现在,移动端已经逐渐超越了PC端成为了主流,各种手机APP称出不穷,占据了我们的绝大多数生活,尤其是微信。无论吃饭、休息,还是工作,我们总不时地拿出手机,从消息的最顶端往下滑,直至看完所有的小红点,然后从右往左滑过通讯录,滑到发现,又是朋友圈的一轮疯狂阅读与点赞。喝点鸡汤,寻点乐趣,我们的生活确实这么无趣。那么,在做原型的时候如何实现刚刚所说的横纵向移动呢?下面我将向大家分享一下我的解决方法,希望能帮助到大家。
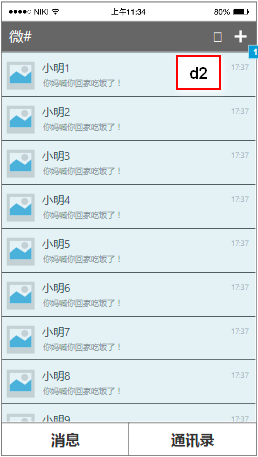
效果动态:

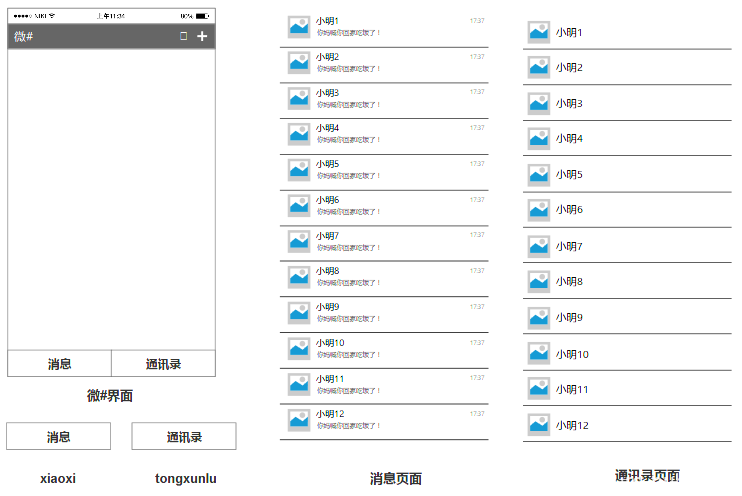
原材料:

步骤/方法
第一步:设置按钮的选中效果和组
同时选中xiaoxi和tongxunlu—元件属性与样式“属性”—在“输入选项组名称”中输入“组”(输入其他也可以)
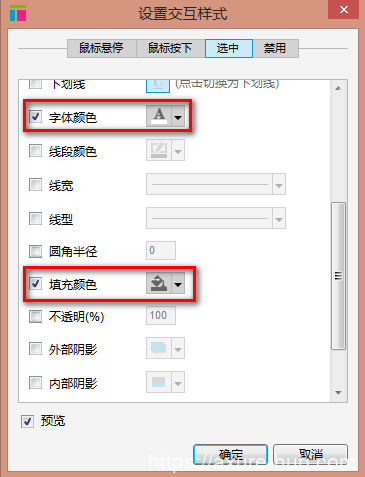
同时选中xiaoxi和tongxunlu—元件属性与样式“属性”—选中—勾选“字体颜色”选择白色—在“填充颜色”选择灰色—点击确定
仅选中xiaoxi—元件属性与样式“属性”—勾选“选中”,使其在一开始页面载入后默认状态为选中。


第二步:设置两层动态面板
通过移动将消息页面和通讯录页面合并在一起,同时选中消息页面和通讯录页面—右键单击—转换为动态面板—设置动态面板名称为“d1”。
在微#界面的展示区域内画一个动态面板,使其大小与展示区域相同并重合,设置动态面板名称为“d2”.
将动态面板d1复制到动态面板d2的一个子层级里面,并将d2的位置设置为“x:0;y:0”。


第三步:设置横纵向滑动的交互动作
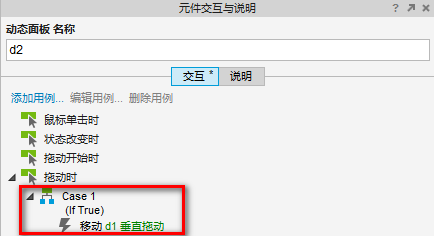
选中动态面板d2—元件交互与说明“交互”—点击“拖动时”—移动—勾选“d1(动态面板)”—移动“垂直拖动”;动画“无”。完成后结果如下图

