最近在写需求文档,再写Axure是为练手之用,大神轻喷!

这里主要是演示PC端QQ的登录流程(不涉及其他的交互,比如聊天)。图片都是用占位符代替的。
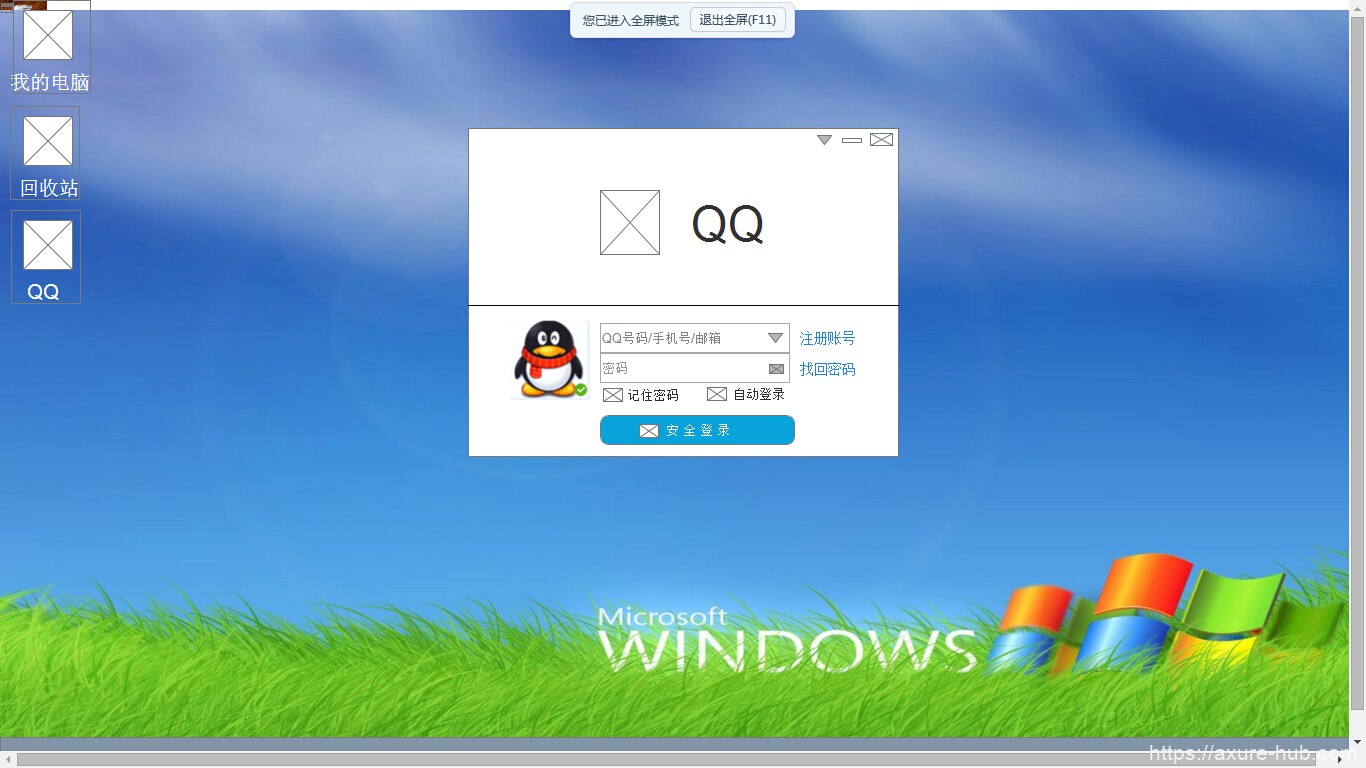
效果图:

下面分享一下制作过程。如有错误,欢迎指教;
1. 制作桌面
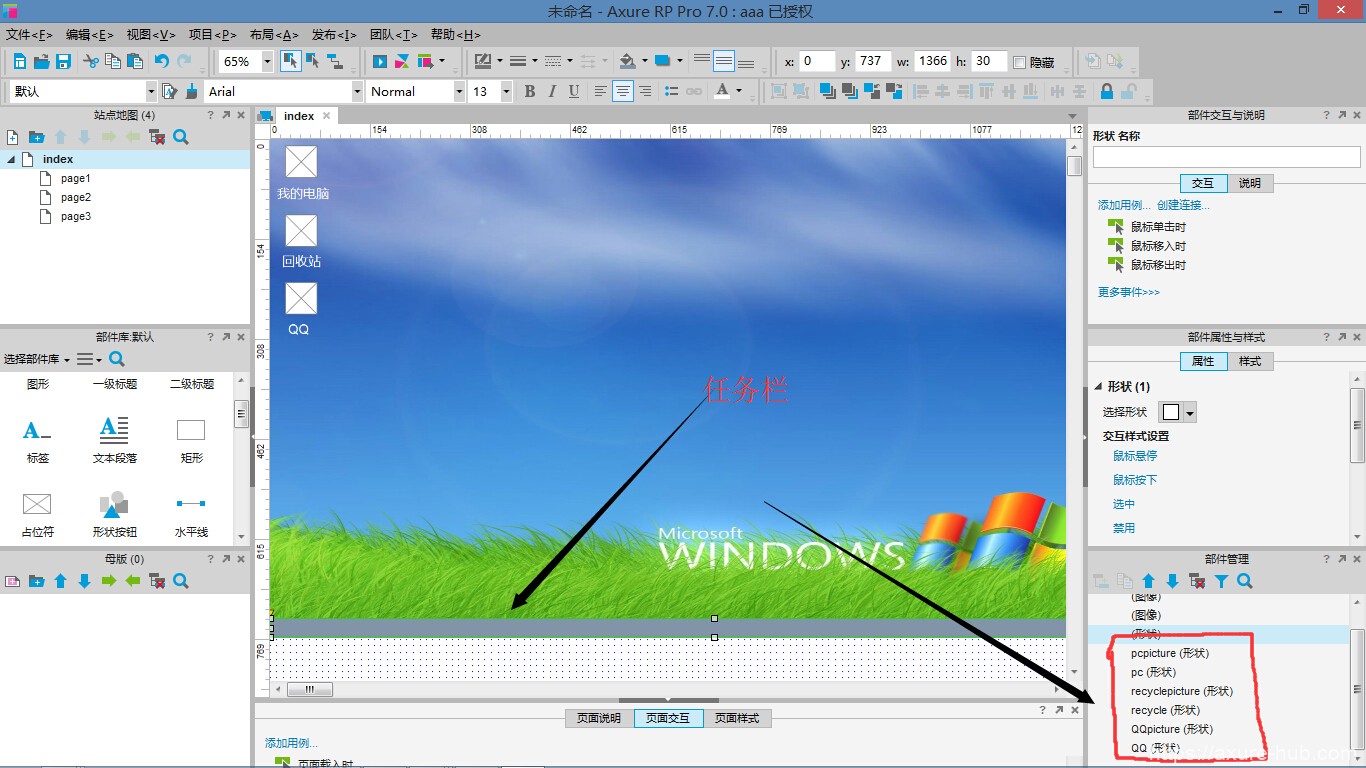
利用QQ截图确定桌面大小比例,然后引入图片部件,导入桌面图片。再拖入占位符和标签。制作“我的电脑”、“回收站”、“QQ”图标。命名如图所示。

