首先这里要感谢一下@臻龙 老师,当年看的他的一篇《Word产品需求文档,已经过时了》文章,那时候我也刚刚入产品1年左右,顿时被这种PRD文档框架风格深深吸引了,不需要word,而是直接呈现在Axure里面,非常新颖。遂今天打算做一个小小的设计教程给大家,我会把所有步骤,事件等写下来,新手可以看看觉得有用的就学习一下,少走一些弯路,老人请多多指教,如果有不对的地方或者有更好的地方请指出来,共同学习嘛。
PS:关于PRD是什么这里我就不说了,说多了也没意思,直接进入正题吧。
我用的是axure8,有些东西的位置可能和7不一样,大家自己找找就可以了,蛮方便的。这里我就直接沿用臻龙老师的布局样式来说了(我还是改了一点的….)。
这不是prd教程!而是Axure做PRD框架的一个教程!源文件的预览网址是 http://qdvf6p.axshare.com/ 大家可以先预览一下,决定是否要看这份教程。

因为这是一份axure编写的PRD文档,所以你要考虑它的适用性,这里推荐一些小型的web端,APP端,可以使用这种方法,但是大型的系统以及web端页面显得就不是那么好用了。总之一句话,刀刃要用到对的地方。
首先我们把这个页面拆成三个部分:
- 全局设置
- 一级菜单栏
- 二级菜单栏
- 内容页
这也是我们今天要全部弄的东西了,毕竟这种框架就相当于一个目录,把其他内容综合起来。内容填充什么,这个由你自己来决定。
1.全局设置
顾名思义,就是一些设置一次就不需要再改动的东西了。(为了照顾新人,所以我会详细的写,会的大神可以忽略。。)
页面居中

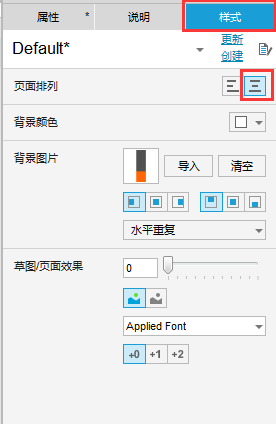
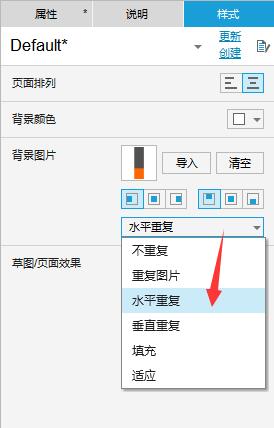
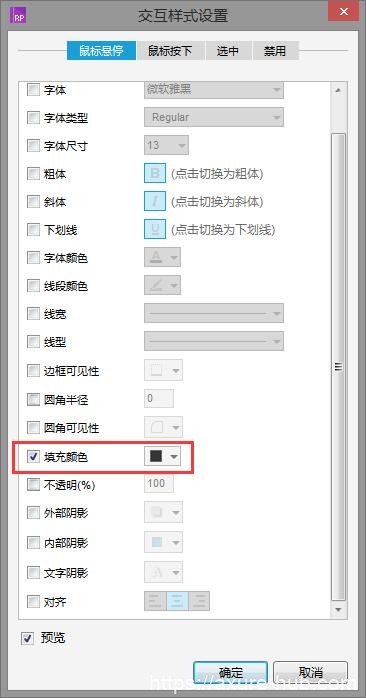
就是让页面的东西居中显示,如图所示设置即可。
菜单栏背景颜色
之前我也是做了两个大矩形,当点击预览的时候就傻了。因为长度不够后面留了很大的白色,想想拉长的话换个电脑可能也会出现各种各样的问题,本着能少设置一下,多兼容一些电脑,做了这样的设置
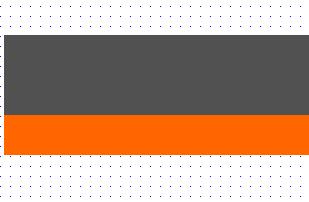
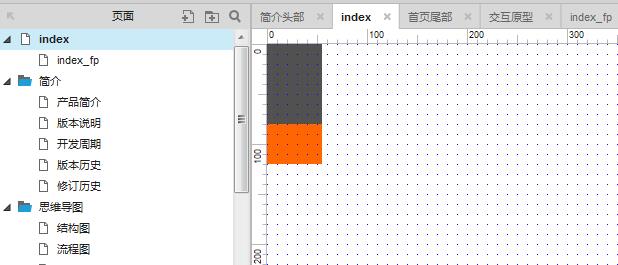
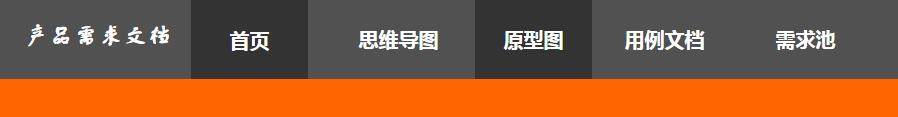
第一步,打开你的axure,然后放两个矩形上去,一个是一级标题栏的底色,一个是二级标题栏的底色。选好他们的高度就可以了。如下图,很糙很糙。

