当前,很多表单的设计都会使用手机获取验证,一方面商家可以精准获取用户的手机号码,以便之后的精准推广,另一方面也防止用户批量注册小号扰乱平台秩序。今天就主要说说如何使用axure原型来进行获取验证码表单设计。
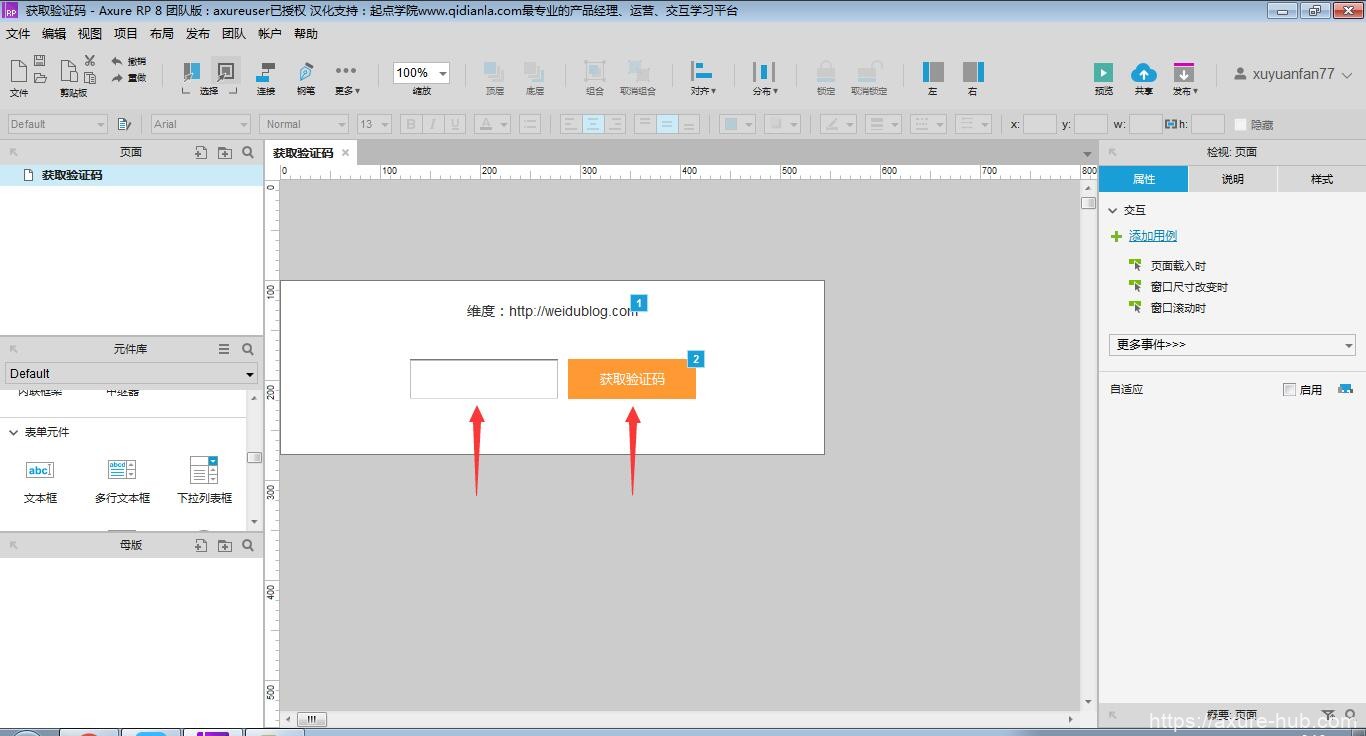
获取验证码表单主要包括一个输入框和一个“获取验证码”按钮,其中“获取验证码”按钮才是设计的重点。它总共有两种状态,一种是静态文本状态,即按钮中显示“获取验证码”,另一种是动态倒计时状态,即按钮中显示“XX秒后重新获取”。
从静态文本状态到动态倒计时状态的转换所需要的操作是点击按钮,而从动态倒计时状态到静态文本状态所需要的操作是60秒倒计时到0时。因此,可以分四步来进行:
第一步:先摆好所要控件,即向画布拖拉一个文本框和一个矩形,矩形可以设置成橙色,并写上文字“获取验证码”。

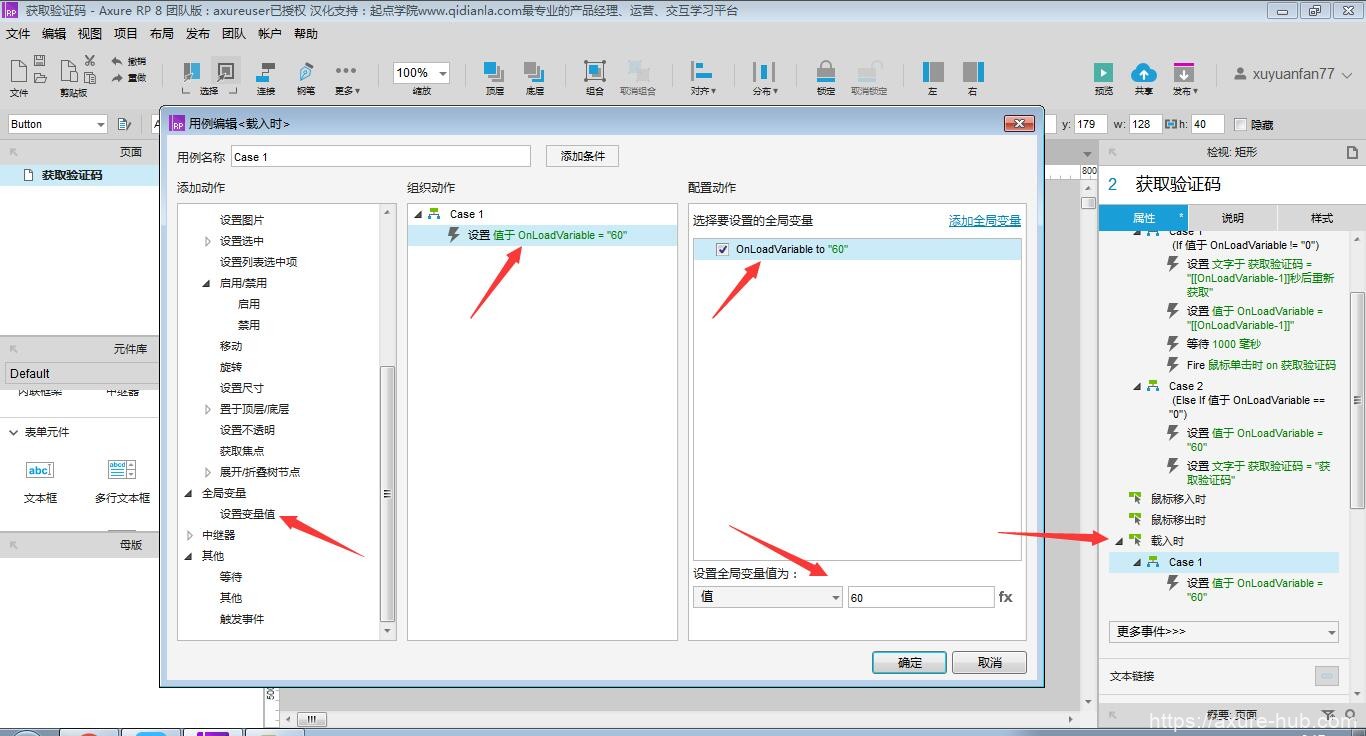
第二步:为矩形添加一个载入时用例,用例中设置全局变量初始值,即OnLoadVariable的值设置成60,60为重新获取验证的倒计时初始值。

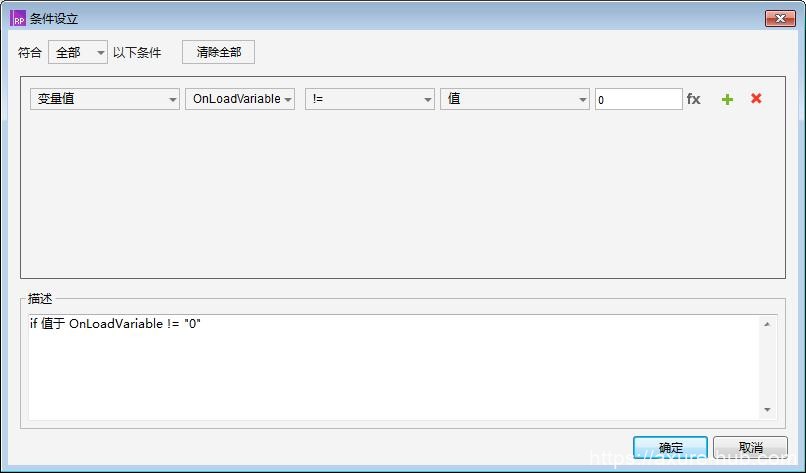
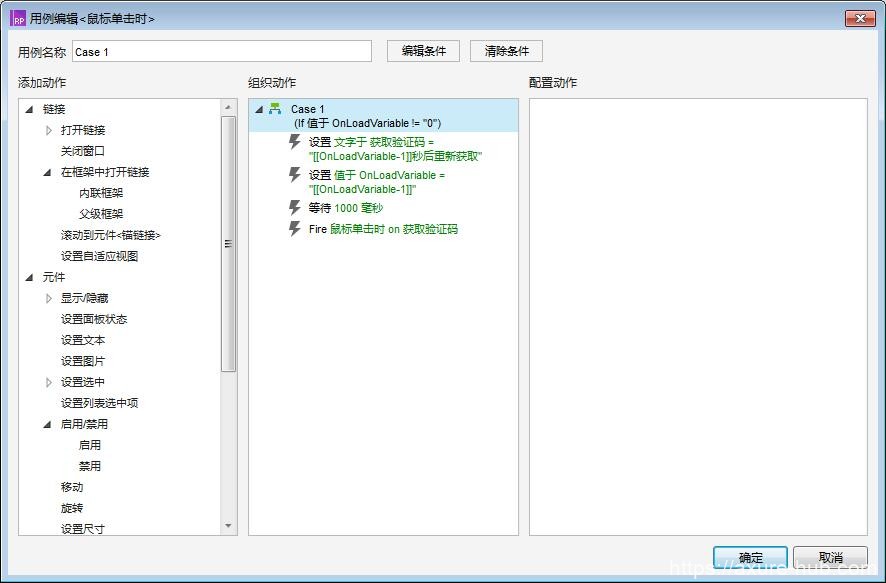
第三步:为矩形添加一个鼠标单击时用例,先把用例中的条件设置成OnLoadVariable的值不等于0,然后再为用例添加4个动作
- 设置文本的值为“[[OnLoadVariable-1]]秒后重新获取”;
- 设置全局变量的值为“[[OnLoadVariable-1]]”;
