之前2篇文章讲了《为什么375×667是移动端原型设计的最佳分辨率》和《如何设置手机APP原型尺寸》,这一篇讲解如何设置Axure来生成可以在手机上完美查看的APP原型。逻辑上有点复杂,但是按照我的方法操作起来并不难。
所谓的APP原型适配手机,是指用手机浏打开原型页面的时候,横竖都刚好撑满屏幕。当然如果页面比较长,高度超过一屏是没问题的。
如果你的原型是你手机屏幕的逻辑分辨率
比如你的原型是375×667,手机是iPhone6/6s/7,那在手机上查看的时候无需缩放,默认撑满屏幕。
如果你的原型是360×640,而手机是Android的小米4、小米note、华为p7、p8荣耀6、7这些主流机型,也是一样的。
如果你的原型不是你手机屏幕的逻辑分辨率
比如你的原型是375×667,而你的手机是华为p8,1080×1920。理论上来说无法完美适配APP中所有的页面。但是除了有下导航的页面一般都没问题。
设置生成原型的手机参数
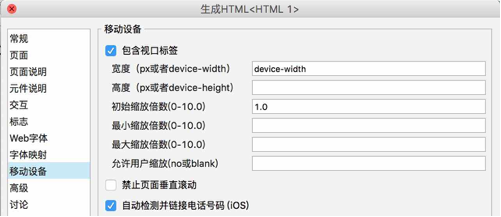
你需要在Axure生成HTML的时候设置一下手机上如何展示原型。
