本着对思想的传播负责任,我要对之前那篇文章做一些补充说明。原型制作是一个循序渐进的过程,需求文档也不可能一蹴而就,我们通常是在项目过程中一步步优化的。以下是原型在项目过程中的成长历程。
运营需求
让我们先放下所有接口问题、用户体验问题、产品方向问题。仅考虑需求本身:做一个核心功能为违章处理的车辆服务app。
- 运营驱动型产品
- 第一期核心功能违章处理
- 用户产生直接消费,消费产生流水,流水产生于两个部分:提成/充值
于是我做的第一件事情,是抱着基本的产品流程去找运营。运营小伙伴帮助我完成了一套完整的业务流程。除了产品内的流转,还有产品外的流转,我们需要在早期就为客服、编辑、审核人员留下位置。
开发评审
与运营小伙伴沟通过以后,我抱着业务流程和初步的原型去找开发。开发对大功能点进行评审和预估。确认之后我继续做原型。
设计师也看到了原型,可以根据原型开始风格设计。
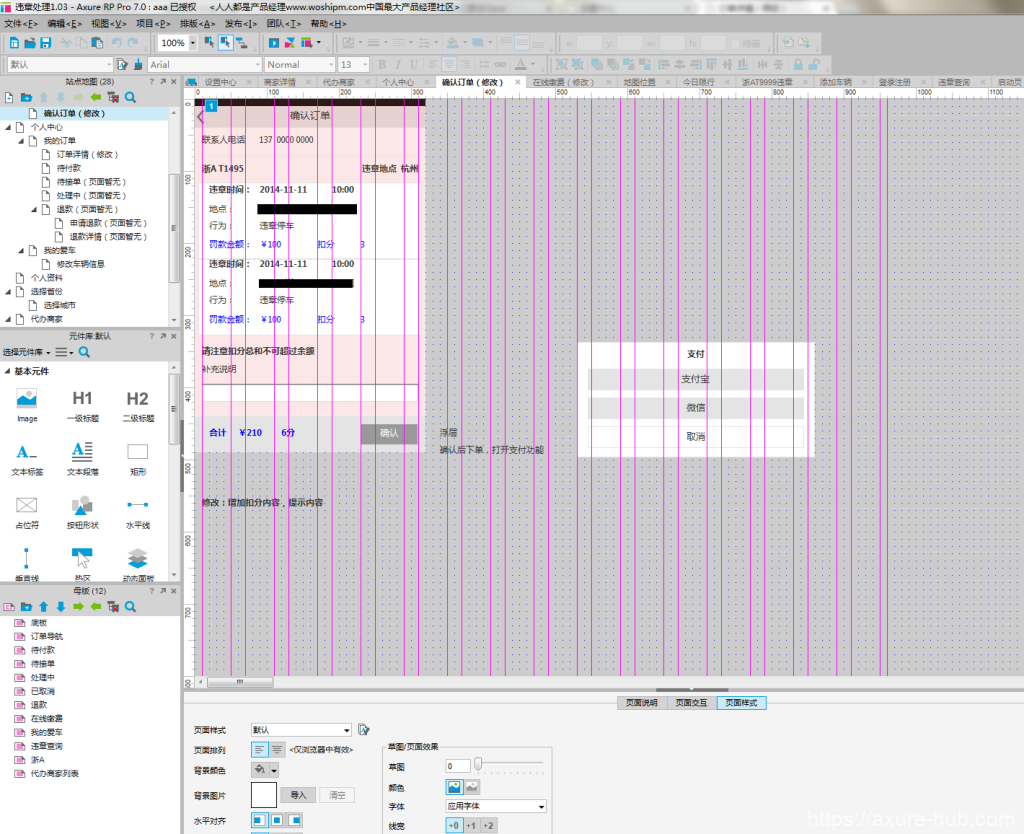
此时的原型:

虽然很粗糙,但是已经加入了栅格系统和母版。

前端制作
团队成员对需求已经有了大致的概念后,下一步是评估开发工作量与前端制作,此时我开始细化原型。目标是整理主体流程的页面和梳理功能点。我在原型中添加了修改记录、页面结构、对原型本身的元素进行了统一并做了全局说明。页面中又对操作、内容和交互设计进行了需求说明。