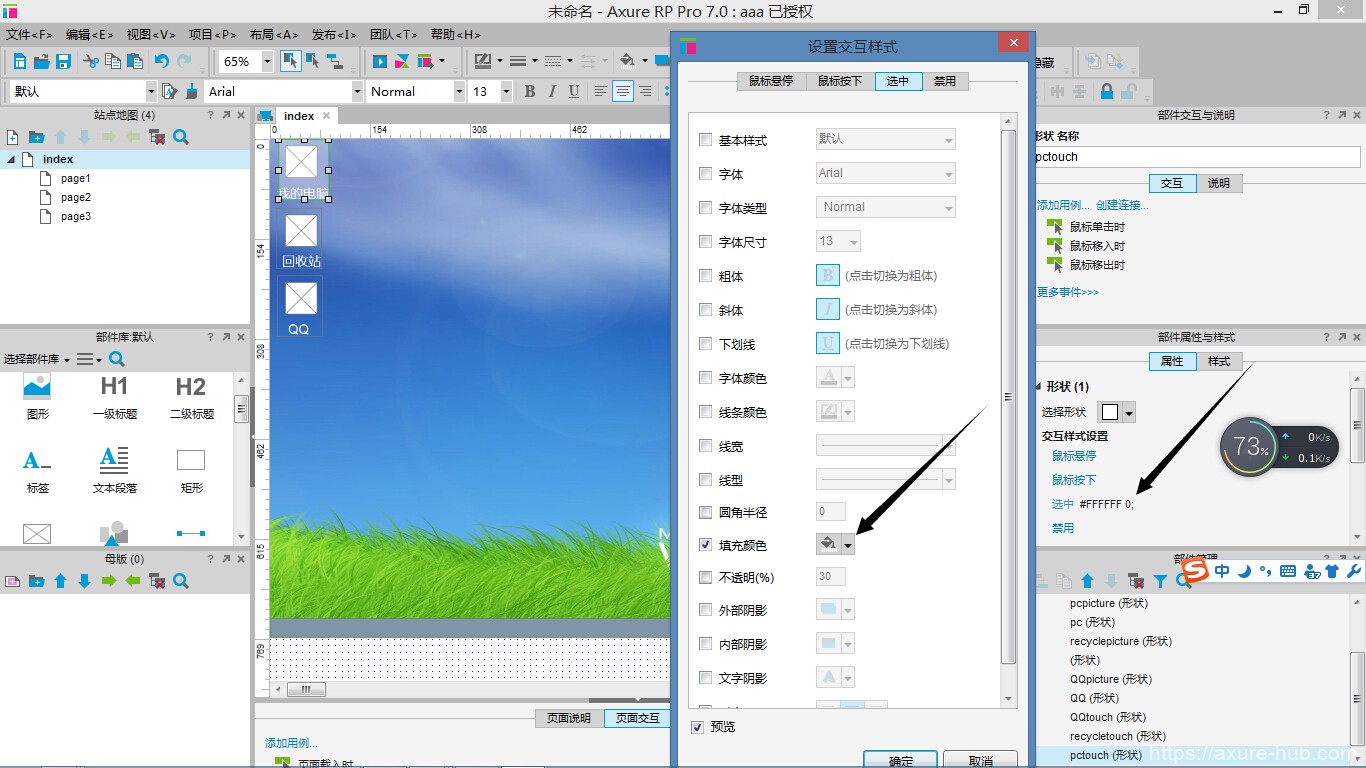
分别拖入三个矩形部件,设置为不透明0,分别放在“我的电脑”、“回收站”、“QQ”图标上。三个矩形部件都设置选中状态为不透明30,填充淡灰色(如下图所示);

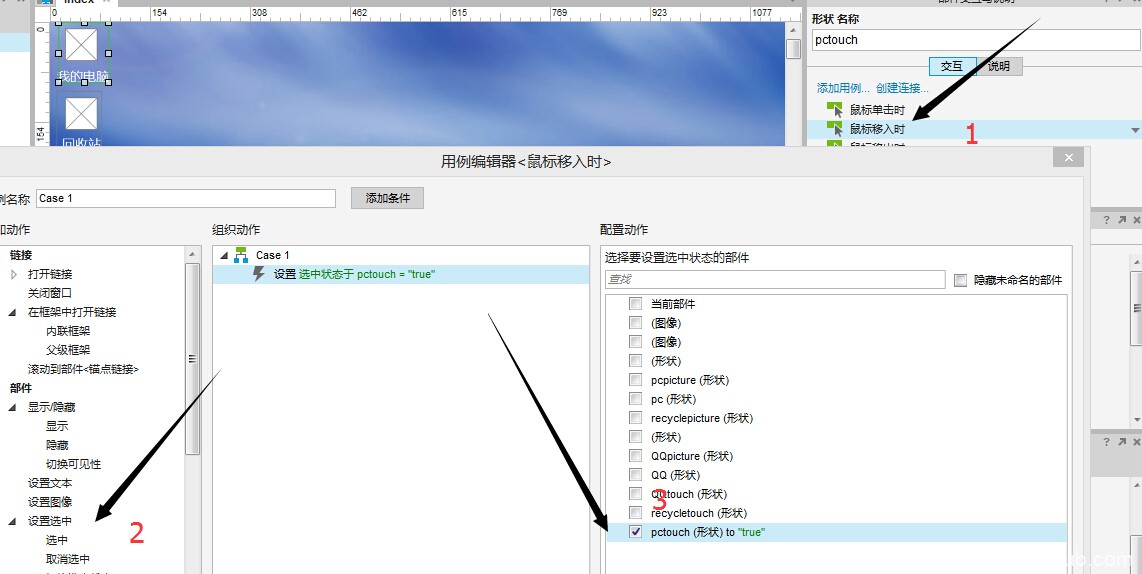
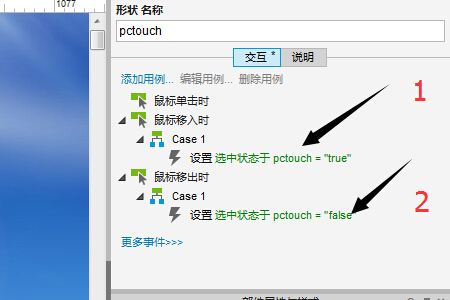
选中“我的电脑”上的矩形部件,在部件交互与说明窗口中,为“鼠标移入时”添加用例,双击打开用例编辑器。单击用例编辑器左侧的“设置选中”-“选中”,设置pctouch(“我的电脑”图标上的透明矩形部件)为选中状态(如下图所示);

