Axure作为原型工具,功能齐全而且简单易用。我作为刚刚毕业的小白,简单学了几个功能后,今天为大家展示一个用Axure模拟数字抽奖的游戏。数字抽奖的规则是每点击一次抽奖就会随机出现三个数字,每个数字都是0-9之间的个位数。当然了你也可以继续按照规则设置更多数字的抽奖游戏。下面是干货阶段!
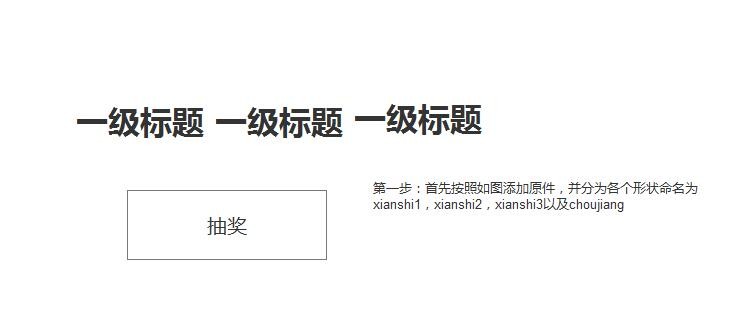
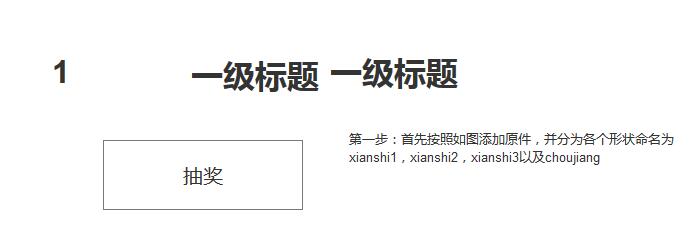
第一步
按照如图添加各个元件,并为每个元件命名:

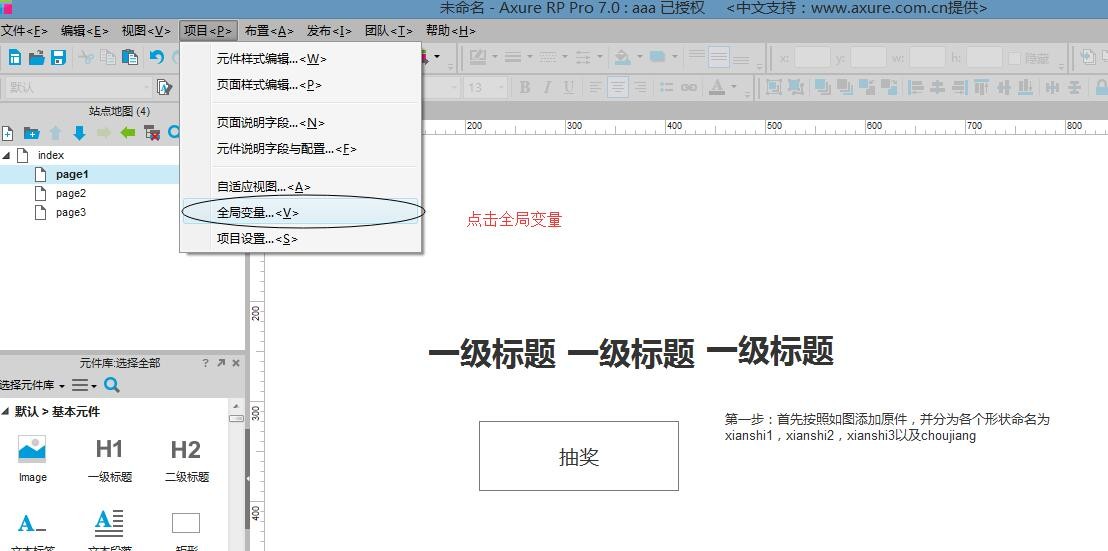
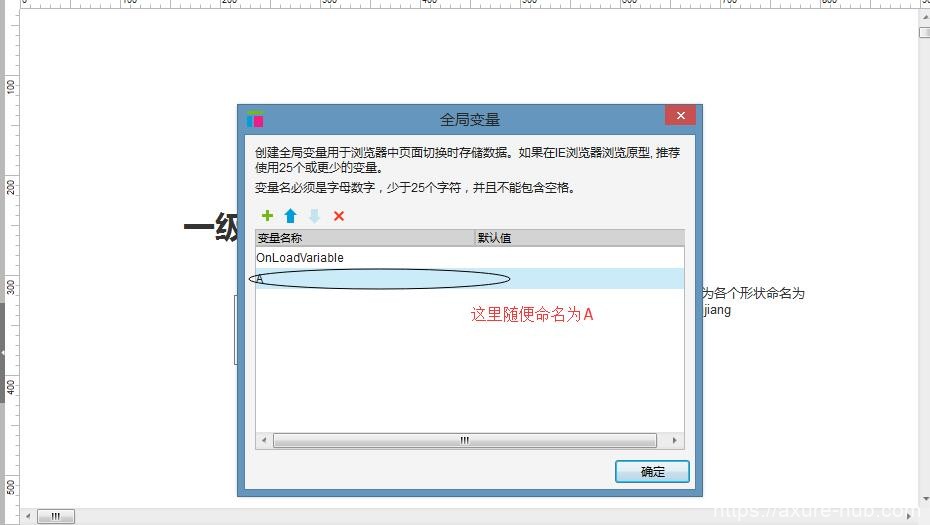
第二步:
设置全局变量,并命名为A(记住全局变量只能命名为英文哦)


