当我们遇到需要记录用户信息及行为历史的产品时,肯定少不了注册登录这个流程,下面我们就一起来看下这样的原型该怎么去制作吧。
第一步 登录页面制作
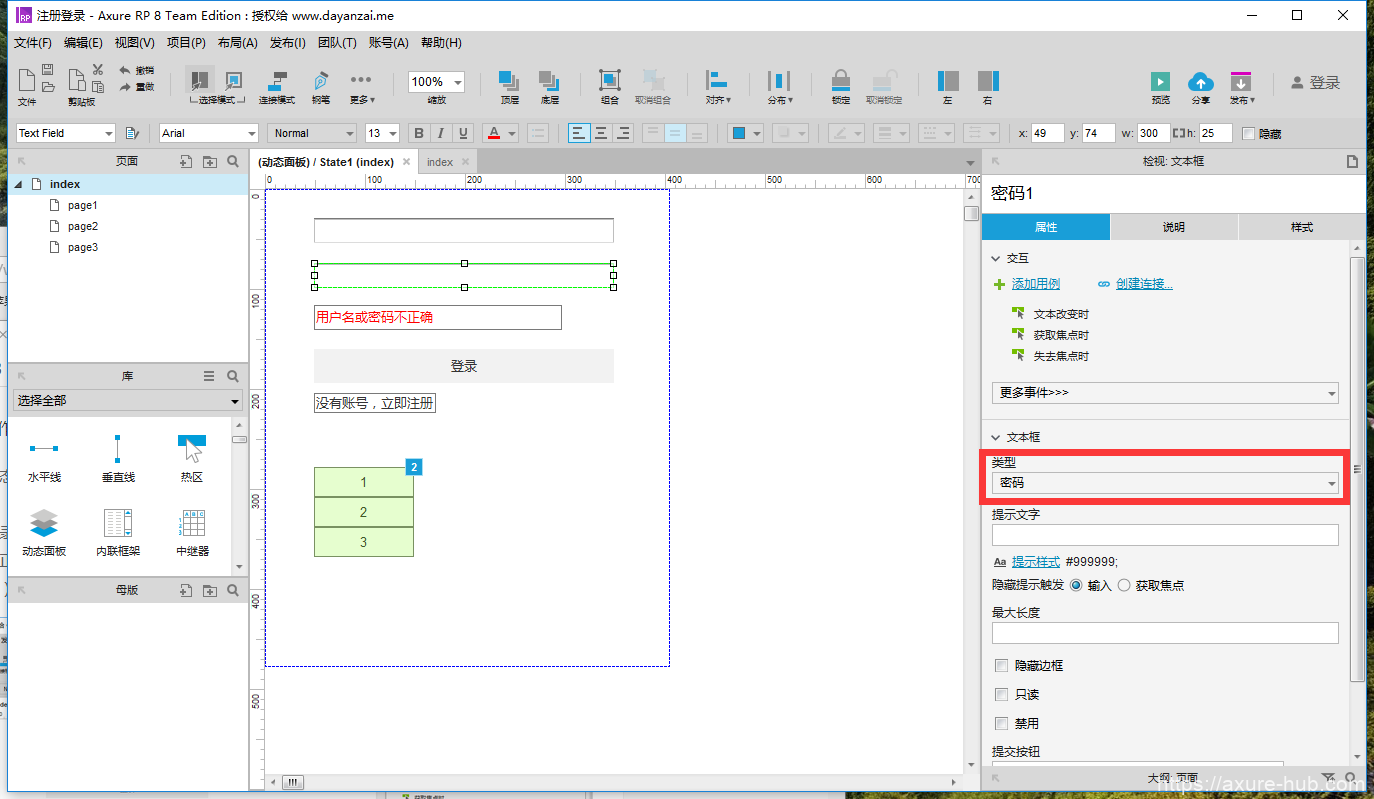
首先我们需要一个动态面板,设置三种状态。状态1我们作为登录界面,在其中拖拽两个文本框,分别命名为:用户名1,密码1,对第二个文本框类型设置为密码;接着拖拽三个矩形框,一个填充为灰色,输入文字:登录,作为登录按钮,一个输入文字:没有账号,立即注册,作为注册界面触发按钮,一个输入文字:用户名或密