同理,在在部件交互与说明窗口中,为“鼠标移出时”添加用例,设置pctouch(“我的电脑”图标上的透明矩形)为取消选中状态(如下图所示);

其他两个图标上的矩形用例事件类似,在这里就不一样赘述了;
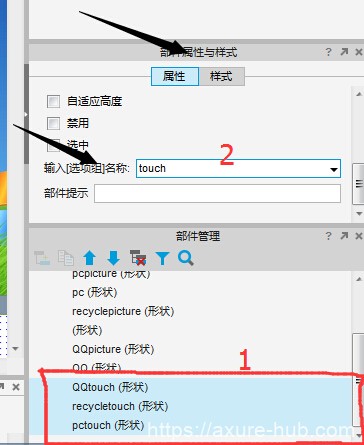
同时选中三个图标中的矩形(pctouch、recycletouch、QQtouch),在部件属性与样式窗口中,输入[选项组]名称为“touch”(如下图所示);

2. 制作QQ登录界面
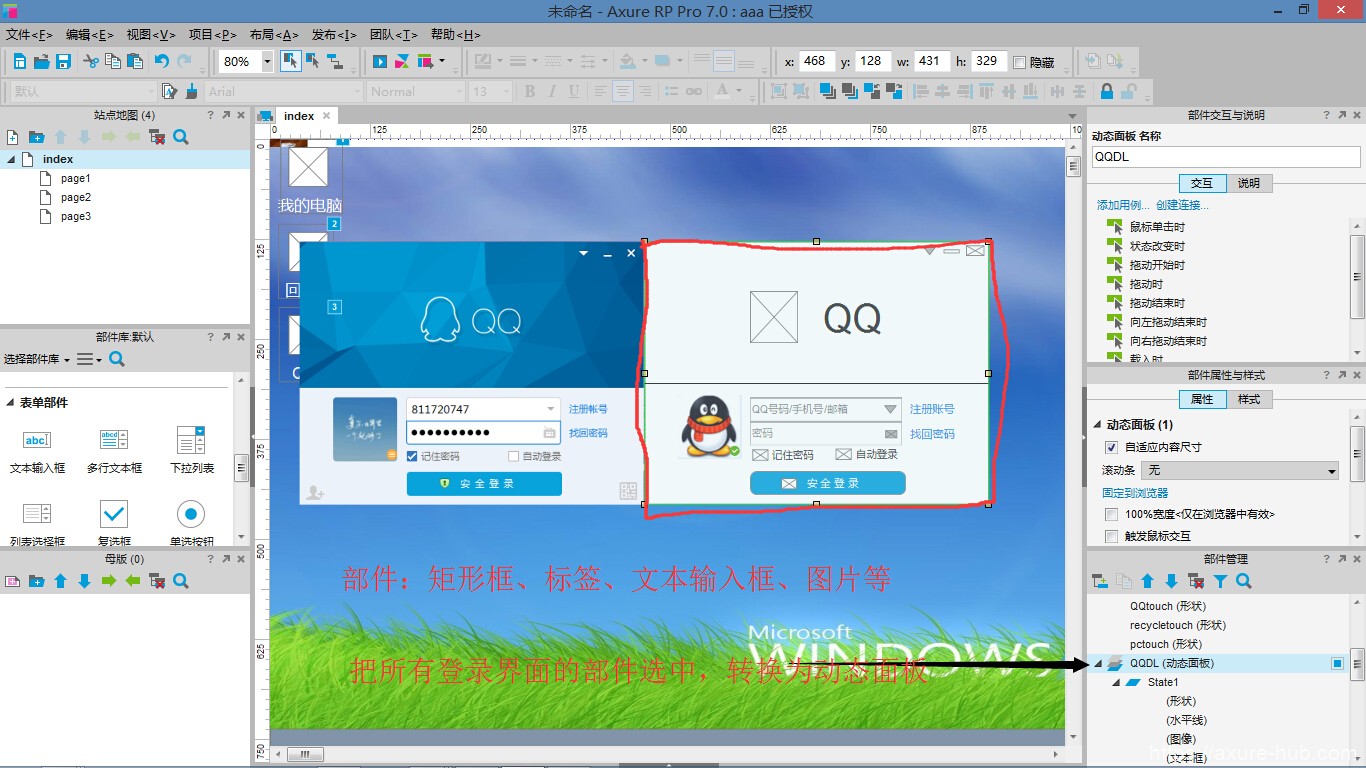
利用QQ截图,获取QQ登录界面样式。再从部件库中拖入矩形、标签、文本输入框、图片、占位符等部件,全部选中,转换为动态面板,命名为“QQDL”(如下图所示);

