以下介绍几个常用小教程,还是那句话——内容简单,适合菜鸟查阅,老鸟可飘过,顺便帮忙点个赞哈
网页图片翻牌效果
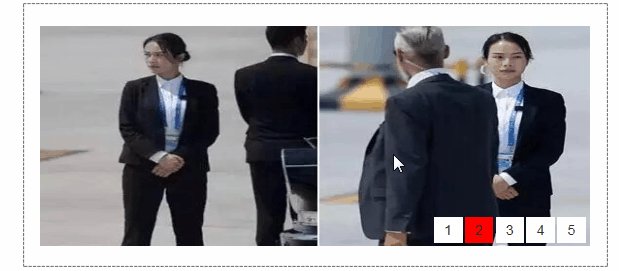
例如:鼠标移到图片上时,该图片显现翻牌效果,显示另外一张图片。鼠标移开,恢复原图

1.拖动1个图形元件,右键设置“转换为动态面板“,双击动态模板,添加“State2”;
2.对State1,和State2导入图片,图片大小要一致;
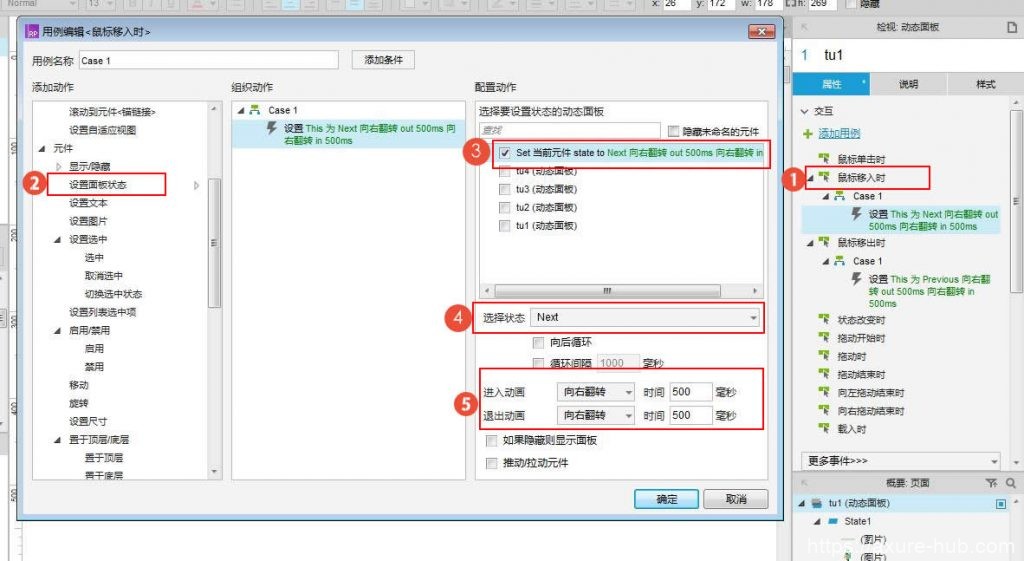
3.添加鼠标移入交互动作,并添加动作“设置面板状态”→“当前元件”→“Next”→{进入动画}与{退出动画}均为“向右翻转”;