码不正确,请重新输入,命名为登录校验,字体可设置为红色;最后,拖入一个中继器(相当于一个临时数据库)作为记录注册信息之用。如图:

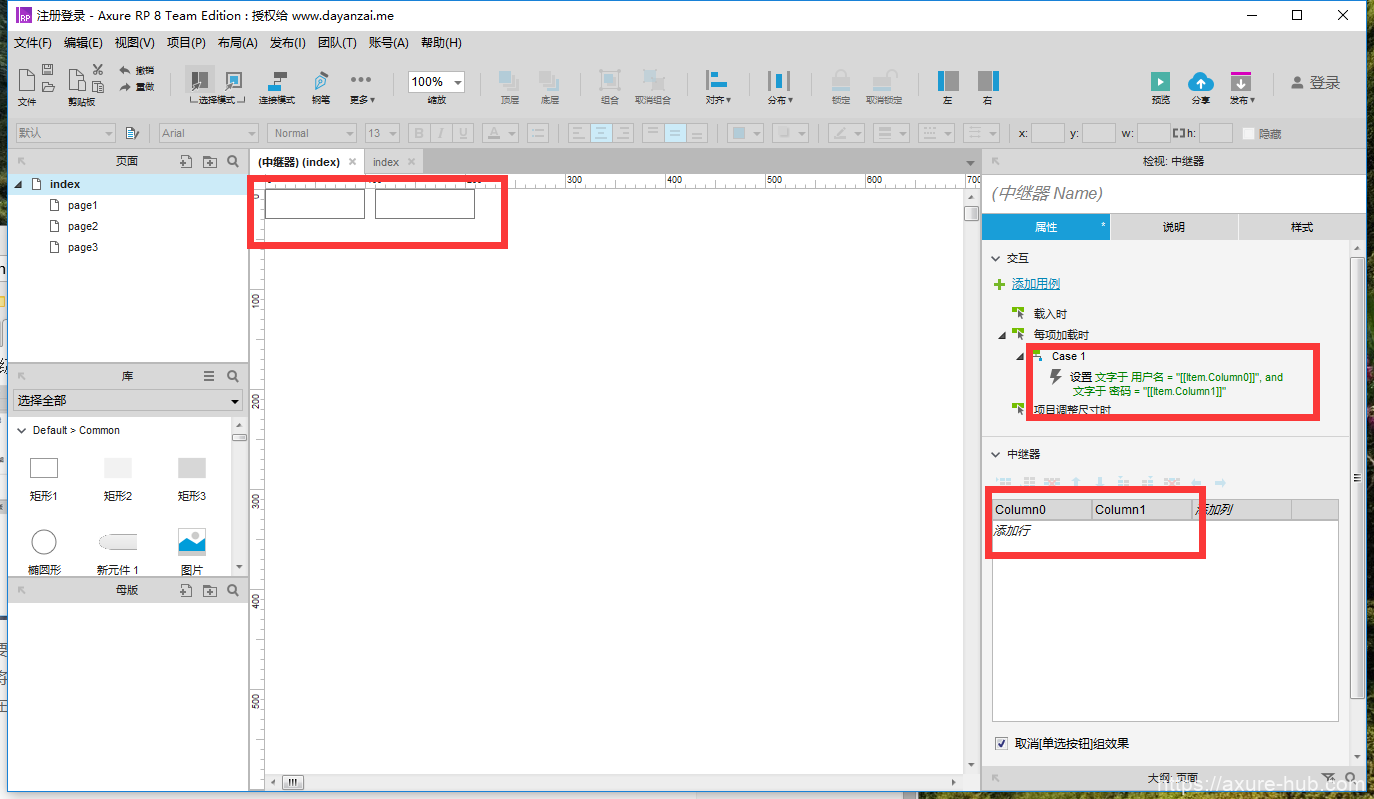
下面我们要进入中继器,进行设置,中继器点进去之后会默认有一个矩形,有一列Column 0,我们需要做的是先将矩形命名为:用户名,然后清空这一列默认的数据1,2,3,再添加一个矩形,命名为:密码,接着在中继器中添加一列Column 1,并且设置将两列数据显示在分别显示在两个矩形框中,如图:

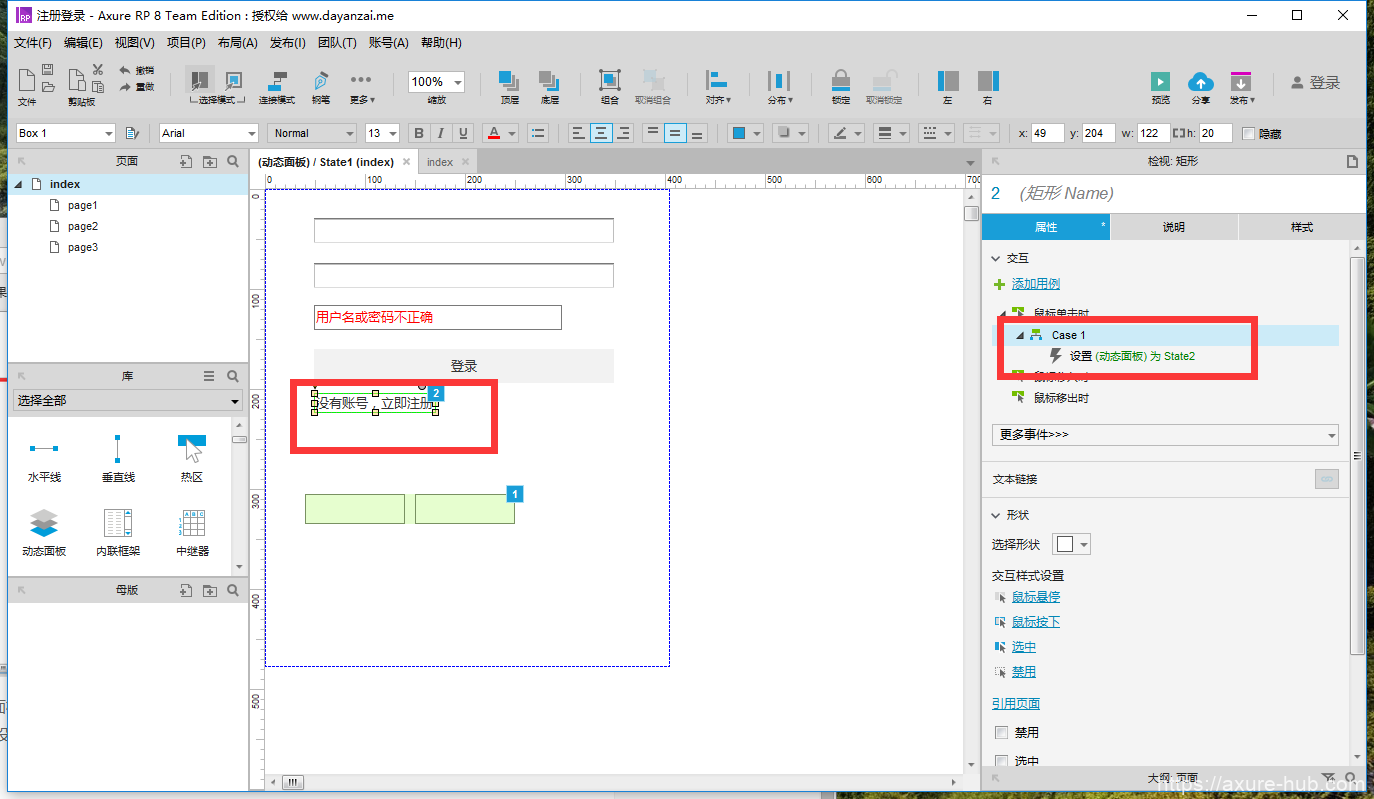
接下来我们回到动态面板状态页面,进行跳转到注册页面设置,点击那个“没有账号立即注册”矩形框,设置鼠标单击时用例:设置动态面板状态为state2,跳转到注册界面。

第二步 注册页面制作
我们把动态面板第二个状态state2作为注册界面,在这个页面我们需要准备的部件有6个矩形框,3个文本框:
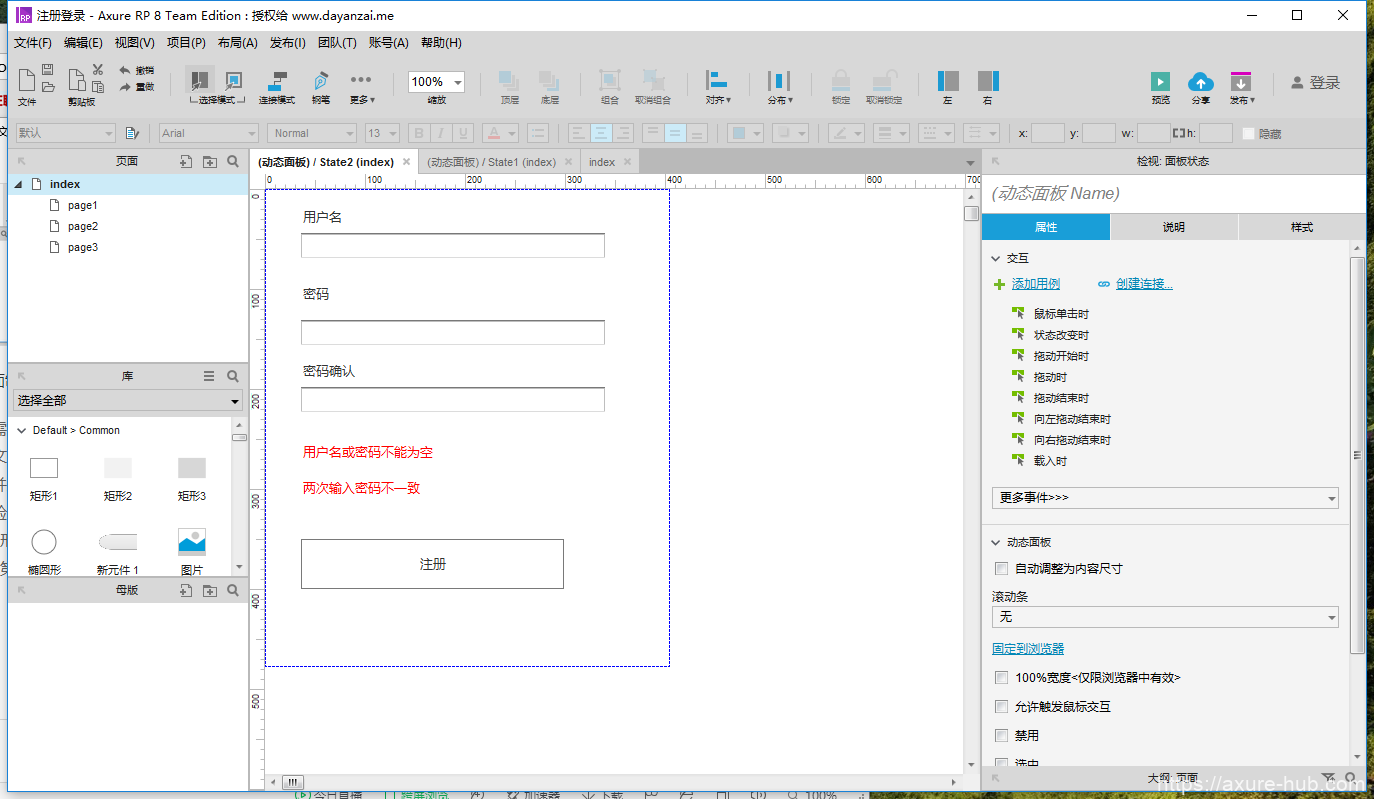
