之前有看一篇介绍axure8.0写怎样做进度条的,鄙人好奇,就用axure7.0照着其思路画起来,结果,却实现不了了,后来自己思考了下,也用axure7.0做出来了。
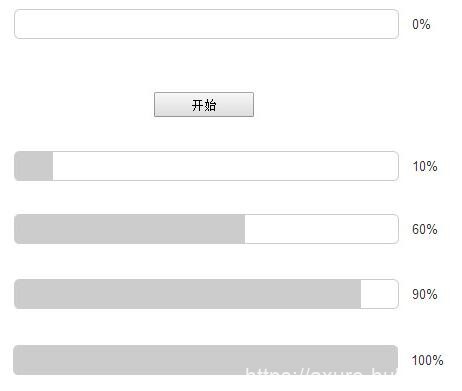
成果图如下:

本来axure8.0与axure7.0做进度条的原理是一样的,
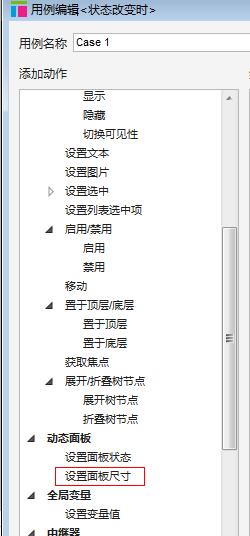
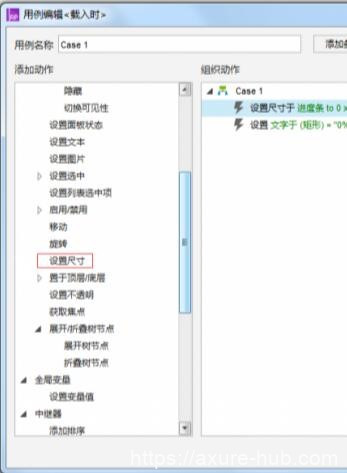
区别一:因axure7.0并没有设置尺寸这一项,其有设置面板尺寸这一项导致的。

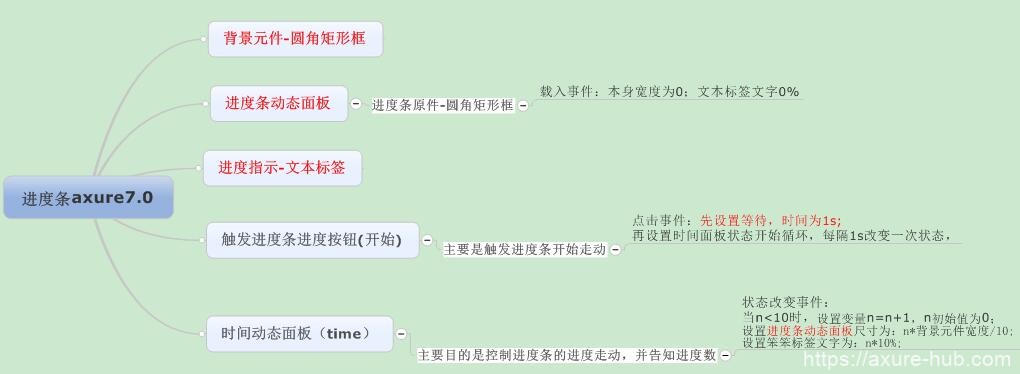
图一 axure7.0

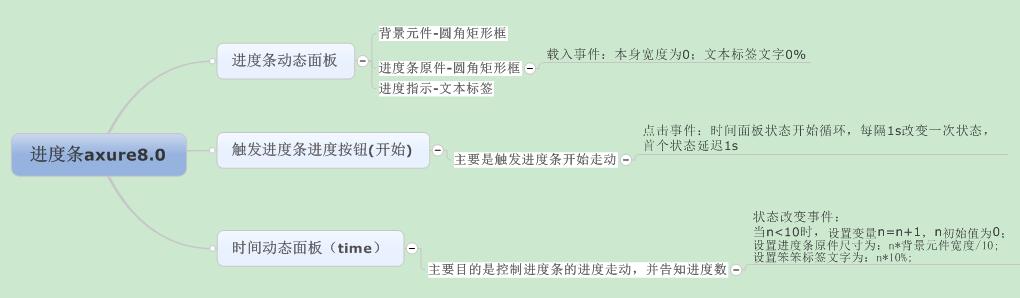
图二 axure8.0
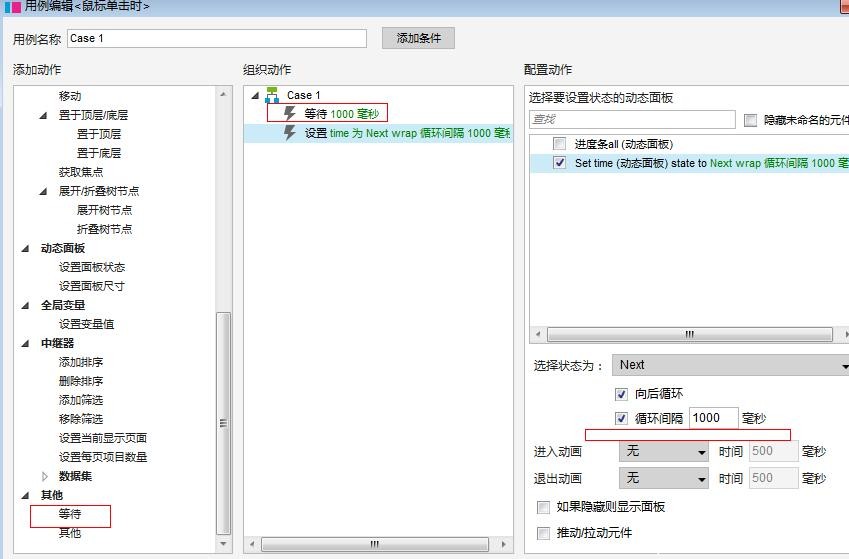
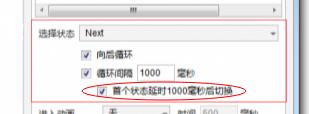
区别二:axure7.0动态面板状态不支持首个状态延迟,但是axure8.0支持。

图三 axure7.0

图四 axure8.0
总结一下,我看到的axure8.0制作进度条的原理为:

因为以上两点的不同,我做了改动如下:

总之不管哪个版本都是可以实现的哦。
另外补充一点:这个单位设置的是10个刻度,n=100/10=10,所以设置为n<10,初始值为0;如果要变成更细致些也可以设置刻度为1,那n=100/1=100,那么就要设置n<100,初始值为0;设置为1个刻度时间就太慢了,可以同时把时间循环设置为10毫秒,各位可以根据自己的喜好设置刻度和时间。
axure8.0的优点是:将背景元件,进度条元件,进度指示都集中到同一个动态面板里面了,好管理些,也更方便移植;另外动态面板可以设置首个状态延迟,很方便,可以一步到位。
希望auxre更新得越来越好用,第一次写axure使用方法,欢迎大家提出宝贵的建议,大家一起研讨,撞出智慧的火花。
相关阅读:
Axure教程——页面载入进度条
Axure7.0教程(九)7.0重现进度条(动态面板新特性_定义面板大小)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
