在上一篇中我用了四个中继器加两个函数做了一个轰轰烈烈的搜索功能,今天为了进一步完善我的商城原型,所以就打算做一个简简单单的筛选和排序功能。这个功能不仅在商城中会用到,随着产品的体量越来越大,包含的信息越来越多,为了帮助用户快捷找到目标信息,一个筛选和排序是必不可少的。
如果说【搜索】功能是精确地查找,那么筛选和排序就是为用户提供相关【可参考】的条件,帮助用户一步一步接近目标信息。
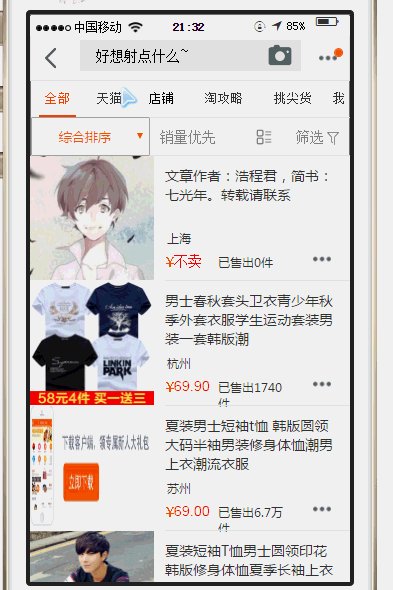
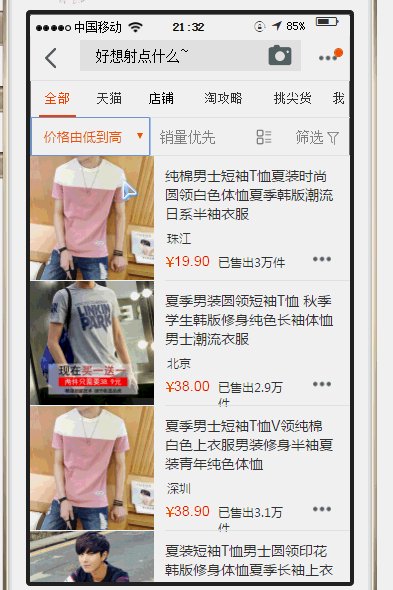
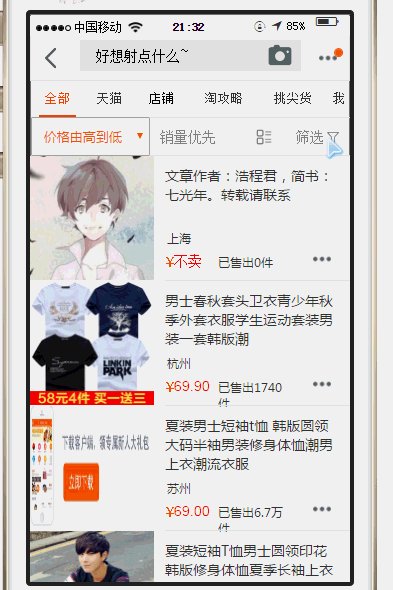
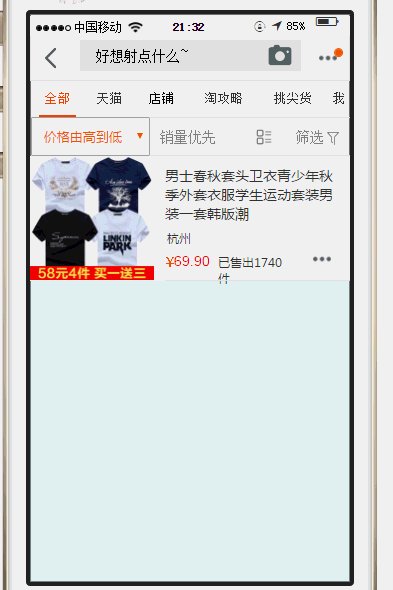
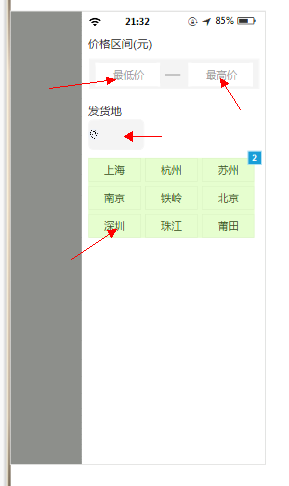
效果预览:
一、排序
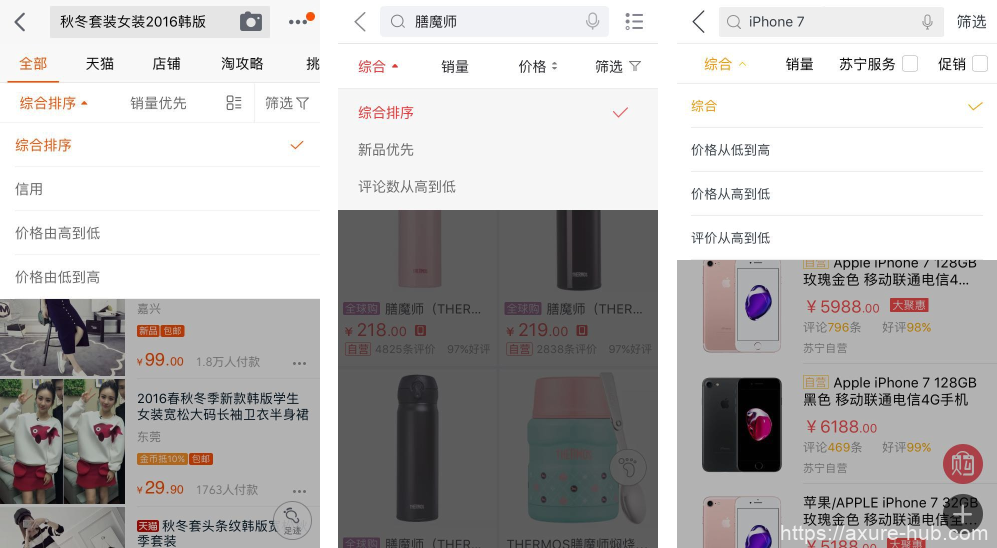
下图是淘宝、京东、苏宁的商品列表页的排序,较为常规的排序条件有【按照价格排列】【按照评价】【按照销量】,可以看出这三种都是对用户的购买有帮助的排序条件
1、价格,对应不同用户的购买能力和商品需求
2、评价,对应已购买用户对使用商品的评价
3、销量、对应此商品的卖出数量
加入对应到一些UGC平台可能就是按【点赞数】【发布时间】【回复数】等

