前面发了一篇轮播banner的实现(http://www.woshipm.com/rp/175508.html),实现方法上稍微步骤多了点,另外有童鞋问能不能手动和自动结合设置,这里就介绍一个简便的实现方法。
轮播banner简单法:
1. 添加一个动态面板(自命名“首页banner”),添加3个状态,分别给每个状态添加一个banner
2. 将动态面板设为隐藏,初始触发条件,页面交互的页面加载时添加用例“显示”动态面板

以上步骤和前一篇文章的前期准备工作相同,接下来就是不一样的,看好咯~~~~~~
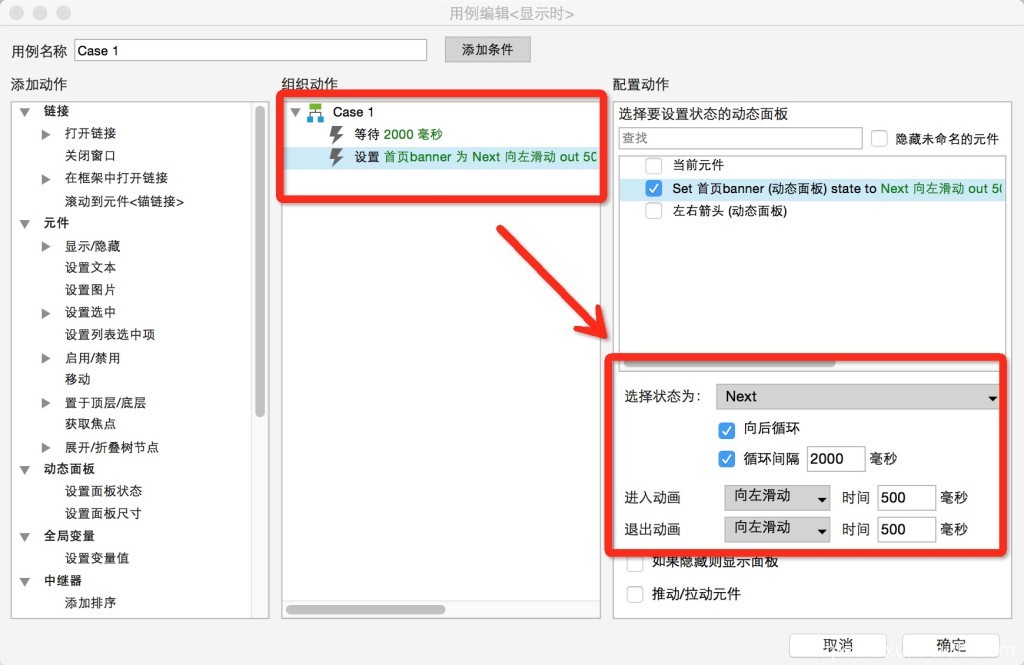
