某日,闲来无事,无聊的翻看着电脑中的APP图标,忽然萌生一个想法:用Axure原型制作一个连连看类型的游戏原型,于是说做就做,打开AxureRP 7,开始搞。一天,两天。。。(由于只有业余时间搞)。。。五天,原型终于搞定。期间经过了不同实现方法的尝试、逻辑的梳理、原型的测试等等等。。。。
原型展示
(点击试玩)
开始界面:点击 PLAY 按钮即可进入游戏

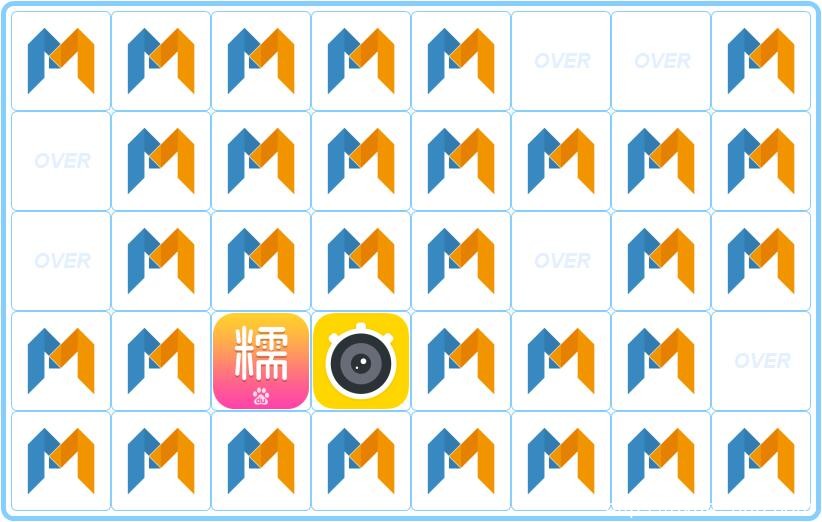
游戏界面:点击翻开图片,图片等待将近1s的时间后自动恢复,如果依次翻开的两个图片如果相同,这两个图片则自动消失,显示 OVER 字样

结束界面:点击 REPLAY 可以重新开始游戏

补充一些废话,做事情要有始有终,所以原型设计也是这样,要有头有尾。
设计过程
这个过程真的不是那么顺利,从开始只是有一个大概的想法,到慢慢实现起来的时候发现很多细节上的问题,从项目管理的角度来讲,真的是渐进明细的一个过程。下面我就从我不断发现问题不断分析实践的角度讲一下这个原型的设计过程。
问题-分析/尝试-实现
把问题放在最前面来说并不代表这只是在最开始的时候才有问题,仅仅是为了表达任何事情都从一个想法开始,但是整个设计的过程都摆脱不了问题的存在。
问题01:点击图片实现图片翻转,然后自动恢复,如何实现?
分析/尝试:
- 通过动态面便的不同状态来显示翻转前和翻转后的图片(开始采用,最终放弃);
- 通过图片部件的 设置图片动作 实现(最终采用的实现方法)
问题02:依次点击两个图片,如果翻开的图片是一样的,那么这两个图片应该自动消除,该如何实现?
分析/尝试:
- 使用配对的动态面板(两个动态面板),如果动态面板1和动态面板2的状态都是图片翻开的状态,点击动态面板2的时候设置动态面板1和2同时隐藏或置为状态3。(该方案最终放弃)
- 使用中继器,该过程需要全局变量的配合使用,该过程逻辑比较复杂,暂时不讲。(最终采用的实现方法)
问题03:如何实现初始化的时候所有图片的位置是随机的?
分析/尝试:
- 使用随机数函数,然后随机出符合条件的坐标值。(该方案最终放弃,原因是该方案是基于构思02中使用动态面板的方案,根本原因是很难避免随机出的坐标值是不重复的,该方案放弃也必然需要放弃动态面板方案,因此两个方案是互相制约的)
- 使用随机函数+中继器,比如初始的时候给中继器的A列赋值随机数,然后再根据A列的值进行排序,因为每次随机数都不一样,因此每次排序的结果都不一样,这样就间接的实现了图片随机显示的需求,实际是图片的顺序随机,这里就不考虑坐标了(最终采用的实现方法)。
阶段总结:以上三个问题可以说是这个小游戏最核心的问题,经过上述的分析和尝试,基本确定了最终了整体实现方法,那么接下来就按照上面的方式告诉大家如何操作。
实操01:使用中继器建好游戏区域的整体框架
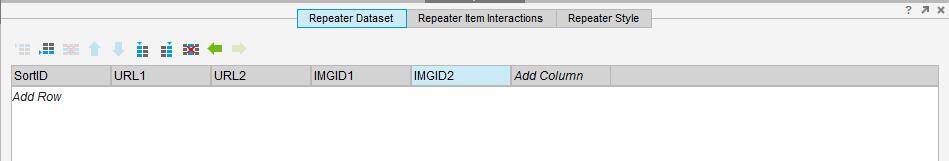
1)添加“中继器”部件,双击进入设置Dataset,清空中继器的默认内容,分别设置列:SortID-用于存放随机数和排名,URL1-用于存放游戏初始时显示的图片URL,URL2-用于存放点击翻开后显示的图片的URL,IMGID1-翻开后图片的唯一ID,IMGID2-翻开后的相同图片的ID

