百度作为最大的中文搜索引擎,在某种程度上,有点学习google的简约至上的原则,但是给人的感觉还是不够彻底。今天,使用Axure 8.0花了一下午的时间基本重现了百度搜索主页的原型。作为一个深信产品可以改变世界的小白来说,去细致的研究一个网页时如何设计、如何实现交互的,会让自己明白很多设计中的小细节。实现的交互、功能点如下:
未登录的百度主页:
交互效果:
- 右上角,当鼠标移入时,糯米、新闻、hao123、地图、视频、贴吧、登录、设置的字体都会变成蓝色,字体加粗;
- 点击更多产品时,会弹出下拉的更多产品引荐;
- 点击登录时,会出现用户登录界面;
- 点击设置时,会出现二级菜单,在选择二级菜单选项时,字体颜色和背景颜色都会发生改变。
设计思想及简单步骤:
- 使用背景覆盖法和label部件重写糯米、新闻、hao123、地图、视频、贴吧、登录、设置,利用label的MouseOver这一功能实现鼠标移入加粗和变色的效果;
- 点击更多产品时,弹出二级菜单,鼠标能够进入二级菜单,当鼠标移出二级菜单时,二级菜单收回。这在任何网页,尤其是购物网站的导航中是很常见的。我们常使用的方法是将二级菜单做成动态面板,设置隐藏,然后显示效果设置为treat as flyout。

(点击图片可放大,按F键查看原图)
- 点击登录时,会出现登录界面。在这里我要讲一下Axture中的常用手法,点击出现某一界面,就是将这一界面隐藏(hidden),然后使用某一触发使其显示(show),至于show的过程的动态效果则可以根据具体情景设置。
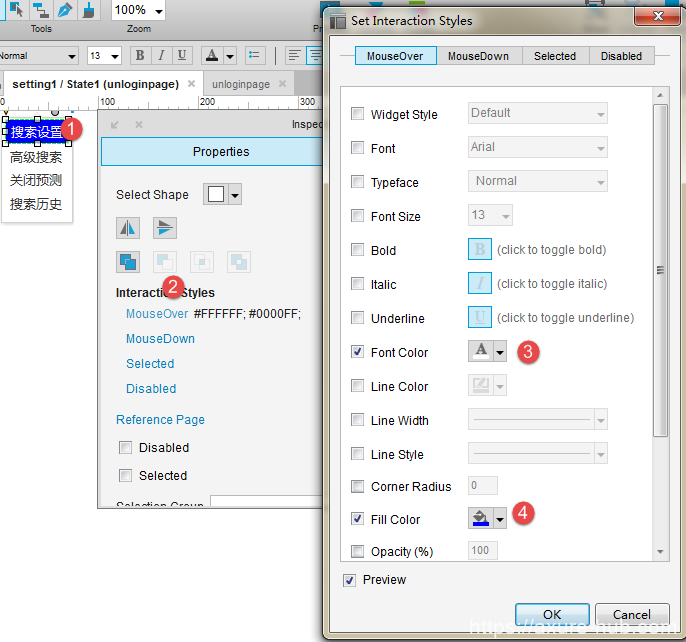
