前言
本文将介绍如何使用Axure RP来制作一个简易登录窗口的原型,与所有的Axure RP初学者共勉。最终的原型图将如下图所示:

创建如图所示的原型,可以简单的分为两个部分:
- 搭建简易登录窗口界面,
- 定义交互行为。
下文将按部分详细介绍。
另外,注明一下,笔者所用工具为:
- Axure RP 6.5 + 汉化包
第一步:搭建简易登录窗口界面
首先我们需要一个装饰的背景,本文选用矩形面板,其图标如下,将其拖入主页:

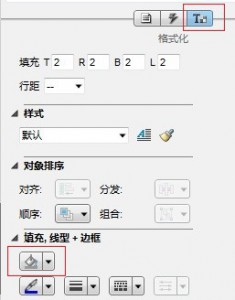
拉伸至合适大小,并填充好颜色,本文选用灰色:


然后,需要三个部件来显示初始提示信息,分别为“登录窗口”,“用户名:”,“密码:”,本文选用文本面板,其图标如下:

创建时可只拖入一次,剩下两个用ctrl+c,然后ctrl+v来复制粘贴即可。

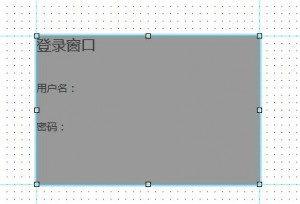
调整好文本面板长度和字体大小(文本面板的宽度是随着字体大小自动变化的):

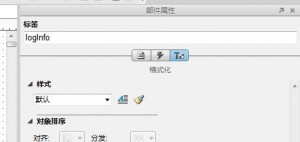
将登录窗口的文本面板对应的命名为:“logInfo”:

笔者建议初学者养成设置标签名的习惯,标签名作为唯一标识部件的名称,在之后的交互定义中起到变量名的作用。
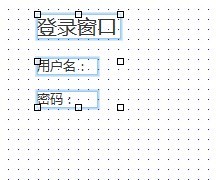
完成后拖动三个文本面板至矩形上,并调整好位置:

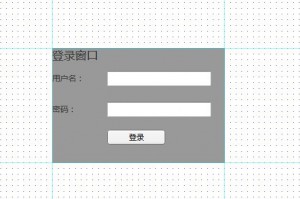
最后,我们还需要两个文本输入框,一个登录的按钮,本文分别选用文本框,和按钮,如下图所示:


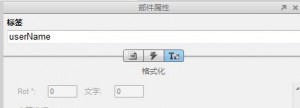
操作和前面三个文本面板相似,不作赘叙。将两个文本输入框分别命名为“userName”,“password”,登录按钮为“submitButton”。



得到如下图:

恭喜你,到这一步,你已经完成了基本界面的搭建。怎么样?是不是很简单?:)
接下来我们将看到,如何实现基本的登录交互。
第二步:定义交互行为
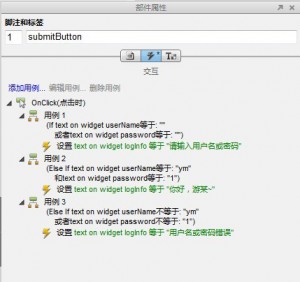
当对Axure RP稍微熟练了之后,其实可以凭借下图,就能了解定义了哪些交互:

可以看到,本文的交互定义都集中在登录按钮点击时上。总共有三个用例,分别为用例1,2,3,定义了三种输入情况:
- 用例1:当用户输入用户名或者密码为空时,按下登录按钮,logInfo(初始显示为“登录窗口”)将显示“请输入用户名或者密码”
- 用例2:当用户输入用户名为“ym”,密码为“1”时,按下登录按钮,logInfo(初始显示为“登录窗口”)将显示“你好,游某~”
- 用例3:当用户输入用户名不为“ym”或者密码不为“1”时,按下登录按钮,logInfo(初始显示为“登录窗口”)将显示“用户名或密码错误”。
用例的优先级为从上到下依次减弱。
下面将选用例1作为例子看看如何实现。
实现也分为两步。
第一步添加条件:
鼠标左键单击“登录”按钮,右边会出现“OnClick(点击时)”,左键双击之,将会弹出如下窗口:

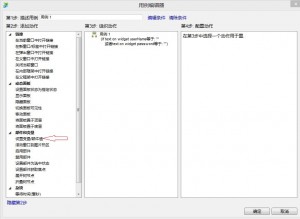
选择“添加条件”,并在新弹出来的窗口中,按下图所示添加条件:

确保无误后单击确定。
第二步添加符合条件的结果:
上一步按确认后将得到如下图所示,请选择图中红箭头所指:

然后在新弹出来的窗口中按下图所示结果编辑:

确认无误单击确认,然后再确认。Voila! 按照上面所示方法,添加剩下两个用例即可。
完成后你应该有了如本文开篇所示,按下F5生成原型,并用你最喜欢的浏览器打开,是不是有些许的满足感?