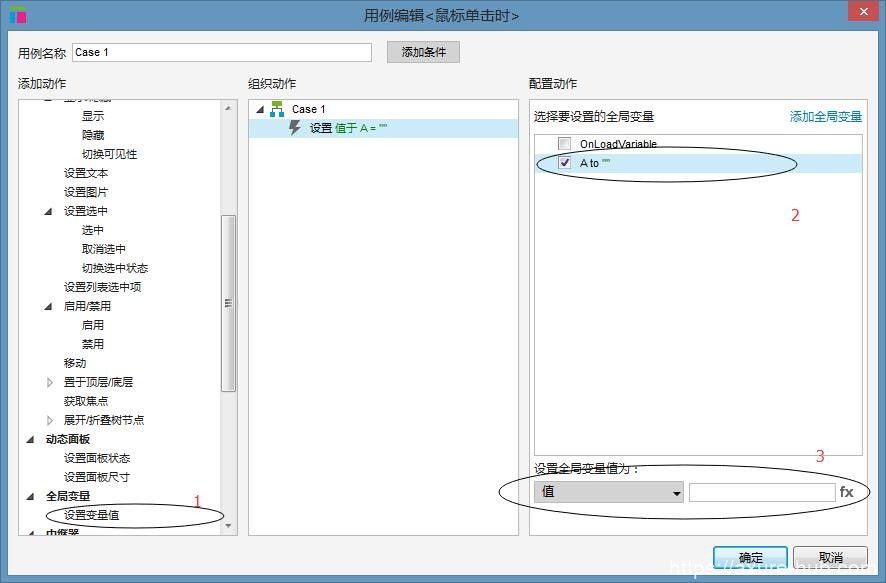
第三步:
为抽奖按钮设置交互动作。点击抽奖按钮,选择鼠标单击时的用例。然后选择设置变量值,勾选A,再选择fx,如下图所示。

第四步:
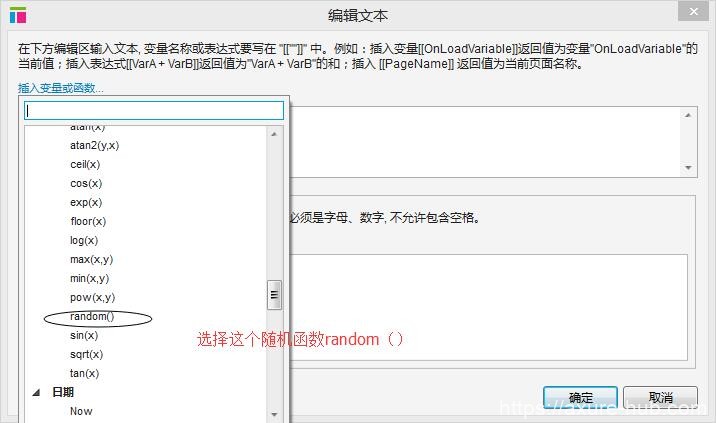
添加函数random();random函数主要是随机产生0-1之间的小数。

