常常在一些原型设计QQ讨论群里,有人咨询如何让移动端原型刚好能显示在手机屏幕上,更进一步的效果是在不同分辨率上都能正常显示,今天我们就来聊聊如何适配不同手机分辨率的问题。
一、移动端简单原型设计
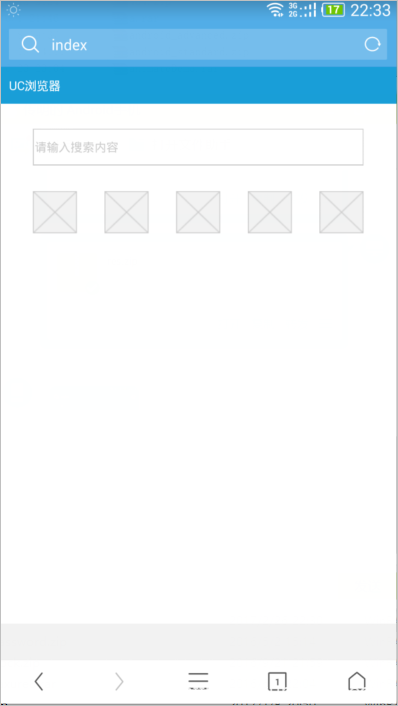
先来设计一个简单的移动端的原型,上边一个标题栏,中间同内容,底端是一个菜单栏。
样式设置如下:
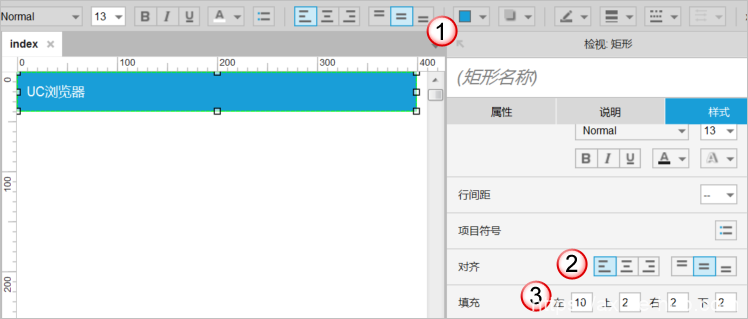
(1)标题栏:添加一个矩形框,命名title,大小为400*40,蓝底白字,文字左对齐,左边距10。

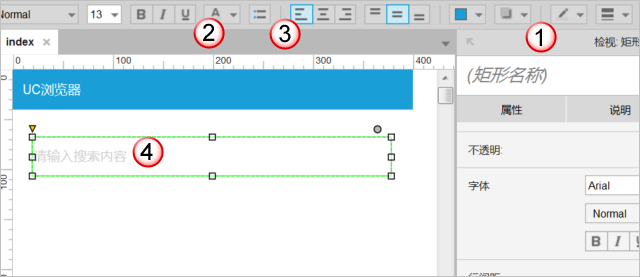
(2)搜索框:添加一个矩形框模拟输入框,大小为360*40,灰色边框,灰色文字,文字左对齐,文字内容为“请输入搜索内容”。

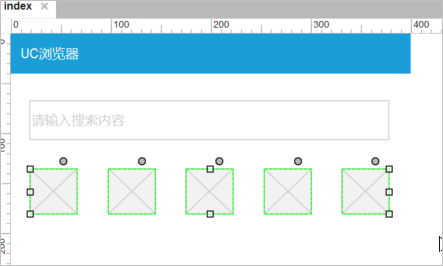
(3)几个图标:在输入框下方添加5个占位符来表示,注意将左右两个占位符分别和上方的矩形框对齐。

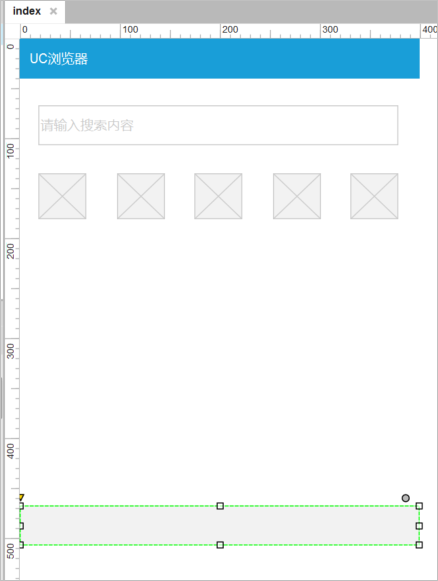
(4)菜单栏:在稍微下方的位置添加个矩形框,命名为menu,表示菜单栏,大小和标题栏一致,背景为浅灰色。