第一个矩形框输入提示文字“用户名”,第二个矩形框输入文字“密码”,第三个矩形框输入文字“密码确认”,第四个矩形框输入文字“用户名或密码不能为空”并且命名为空值校验,文字设为红色,第五个矩形框输入文字“两次密码输入不一致”并且命名为密码校验,文字设为红色,第六个矩形框输入文字“注册”,第一个文本框命名为“用户名2”放在第一个矩形框下面,第二个文本框命名为“密码2”类型设置为密码放在第二个矩形框下面,第三个文本框命名为“密码3”类型也设置为密码放在第三个矩形框下面,为了稍显好看,将前面五个矩形框的边框取消掉,结果如图所示

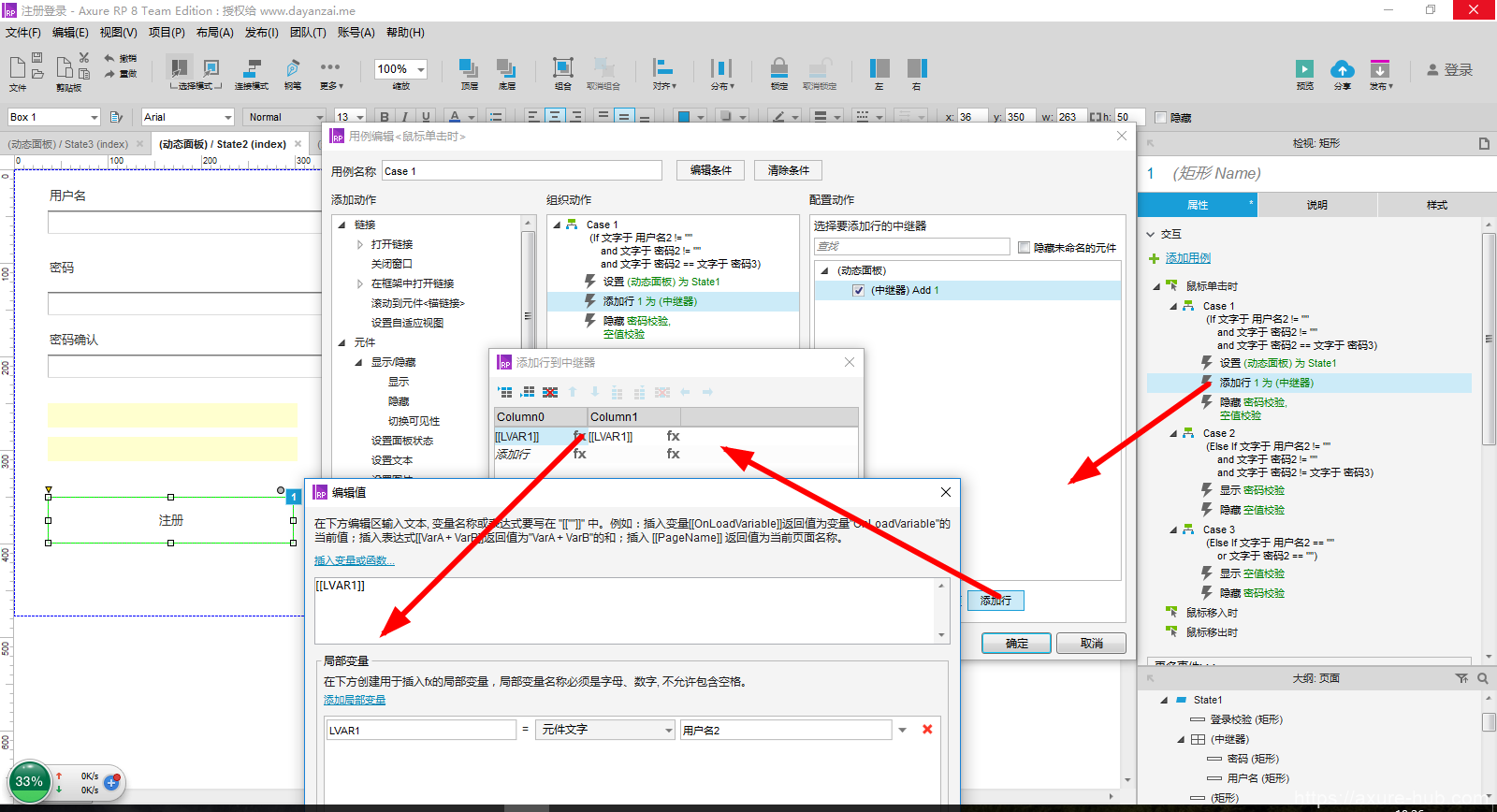