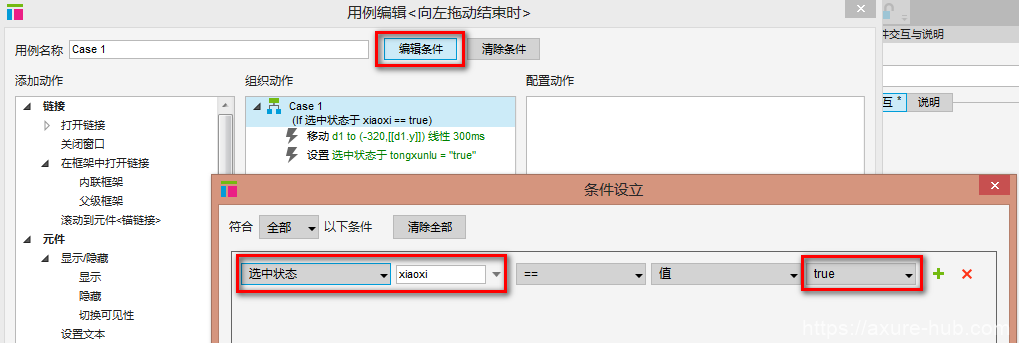
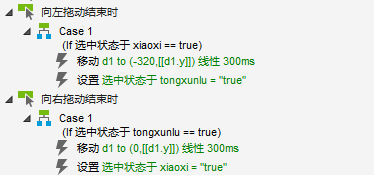
选中动态面板d2—元件交互与说明“交互”—点击“向左拖动结束时”—编辑条件—选择“选中状态”“xiaoxi”“=”“值”“true”。(如下图)

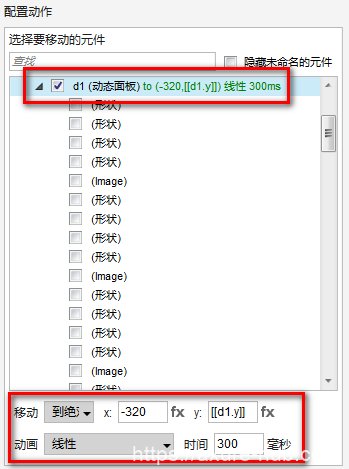
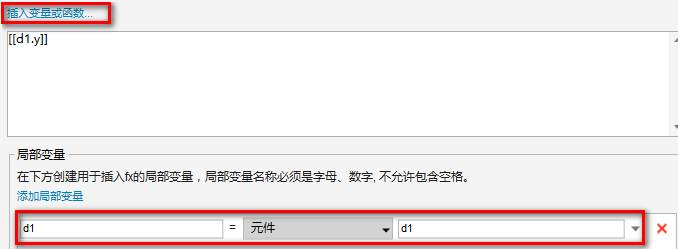
继续,选择“移动”—勾选“d1(动态面板)”—移动“绝对位置”“x:-320”—点击fx—在“添加局部变量中”设置“d1”=“元件”“d1”—插入变量或函数—在元件中选择“y”—将[[this.y]]改成[[d1.y]]—点击“确定”返回上级页面—动画“线性”,时间“300”毫秒—点击确定。


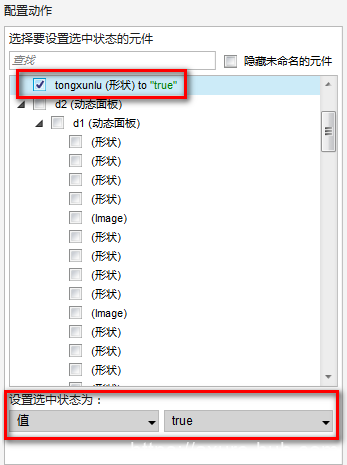
继续,在添加动作中选择“设置选中”—选中—勾选“tongxunlu”—设置选中状态为“值”“true”。