第二步,打开你万能的QQ,Ctrl+Alt+A开启截图功能,截下来一条,保存为图片,名字随便起。
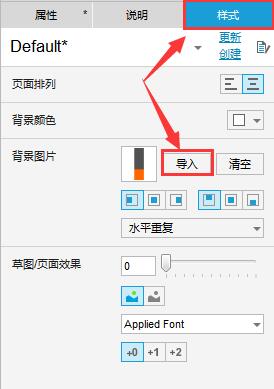
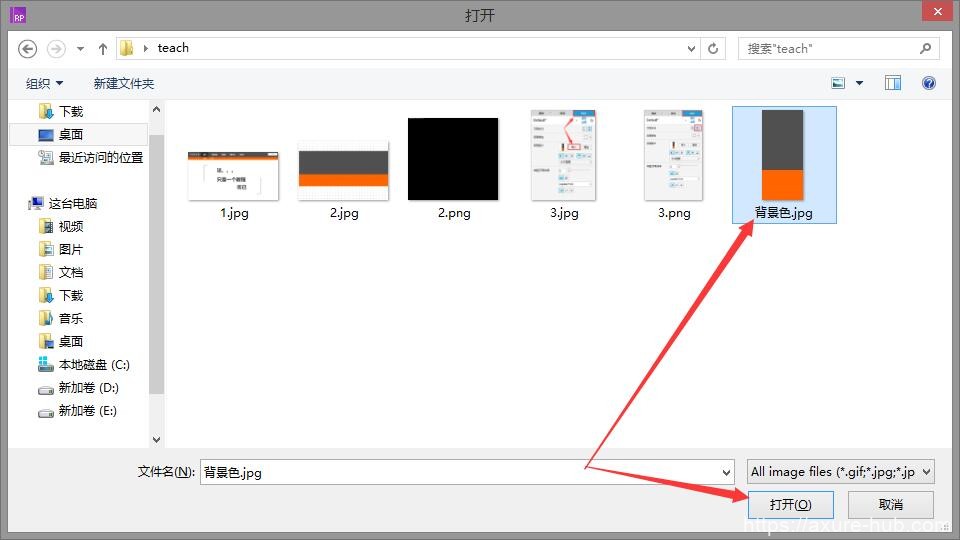
第三步,依然在样式里,选择导入,选取你刚才截取并保存的图片,点击确定即可,这个时候背景就变成你刚刚截图的块块了


