本文仅适用于具有一定Axure使用经验的用户阅读。
Axure中经常会设计几个按钮或几个菜单的互斥选择效果,互斥效果有两种方式可以实现:
1) 可以通过点击事件控制选中当前点击的按钮或菜单,并取消选中其它按钮或菜单;
但这种方式由明显的缺点,如果后续有增加了按钮或菜单,需要将之前每一个按钮或菜单的用例全部修改一遍,工作量很大而且很容易搞乱。
2) 通过对按钮分组实现。
这种方式可以非常方便地定义每个按钮或菜单的事件,即使后续增加了按钮或菜单也很容易修改。
下文将通过实例介绍第二种方式。
设置按钮或菜单互斥效果的大致步骤为:
定义样式–>设置互斥–>添加用例
1 定义按钮或菜单选中样式
1) 在Axure文件中任意新建一个页面,在页面中绘制若干按钮和菜单,参考下图:

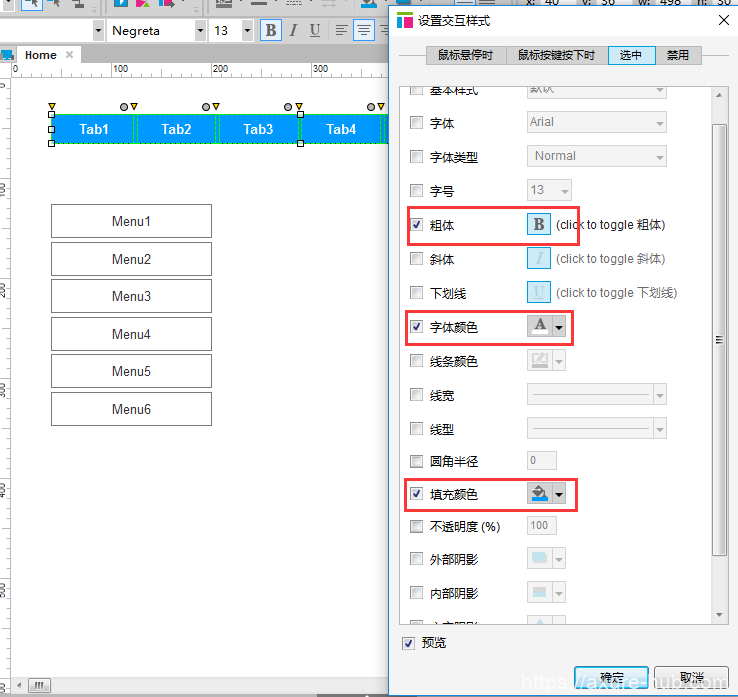
2) 选中所有的按钮,点击右键选择“交互样式…”,显示设置交互样式对话框;
3) 选择“选中”页签,并分别设置字体颜色、粗体、填充颜色等,参考图如下:

由于选中了“预览”选项,因此样式可以直接看到效果,点击确定后预览效果消失。
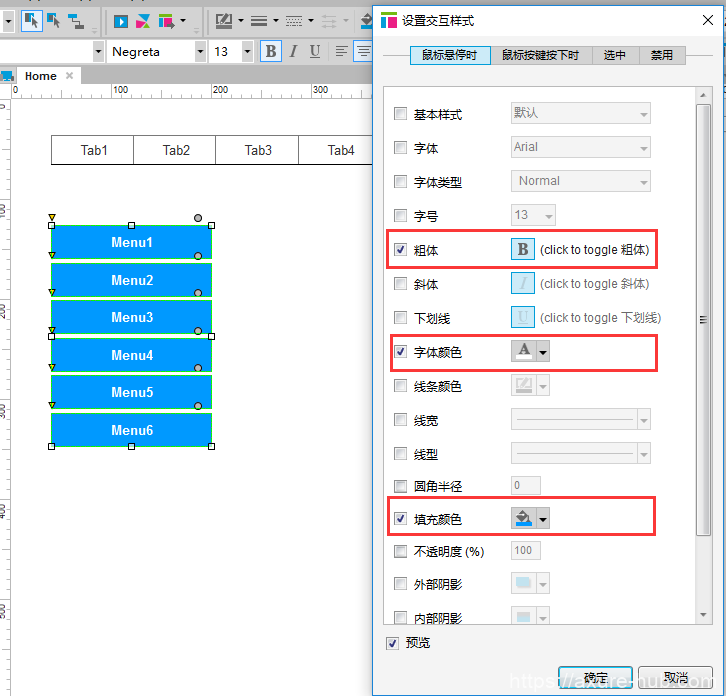
4) 同理,设置菜单的选中样式,参考图如下:

2 设置按钮或菜单互斥
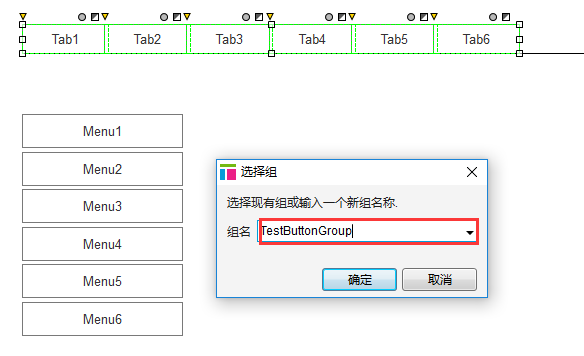
1) 选中所有的按钮,点击右键,选中“Selection Group…”为按钮分组,并输入分组名称:

2) 同一分组内的按钮即可互斥,如果希望前3个按钮互斥,后3个按钮互斥,而不是6个按钮都互斥,则只需要将前3个按钮、后3个按钮分别进行分组即可。
3) 同理,设置6个菜单互斥。
3 设置按钮或菜单单击事件
此时预览页面你会发现刚才设计的效果在页面中一点作用都没有,别急下面才是关键步骤。
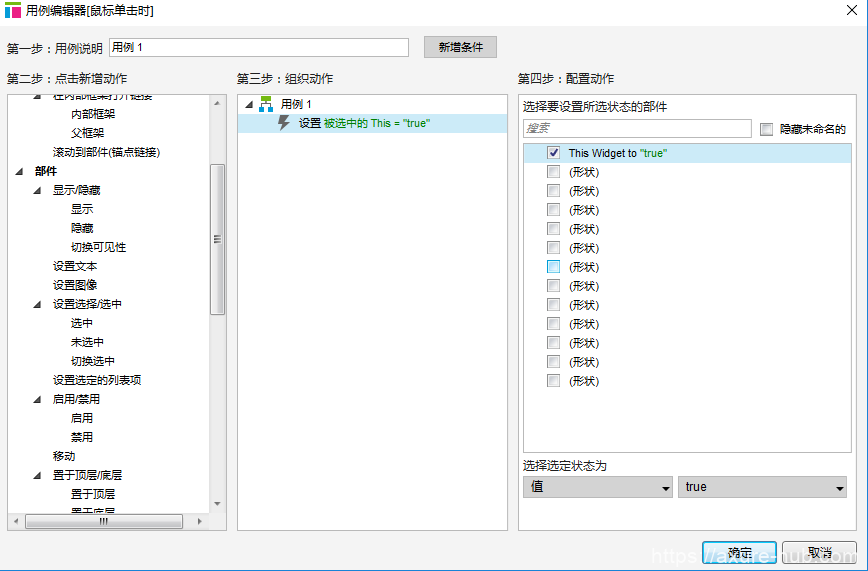
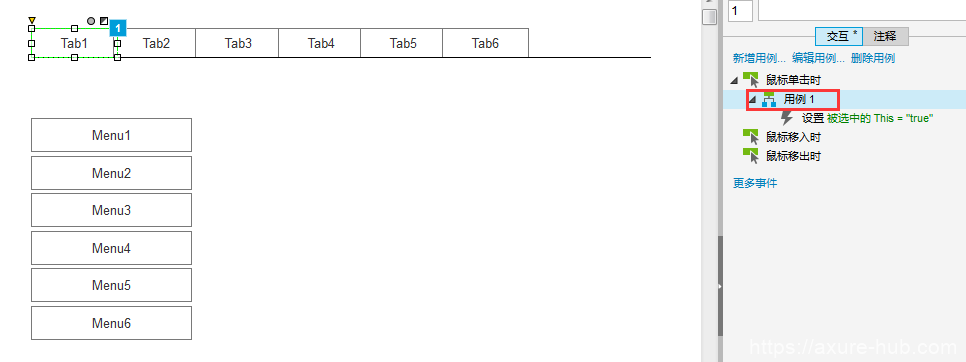
1) 为按钮Tab1添加“鼠标单击时”用例,设置鼠标单击时选中自己,如下图:

2) 定义完成后,选中“鼠标单击时”下面的用例1,点击右键选择复制,如下图所示:

3) 为按钮Tab2添加“鼠标单击时”用例,直接将上述复制的用例粘贴;
4) 分别为其他的按钮粘贴用例;
5) 同理,为所有的菜单也粘贴相同的用例;
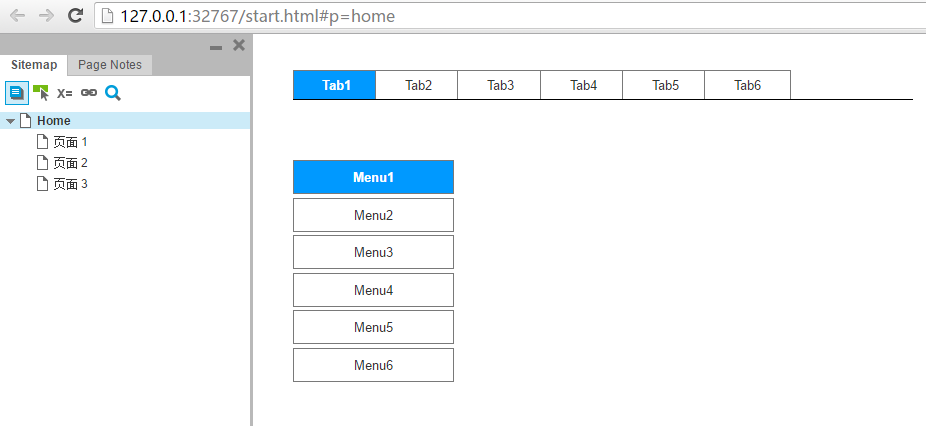
6) 预览页面,点击按钮或菜单,可以看到按钮或菜单已经有互斥效果了。效果图如下:

注意:上述截图为了能够看出来效果,分别设置了第1个按钮和第1个菜单默认为选中状态。