无论是什么排序条件,都是需要对用户寻找目标信息有帮助,或者直接参照作用的。排序是针对该条件(关键字条件,筛选条件)下的所有商品。
二、筛选
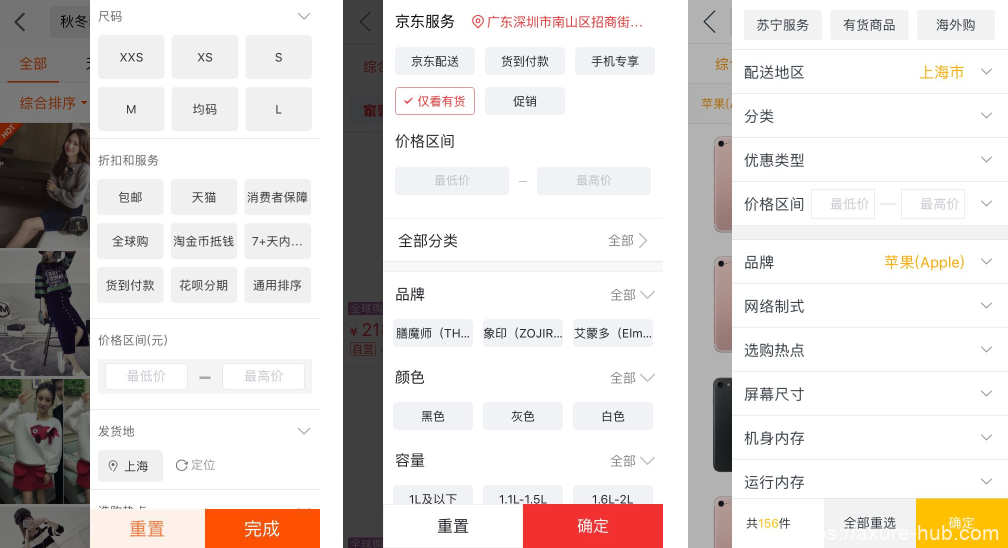
筛选的条件多种多样,对于较大的商城系统而言,还会根据用户搜索的商品种类,提供不同的筛选条件:
例如:
左图一:搜索【女装】,会出现服装商品对应的【尺码】【品牌】【材质】等;
右图:搜索【手机】,会出现手机商品对应的【内存】【屏幕尺寸】等;