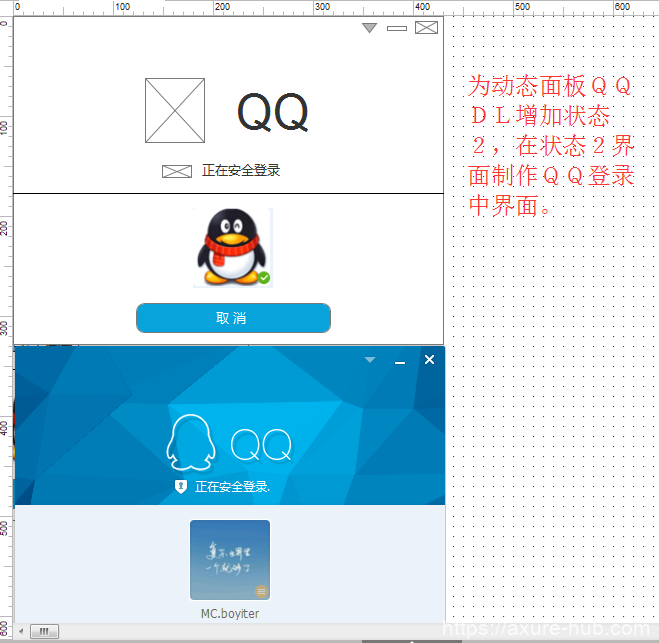
为动态面板“QQDL”增加状态2,在state2中制作QQ登录中界面(如下图所示);

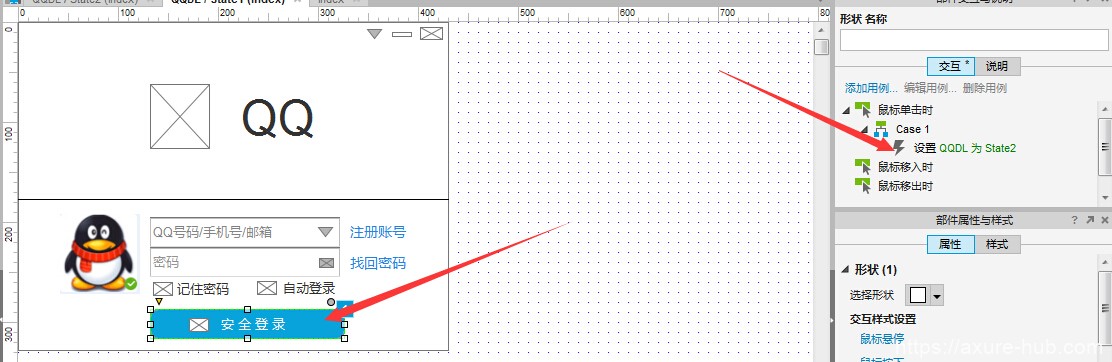
在state1中选中“安全登录”矩形部件,在部件交互与说明窗口中,为“鼠标单击时”添加用例,双击打开用例编辑器。单击用例编辑器左侧的“动态面板”-“设置面板状态”,设置“QQDL”动态面板状态为state2(如下图所示);

