相信大家对看视频时候的弹幕都不陌生,很多时候甚至会觉得弹幕比视频本身还有趣,因此,现在大多数视频网站或者视频app都有这个弹幕功能。既然这个功能这么重要,那么在axure原型设计中又是怎么实现的呢?这篇文章就是教大家如何设计逼真的弹幕原型图~~
第一步:放置相关控件
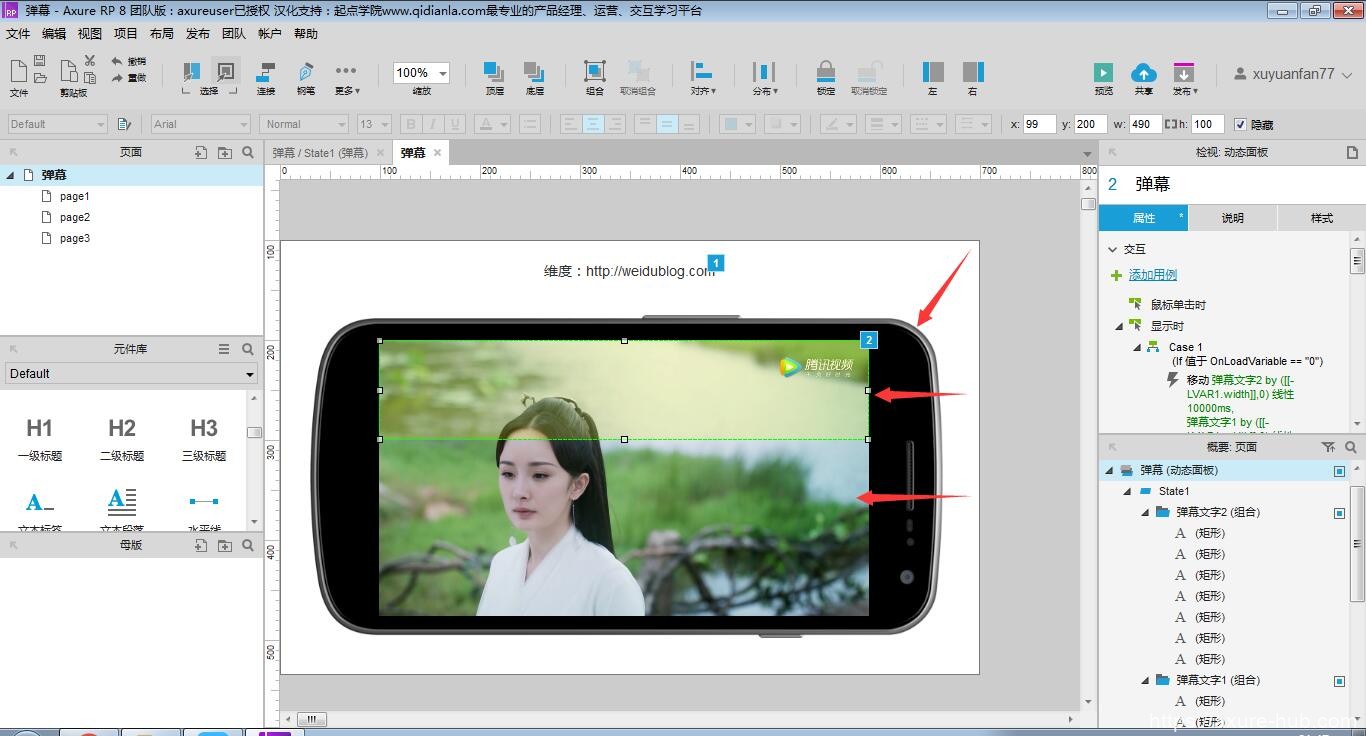
首先,摆好背景图,其实就是一个手机外形图和一张视频截图,《三生三世》最近这么火,那这里就截一张幂姐的照片当背景图的。
然后,拖拉一个动态面板至视频截图的上方,并命名为“弹幕”。
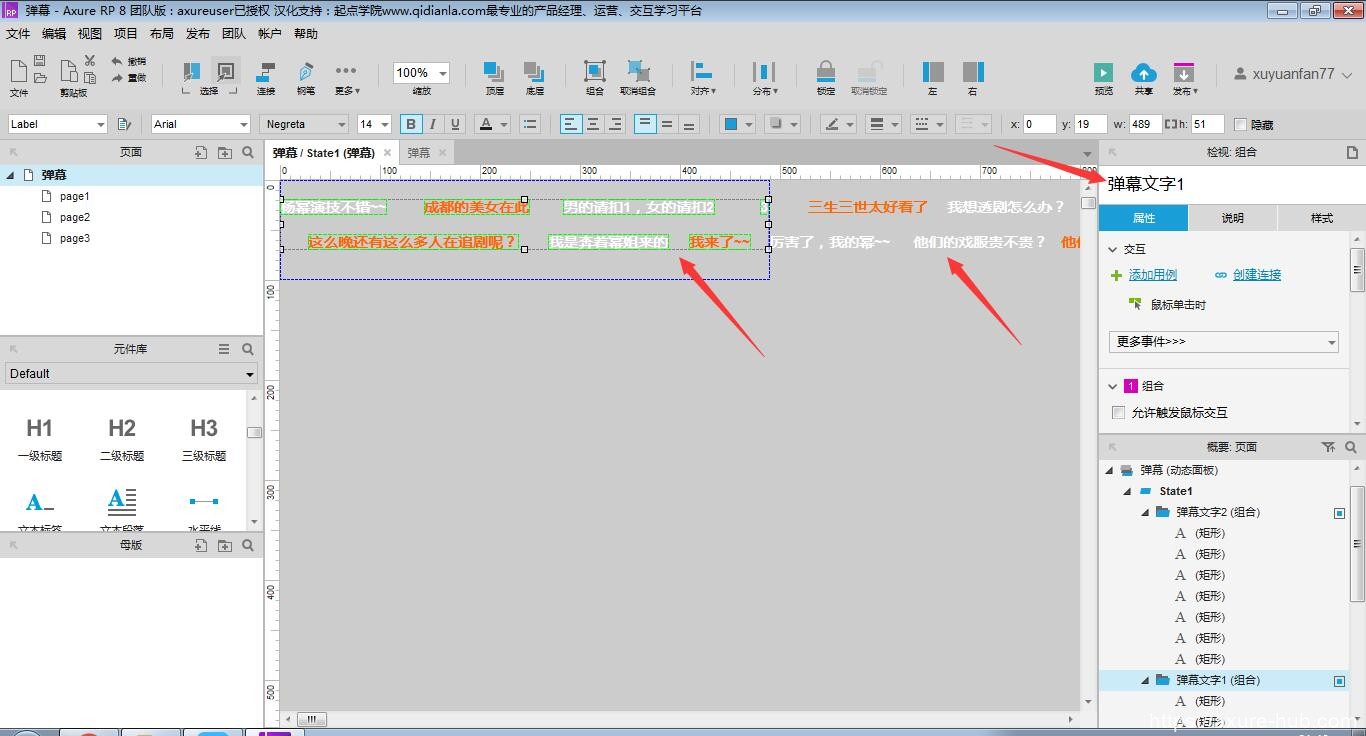
 最后,在“弹幕”动态面板的State1面板状态中分两行放置若干个文本标签,文本标签的字随意,反正大家敲弹幕的时候也挺随意的,文本标签的字体颜色为白色和橙色随机混杂。