准备工作做好了,我们希望的效果是在手机上显示时,标题栏宽度正好和手机浏览器宽度一样,输入框和几个占位符在水平方向上处于屏幕中间位置,菜单栏在屏幕的底端。
二、移动端原型预览
好了,现在我们不做任何处理的情况下,预览一下效果。
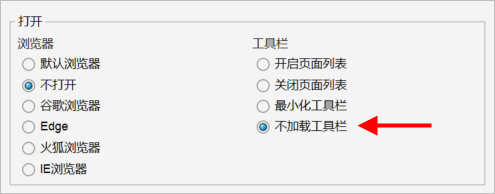
为了在预览时不要出现左侧的工具栏影响查看,我们在按下F8键将原型导出html时注意选择“不加载工具栏”:

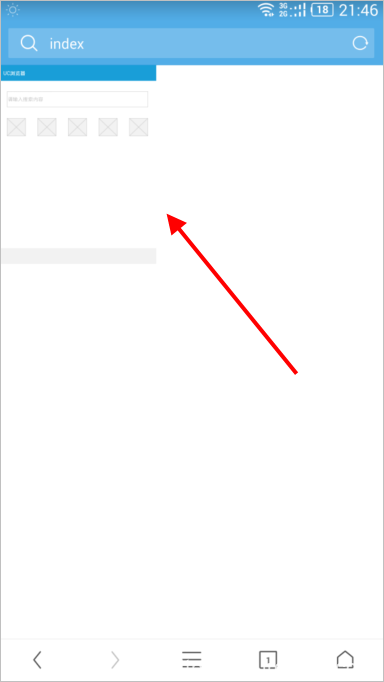
然后将导出的原型通过手机数据线传到手机上SD卡的某个位置(为方便,我们以Android手机为例),在手机上访问页面index.html,访问的效果如下:

我们发现除了手机屏幕比较小外,显示的效果和在电脑浏览器上的效果一样,并没有适配在手机上,也就是说,原型根本就没有识别到当前是在手机浏览器上显示。
三、修改发布参数
我们需要修改一下发布时的参数,让导出的页面能自动识别出是在手机上访问。
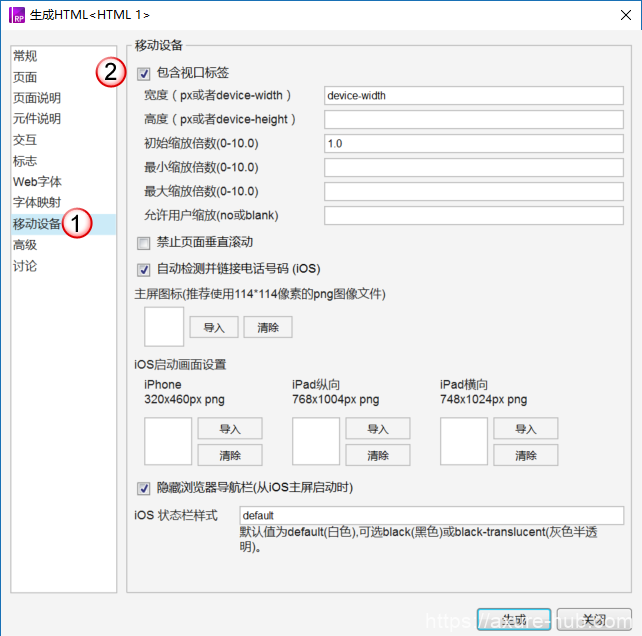
按下F8键,选择“移动设备”,只需要勾选“包含视口标签”,单击“生成”按钮:

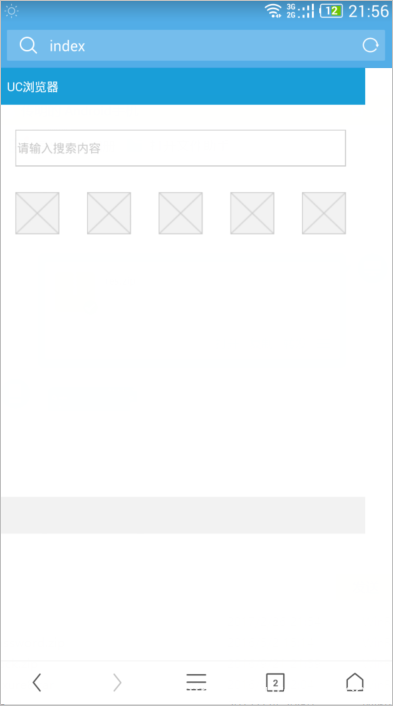
重新导出原型页面,将导出的页面重新上传到手机SD卡上,再通过手机浏览器来访问,效果如下:

这时我们发现效果图已经基本差不多在手机上正常显示了。
但是,还是有点问题!
- 标题栏和菜单栏宽度并没有和屏幕宽度一致,右边有空出一部分
- 内容部分也没有在屏幕上水平居中显示
- 菜单栏没有在屏幕的底端
怎么办呢?
办法是有的,这就是我们下一步要解决的问题。
四、手机屏幕分辨率适配思路
现在的问题有上面提到的三点,那么就针对这三点来处理。
(1)标题栏和菜单栏宽度并没有和屏幕宽度一致的问题
思路:我们并不知道每个手机的屏幕大小是多少,但是Axure里有函数可以获得浏览器窗口的宽度,因此只要在原型页面加载完成时,设置一下标题栏和菜单栏的宽度和窗口宽度大小一样不就行了吗?
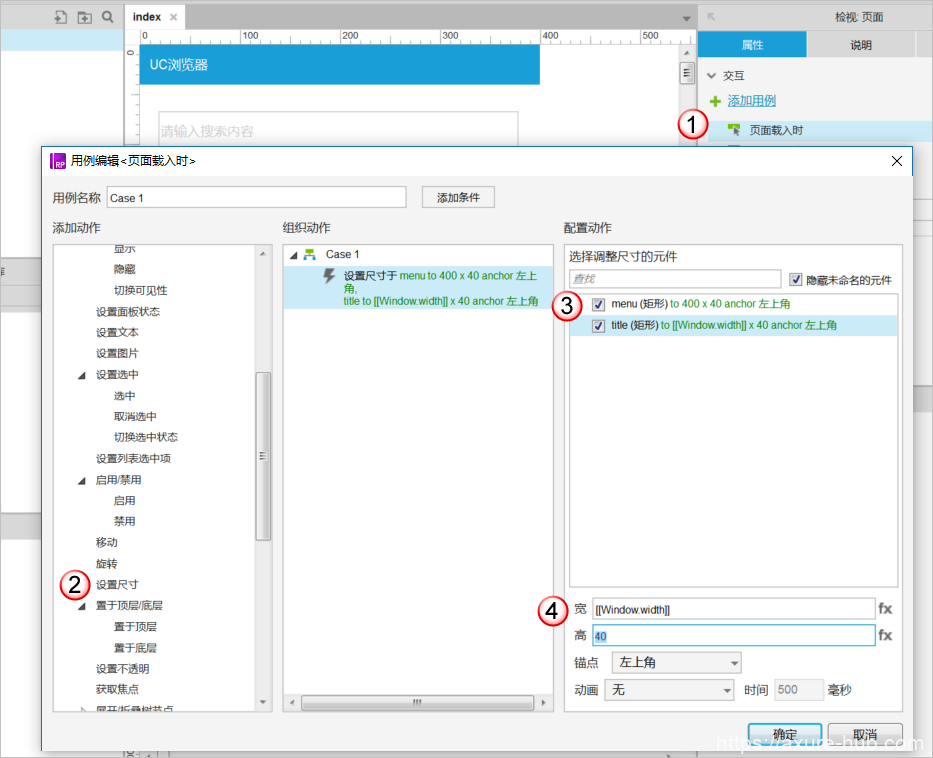
选择当前页面,双击“页面载入时”添加事件处理:

这样在页面加载完成时,就会设置标题栏和菜单栏和屏幕宽度一致了,注意同时勾选title和menu,宽度都设置为“[[Window.width]]”。
(2)内容部分也没有在屏幕上水平居中显示
思路:我们将内容部分当作一个整体,在页面加载完成后,将内容移动到屏幕水平中面位置。
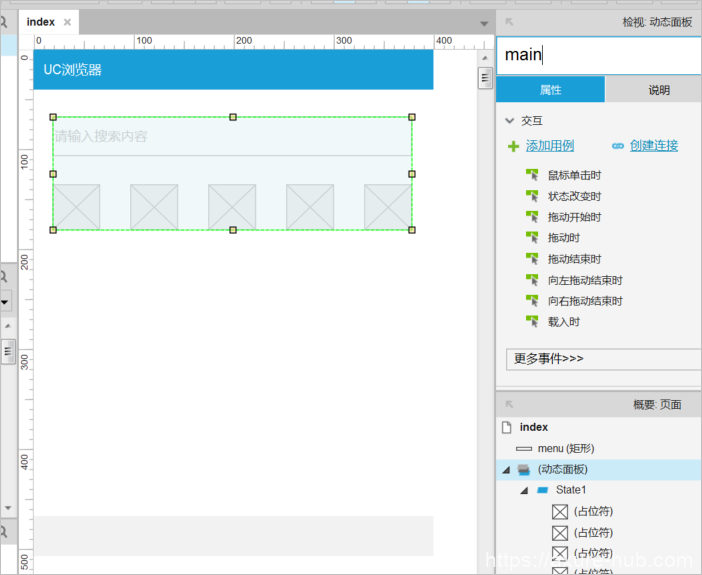
选择除标题栏和菜单栏外的内容部分,右键转换为动态面板,命名为main:

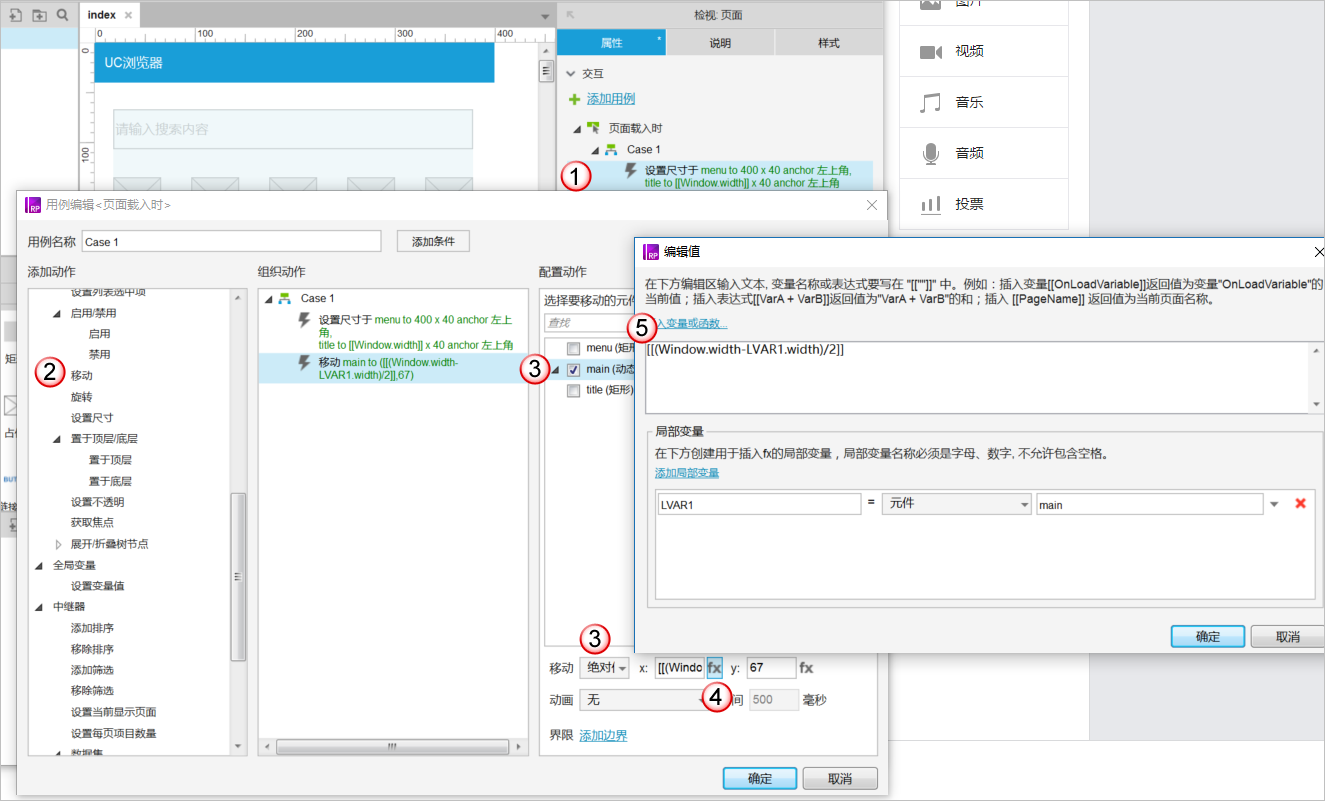
编辑前面的页面加载事件,移动动态面板main的绝对位置到屏幕水平中央位置,y位置不变,计算公式=(窗口宽度-动态面板宽度)/2,最终的表达式为“[[(Window.width-LVAR1.width)/2]]”,注意这里使用到局部变量表示动态面板:

(3)菜单栏没有在屏幕的底端
我们能取到窗口的高度,因此我们计算出菜单栏在屏幕上的位置。
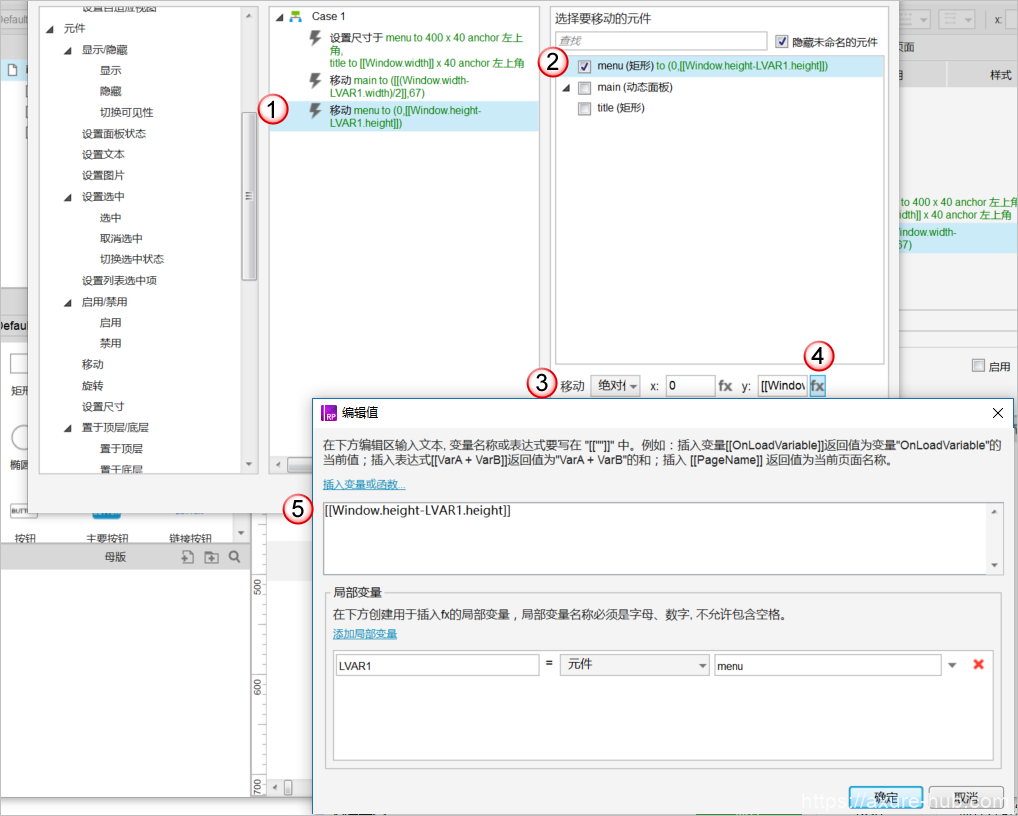
具体位置=屏幕的高度-菜单栏的高度,最终表达式为“[[Window.height-LVAR1.height]]”,将菜单栏移动到这个位置即可,注意这里同样使用到了局部变量表示菜单栏:

五、最终预览效果
将原型重新导出,上传到手机上,使用手机浏览器查看,最终的效果如下:

可以看到原型已经适配了手机屏幕的大小,达到我们所需要的效果,即使你在换了不同的手机后,也同样会正常显示。