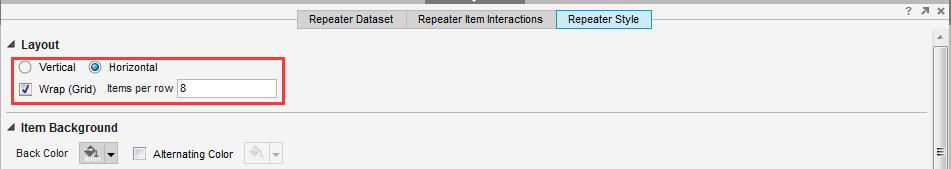
2)设置 Repeater Style中的Layout,本案例是8*5的图片矩阵,横向8张,纵向5张,因此需要如下图的设置,Items per row 设置为8

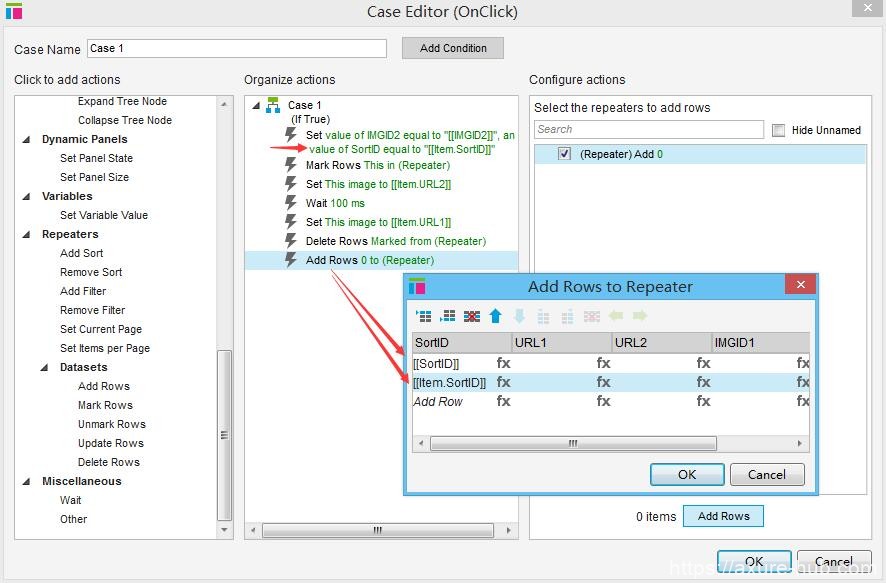
实操02:中继器中添加一个“图片”部件,设置图片的点击事件以实现翻转和消除等
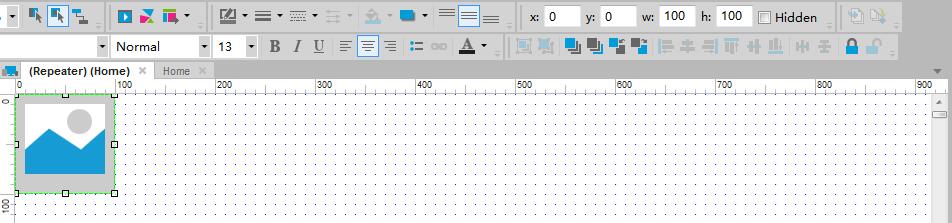
1)在中继器中添加“图片”部件,设置高宽均为100,x,y坐标均为0

2)添加点击事件/全局变量
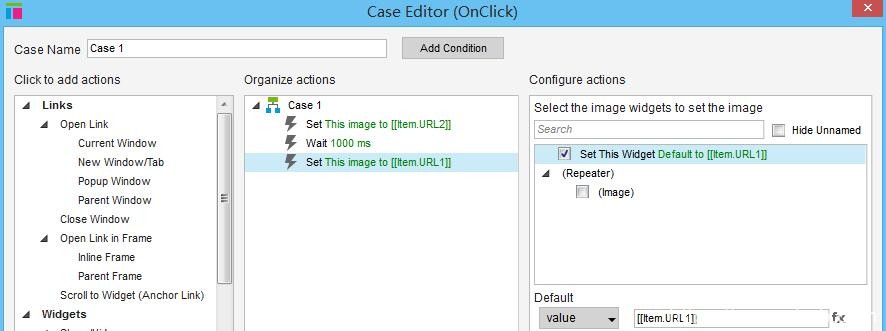
①点击图片实现图片翻开效果:点击显示图片2(即翻开),等待1000ms后,显示图片1(即恢复)。Item.URL1/2即是之前设置的中继器的对应的列值。