- 点击设置时,会出现二级菜单,在选择二级菜单选项时,字体颜色和背景颜色都会发生改变。这个是这一部分最难点的地方。首先使用如上所讲的treat as flyout实现二级菜单的显示。然后,使用矩形框进行对二级菜单选项进行重写,设置鼠标移入时(MouseOver),背景颜色发生改变,字体发生改变。

(点击图片可放大,按F键查看原图)
登录界面:
交互效果:
- 用户名和密码,获得焦点时输入框会变成蓝色,失去焦点时,变成灰色(这一点在注册界面中,也会讲解到,所以此处把这一功能省略);
- 手机扫一扫登录和用户名密码登陆互相切换;
- 点击关闭,关闭登录界面;
- 背景覆盖法重新构造复选框;
- 点击立即注册后,跳转未登录的用户主页,进行登录操作;
- 点击登录按钮后,跳转至登录后的用户主页。
设计思想及简单步骤:
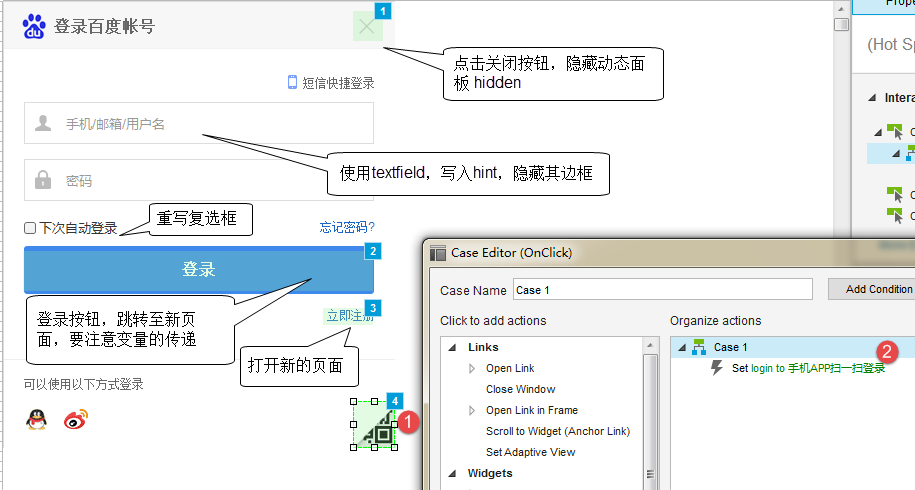
- 手机扫一扫登录和用户名密码登陆互相切换;在Axture中,不同页面之间的切换使用的是在不同的条件下显示动态面板的不同状态。这一点很常用,要引起重视。点击关闭按钮,隐藏动态面板(hidden)。点击注册,跳转至注册页面(open current link)。

(点击图片可放大,按F键查看原图)
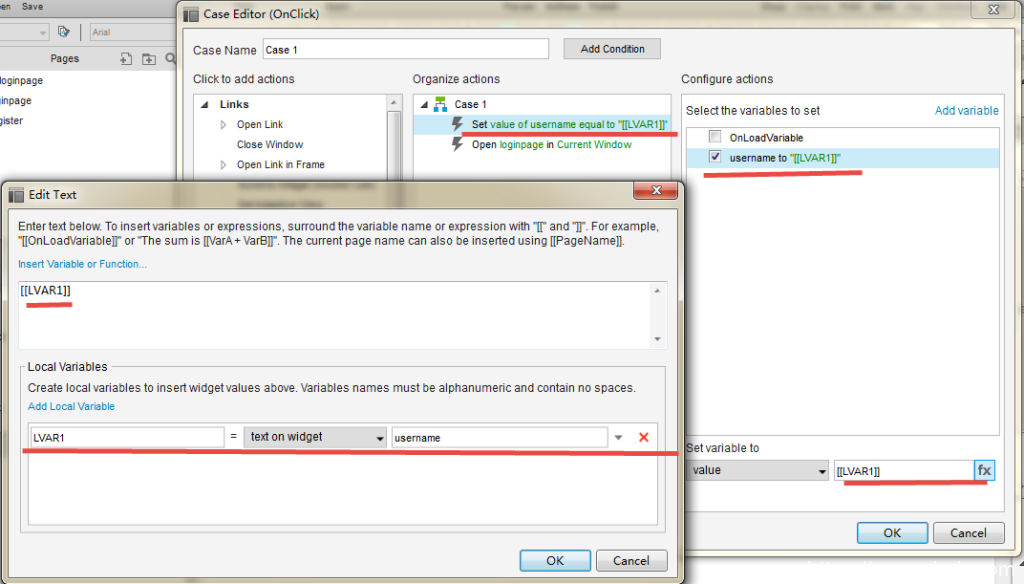
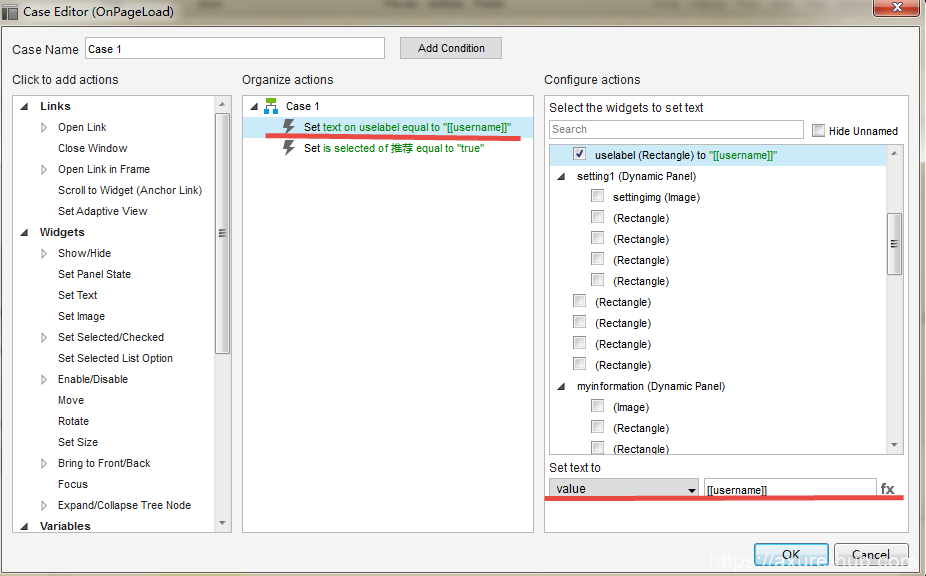