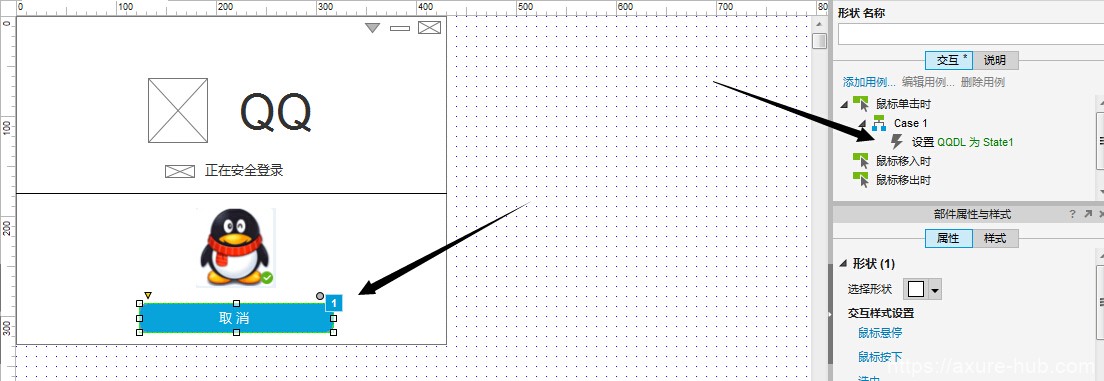
同理,在state2中,选中“取消”矩形,在部件交互与说明窗口中,为“鼠标单击时”添加用例,设置“QQDL”动态面板状态为state1(如下图所示);

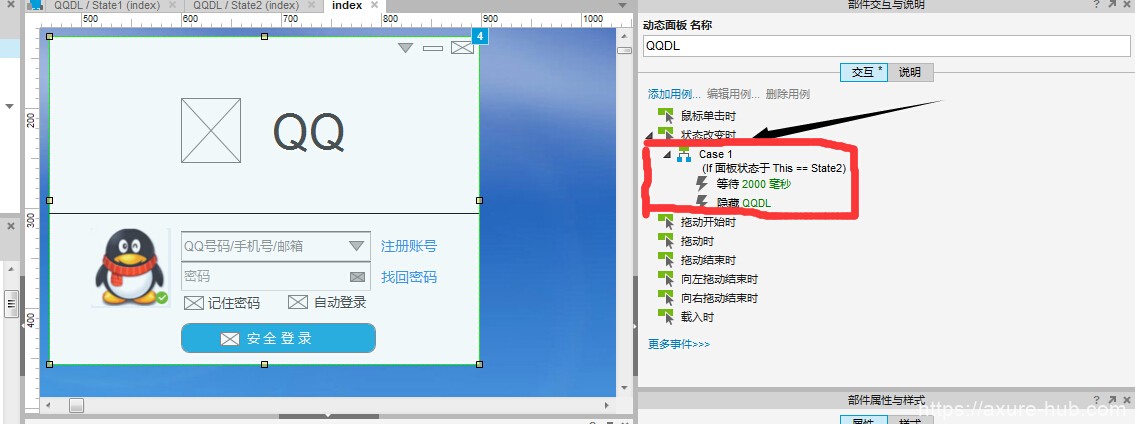
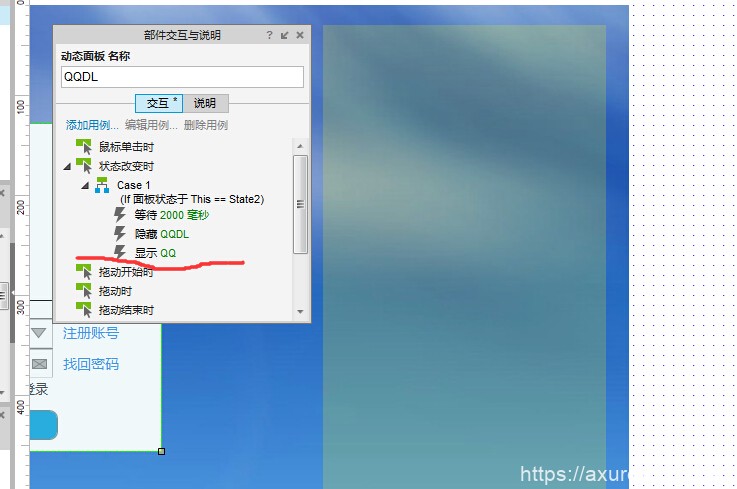
在主页,选中动态面板“QQDL”,在部件交互与说明窗口中,为“状态改变时”添加用例,双击打开用例编辑器,点击“添加条件”,条件为“假如动态面板‘QQDL’的状态为state2”,如果符合以上条件,那么设置等待时间为2000毫秒,然后再单击用例编辑器左侧的“部件”-“隐藏”,设置隐藏动态面板“QQDL”(如下图所示);