3. 给动态面板添加交互效果,在“显示”下添加用例,设置等待2000毫秒,设置面板状态,选择状态为下一步,选中“向后循环”(从最后一个到第一个自动跳转),选中“循环间隔”设置时间为2000毫秒,然后设置进入退出动画,均为”向左滑动“。该动态面板设为隐藏。

这些设置好了,预览下就看到banner的轮播效果咯~~~~~~~~~~
下面介绍鼠标滑动到banner上时,banner停止轮播,点击左右按钮,banner左右切换,当鼠标移出banner时,轮播效果继续。
- 再添加一个动态面板(自命名“左右箭头”),大小和banner相同,面板里添加左右按钮
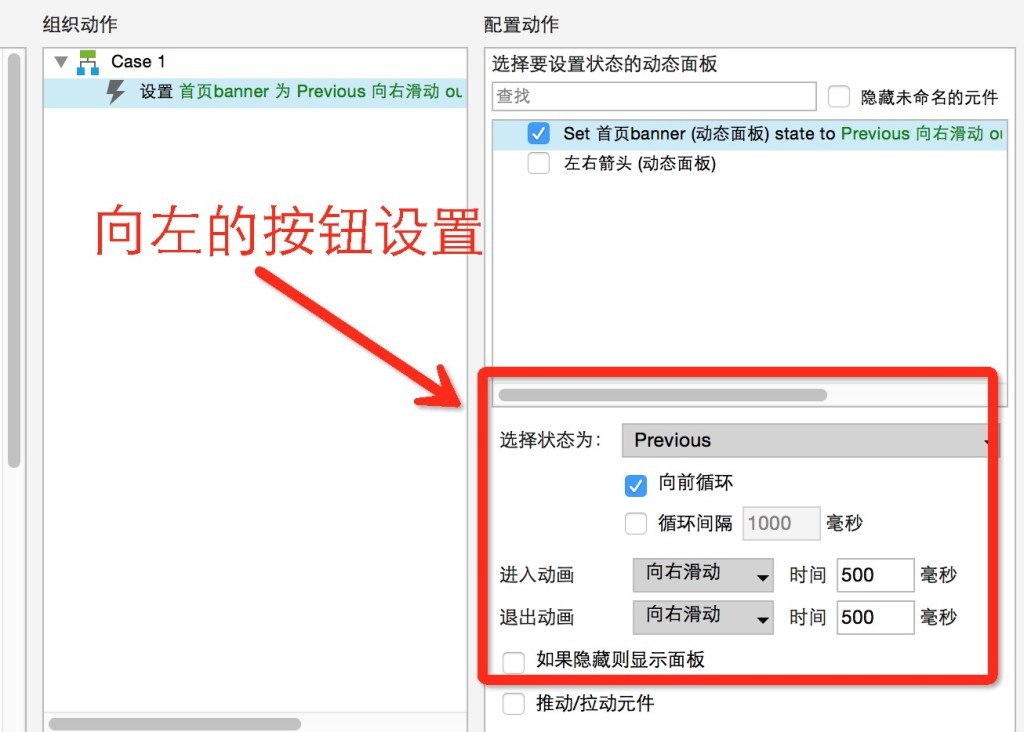