- 这里要重点讲的是,点击登录后跳转至用户个性化界面。此时,我们可以注意到登录的label标签已经转换为用户名了。这里,我们就用到了全局变量。首先,设置全局变量。点击项目(project)>全局变量(global variables)。设置全局变量为username。当点击注册按钮时,将用户名文本框中的值传递给全局变量username,然后当用户个性化页面载入时,将登录label的文本值显示为username。这一过程就是变量传递的过程。


(点击图片可放大,按F键查看原图)
注册页面:
交互效果:
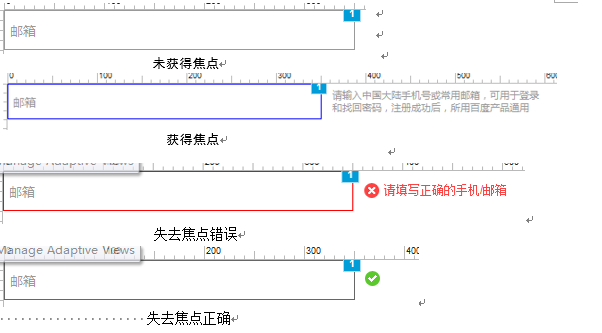
- 邮箱、密码、验证码的设计:要分为这么几种情况:没有获得焦点时的状态;获得焦点时的状态、输入错误、输入正确;这每一个状态下,所呈现出来的界面都是不一致的。
- 背景覆盖法重新构造复选框;
- 注册按钮:返回到主页面进行登录操作。
- 点击我已注册,现在就登陆:弹出登录对话框,登录后跳转至登录后的用户主页。
设计思想及简单步骤:
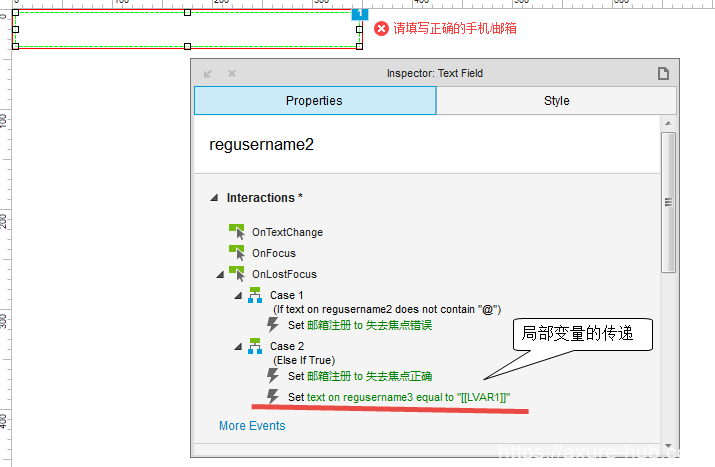
- 邮箱、密码、验证码的设计:使用动态面板的不同状态,在不同的条件下显示不同的界面。那么要完成注册环节,最终到达的界面应该是<失去焦点正确>的界面。那么,这里就有涉及到了变量值的传递,但这里是局部变量。将任何界面中输入的邮箱的跳转至最终界面,那么其文本框中的值也要进行传递。


(点击图片可放大,按F键查看原图)
- 注册按钮和我已注册,点击登录的交互设计和上面所讲的基本相同。
登录后的百度个性化主页:
交互效果:
- 设置、更多产品的交互设计与未登录时的百度首页是一样的;
- 鼠标移入用户名时,会出现二级菜单,在选择二级菜单选项时,字体颜色和背景颜色都会发生改变,点击退出按钮时,退出百度账号;