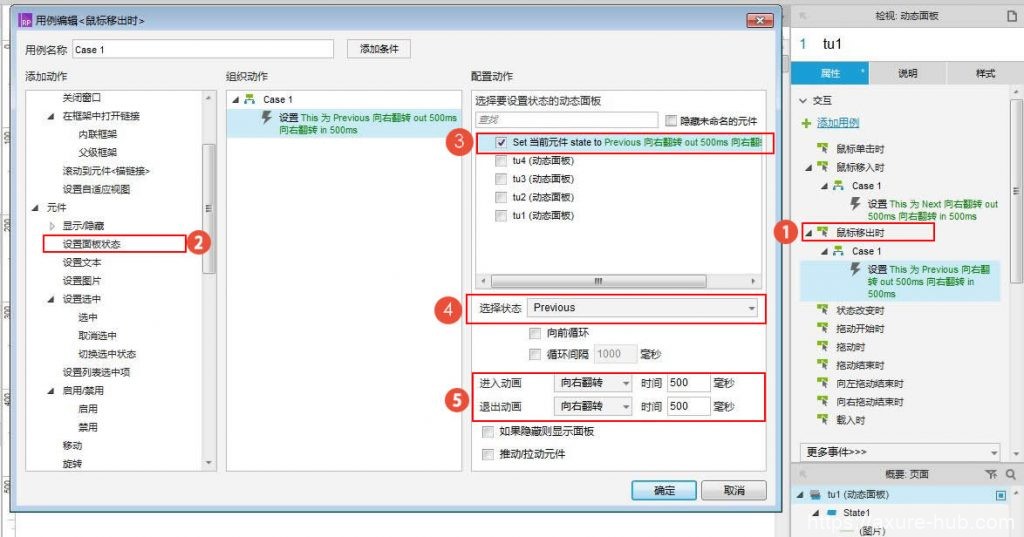
4.继续添加鼠标移出交互动作,并添加动作“设置面板状态”→“当前元件”→“Previous”→{进入动画}与{退出动画}均为“向右翻转”;
5.最后把图片动态面板,复制多几个,一个个去修改它们的图片。


网站常见幻灯片
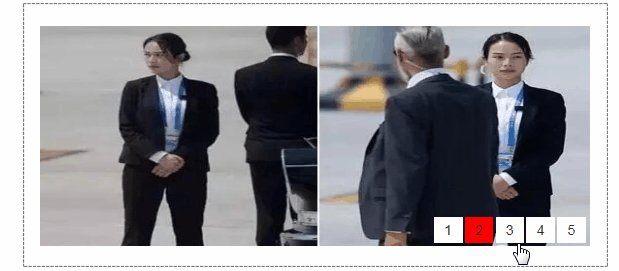
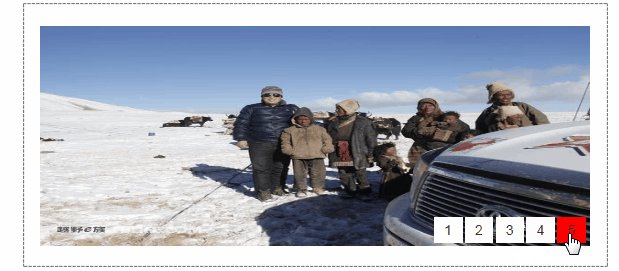
例如:载入网页,幻灯自动轮转,点击幻灯号数,直接跳入该号图片

