产品经理导航是《*》的特色垂直类网址导航,里面有丰富的和产品经理相关的站点,导航简洁大方,分类清晰,是个非常好的聚合站点。
点击这里查看在线演示。(内附源文件下载)
简单分析了下这个导航网站,它的特点比较适合于axure用来做示例教程,可以从中学习一些axure的使用技巧,我们看一下如几个交互说明:
1、顶部菜单:导航栏页面顶部是网站LOGO和网站名称,中间部分则是《*》网站的相关栏目。
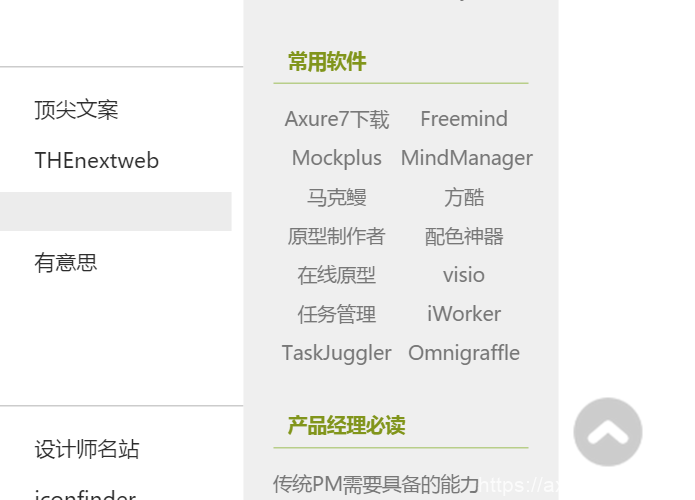
2、二级菜单:二级菜单才是导航网站的主要内容,根据当前页面的位置,二级菜单会自动定位到对应的导航分类名称上,单击分类名称,自动滚动定位到对应导航位置。该二级菜单一直固定在顶部。
3、分类网站:鼠标经过分类网站时,当前行高这显示(灰色背景)
4、回到顶部:当前窗口向下滚动一定位置时,右下角自动出现回到顶部箭头,单击后定位到页面顶部
5、行业名人:页面最下方是行业名人头像,鼠标经过时显示当前行业名人的名称,单击后转到他的微博上
在页面交互上基本上体现在以上几点,下面我们来实现该导航网站的高保真原型。
在交互上,我们稍微改进了下,鼠标经过一级菜单、二级菜单和页头广告上做了些变化。
一级导航
添加五个矩形框,设置好背景色和交互样式,未添加交互事件
![]()
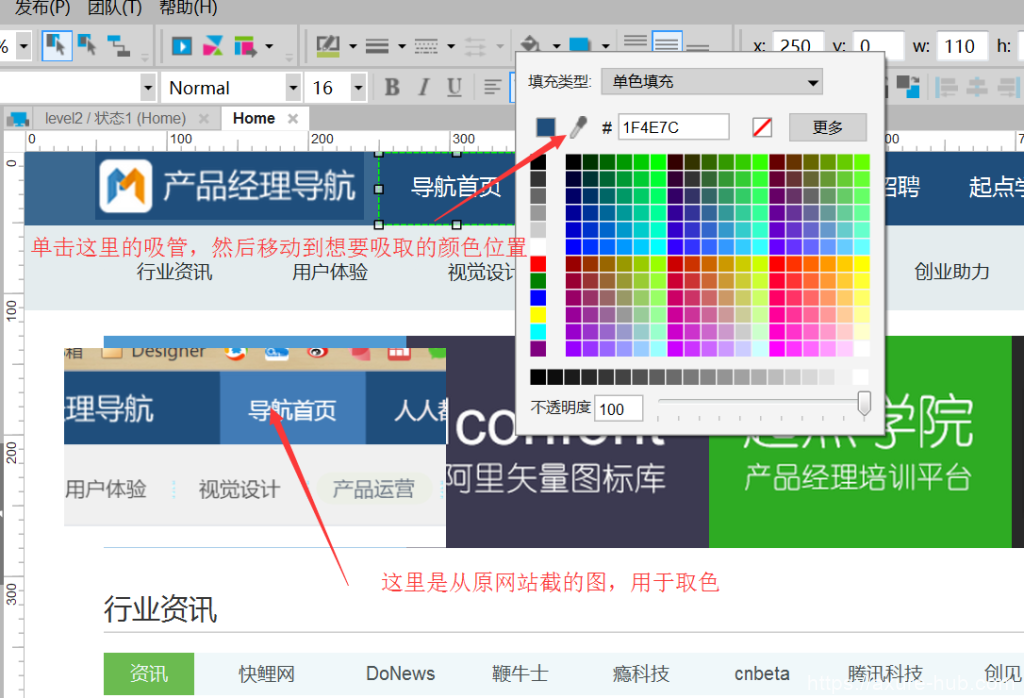
在设置颜色时需要用到axure的工具——取色器,这样我们能保证取到的颜色和原网站保持一致,如下操作:
- 从原网站截图,然后粘贴到设计窗口
- 以设置矩形框的背景色为例,从工具栏选择背景设置,从下拉框里选择吸管工具
- 移动吸管工具到你要取色的位置,例如上面从原网站的截图,单击后即可。