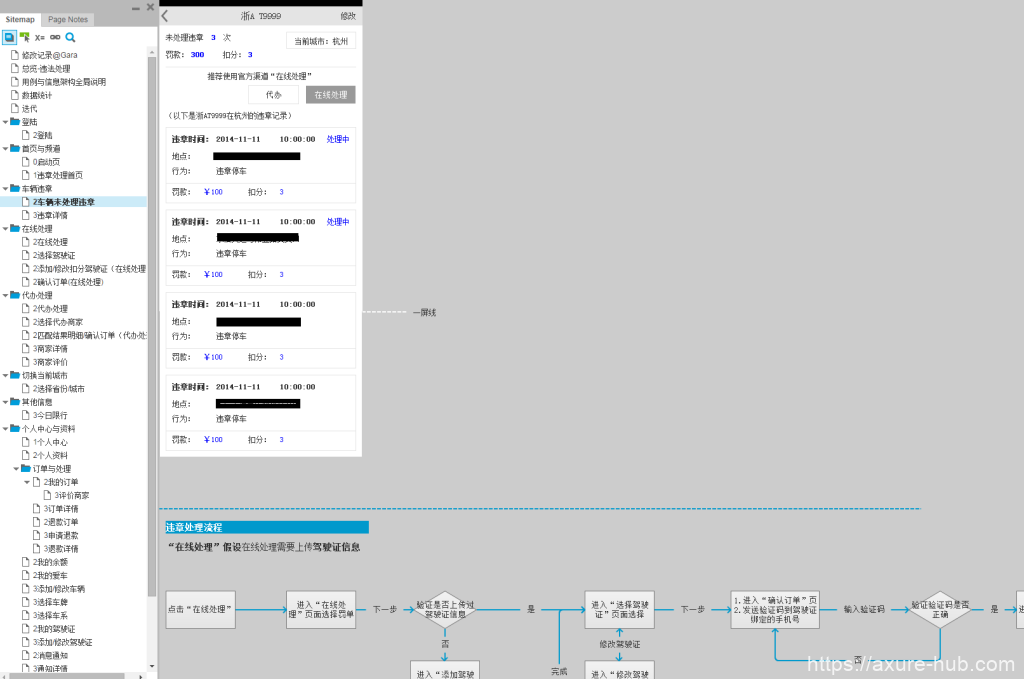
此时的原型:



(左侧的数字并不是页面编号,此时我还不能确定页面是否没有遗漏。这些数字是页面分类,比如3代表内容页和功能页,2代表列表页)
测试与运营
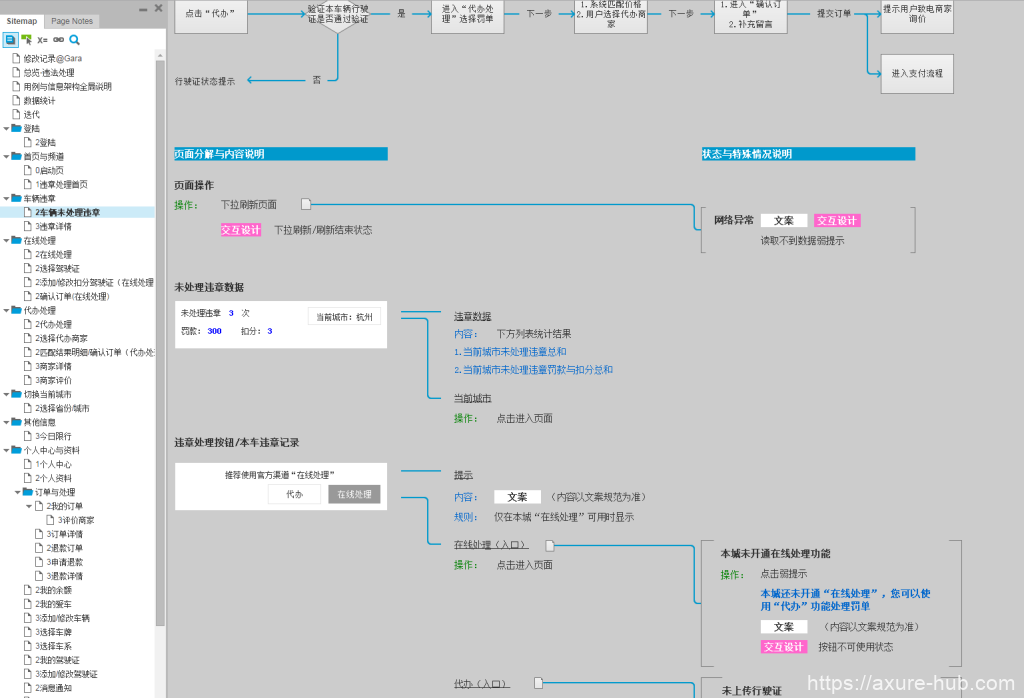
我们进入了和开发调整需求细节的环节,同时要开始运营相关工作的准备。于是页面中出现了和运营有关的工作内容。并且由于细节的确定,我开始为页面编号,用于未来设计师图片编号等等团队协作。
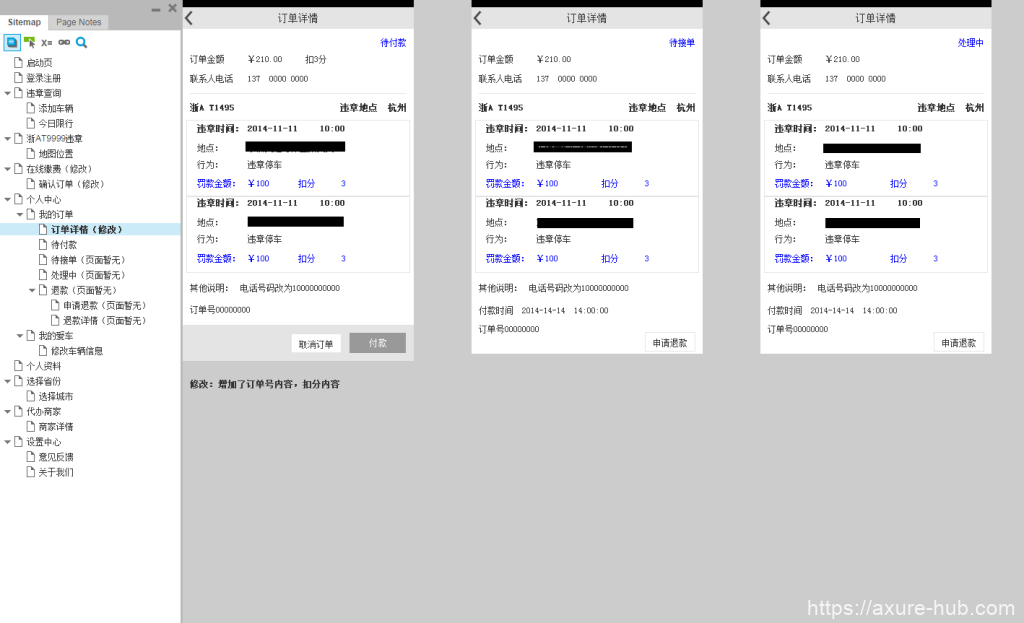