- 左上角将鼠标移入天气时,会出现所在地区未来几天的天气情况;
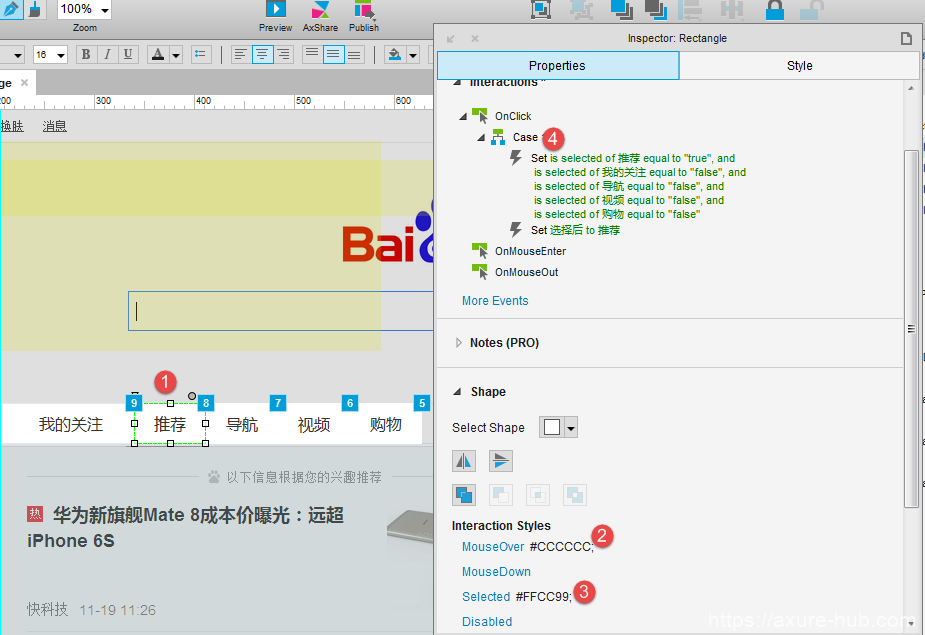
- 工具栏:我的关注、推荐、导航、视频、购物,选中某一项时,为粉色,显示该项页面;但是鼠标移其余项时,则将其显示为灰色;
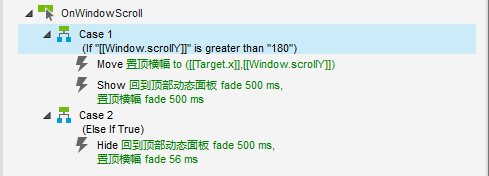
- 当鼠标向下滑动时,在浏览器的上方会出现顶部搜索框;在浏览器的右下角会出现回到顶部的按钮,一旦点击右下角处的回到顶部按钮时,网页就会自动回到最顶端,按钮随之消失;
- 固定意见反馈按钮到浏览器,点击意见反馈按钮时,出现意见反馈填写对话框;该对话框也是固定在页面的右下角;意见反馈对话框此处不再累赘,单击右上角关闭按钮即可将其关闭;
- 音乐电台部分:点击音乐电台出现音乐播放器;当单击音乐播放器时的收回按键时,收回。
设计思想及简单步骤:
- 工具栏的设计:利用矩形框覆盖重写我的关注、推荐、导航、视频、购物,然后将其group。这是很关键的一部。group的作用就表明这五个部件已经构成了一个选项组,那么当某一部件选中时,其余部件都是不选中。基于这样原则的基础上个,设计MouseOver和Selected的交互效果。然后OnClick设计时,设计谁是被选中,谁是不被选中的。点击工具栏的不同导航时,还会出现不同的点击,显示不同的页面。呢么这又涉及到了动态面板的不同状态的显示的问题。此处不再累赘。这个建议Axtue初学者重点学习,因为这几乎在每一个网页中都会涉及到。

(点击图片可放大,按F键查看原图)