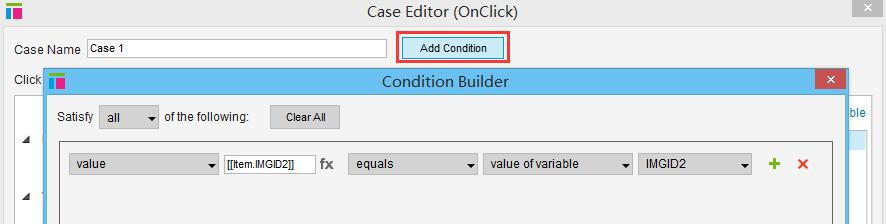
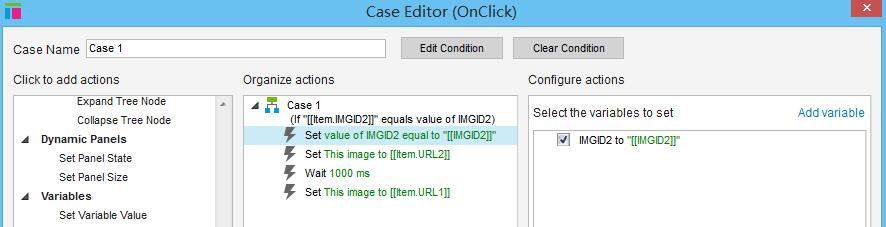
②依次点开两个相同的图片后,两个图片自动消除,首先考虑如何判断依次点开的两个图片是相同的?我们可以通过之前 中继器 中设置的 IMGID2 的值,如果两个图片的IMGID2 是相同的,那么就认为这两个图片是相同的,这时候需要设置一个全局变量 IMGID2(设置全局变量的方法此处不讲),然后再添加点击事件,当点击图片的时候,将当前图片的IMGID2的值赋值全局变量IMGID2,这样当点击下一张图片的时候用下一张图片的IMGID2跟全局变量IMGID2中存储的值进行比较,如果相同则消除这两个图片。
下面我先把判断条件以及给全局变量赋值添加到点击事件中,如下:


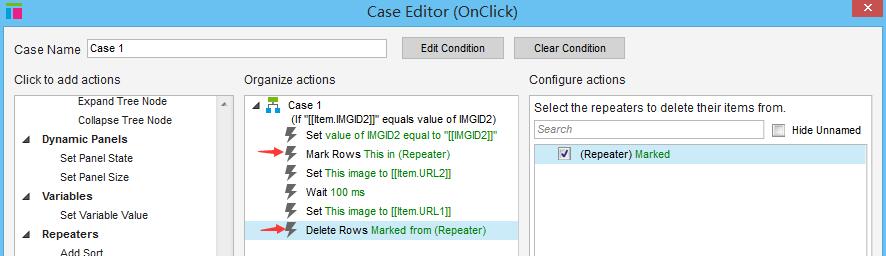
③接下来要考虑如何实现消除的效果,经过大量的尝试(Hide,Disabled等均无法实现)后,最后通过中继器的Delete Rows动作来实现将相同的图片消除,可是这样又会导致中继器的数据项越来越少,而且图片的位置会随着删除的图片而改变(类似Excel中上面的行删除,下面的行就自动上移了),这样其实也是可以的,然后如何判断删除那些rows,于是需要给rows添加标记,通过Mark Rows来实现。

④由于上面的结果不是我想要的理想效果,于是乎继续研究如何解决这个问题。然后想到Delete Rows之后,再Add Rows,这样就补齐了,可是默认Add的Rows总是排在最后面,如何让其插入到图片消除的位置?于是想到SortID(前面中继器讲到),通过给Add的rows添加和之前消除的图片相同的SortID,通过初始时的排序规则(后面讲),就会自动插入到相应的位置,这其实是两步,先是插到了组后,然后通过SortID的排序,使后插入的rows调整到消除图片的位置,验证可行。
增加全局变量SortID