接着你就可以愉快的看到你的页面呈现了不一样的效果。如下图。

和说好的完全不一样啊,但是不用着急,这里面我们只需要回到样式里,将背景图片选项改为水平重复即可,如下图

选择完以后,就可以了,无论你屏幕有多大,放心吧,他都会延伸出去的。一劳永逸了。效果就不截图了。
2.一级菜单栏
菜单栏
在做一级菜单栏的时候,我有试过几种方案,比如说每个页面都有一个菜单栏,相互之间是独立的,但是这种菜单栏发死,不灵性,不动感,况且我是个喜欢偷懒的人,一页一页复制对于我来说,实在是累。然而母版有时候限制有太多了,于是想到了一个相对比较好的办法吧,虽然不算完美,但最起码看起来舒服
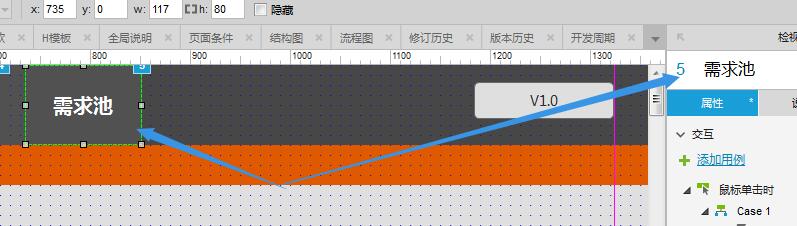
第一步,拉出来几个矩形,矩形大小相等,在矩形内部直接填写文字,并且给矩形名称起和矩形内文字相同的文字,这步很重要,例如:需求池那个矩形,矩形内文字是需求池,矩形名称也是需求池,(为什么这么做,稍后再说)排好位置。

第二步,把所有一级菜单栏的矩形设置为一个组合,就叫首页组合好了。
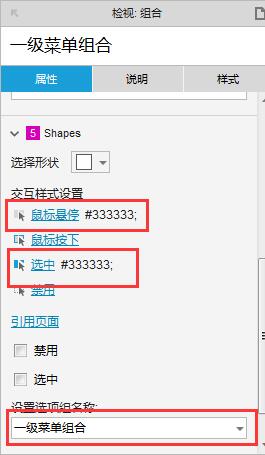
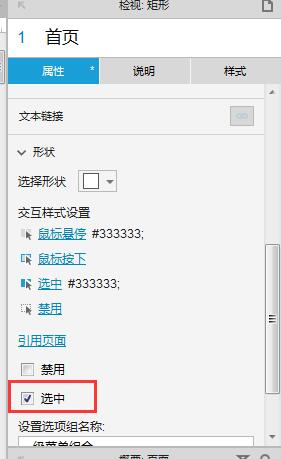
第三步,点击组合,设置鼠标悬停效果以及选中效果,即当你鼠标选中该项或悬停于该项时,表现出来的效果,并且设置选项组名称(名称随便起就行,你记得住就好),将第一个即首页设置为选中状态。如图所示



这样设置后就稍微有一些简单的效果了,且每个菜单都有自己的效果(你可以慢慢设置。。我只是设置了背景色而已,你可以设置好多),当你选中一项时会自动取消其他选中的效果,这就是选项组的作用。