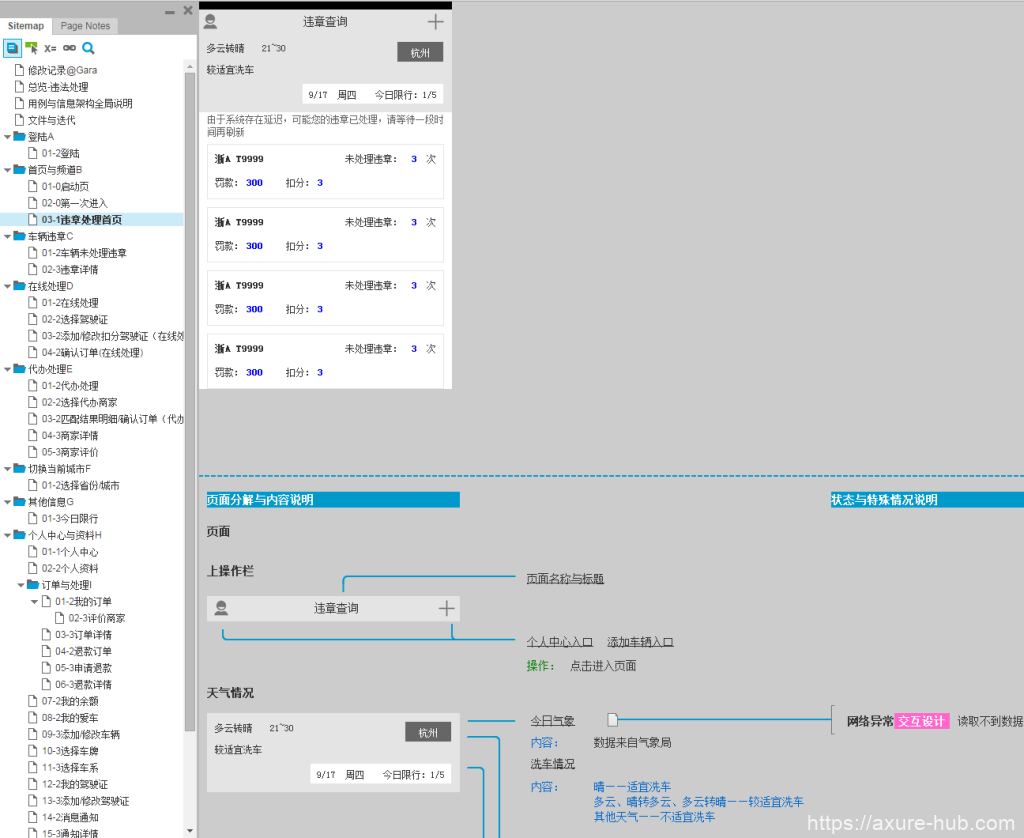
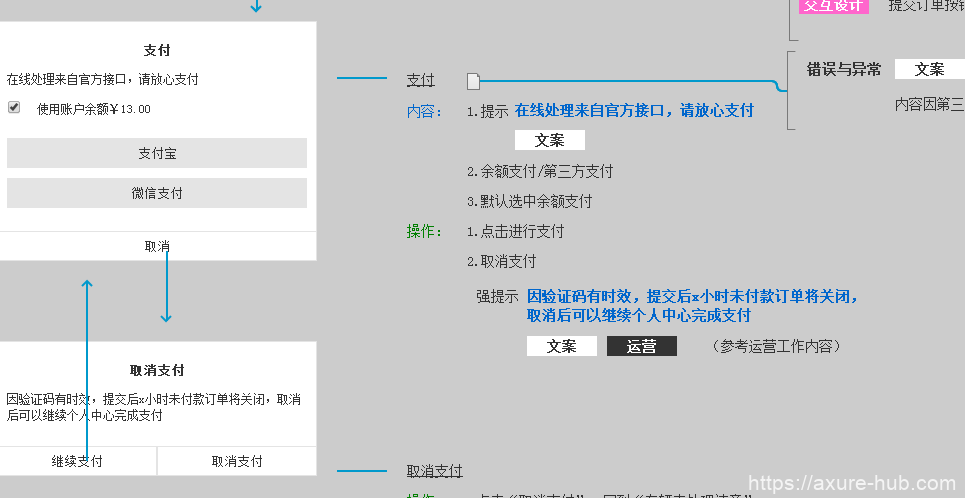
此时的原型:


1.0需求封版本
上一版原型已经接近所有最后的产品形态,还是经过一些细节的反馈和调整后,我制作了最后一个版本的原型,并且封锁需求文档。
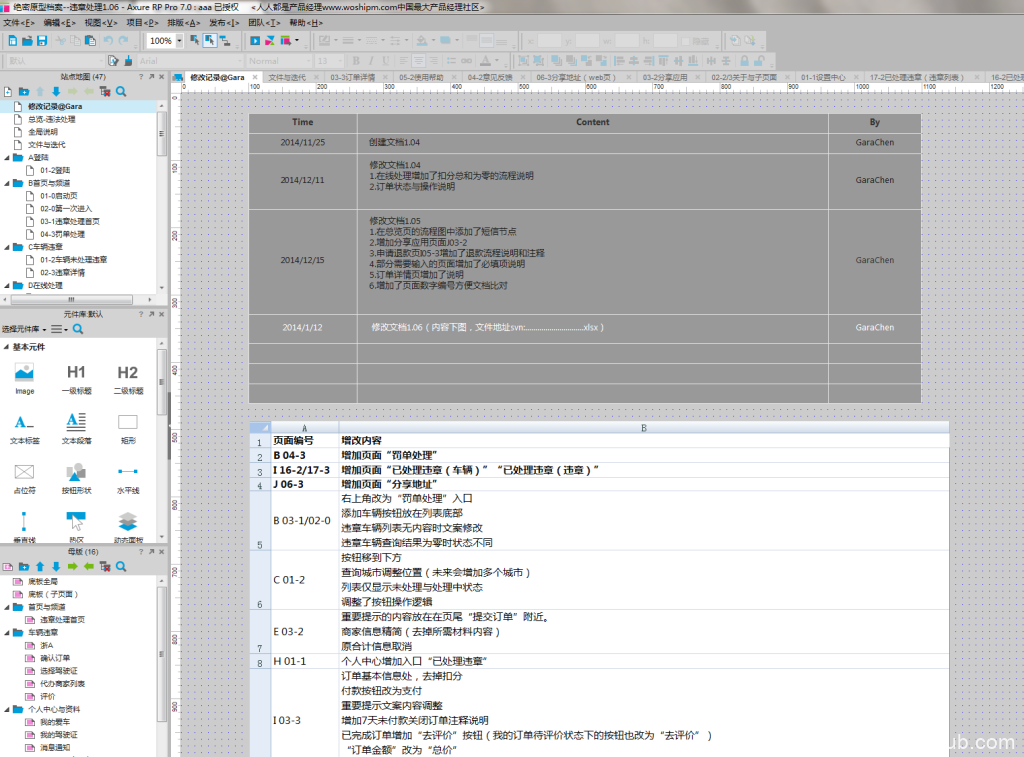
此时的原型:

这就是最终《绝密原型档案:看看专业产品经理的原型是什麽样》中原型的由来过程。
源文件下载
*已经从
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