到这里基本上完成了点击翻转图片,图片消除的功能,但是需要仔细思考点击事件的逻辑,在什么点击翻开图片,什么时候点击翻开图片后使图片消除等等。。。具体的逻辑在这里不做详细分析。
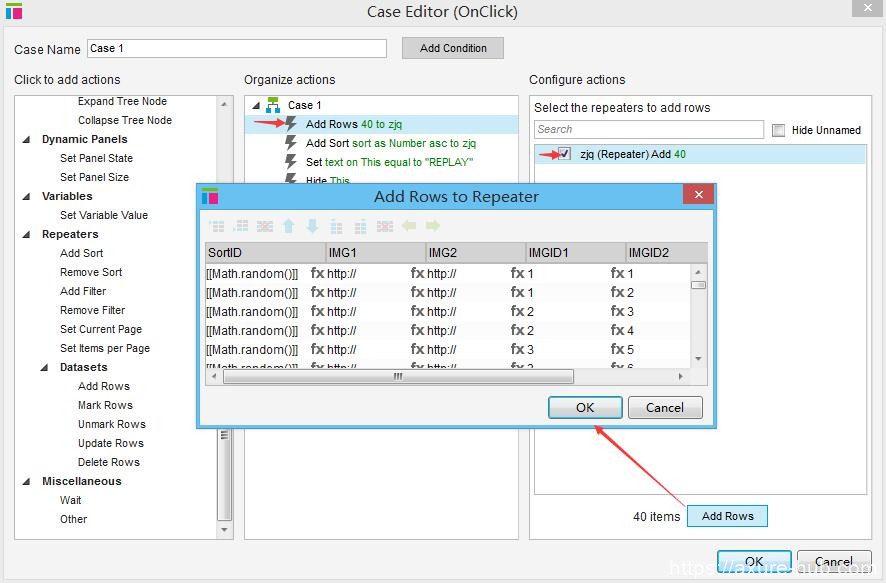
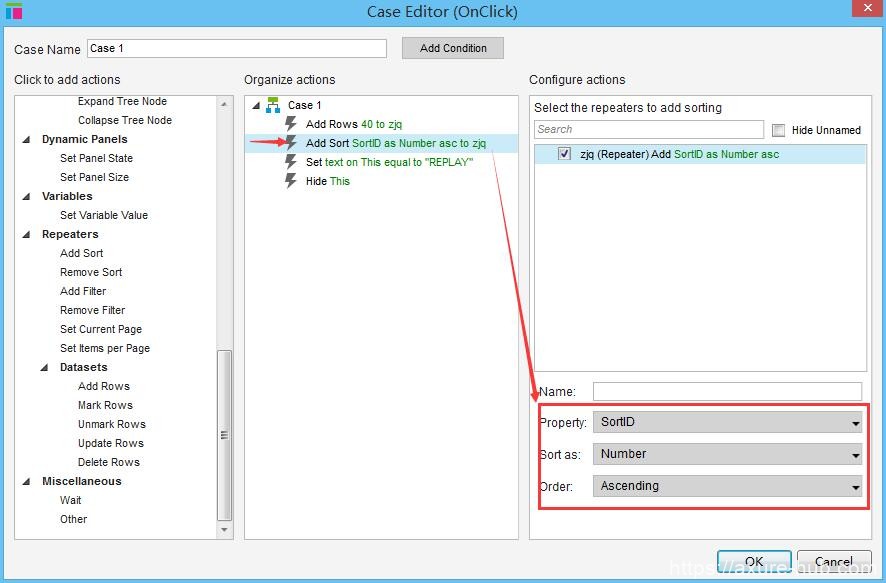
实操03:初始时候的图片随机显示。给 PLAY 按钮增加点击事件,事件的动作是Add Rows 和 Add Sort。
1)Add Rows,SortID设置为随机数(该随机数为0~1之间的数,且小数位有十七八位,因此基本不会重复),总共添加40 rows。

2)Add Sort,因为40个rows里的IMG2是固定的,但是SortID是随机的,因此每次初始进行一次SortID排序,就保证了每次出现的图片都在不同的位置。

实操04:其他的按钮、隐藏/显示等效果比较基础,在此就不做详细教程了。
阶段总结:到这里记忆连连看这个小游戏的核心功能以及难点部分基本讲完了,上述过程比较粗糙,只讲到了光简单,无法完全根据上面的步骤完成一个可以正常使用的原型,还需要大家加入自己的思考与理解,去完善更多细节的部分。
经验总结
相信大家对Axure原型设计的理念已经了解了很多,我在这里在强点至关重要的一点:就是要尽可能的熟悉AxureRP 的操作,包括部件、事件、动作、函数、变量等等,只有足够的熟悉,才能尽快的实现自己脑海中的想法。
另外不要进入一个误区,让AxureRP限制了你的发挥,毕竟AxureRP的功能还是有限的,当无法实现IDEA的时候,灵活变通。
花了半天的时间,终于码完了上面的字,欢迎交流!
本次教程游戏体验地址:http://raedme.cn/axurelab/001_lianliankan/