这时候一级菜单基本就有个样子了(前面那个产品需求文档的文字和后面的版本号就随便弄吧。。并不是重点)
3.二级菜单栏
从本文章图可以看出来,一级菜单可以拥有好多的二级菜单,且每一个一级菜单对应的二级菜单内容都不相同,如何做到快速预览,又不用看到标题栏来回闪动呢,这里就要用到动态面板了!
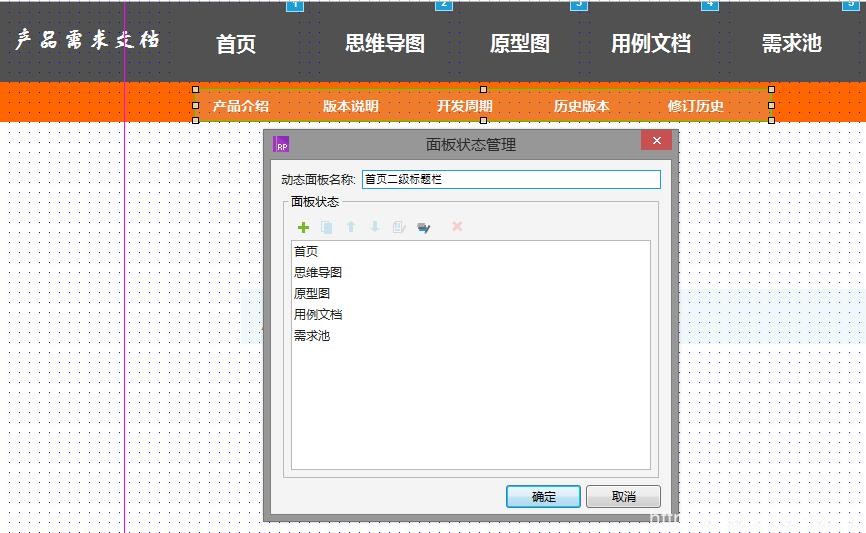
第一步,我们建立一个动态面板,动态面板命名为 “首页二级标题栏”,当然了,名字都是随意的,自己能记得住就好了。
第二步,添加动态面板状态,这里要注意一下,你有几个一级菜单的选项,这里的动态面板状态最好就设置几个,且务必注意,动态面板状态的命名要和一级菜单的名称完全一样,在动态面板的状态内填写各个一级菜单对应二级菜单的菜单选项
例如:一级菜单有一个首页,那么创立二级菜单动态面板的状态的时候名称也必须是首页,在首页这个状态内写上二级菜单的菜单选项,如图

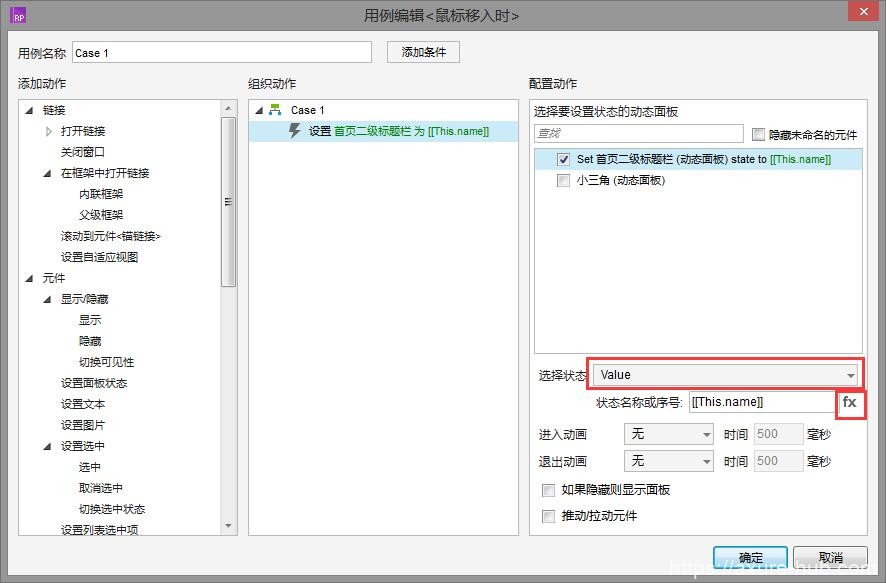
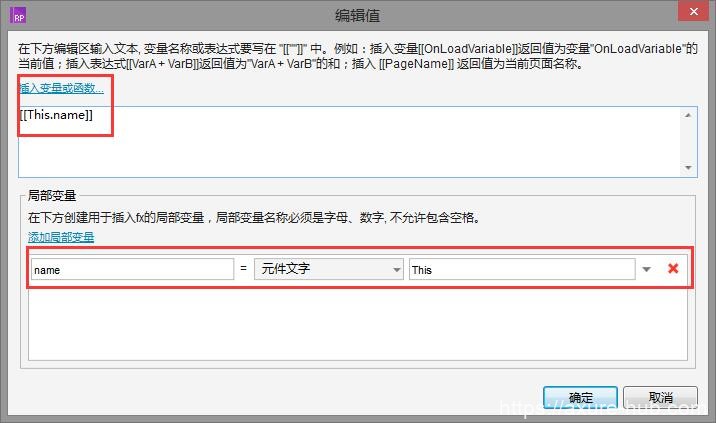
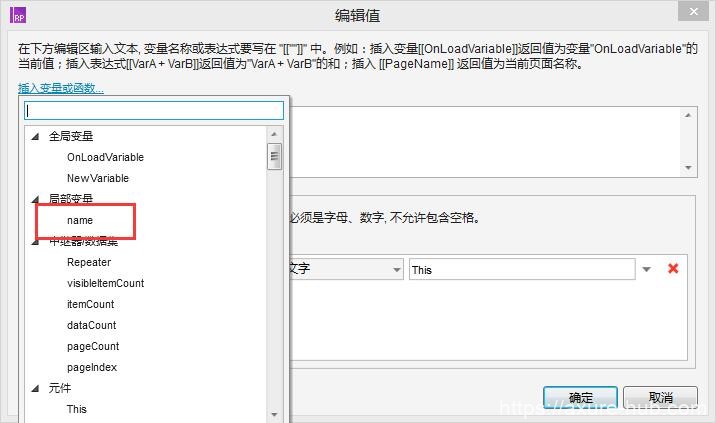
第三步,这一步就精髓了,为什么我让你把所有的选项卡的名称都统一了,就在这一点了,我们拿首页这一栏为例子,首先选择一级菜单的首页的矩形框,我们给他添加交互事件: 鼠标移入时–设置 动态面板状态–选择状态 Value–函数加入局部变量,随便起个名字就好,然后插入变量,为this name,具体看图。