1.拖进一个动态面板元件,设置尺寸(根据自己爱好定义),我这里设置的为宽500,高200,双击进入面板状态管理,设置面板名称,面板状态添加5个状态;
2.针对面板内的5个状态,每个都拖入图片,并设置好图片的尺寸,尺寸与动态面板一致;
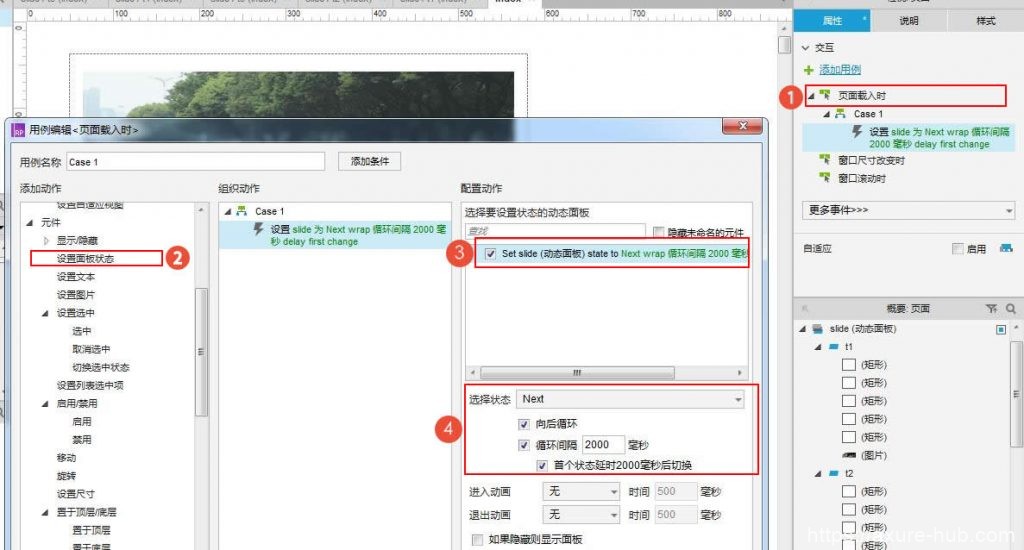
3.回到index页,添加页面加载时交互方式→添加动作设置面板状态→选择动态面板→选择状态Next→选择向后循环、循环间隔2000毫秒、首个状态延时2000毫秒后切换。设置完成后,可进入页面测试,查看幻灯图是否已自动轮转;