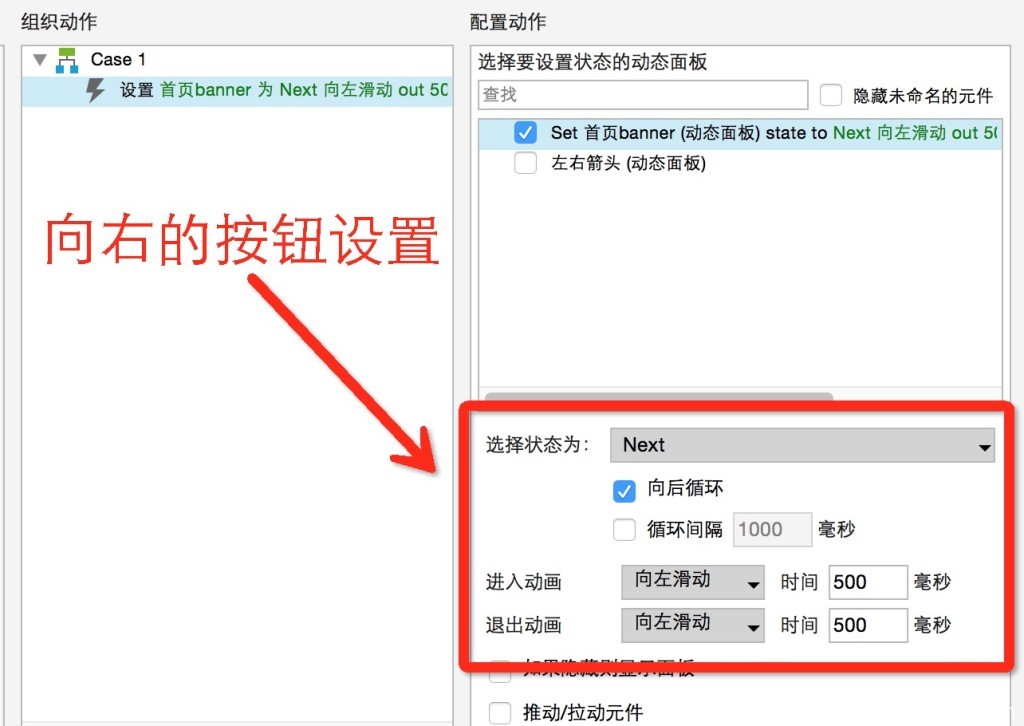
- 左右按钮分别设置点击交互效果,“鼠标点击时“下添加用例,设置面板状态,向左的按钮选择面板状态”上一步“(previous)进入退出动画为“向右滑动”,向右的按钮选择面板状态“下一步”(next),进入退出动画为“向左滑动”,都要选中各自下方循环状态。


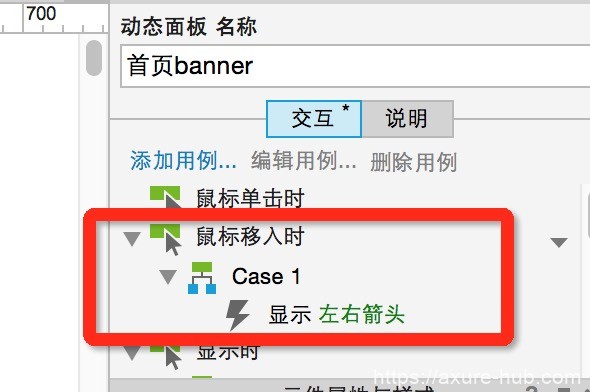
4. 给banner的面板添加新的用例,在”鼠标移入时“下添加用例,显示左右按钮动态面板

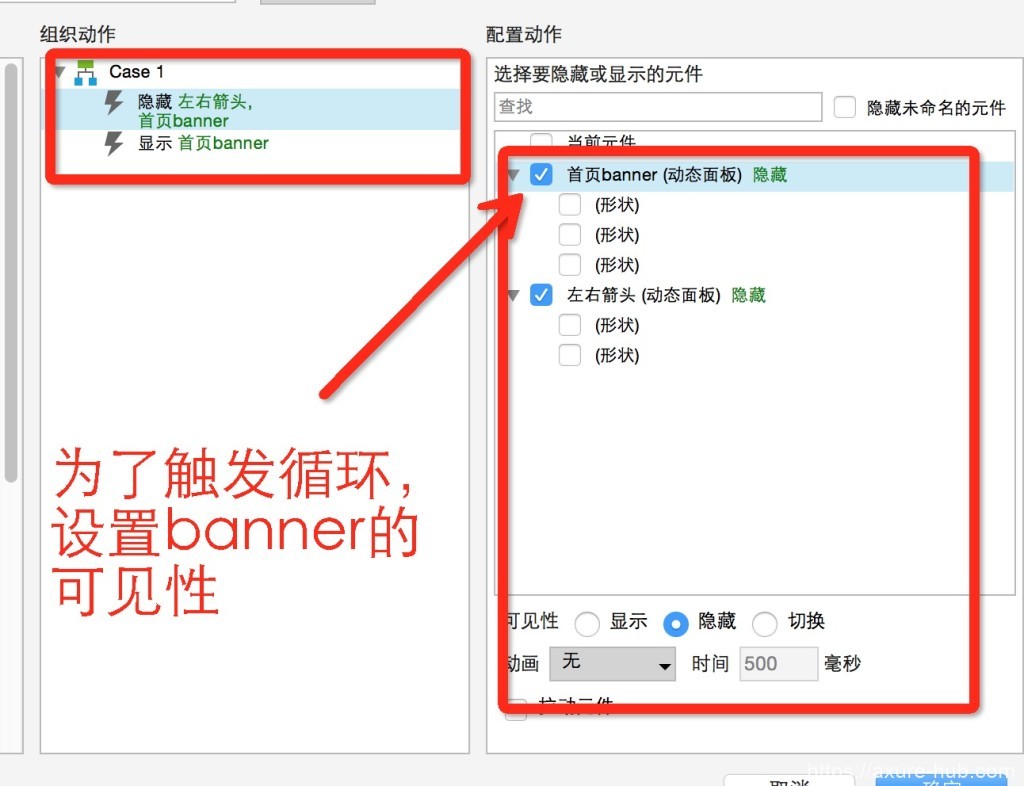