筛选条件是根据用户输入的关键字提炼出此类关键字对应的某一类商品,再综合这一类商品所涉及的参数字段。让用户可以选择对应的参数字段,来选择目标商品。
相对于排序而言,筛选是将满足筛选条件的商品展示出来,筛选和排序是可以共同存在的。
上一篇中说到【搜索】其实也是一种【筛选】,根据输入的字符,匹配(字符、语义)含有该字符的信息。
三、Axure实现筛选
1、绘制筛选页面
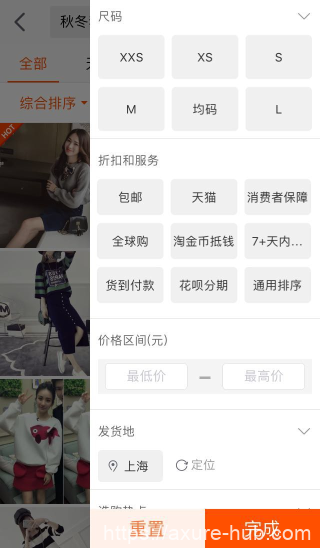
参考页面是淘宝的筛选页:

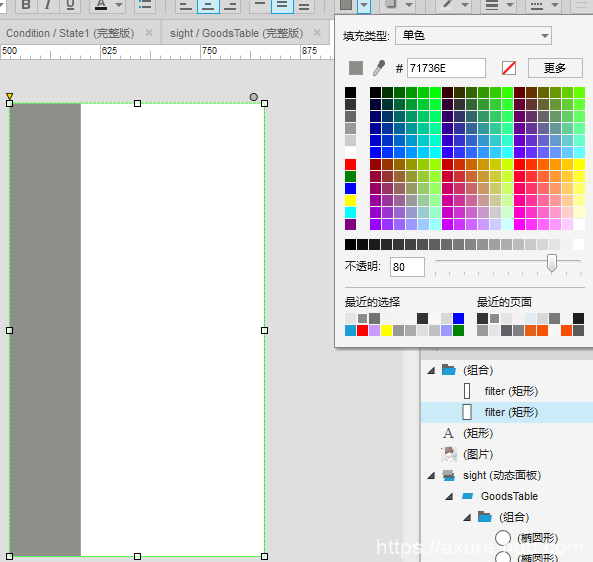
1)拖入两个矩形,黑色:320*568,颜色#71736E,透明度80,置于底层;白色:230*568,颜色#FFFFFF,透明度100。这就是筛选页的雏形了。

2)拖入相关原件
这里只做两个简单的筛选条件,价格区间和发货地选择。对应的命名是最低价(min),最高价(max),收货地址(address),下面的发货地选择是用了一个中继器(city-repeater)。