同理,按照移动相反方向设置“向右拖动结束时”的交互动作,完成后如下图。

第四步:设置上下移动限制条件
通过上面的三步已经可以实现页面横纵向同时滑动,但是会发现一个问题,就是上下滑动的时候可以将消息页面或通讯录页面滑出展示区域外。为了,更好的体验,下面我们来对上下滑动范围加一个限制条件。
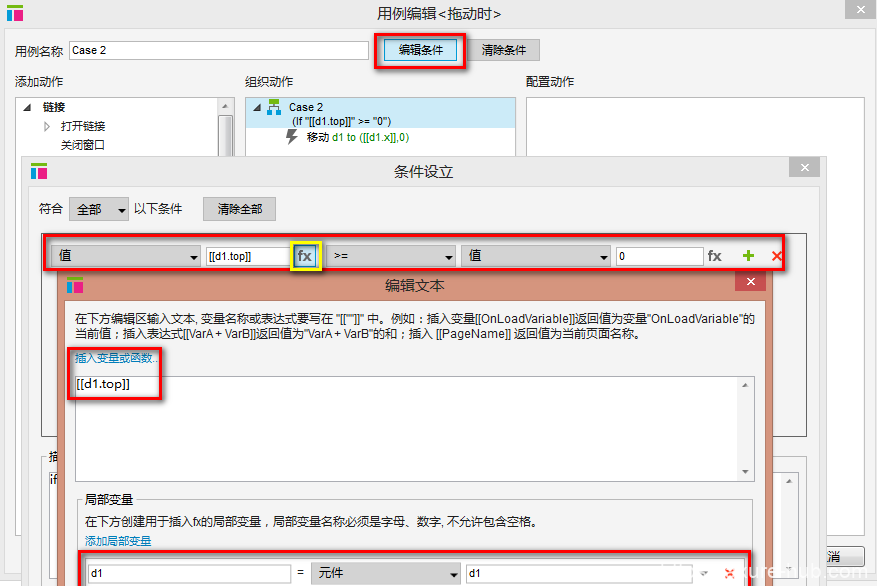
选中动态面板d2—元件交互与说明“交互”—点击“拖动时”—添加条件—选择“值”—点击fx—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“[[d1.top]]”—点击“确定”返回上级页面—选择“>=”“值”“0”—点击“确定”完成条件编辑

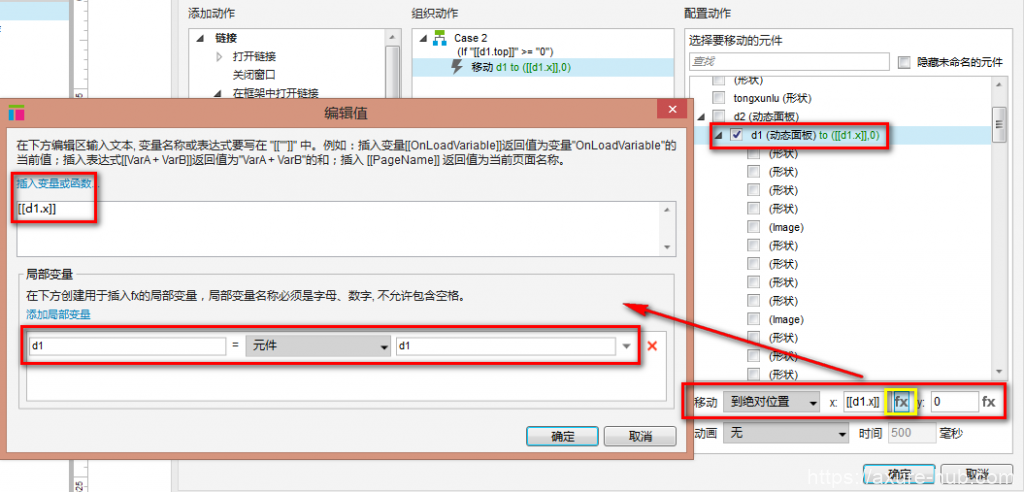
继续,添加动作选择“移动”—勾选“d1(动态面板)”—移动“到绝对位置”“y:0”—点击x后面的“fx”—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“d1.x”—点击“确定”完成设置

