水泡导航栏目前在不少网页中存在着,其效果较为生动有趣,可以给用户很好的体验。本文就此分享下如何利用Axure制作这种导航栏。
题目中之所以叫做水泡导航栏,是因为这种导航栏的聚焦方式好像一个水泡移动到相对应的位置。这种导航栏还是在不少网页中存在着,因为比较生动,比较有趣,因此也比较容易让用户产生好感。这里就教大家如何使用axure原型工具制作这种导航栏。
第一步:拖拉摆放好相应的控件
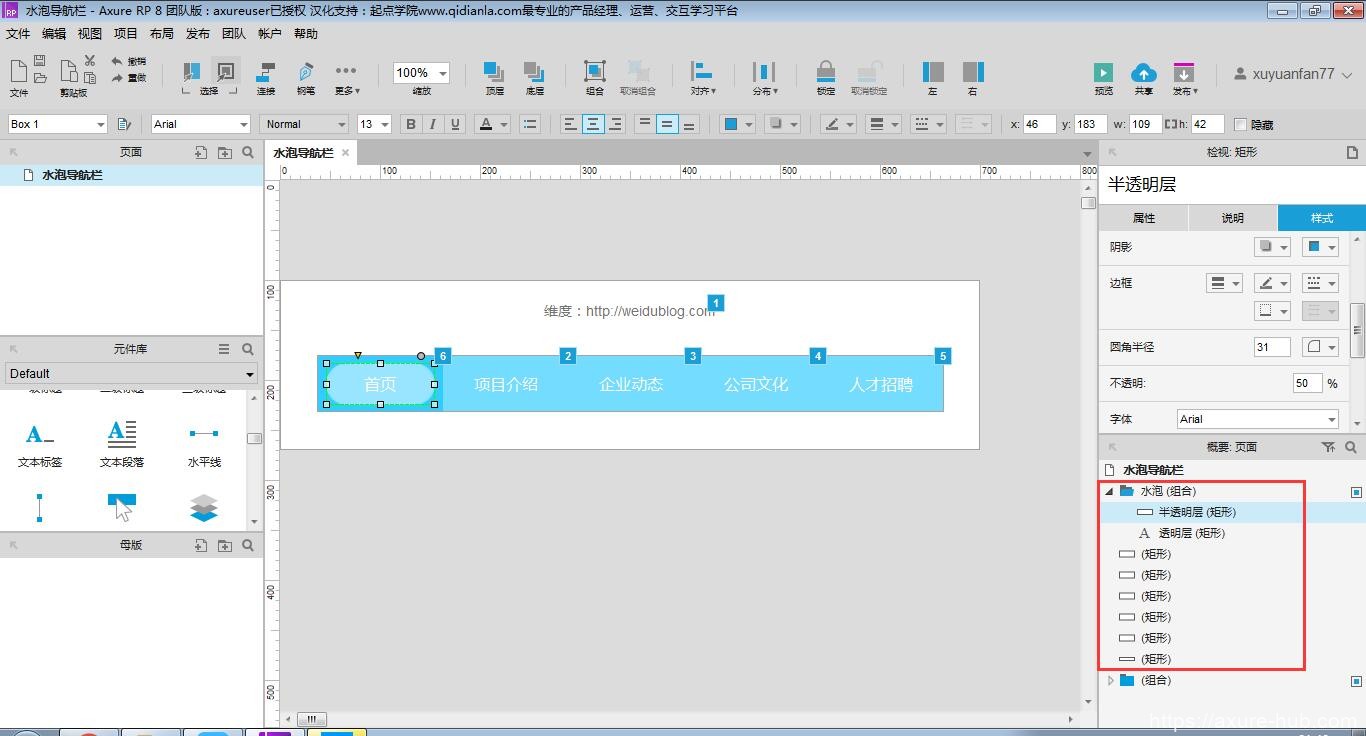
- 一个627X57的长矩形拖拉放在适当位置;
- 五个125X55的篮框蓝底白字矩形横排在长矩形上面,文字分别为:“首页”,“项目介绍”,“企业动态”,“公司文化”和“人才招聘”;
- 一个125X55的没文字文本标签矩形,命名为“透明层”;
- 一个109X42的白色圆角矩形,50%的半透明,命名为“半透明层”;
- 然后将“透明层”和“半透明层”组合,命名为“水泡”,并将其放在“首页”的上面。