下面就是对我们的注册信息进行判断了,判断的逻辑有三个:第一个,当用户名和密码都不为空,且两次输入的密码相等的时候,则是注册成功,自动跳转到登录页面,校验框都隐藏,这里有个关键事件,就是该条件下,要设置往中继器添加行,将用户框中的文字添加进列Column 0中,将密码框的文字添加进Column 1中;第二个,当用户名密码都不为空,两次密码校验不相等的时候,则显示密码校验框,隐藏空值判断框;第三个,当用户名密码有一个为空值,则显示空值判断框,隐藏密码校验框。最后将两个校验提示框状态设置为隐藏,具体用例设置见下图:

第三步 登录成功界面制作
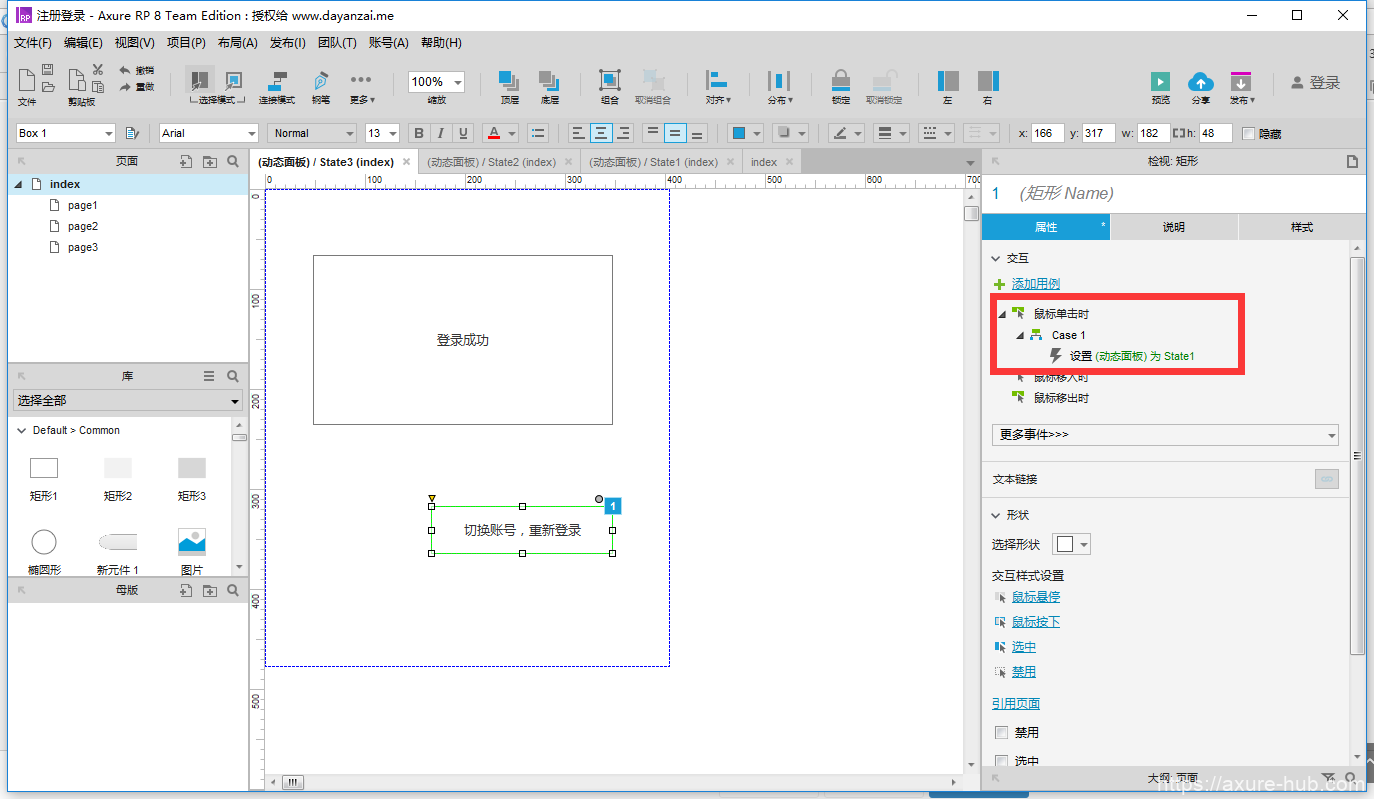
将动态面板第三个状态作为成功登录后界面,拖拽两个矩形框,一个输入文字登录成功,一个输入文字“切换账号,重新登录”并设置用例:鼠标单击,设置动态面板状态为state1 跳转回登录界面,进行重新登录。

第四步 进行登录界面设置
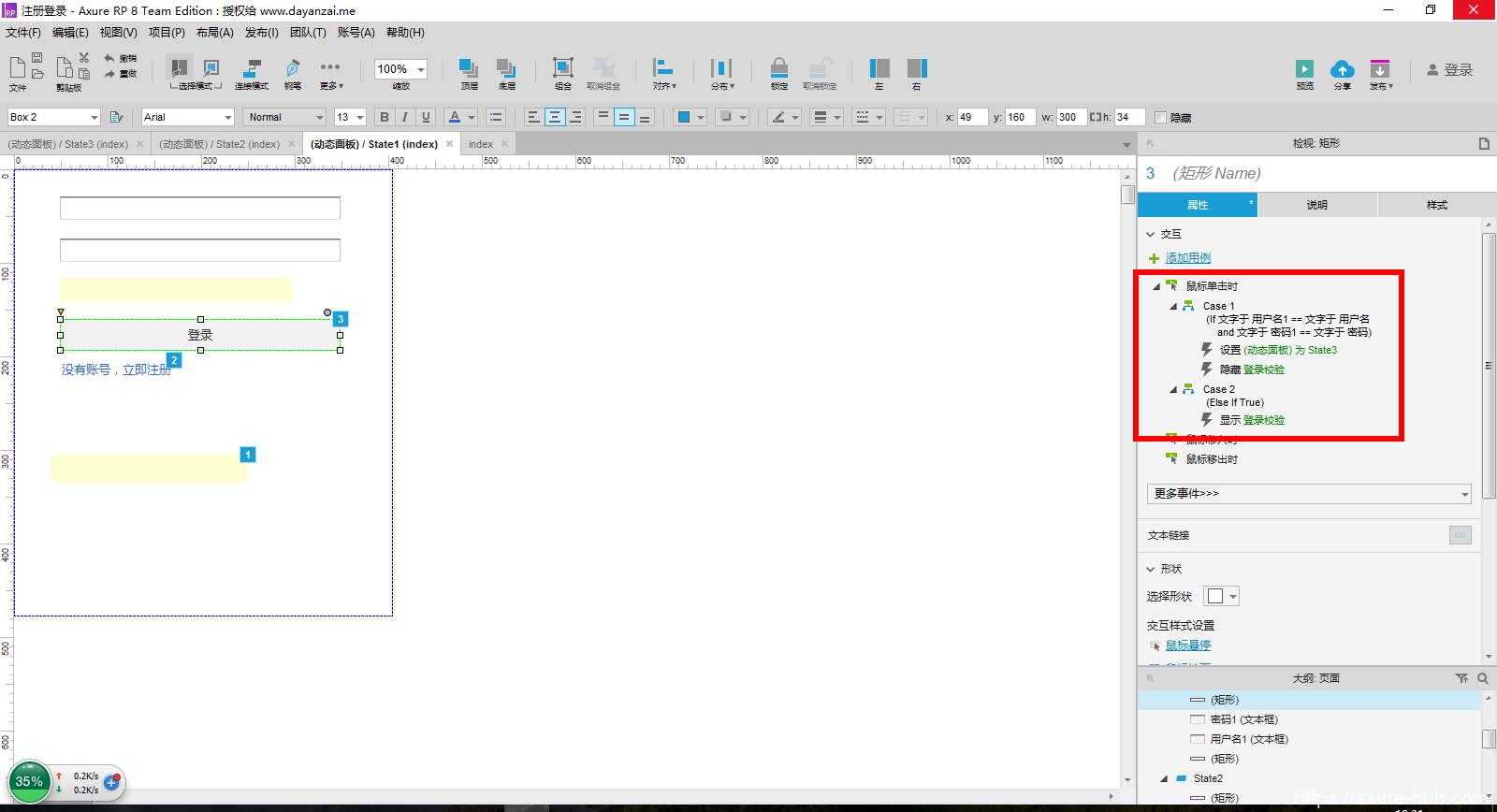
这是最后一步,我们回到最开始的登录界面,对登陆按钮设置用例,当用户名和密码是等于中继器中的内容时,判断登录成功,跳转至state3状态,否则显示登录校验;为了视觉效果,可以将矩形边框及中继器状态设置为隐藏,给跳转按钮设置字体颜色以及下划线互动。

好了 经过上面的一系列步骤这个原型我们就制作成功了,接下来就马上去看一看吧!!!
PS:该原型作多用户注册登录只用,如果只是注册一个用户然后登陆的话是不需要用中继器来保存数据的,至于怎么实现,小伙伴们有兴趣自己动手试试吧。
预览地址:http://o65983.axshare.com
源文件下载:http://pan.baidu.com/s/1hrPOPAO