二级导航
添加七个矩形框,设置交互样式中的选中状态,再设置转角半径为41,使边缘看起来更圆,添加事件,单击后定位到对应位置 ,这里会有一点小BUG,就是单击后定位有点不准确,因为在滚动窗口时自动定位时的设置问题,不过调整一下就差不多了,可以试着改一改哦。
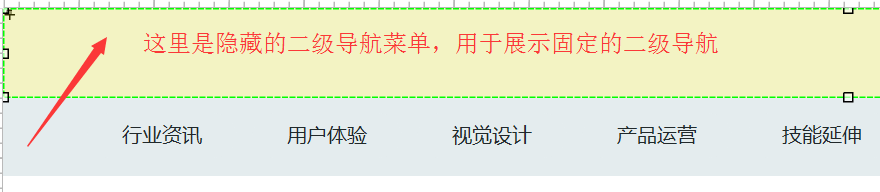
注意:二级导航做好后,复制一个并固定在浏览器的顶部,开始的时候隐藏起来,在滚动窗口到一定位置时,显示此隐藏的导航,这样这个导航就会一直固定在页面上方。

广告栏目
添加五个矩形框,并截图5个广告栏目的图片,因为比较个性化,所以截图会比较好点,在每个矩形框上面旋转一个透明的矩形框,设置交互样式为经过时显示半透明,模拟样式的交互效果。

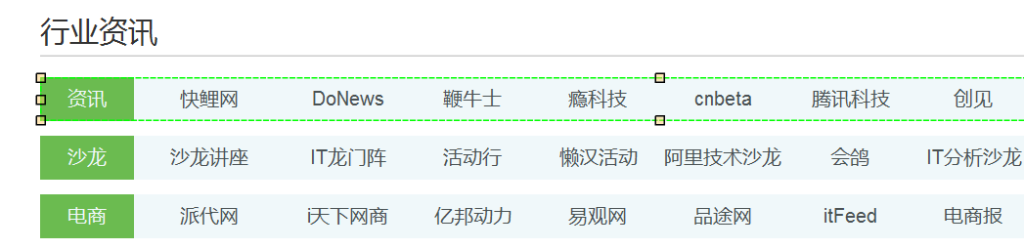
分类导航
分类导航就是内容了,每一行单独转换成一个动态面板,每个链接是一个矩形样式,设置了选中样式,在鼠标经过时,设置当前行各个矩形框为选中状态,鼠标移出时取消选中状态。

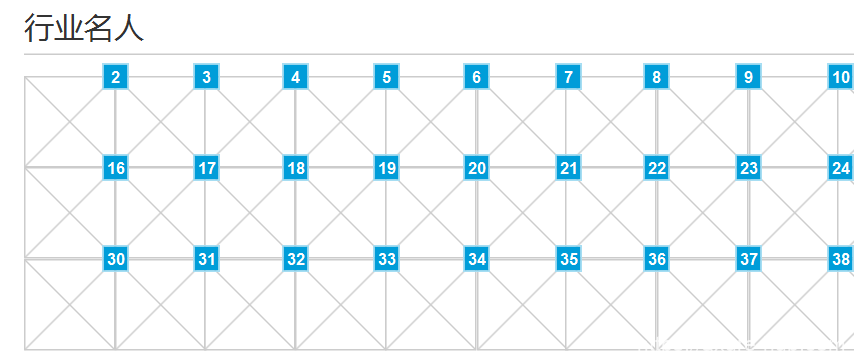
行业名人
这里就不再截图了,直接使用占位符代表头像,设置了鼠标移入时的文本。

回到顶部
在滚动窗口超过一定位置时,右下方会显示回到顶部的向上箭头,点击后回到页面顶部,这个使用了滚动到部件的功能。

到这里就基本结束了哦,点击下面的链接查看在线演示吧*_^
点击这里查看在线演示。(内附源文件下载)
