记录这些内容,只是觉得有趣,尽管可能看起来没什么用,但很多事情换个视角总会有些不同。

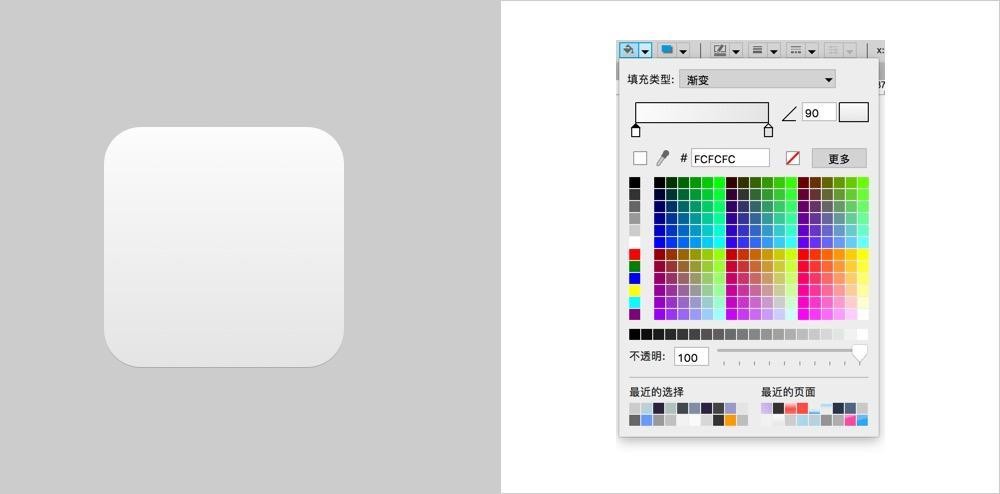
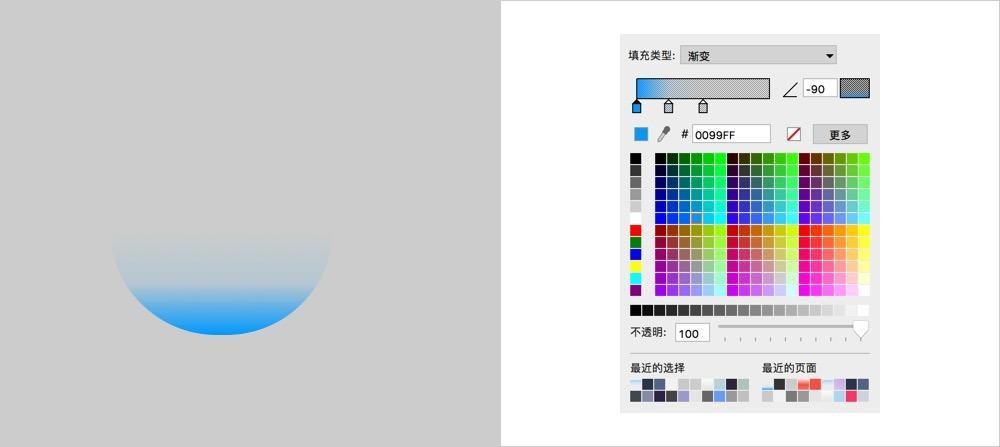
步骤1:拖入一个矩形,宽高自定,设置圆角值、投影,填充类型选择为渐变,然后设置渐变开始和结束的颜色(选中颜色指示浮标就可以更换对应位置的颜色),设置渐变角为90(即垂直方向的渐变)。

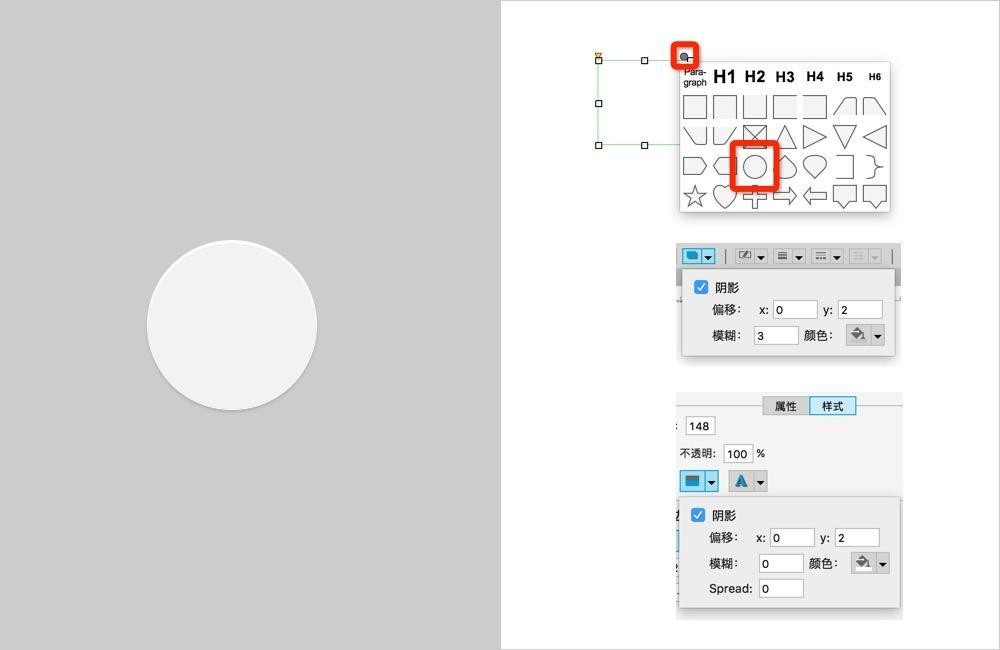
步骤2:再拖入一个矩形,点击右上角的灰色小圆点,选择圆形模式(或设置比较大的圆角值直到矩形变为圆形);
填充类型选择为单色,#F2F2F2;
投影设置见右侧示意,投影颜色为#000000,不透明值为15;
到样式面板设置内阴影,参数见右侧示意,内阴影颜色为#FFFFFF,不透明值为100。

