偶然在网上搜索了一下利用axure做倒计时效果,但是看到的居然是利用动态面板一张一张叠起来,我脑补了一下60个数字叠在一个动态面板里的画面…………
所以今天和大家交流一下我的制作思路——利用“文本输入框”特有的交互条件制作倒计时效果。
【进入正题】
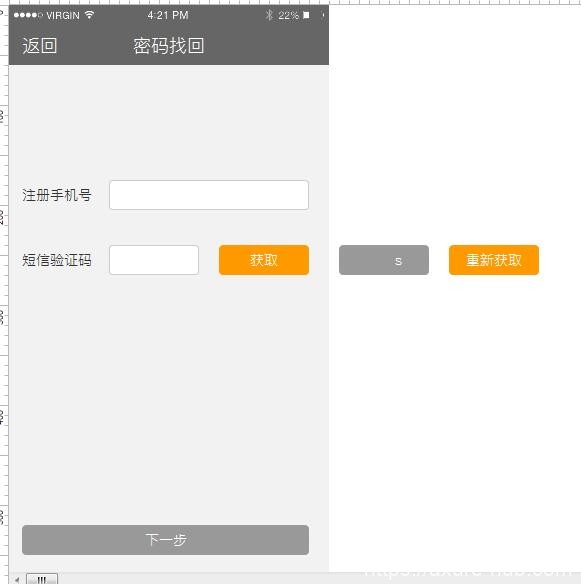
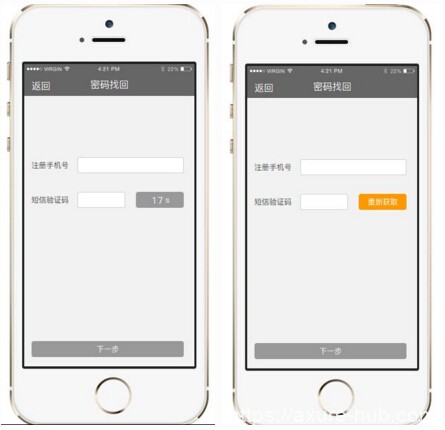
1. 倒计时现在多用于获取短信验证码,下面是我自己随意绘制的一个图,把一些该有的元素先做好;
要点:先把短信验证码的三种情况都先列出来:
- 第一次获取
- 倒计时
- 重新获取(当然你也可以换种显示方式)

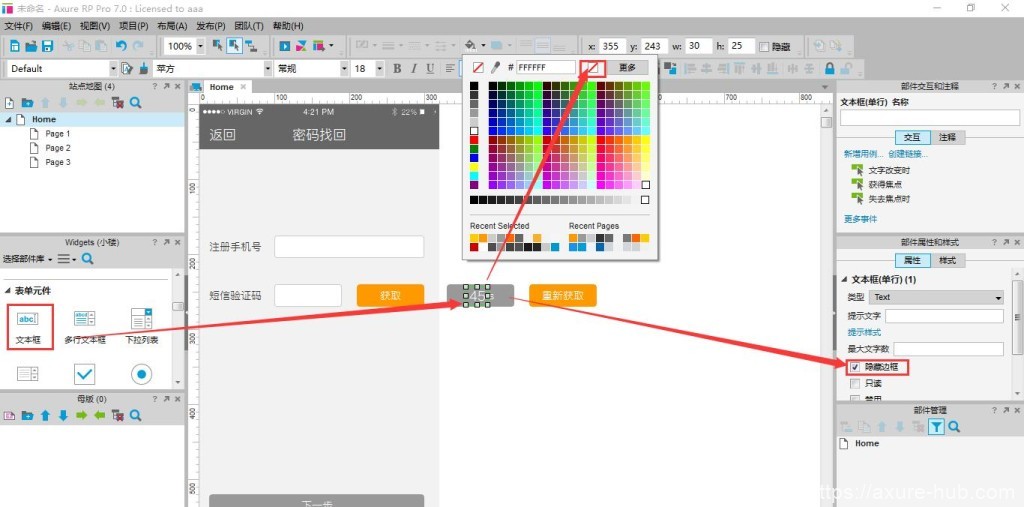
2. 添加一个文本输入框到数秒的框框那里(灰色的那个),并把数字、文本框的属性设置好(隐藏边框、填充设置为透明)