同理,设置下方的移动限制。
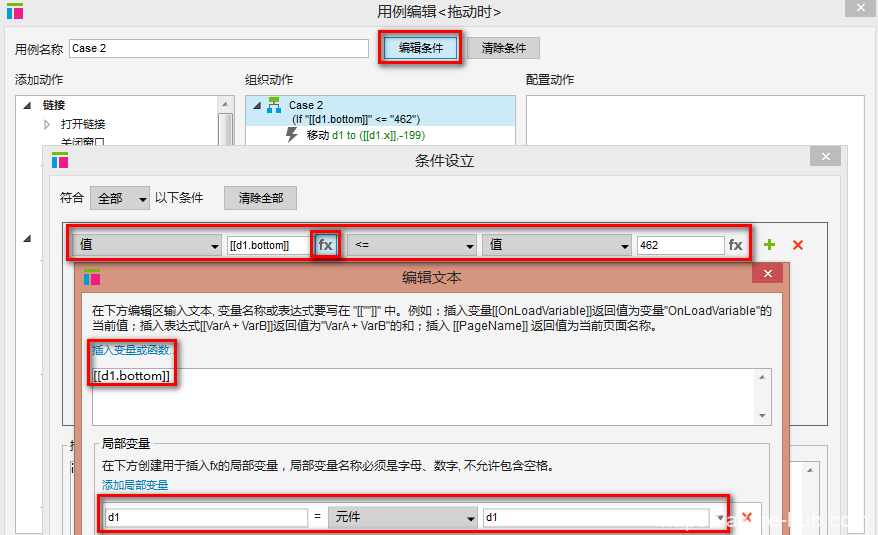
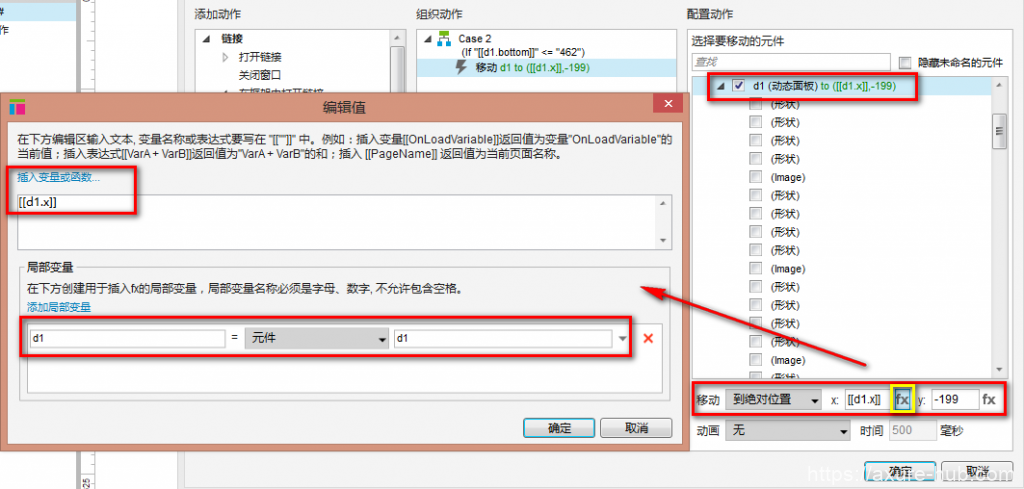
选中动态面板d2—元件交互与说明“交互”—点击“拖动时”—添加条件—选择“值”—点击fx—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“[[d1.bottom]]”—点击“确定”返回上级页面—选择“<=”“值”“462”—点击“确定”完成条件编辑
462的由来:462为动态面板d1的高度,需根据你的实际需求来定。

继续,添加动作选择“移动”—勾选“d1(动态面板)”—移动“到绝对位置”“y:-199”—点击x后面的“fx”—添加局部变量“d1”=“元件”“d1”—插入变量或函数输入“d1.x”—点击“确定”完成设置.
-199的由来:动态面板d1与动态面板d2的高度差为-199.

至此,已经完成了移动端原型页面横纵向滑动同时实现的设置了。
本文旨在向大家分享一下我个人对这个问题的解决方案,有什么不对或不好的地方请大家多多谅解。
原型下载地址:
链接:http://pan.baidu.com/s/1hsCuA0k 密码:0oha