第四步,再给一级菜单矩形框添加一个交互事件,当鼠标单击时,状态和上一个是一样的,再添加该二级选项一个选中状态就可以了,将二级菜单设置一个选项组,设置一下选中状态,这里我就不重复截图了。有人就想问为什么要这么麻烦。接下来你就知道了,你现在可以复制这些状态,到一级菜单的任意菜单上,交互事件都不需要更改了。当鼠标移入和点击时候,会自动切换至他们对应的状态,只需要一个复制粘贴就行了。以后如果你要新加几个菜单,只需要如此更改一下就可以了。
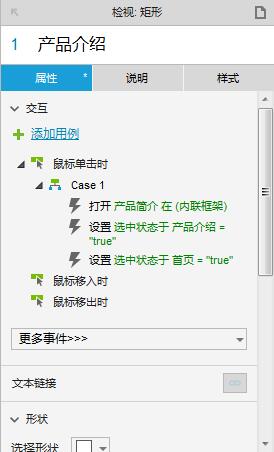
最后,给二级菜单添加三个交互事件,我以首页的二级菜单‘产品介绍’为例子,
第一个交互事件,鼠标单击时–在框架中打开链接–内联框架–选择产品介绍的页面;
第二个交互事件,鼠标单击时–设置选中–产品介绍–值为ture;
第三个交互事件,鼠标单击时–设置选中–首页–值为ture,就可以了,如下图