这里需要强调的是,所有的文本标签的总体长度应该是动态面板长度的两倍,其中前面一半组合成整体,并命名为“弹幕文字1”,后面一半组合成整体,并命名为“弹幕文字2”。
最后,在“弹幕”动态面板的State1面板状态中分两行放置若干个文本标签,文本标签的字随意,反正大家敲弹幕的时候也挺随意的,文本标签的字体颜色为白色和橙色随机混杂。这里需要强调的是,所有的文本标签的总体长度应该是动态面板长度的两倍,其中前面一半组合成整体,并命名为“弹幕文字1”,后面一半组合成整体,并命名为“弹幕文字2”。

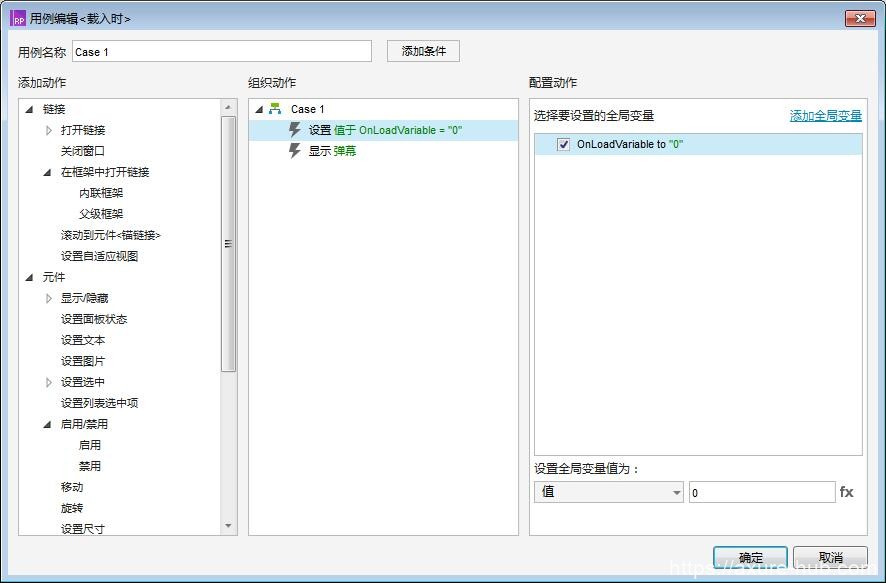
第二步:设置“弹幕”动态面板的载入时用例
首先,设置变量值OnLoadVariable为0;然后,设置显示“弹幕”动态面板。

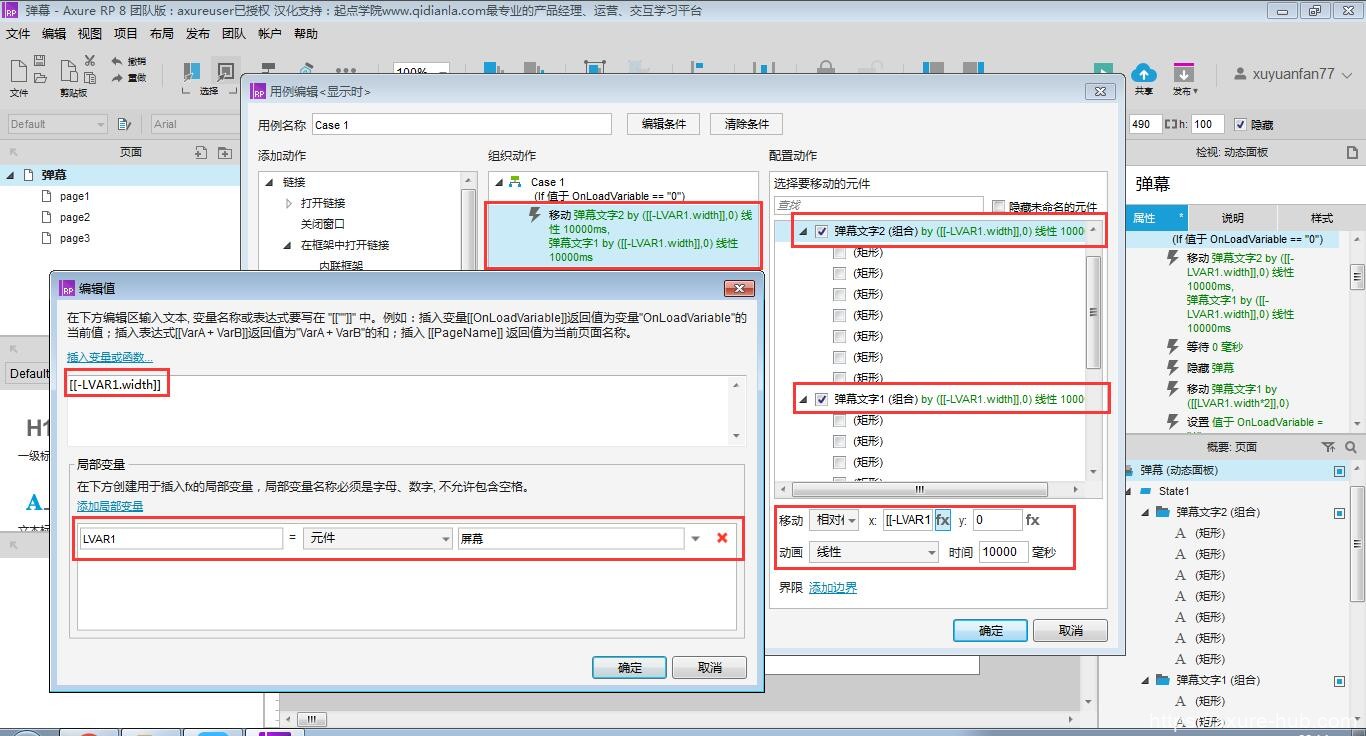