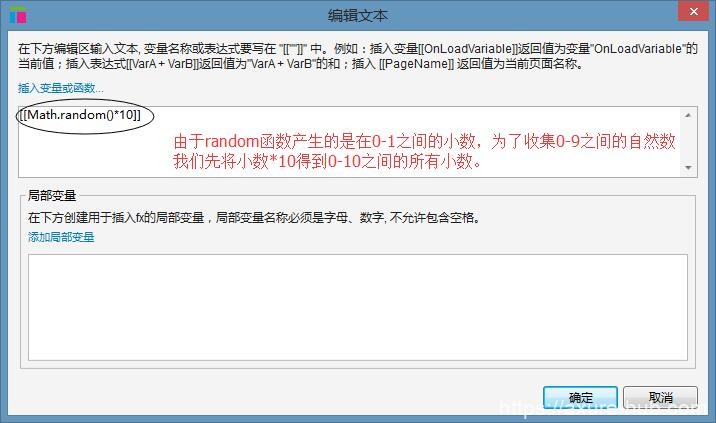
但是我们是要生成0-9之间的整数,这时就需要将0-1之间的小数变为0-10之间的小数,即为原数的10倍。那么我们只需在random函数上乘以10即可。

第五步:
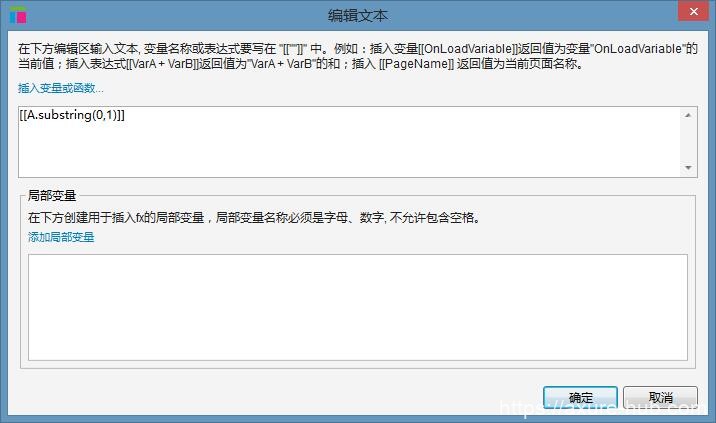
我们虽然生成了0-10之间的小数,但是还是有小数部分啊,那么接下来我们就需要去掉小数部分。这里是整个操作最难的部分,但是也只是一个函数而已。我们需要设置一个复合函数来去掉小数部分。首先是字符串函数substring(),其用途为从当前文本对象中截取从指定位置到另一个指定位置区间的字符串,但是右侧位置不截取。所以我们只需要将小数从第一位截取到小数点即可。所以我们的函数表达式为[[A.substring(0,1)]]。这样就可以只截取第一位有效数字。

第六步:
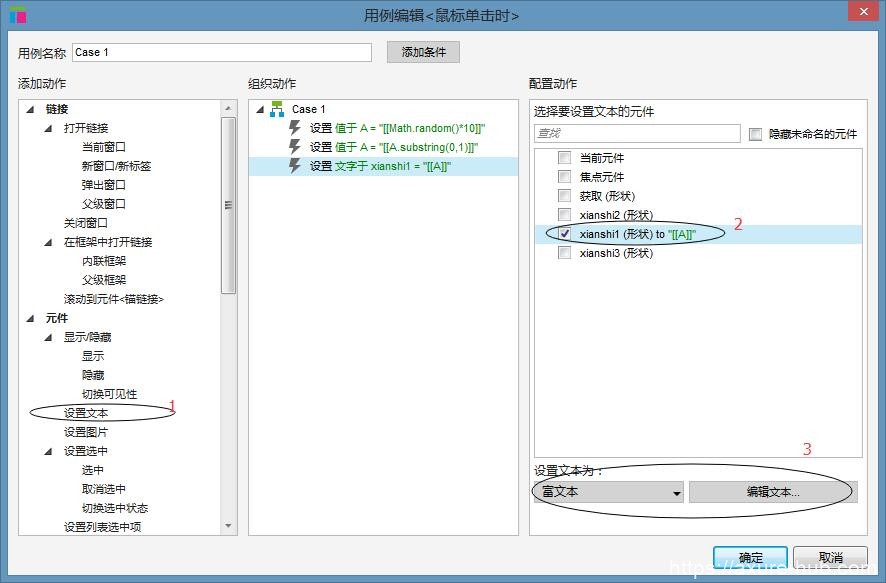
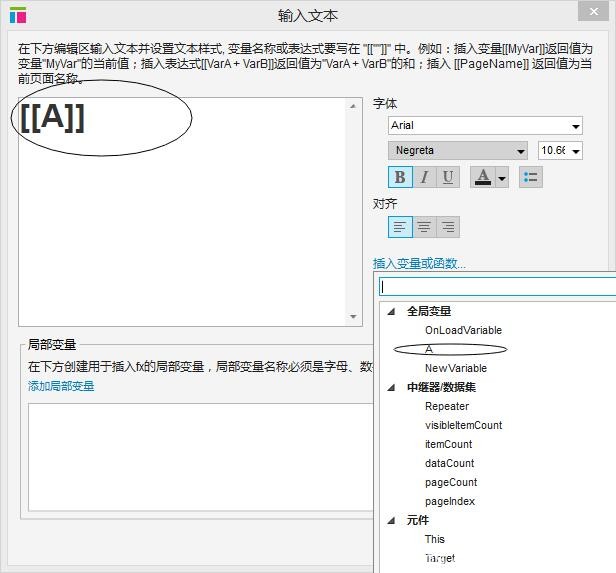
将随机数显示到一级标题上,选择富文本并编辑文本,插入变量A