4.添加矩形元件,设置序号、尺寸、样式,复制到每张动态状态上;
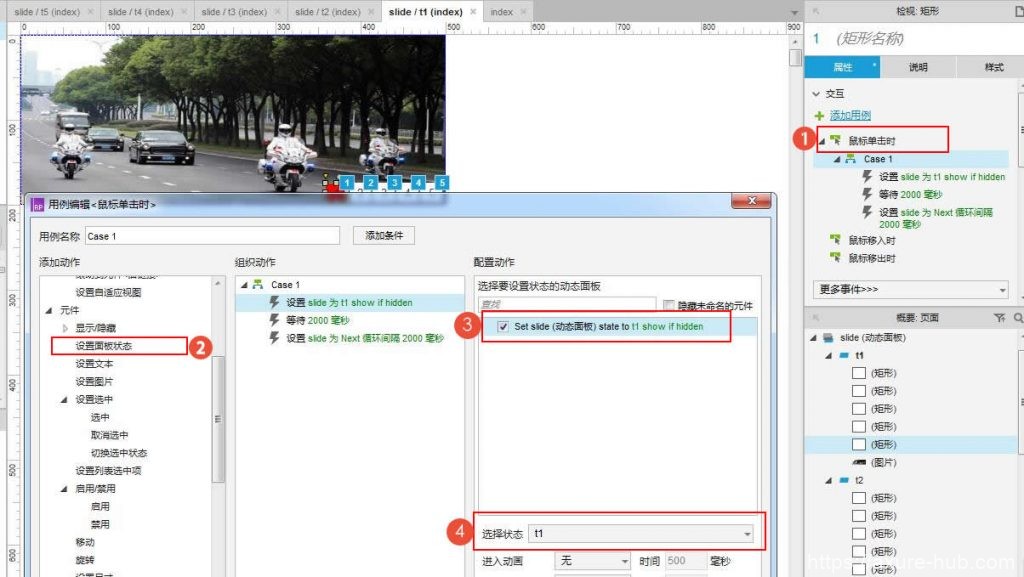
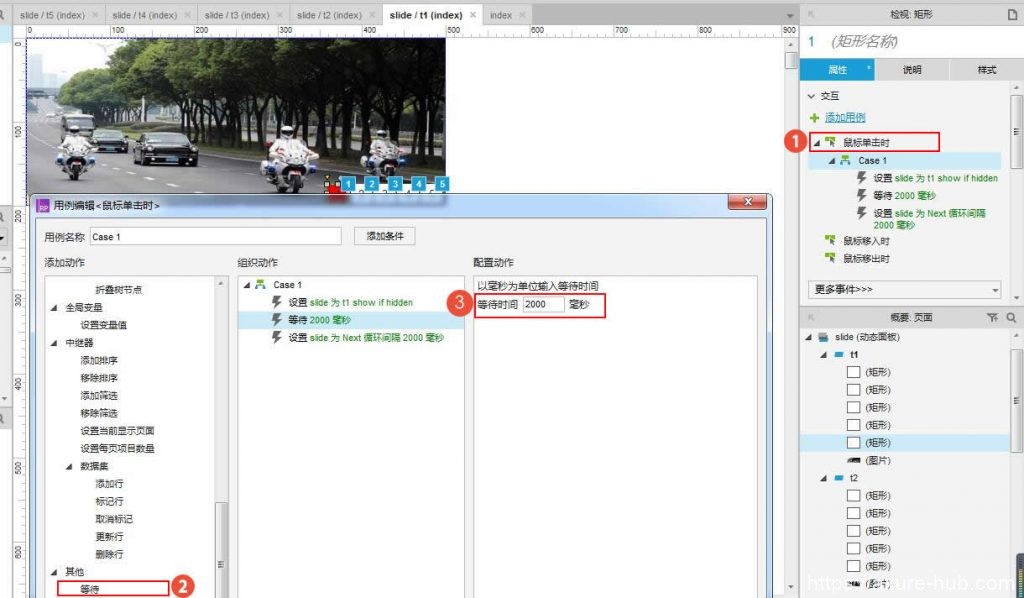
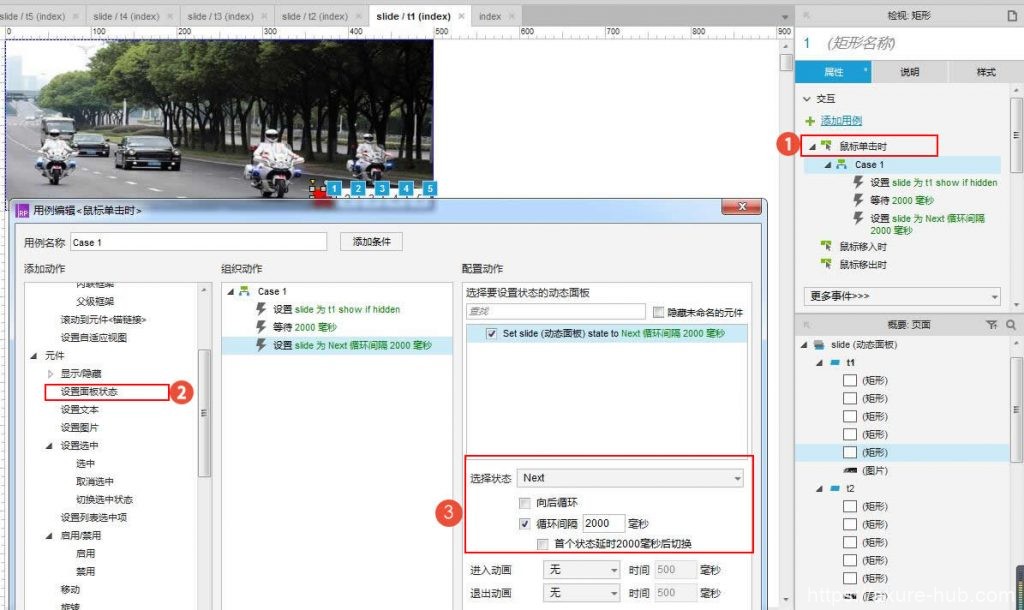
5.设置矩形的鼠标点击交互,添加设置面板状态动作→选择序号对应的图片名称→添加等待动作→等待时间2000毫秒→添加设置面板状态动作→设置选择状态Next→选择循环间隔2000毫秒。




网页常见走马灯
例如:公司通告、股市数据、购物、博彩等都可使用到