这样以后你就可以基本实现一个可点击,可预览的一级菜单加二级菜单了。
美化的小三角
小三角这个东西仁者见仁智者见智了,就是一个起到美化作用的东西,让你知道你现在看得是哪一页菜单的自选项的,这里我提供两个小三角的方法,一个是用动态面板做,一个是用普通的矩形图来做,要达到的效果就和预览图一样,可以随着鼠标移动而移动。鼠标移动的比较简单,这里就不阐述了,只说动态面板的方法。
动态面板法:
这个方法比较笨,而且我现在也暂时没有想好有什么简单点的办法。先放出来,后期大家一起讨论一下,可以优化的地方。
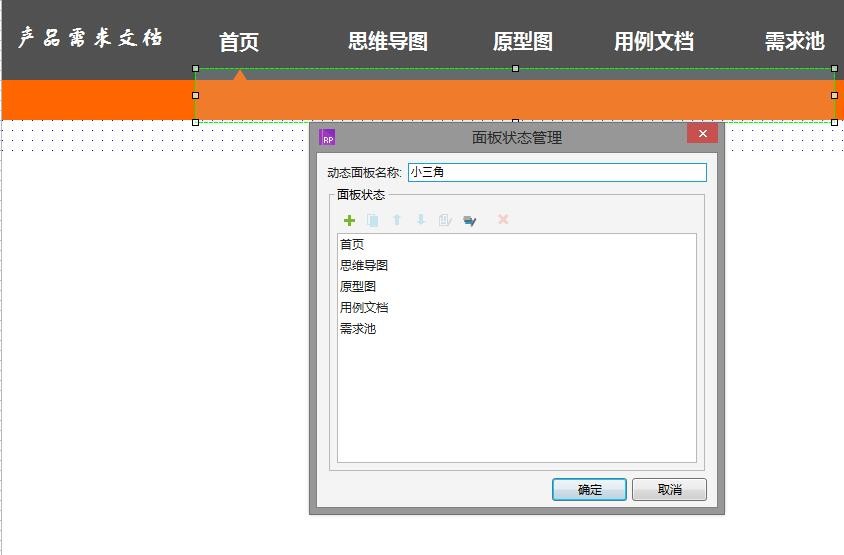
第一步,创建一个动态面板,起个名字,我的就叫小三角了,有几个菜单栏,就设计几个动态面板状态,这里注意下,动态面板状态的名称一定要和你一级菜单栏上的名称一样。如图

第二步,拉出一个矩形,制作一个小三角,颜色你自己看着办,一般都和二级菜单的那个底色是一样的,在每一个动态面板内粘贴,调整小三角的位置,保证位置在相应的状态下面就可以了。
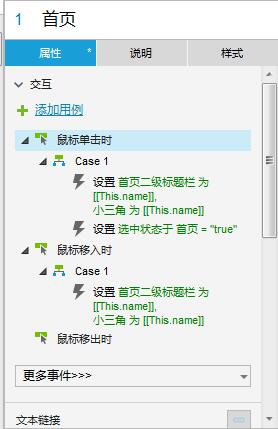
第三步,这一步设置和二级菜单是一样的,只需要添加两个交互事件,一个是点击的,一个是移入的,条件和二级菜单一样,这里面直接截图就好了,大家看一下就明白了

这样设置后,三角就会跟随你鼠标的移动而移动,产生菜单切换的效果。
4.内容页
内容页其实就简单了,因为要照顾标题栏,防止由于页面切换导致重新加载,所以这里面我选择了使用内联框架,有极个别过大的页面则开启新的页面,有一个返回按钮就可以了,在一二级菜单添加鼠标单击事件,打开相对的那个页面即可,内联框架按照你其他最大页面那样拉出来就行了,效果看起来就不错了。
教程写到这里就结束了,第一次写教程,可能有点乱,大家有不太理解的,也可以在下面评论留言,我只要不忙的时候一定会回复你们的。新手看到觉得有用的就学学,老人觉得我哪里不对的务必给点指点,新人也可以看看,正好一起学习了
最后想说几句话,其实也不是多高深,都是老生常谈了。
我之所以做这个教程,就是想给新人一点想法,让一些不会的人可以自己动手,把这个东西做出来,毕竟产品这东西,要多实践,做出来的才是你自己的,c+v永远是别人的,在做的过程中,你才会思考为什么这样做,还有没有改良的地方,这也正是我希望看到的,大家需要的是一个交流和学习的地方,我并不是什么圣人,也是一步一步过来的,也是一点一滴积累起来的,想要通过这个事情告诉大家:
今天才周三,离周六还有两天,以后苦的日子还多着呢。。。
纯公益,勿喷。千万不要喷。我挺脆弱的。教程简单5分钟左右就可以做出框架,比你下载快多了,所以自己动手试试,可以的。