请勾选包含视口标签。浏览器显示网页,默认是按照网页自身分辨率来展示的。勾选了此项之后,里面的区域按照下方规则来处理展示。

宽,使用默认的device-width即可。
高,一般不需要填,因为是根据宽度来决定的。
最小缩放倍数和最大缩放倍数,一般不需要填。
允许用户缩放,一般填写no。
初始缩放倍数怎么填
具体规则是原型页面的横向分辨率x初始缩放倍数xDPR参数=手机屏幕的横向分辨率。得出这个值填到上图中的对应位置。
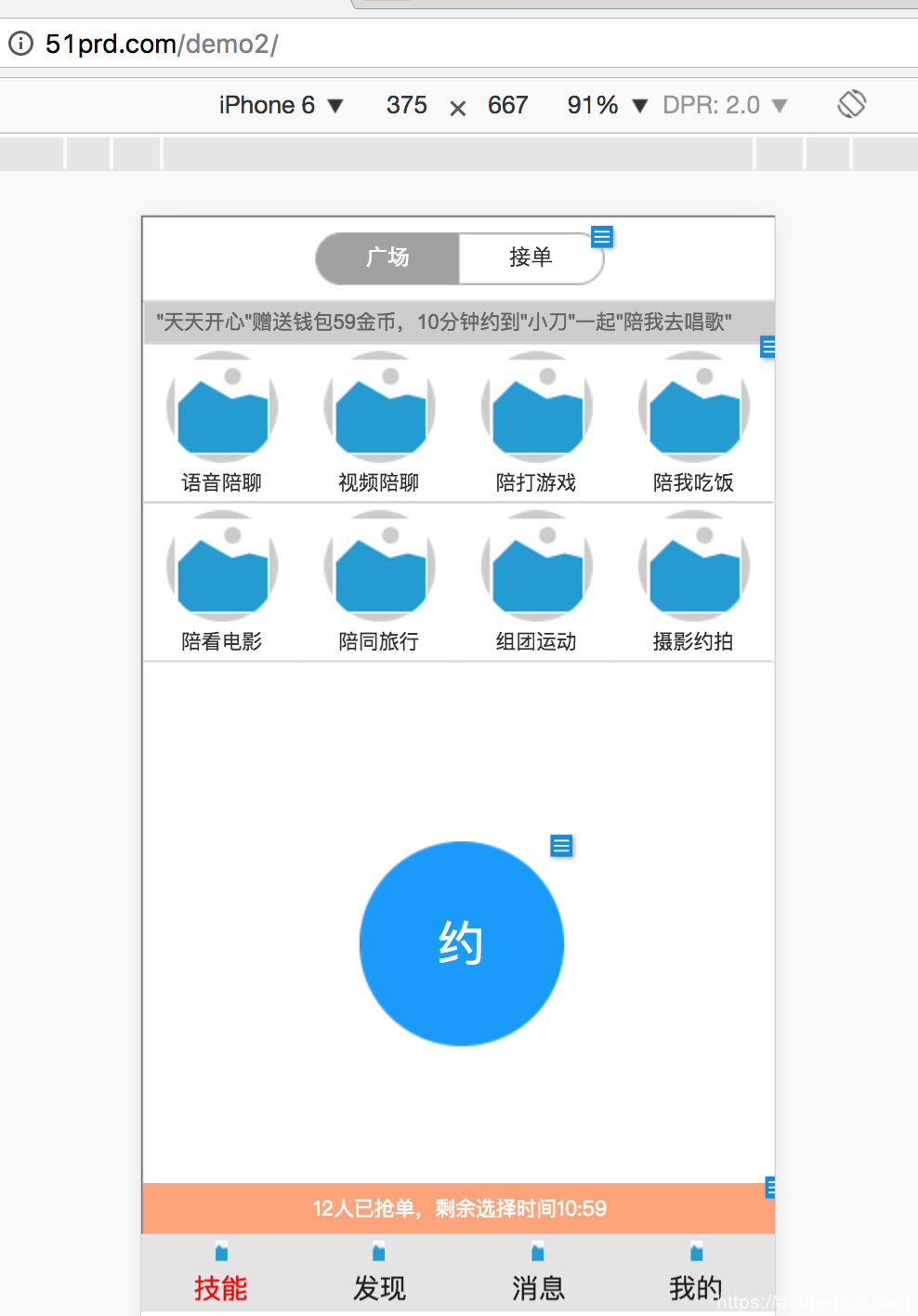
而这里的DPR参数(devicePixelRatio),代表的是设备像素和CSS像素的比例,下方的chrome网页调试中也揭示了这一点。
所以上面的华为p8应该设置为0.96,你可以根据机型去百度搜索对应的DPR参数是多少。
查看原型
在电脑上看
通过chrome-视图-开发者-开发者工具,切换到你想看的手机尺寸。同时也可以用这个工具去了解在其他机型上面的效果,以方面了解是不是需要单独适配。

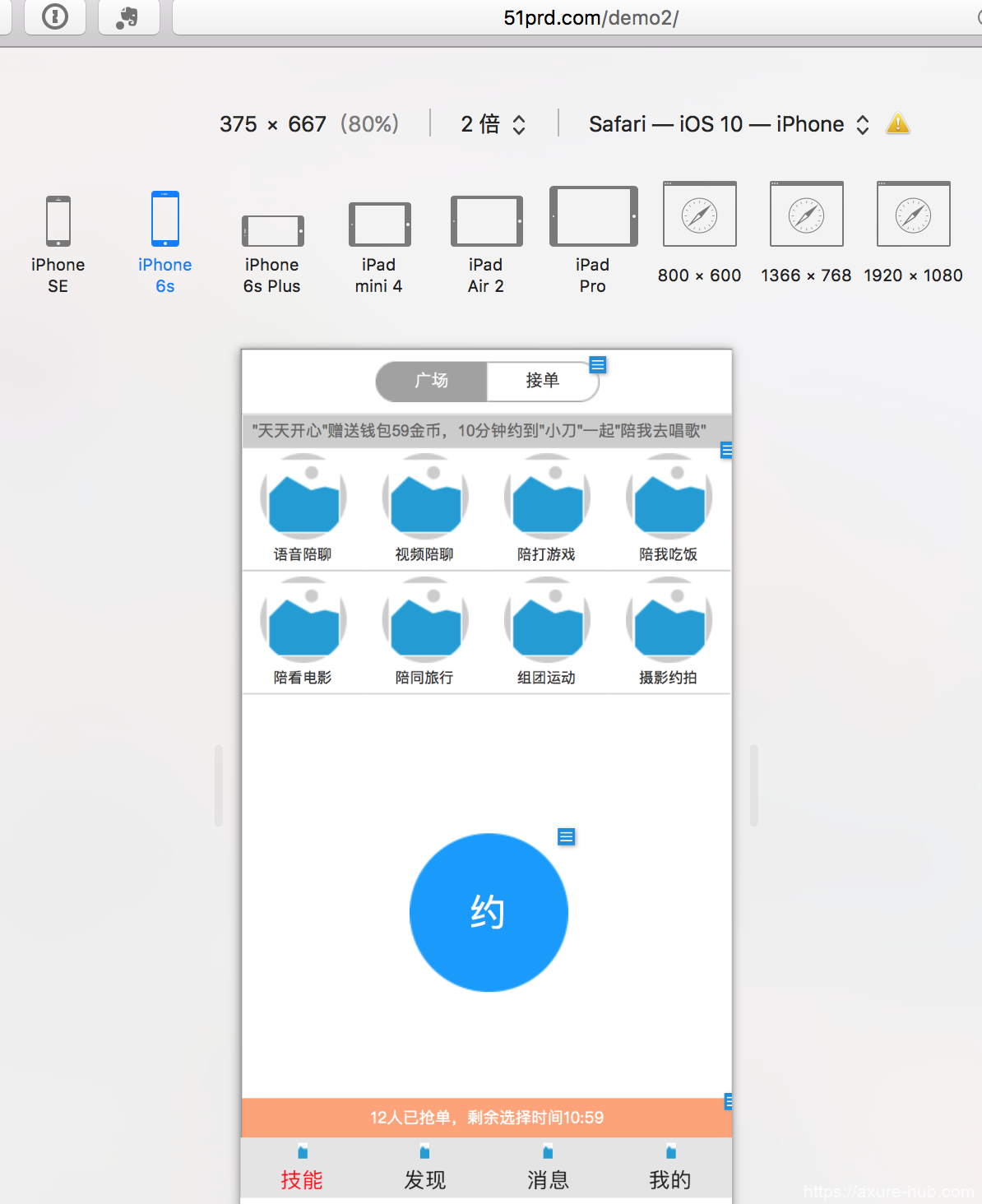
当然safari的菜单栏-开发-响应者模式也可以。

在手机上看
请用手机浏览器打开该网页,请用手机浏览器打开该网页,最好生成到桌面查看效果。比如我设计的原型点击查看。
建议竖向减掉20px,因为Axure默认不显示顶部状态栏。
总结
建议你们下次设计APP原型的时候按照通用分辨率375×667来设置,次选方法是按照自己手机的逻辑分辨率来定尺寸。点击查看更多。

如果想明白为什么要这样设置,可以去搜索viewport和逻辑分辨率等概念。当然就使用而言,PM无需了解这些知识。
至于如何把原型放到手机上面查看,我们下次再讲。
相关阅读
善用Axure写PRD,移动PM需要梳理这些流程图
善用Axure写PRD,全局规范一个都不能少
善用Axure写PRD,彻底丢弃Word和PPT
善用Axure写PRD,APP文本框通用的输入规则
善用Axure写PRD,PM应该知道的APP授权知识
善用Axure写PRD,2种模式7种方法解析页面加载逻辑
善用Axure写PRD,产品逻辑的5种呈现方法
PRD1.0分享:全面通用的移动端产品需求文档
#专栏作家#
浪子,公众号langzisay,善用Axure写PRD,*专栏作家。
本文原创发布于*。未经许可,禁止转载。