1.拖进一个动态面板元件,设置尺寸和背景色;
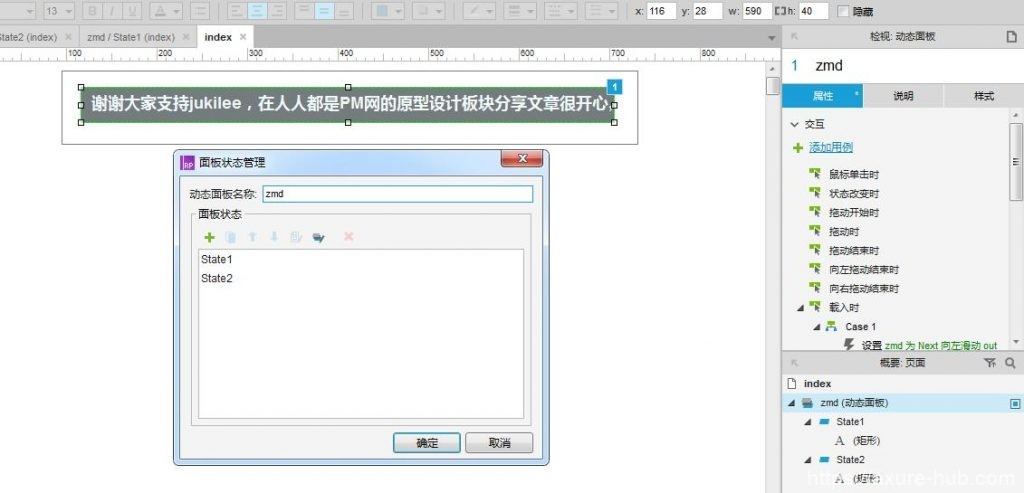
2.双击动态面板进入面板状态管理,添加面板名称,新建一个面板状态;
3.进入面板状态state1内,添加文字,文字设置为白色字体,再进入面板状态state2内,添加文字,文字设置为白色字体;
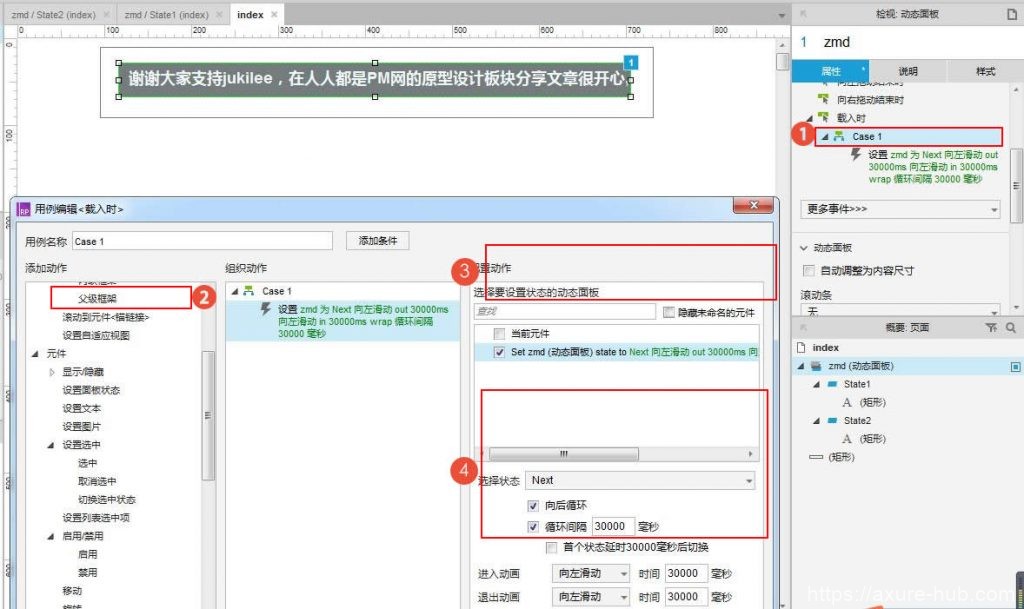
4.设置交互动作载入时→添加动作设置面板状态→选择动态面板→选择状态Next→选择向后循环和循环间隔30000毫秒→进入动画从左滑动,时间30000毫秒(建议不要设置太快,否则闪瞎眼)