3. 制作QQ界面
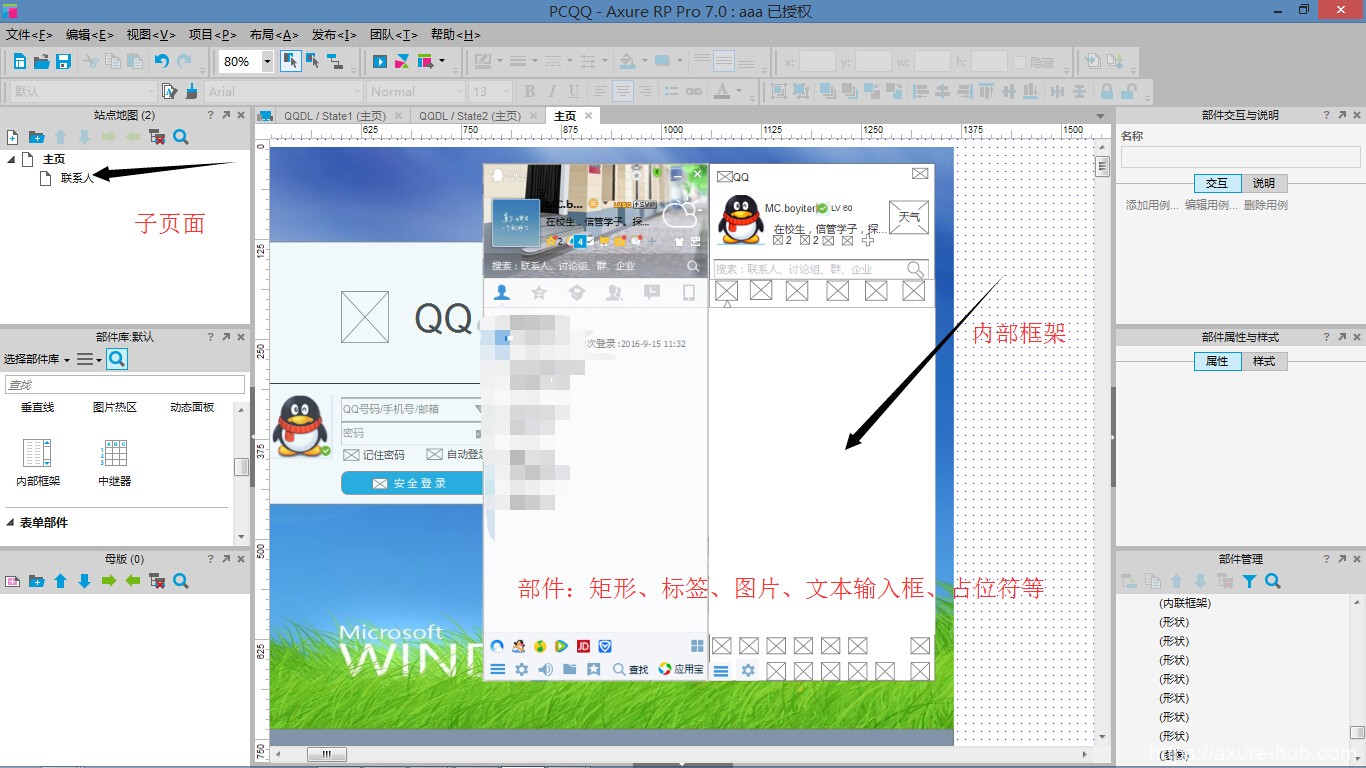
从部件库里拖入矩形、文本输入框、标签等部件,制作QQ界面的大体模样(这里主要做的是交互,对于图片更多是用占位符代替),全部选中,转换为动态面板,命名为“QQ”;同时在站点地图里,为主页添加子页面,命名为“联系人”(如下图所示);