3. 把这三个按钮(获取、数秒、重新获取)放到一个动态面板的不同状态上,这个就不配图了;
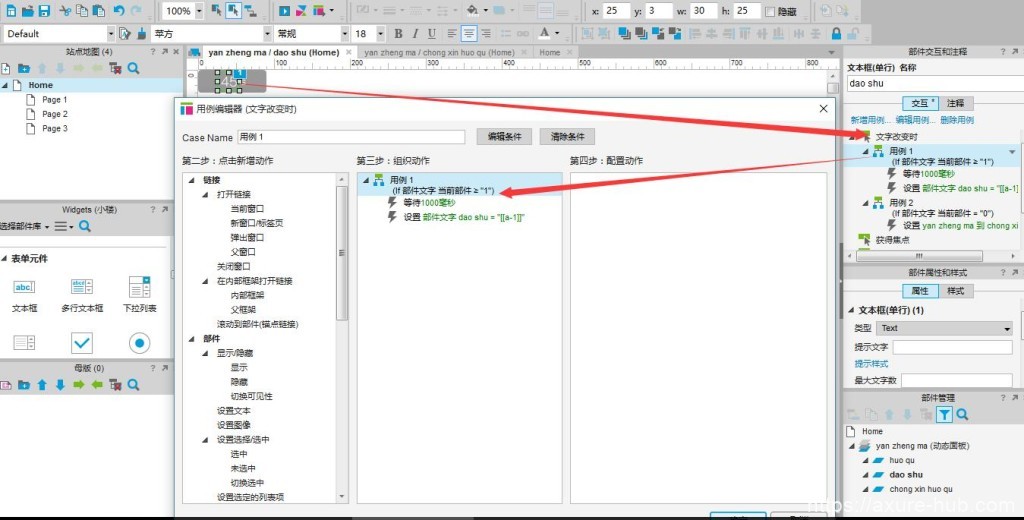
然后设置他们的交互,这里先看数秒的交互:可以看到文本输入框有个特有的交互功能——文字改变时;
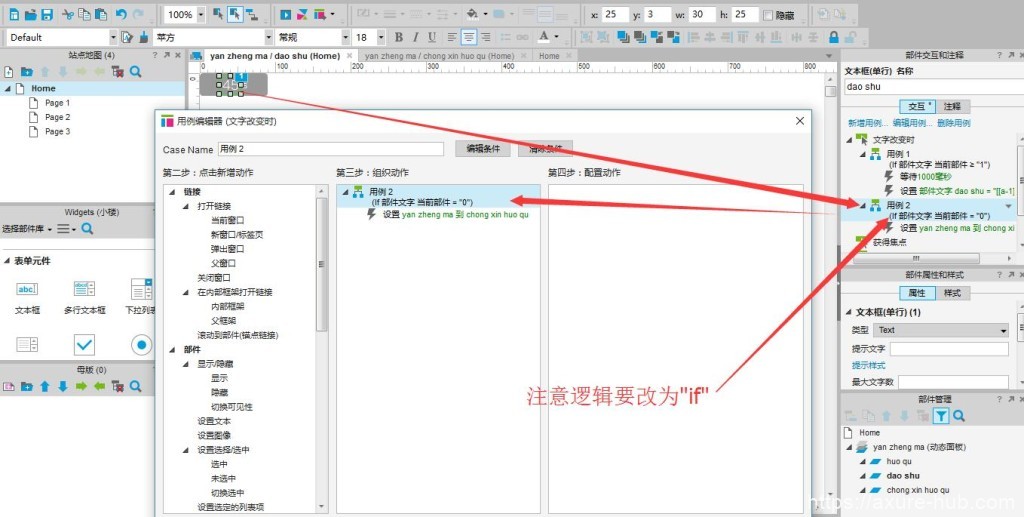
这里设置两个用例:
- 当秒数大于等于1的时候,让数字继续递减,
- 当秒数等于0的时候,设置动态面板状态到“重新获取”