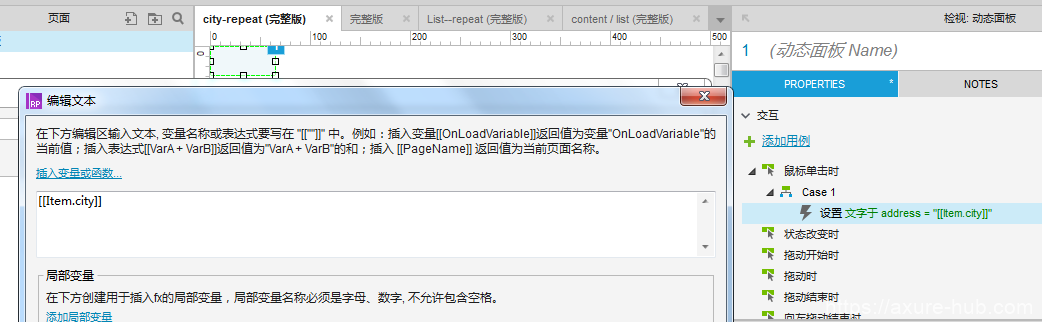
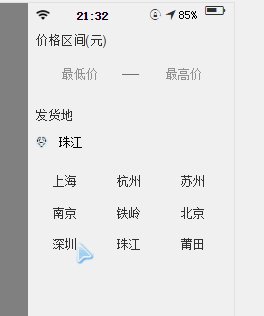
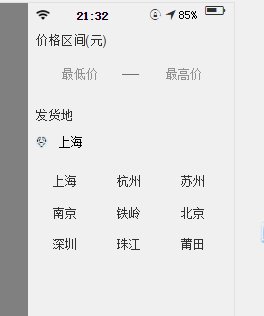
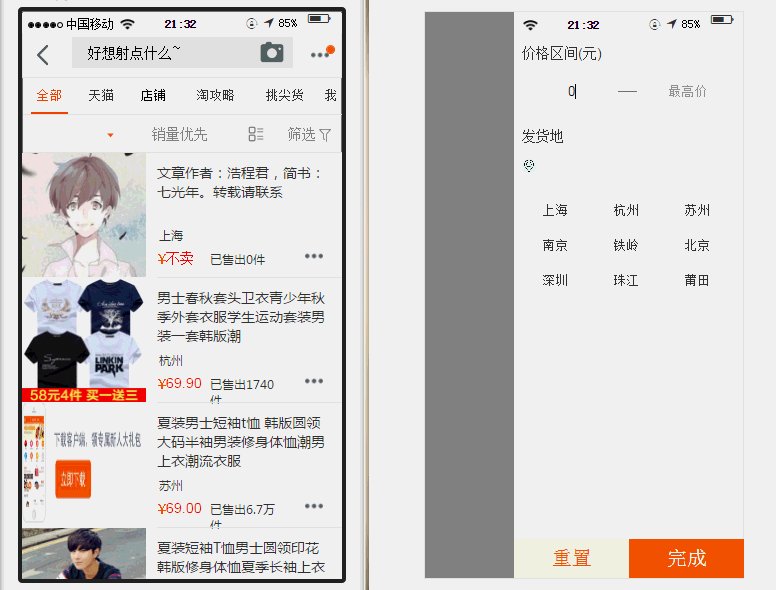
点击下方中继器内的文字(city-repeater),就将点击的城市名赋值到上方的发货地(address)内,如下图:

进入到中继器内,在矩形上方拖入一个等大的动态面板,为面板添加用例,如上图。
完成之后效果图如下:

3)添加筛选
先添加一个价格区间的筛选,点击【完成】时添加筛选:

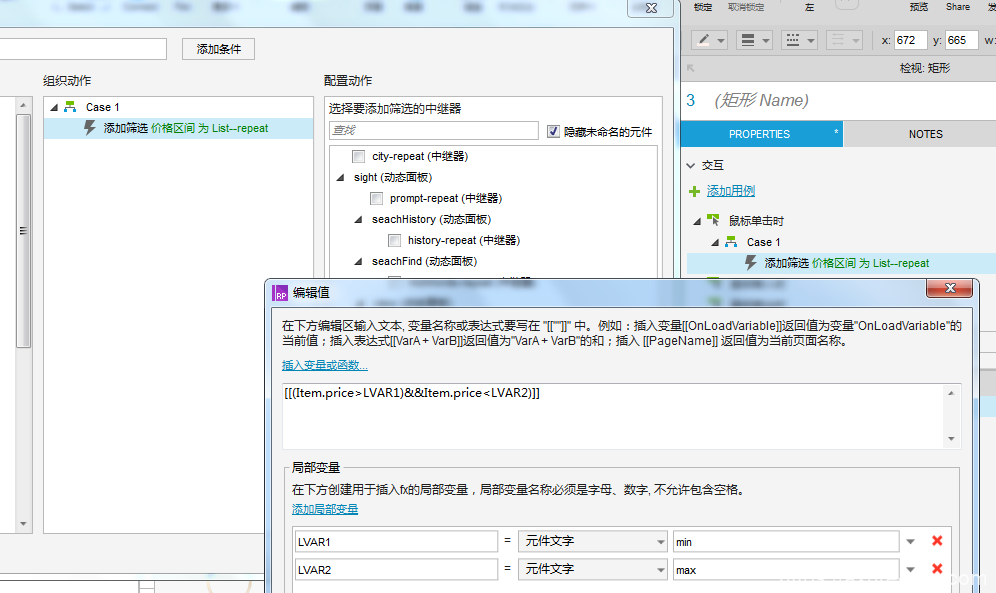
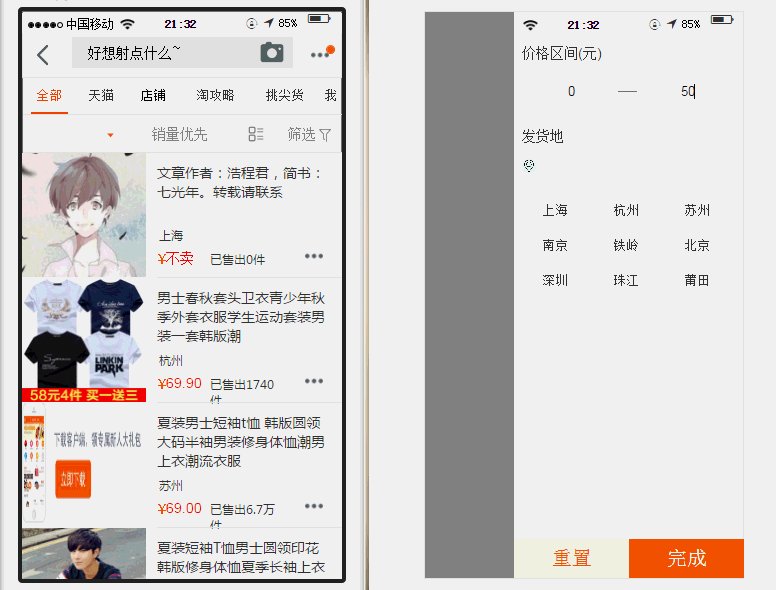
设置一个价格区间,为商品列表页(list-repeater)添加一个筛选条件:
[[(Item.price>LVAR1)&&Item.price<LVAR2)]],即价格必需大于min,小于max,&&是并且的意思。
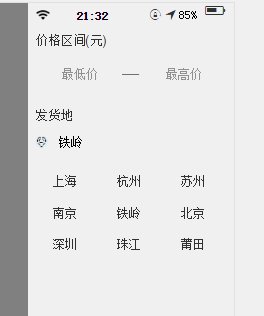
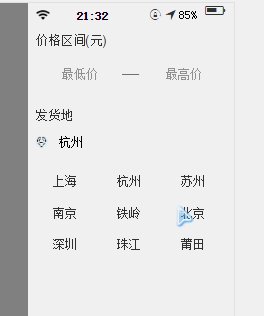
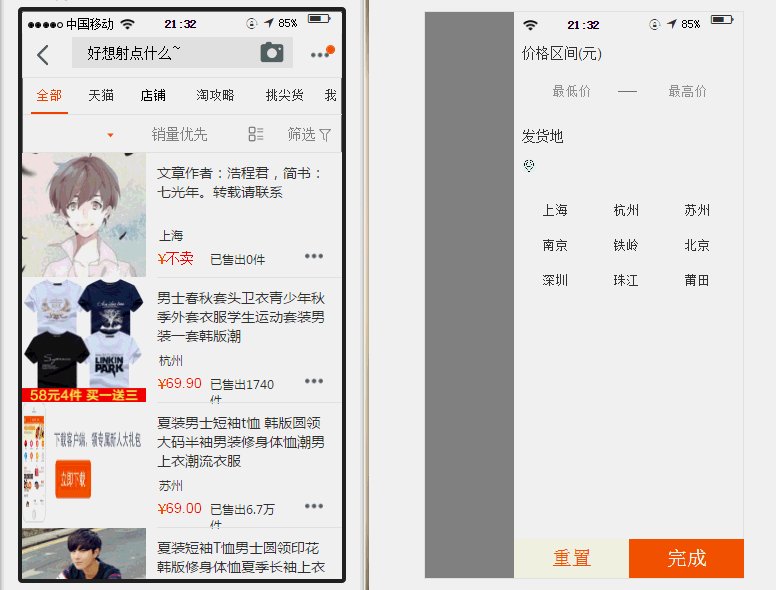
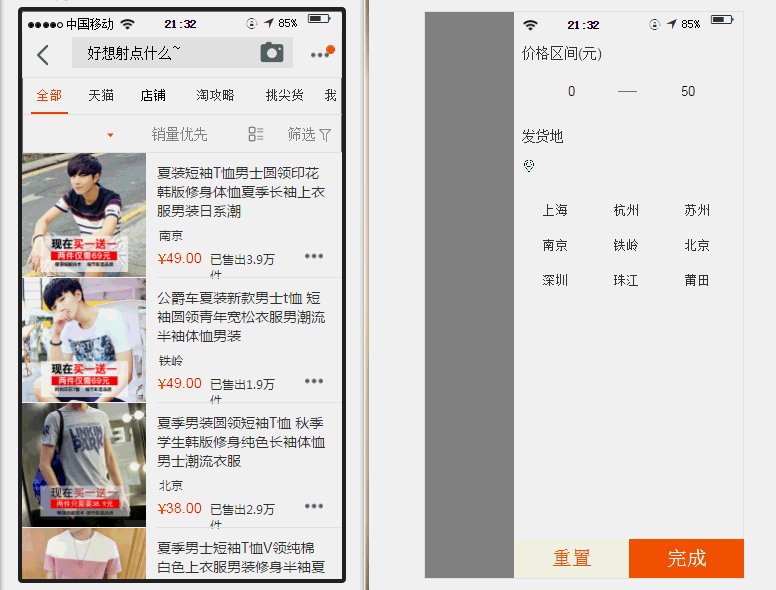
效果图如下:(为了方便浏览,所以在同一页展示)