打开子页面“联系人”。拖入相应部件,制作消息人列表。对于“我的设备”列表内容,直接用矩形,标签等部件制作,转换为动态面板(命名为“my shebei neirong”)并隐藏,放置合适位置,打开动态面板,放置一个同等大小的图片热区(制作单击事件);
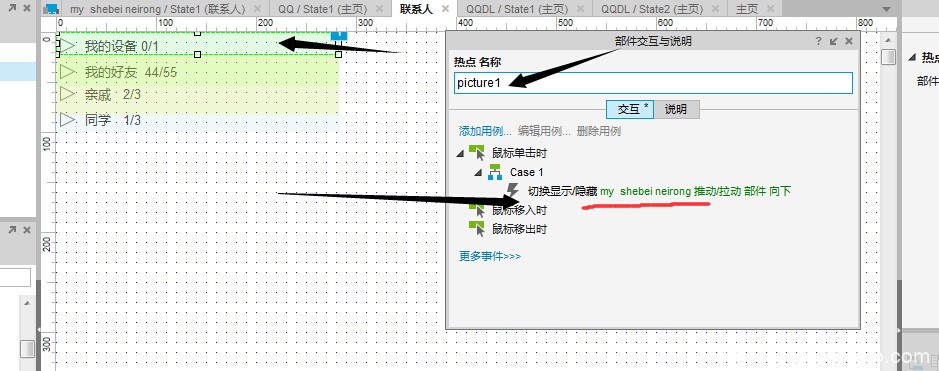
在“我的设备”上,放置图片热区部件。选中图片热区“picture1”在部件交互与说明窗口中,为“鼠标单击时”添加用例,双击打开用例编辑器。单击用例编辑器左侧的“部件”-“显示/隐藏”-“切换可见性”,设置“my shebei neirong”动态面板可见性切换,同时勾选“推动/拉动部件”(如下图所示);

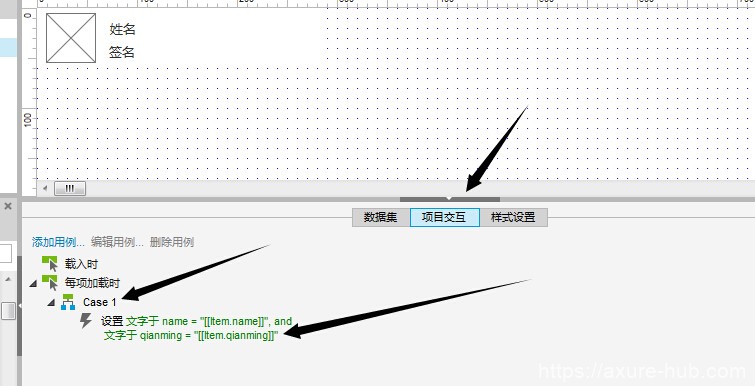
对于“我的好友”列表内容,此处用中继器制作(依旧需要放置图片热区,制作单击事件),并在中继器“项目交互”里为“每项加载时”添加用例,如下图所示。(设置好数据集后,其他操作与上述类似,在这里就不一一赘述了)(如下图所示);
“亲戚”列表内容此处省略,与上述类似;

回到主页,点击隐藏动态面板“QQ”;选中动态面板“QQDL”,在部件交互与说明窗口中,为“状态改变时”的用例补充事件,添加“显示‘QQ’”(如下图所示);

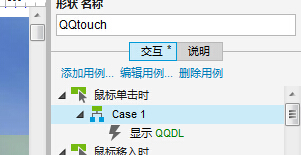
在桌面上。将“QQDL”动态面板隐藏,选中“QQ”上的透明矩形(QQtouch),为“鼠标单击时”添加用例事件—显示“QQ”动态面板(如下图所示);

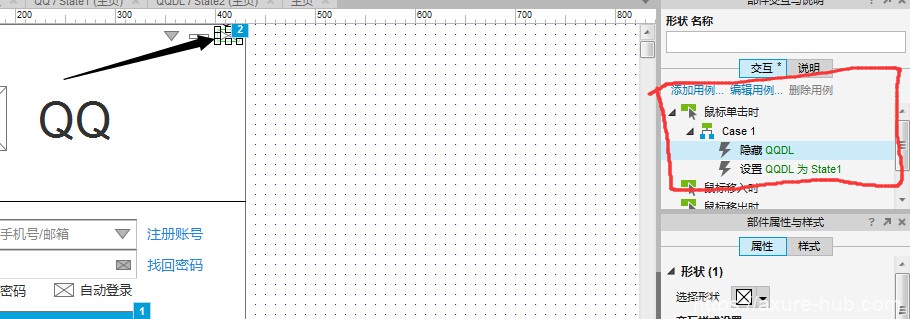
选中“QQDL”动态面板中右上角的占位符(关闭页面的作用),为“鼠标单击时”添加用例事件—隐藏“QQDL”动态面板,以及设置该登录面板状态为“state1”(如下图所示);
同理选中“QQ”动态面板中右上角的占位符(关闭页面的作用),添加关闭用例事件;

总结:
还是那句话,高保真原型的制作着实没有任何必要,初期频繁修改需求,你又有多少精力去修改你的高保真原型图呢?
望所有想入门的新人,都可以谨记这一点,也包括我。(最近课程太多了,学产品的进度被拖了,好烦好烦~~~)
链接分享