第七步:
这样我们就可以预览下,发现点击抽奖按钮是可以产生0-9之间的随机数的。

第八步:
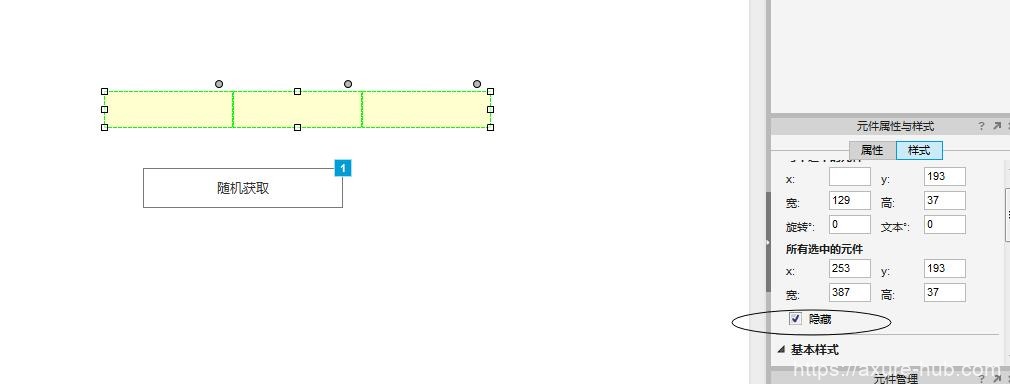
按照上述步骤设置好另外两个位数即可。
第九步:
为了好看,这里选择隐藏三个一级标题。

第十步:
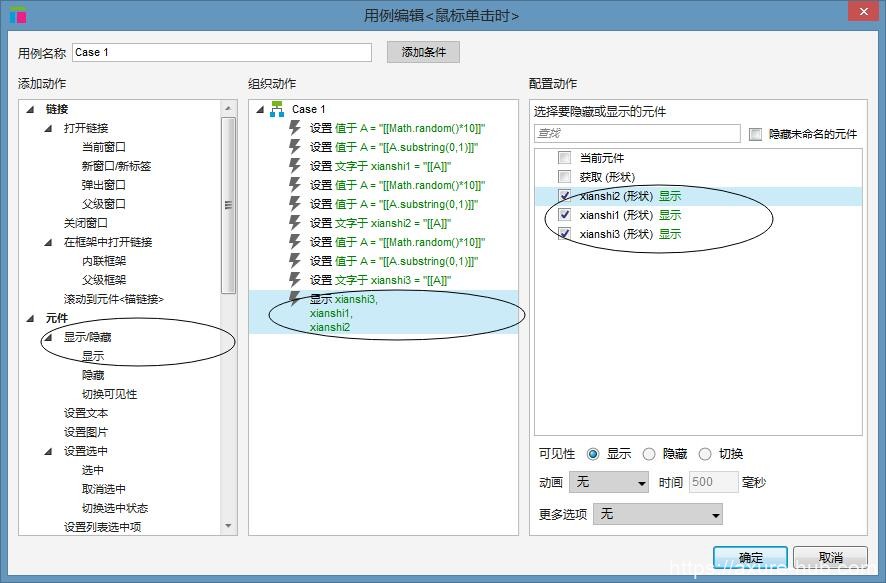
继续添加抽取按钮的交互动作,让三个一级标题显示出来。

看看效果是这样子的

这样我们就已经全部完成整个随机数的抽取。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