- 固定某一部件在浏览器的固定位置(Pin to browser)。这一功能是针对动态面板使用的。所以,要实现这样的效果,必须将部件转换成为动态面板。本案例中的回到顶部按钮、提意见按钮、意见反馈窗口、音乐电台、音乐电台播放器、顶部搜索框都是使用这样的原理和设计实现的。
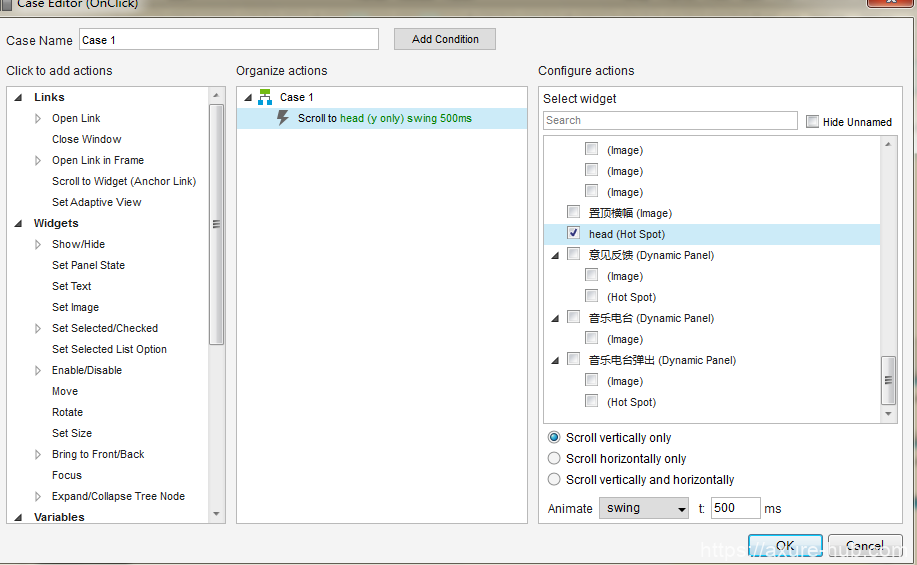
- 鼠标向下移动时,出现顶部搜索框,按钮显示;点击回到顶部按钮时,回到顶部,按钮消失。这一交互效果是本部分的重点。在Axture中,Window.scrollY函数指的是鼠标向下移动的距离。我们可以设置逻辑条件,当鼠标向下移动一定的距离时,那么显示顶部搜索框和回到顶部按钮。如果鼠标向下移动的距离太小,则将这些部件隐藏。至于,回到顶部按钮的交互操作,我们需要借助顶部的一个辅助部件(hotspot),一旦点击按钮,设置回滚操作。


(点击图片可放大,按F键查看原图)
个性化页面中的推荐部分:
交互效果:
- 实时热点:鼠标移入换一换时,颜色由黑色变成蓝色,点击换一换时,新闻会发生变化。
设计思想及简单步骤:
- 鼠标移入,颜色变化,是我们上面讲过的MouseOver功能,点击换一换,新闻发生变化,是我们上面讲过的OnClick事件触发,和动态面板的不同状态的显示。
通过以上的讲解,我已经实现了以上的功能,希望各路大神能给出指导意见,大家一起加油!
原型页面展示:http://udr80a.axshare.com/#c=2
源文件下载:http://pan.baidu.com/s/1gdg5MLX 密码:izii
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
