昨日心血来潮,看到大家都在做banner轮播的,小弟也尝试了下,找到了非常简单的方式。
其实我的方法和@Alex123 一样样的,不过我之后增加了手动切换
轮播圆点分为3个状态,大家可以参照《【关于banner轮播】最简单的实现方法》的方法,针对每个状态下的圆点设置交互

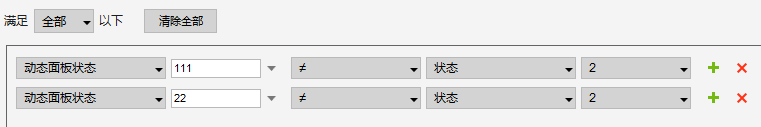
这是个人觉得比较蛋疼的地方,每个状态下的3个圆点,要设置2个用例,以上图的中间点为例

只要是不等于2,就可点击切换回来

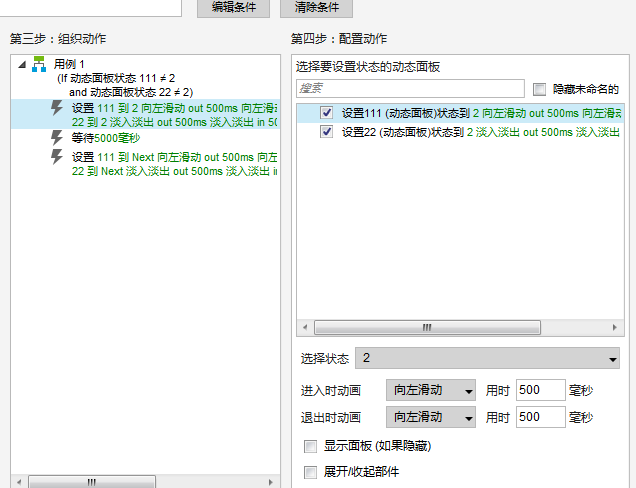
but,这里会有个问题出现,如果单纯只做上面这2步,那当点击后,切换到第二页后就不会轮播了,所以我们要设置个等待时间,然后将轮播的代码再走一遍,这样,我们的自动轮播加手动切换就完成了。
不过,小弟遇到了一个问题,在点击切换时,因为动态面板的延迟和动态面板状态的延迟是同步走的,会出现点击了某个后,才显示就迅速刷下一页了,小弟暂时未能解决该问题,望有大神可以赐教!!
来个原型:http://ntvl6e.axshare.com
谢谢
相关文章
【适合axure初学者】动态面板实现banner的轮播效果
轮播banner的略简便实现方式
【关于banner轮播】最简单的实现方法。
让大神传授你Banner设计中的“辟邪剑谱”
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