第二步:为那五个带文字的矩形添加鼠标移入时用例
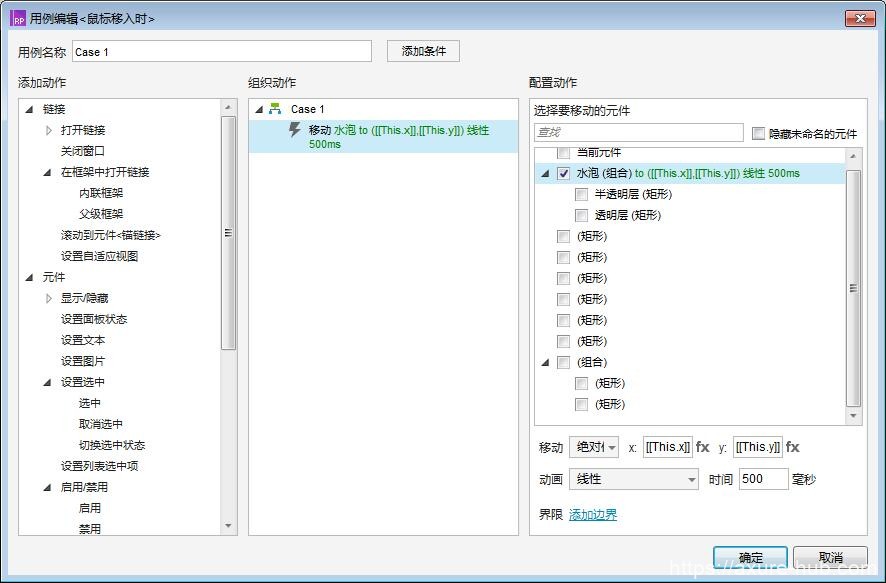
首先,可以先为“首页”添加鼠标移入时用例,用例中只需添加一个动作:移动水泡至当前元件的x轴位置和y轴位置,移动方式为绝对移动,动画为线性,时间为500毫秒。

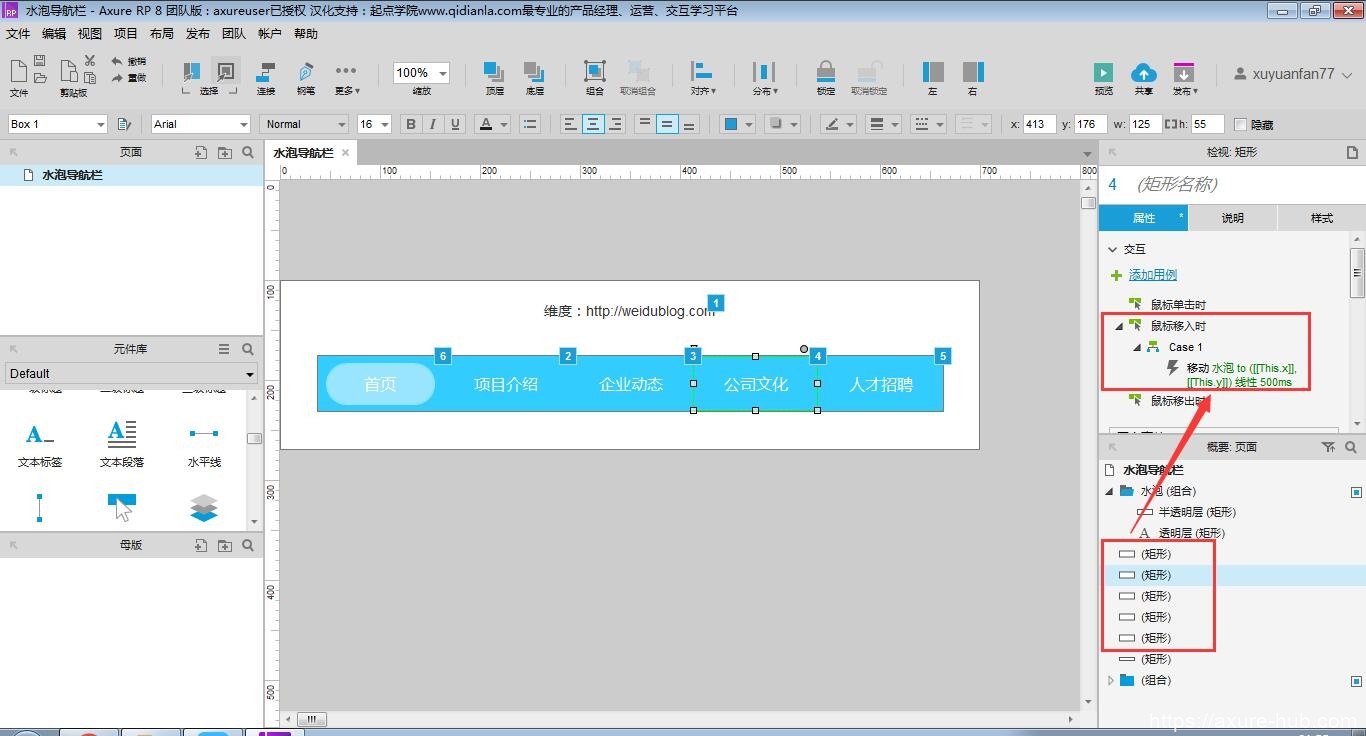
然后,可以将“首页”的交互用例复制粘贴到“项目介绍”,“企业动态”,“公司文化”和“人才招聘”中。

制作至此就结束了,点击预览,鼠标在导航栏上移动就可以看到效果了。
效果图:http://ovnyu4.axshare.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