4. 然后就是其余两个按钮了:
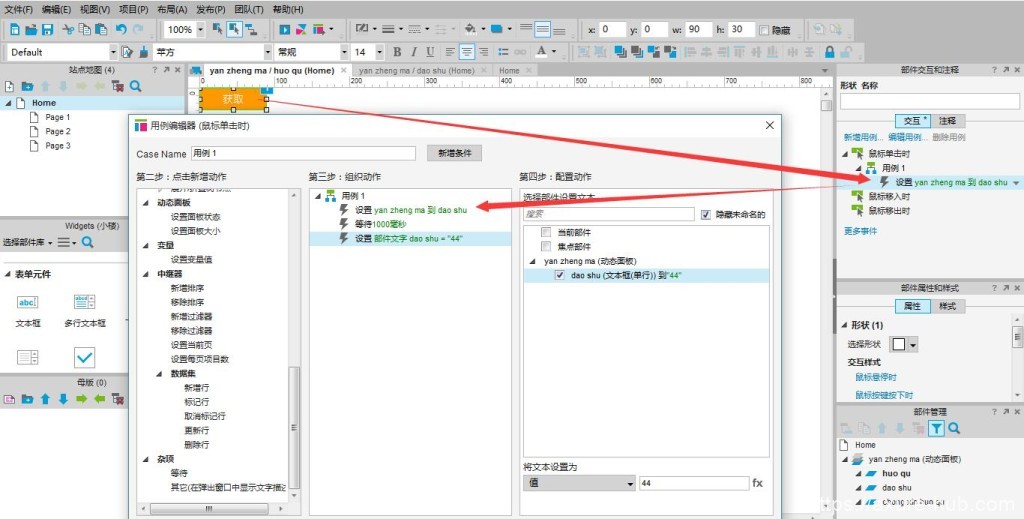
获取:
直接动态面板状态改为“数秒”并设置数字为44(等待一秒,减一,这样才能触发交互)

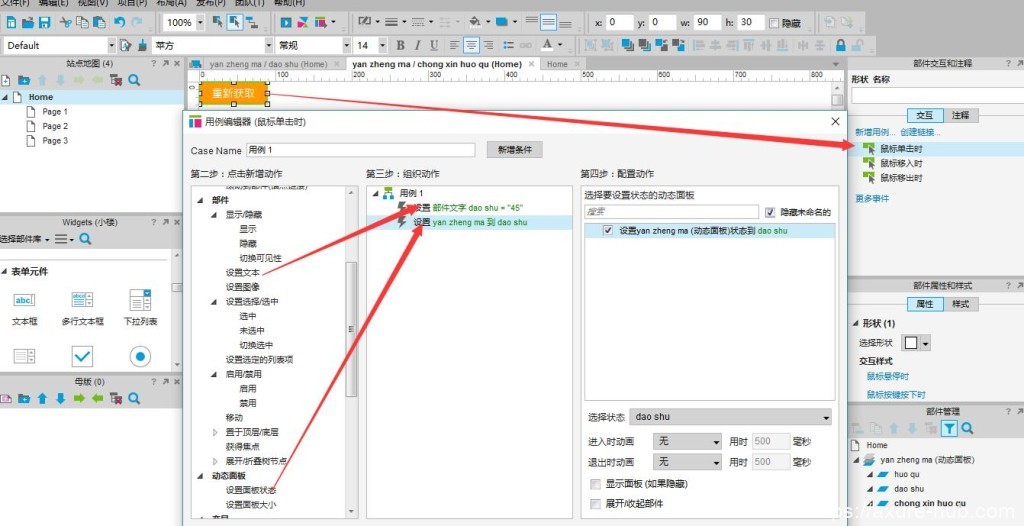
重新获取:
设置动态面板的状态到数秒,并设置数字为45(因为之前已经数到0了,所以现在直接设置为45就能触发交互)

6. 好了,来看看效果吧(习惯性加了个手机壳):

【补充】
a.第三步开始,需要用到“局部变量”来获取文本框上的数字
b.毕竟是用文本输入框制作的,避免在预览展示的时候产生可点击输入文字的效果,建议加个透明的矩形或者把文本输入框的属性改为“只读”
c.附上我的原型文件:http://pan.baidu.com/s/1o6vOtFO
如果你觉得有改进的地方,欢迎提出来。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