- 添加等待1000毫秒;
- 添加触发矩形鼠标单击事件。


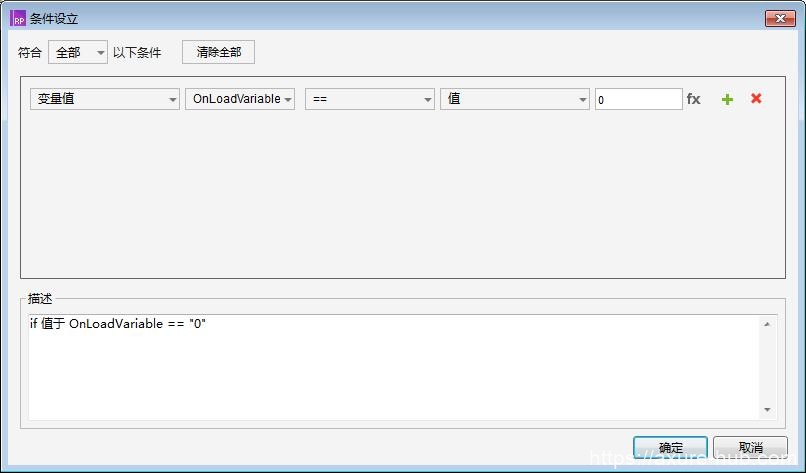
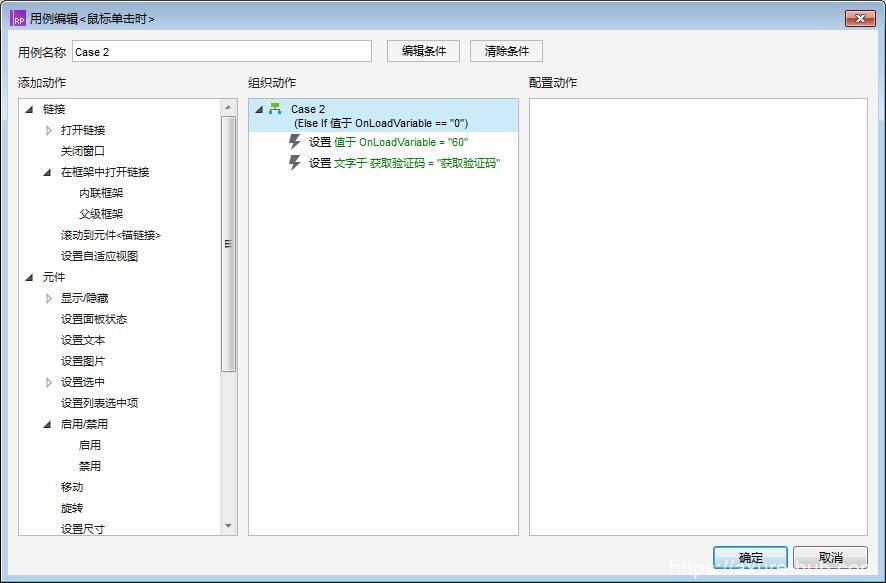
第四步:再为矩形添加一个鼠标单击时用例,先把用例中的条件设置成OnLoadVariable的值等于0,然后再为用例添加2个动作
- 设置全局变量的值为“60”;
- 设置文本的值为“获取验证码”。


好了,点击预览即可看到逼真的动态效果,坚持分享axure原型设计小技巧,希望大家多多支持~~
效果图:http://e9en8d.axshare.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