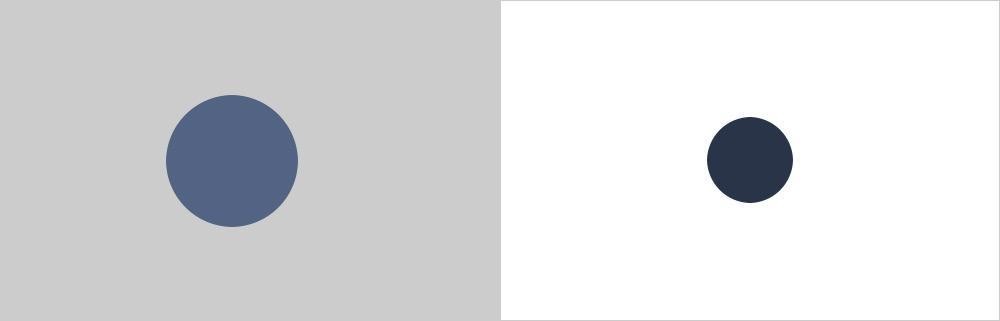
步骤3:复制两个圆形,根据比例调整大写,并分别填充#536383、#293448;

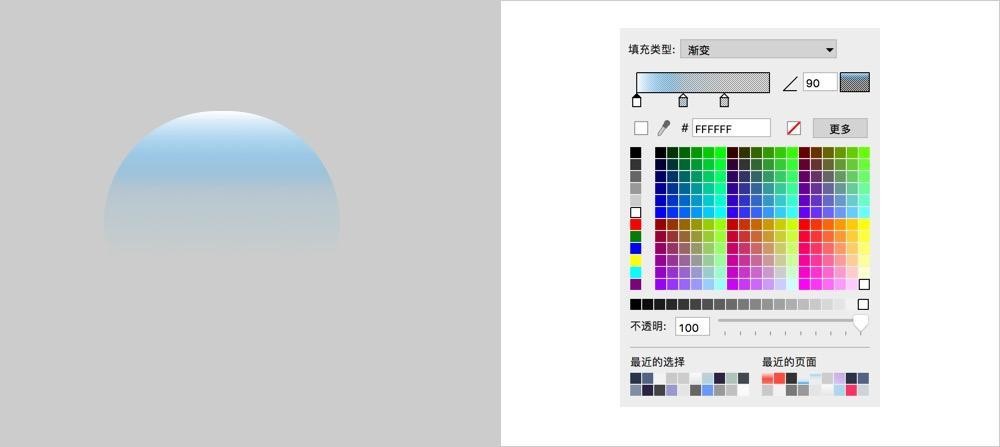
步骤4:再绘制一个圆形,设置渐变填充,颜色依次为#FFFFFF(不透明值100)、#0099FF(不透明值11)、#00CCFF(不透明值0),位置距离及角度值见右侧示意;

步骤5:复制一个前面的圆形圆形,更改渐变填充,颜色依次为#0099FF(不透明值100)、#0099FF(不透明值11)、#00CCFF(不透明值0),位置距离及角度值见右侧示意;

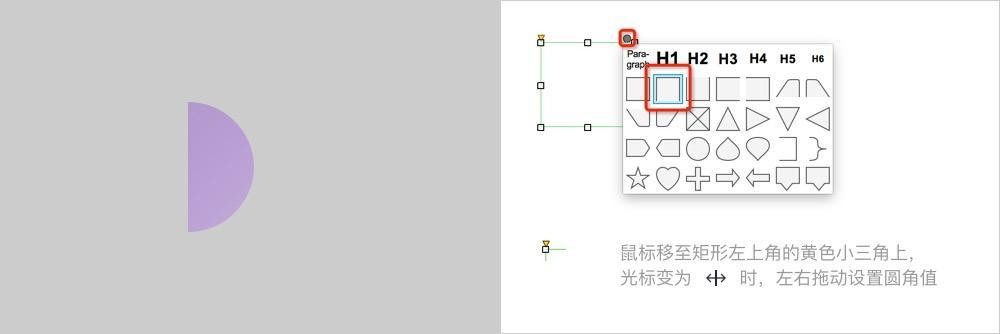
步骤6:再拖入一个矩形,点击右上角的灰色小圆点,选择任意一个半开口的矩形模式,设置圆角值得到一个半圆;
然后到样式面板设置旋转角度,为了方便,可以将其与步骤三绘制的矩形群组再旋转。
对以上原色的大小位置进行组合就可以得到一个简单相机图标了,也可以尝试加一些其他元素进行练习,比如红色心形的提示灯……

相机图标
最后,Axure可以不仅仅只是用来进行交互原型设计,也可以在你需要的时候增加一点点趣味性,比如,这种扁平风格的小插画(这时候,工具已经不是工具了^-^):

工位插画

工位插画图形节点
相机图标源文件地址:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