发货地的筛选条件与此相似:[[Item.ship==LVAR1]]
注意:筛选条件可以并存,所以记得取消勾选“移除其他筛选条件”
2)将筛选页移入之前的原型中
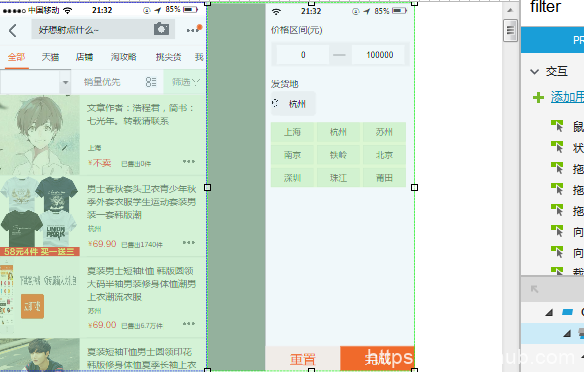
将上一步绘制好的筛选页放入动态面板中,命名为filter。

所以完善几个交互的用例:
1、点击商品列表的【筛选】时,移动右侧的filter,到坐标(0,0);
2、点击filter面板内左侧的灰色地带时,移动filter,到坐标(320,0);
3、点击【重置】时,取消所有筛选,并移动filter,到坐标(320,0);
4、点击【完成】时,添加筛选,并并移动filter,到坐标(320,0);
到这一步,这个简单的筛选功能就完成了。
2、排序功能
1、原件准备
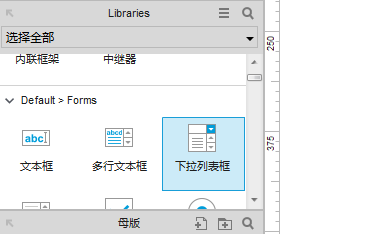
排序功能主要用到axure自带的原件中的【下拉列表框】

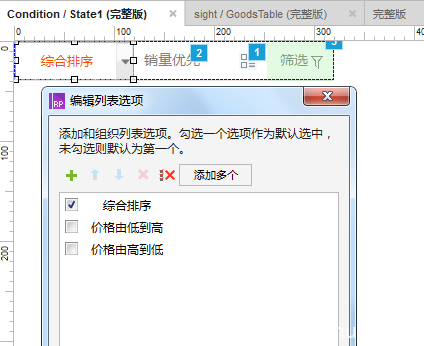
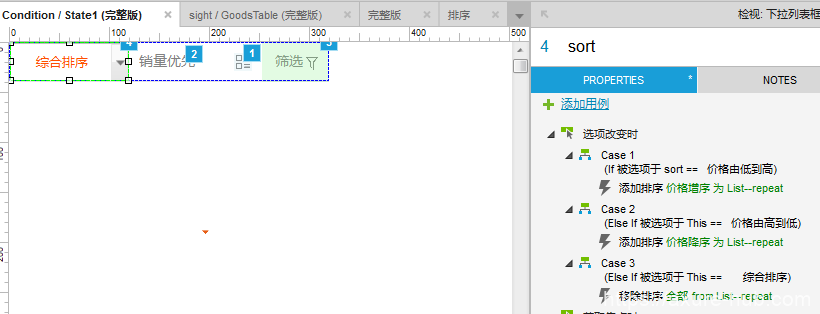
拖入一个,命名为sort,为它添加几个常用的排序规则:

2、添加排序
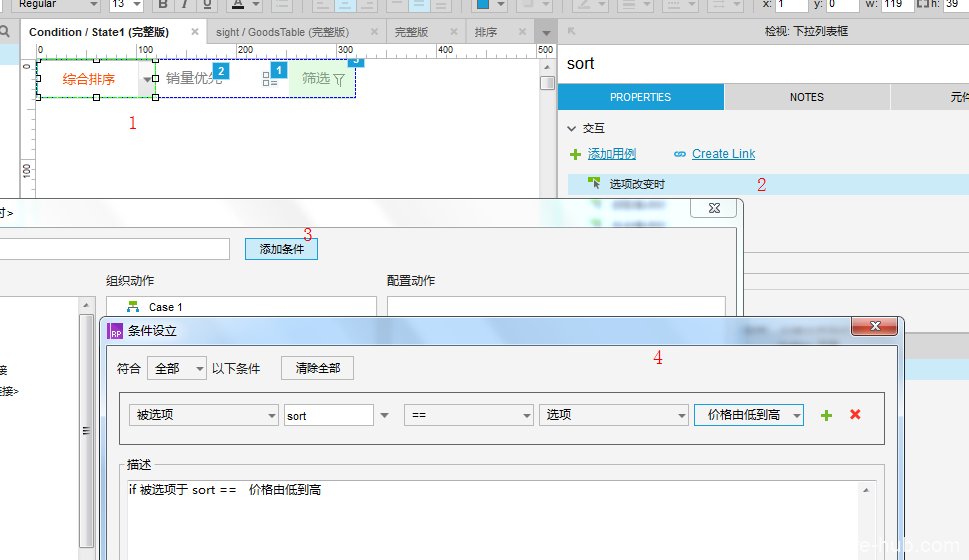
先为他添加一个筛选条件,1234,四步:

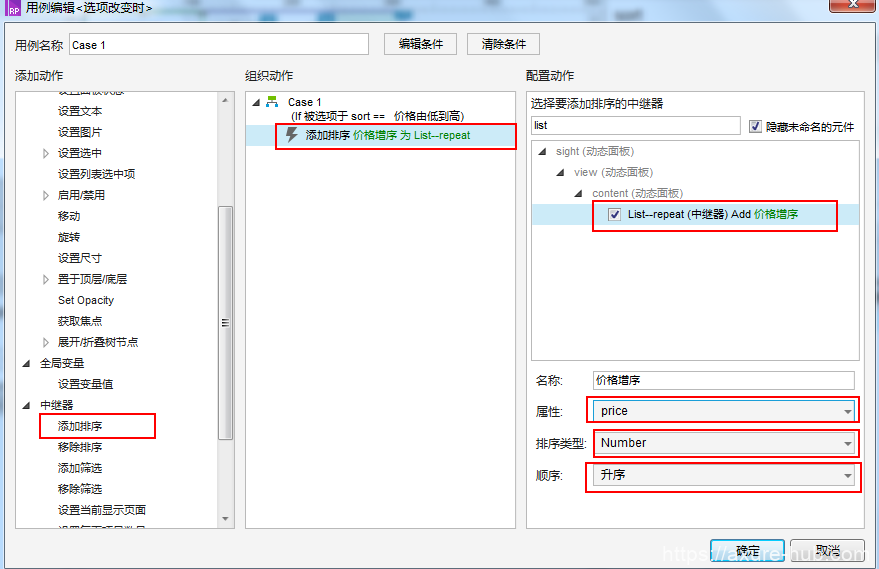
再为它添加一个排序:为商品列表(list-repeat)添加一个排序,属性时price(价格),排序是数字(number),顺序是升序。

然后还有价格降序,销量增序,与此相同,不赘述。
就像这样:
要注意一点就是axure并不识别个十百千万这样的汉字数字,所以按销量排序时需要将1.6万修改为16000,才能在排序中起作用。

OK,距离我的超保真商城原型又进了一步。