第三步:设置“弹幕”动态面板的显示时用例
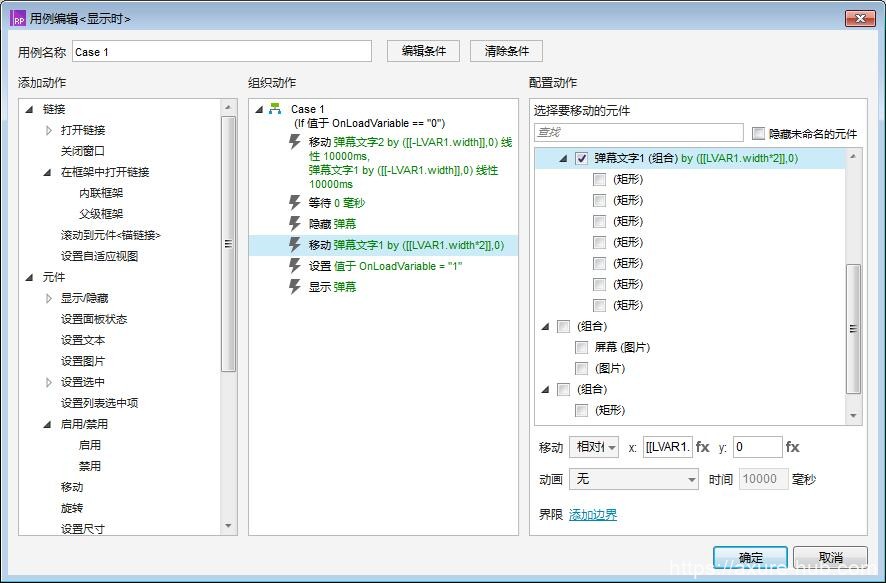
首先,添加一个显示时用例,条件设置为OnLoadVariable等于0,为该用例添加如下6步动作:
- “弹幕文字1”和“弹幕文字2”都在x轴方向向左相对移动“弹幕”动态面板宽度的距离,移动过程是线性的,用时10000毫秒;

- 等待0毫秒(一定不能缺了这步,要不然循环不起来);
- 隐藏“弹幕”动态面板;
- “弹幕文字1”在x轴方向向右相对移动2个“弹幕”动态面板宽度的距离;
- 设置变量值OnLoadVariable为1;
- 显示“弹幕”动态面板;

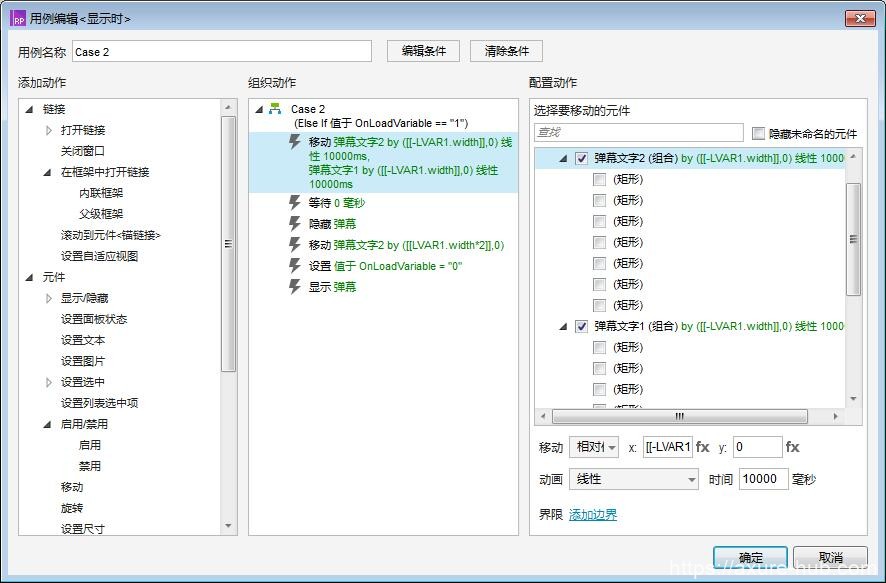
然后,再添加一个显示时用例,条件设置为OnLoadVariable等于1,为该用例添加如下6步动作:
- “弹幕文字1”和“弹幕文字2”都在x轴方向向左相对移动“弹幕”动态面板宽度的距离,移动过程是线性的,用时10000毫秒;
- 等待0毫秒(一定不能缺了这步,要不然循环不起来);
- 隐藏“弹幕”动态面板;
- “弹幕文字2”在x轴方向向右相对移动2个“弹幕”动态面板宽度的距离;
- 设置变量值OnLoadVariable为0;
- 显示“弹幕”动态面板;

搞定,点击预览就可以看到弹幕不断地循环地飘过。
其实一开始我是打算用动态面板像轮播图那样实现的,但后来发现效果非常不理想,因为轮播图在进入和退出的过程都有一个缓冲的过程,以导致循环不顺畅,所以后来使用了如上方法来实现。
坚持分享axure原型设计小技巧,希望对大家有帮助。
效果图:http://2x2mmk.axshare.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