5. 再给左右按钮面板添加用例,在“鼠标移出时”添加用例,隐藏左右按钮动态面板,且为了再次触发banner轮播,添加隐藏banner面板和显示面板

这些都设置好了之后,你是不是觉得已经可以了呢?可以预览下。。。。。结果是????当然还是不可以➡️_➡️还有最后一步,很重要的最后一步,很重要的最后一步,很重要的最后一步,嘻嘻,重要的话得说3遍才行~
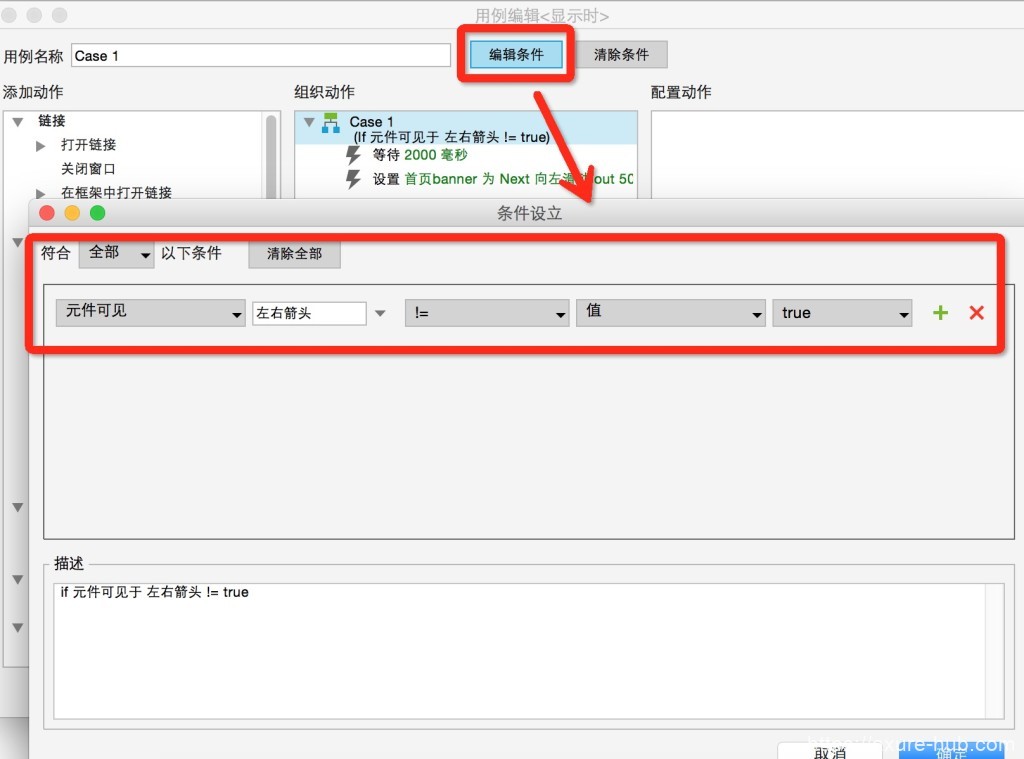
6. 最后一步,给banner面板的“显示”添加条件,设置部件的可见性,选中this为左右按钮面板,值!=true(或者值=false)

ok啦~~~~~~~
