后台登录主要业务流程如下,用户输入登录信息,系统判断后给出结果,成功登录系统,失败给出提示。本文是关于后台用户登录的Axure教程,一起来看看~
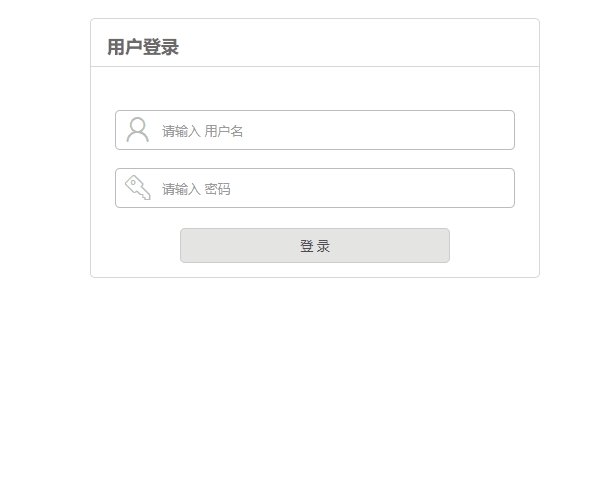
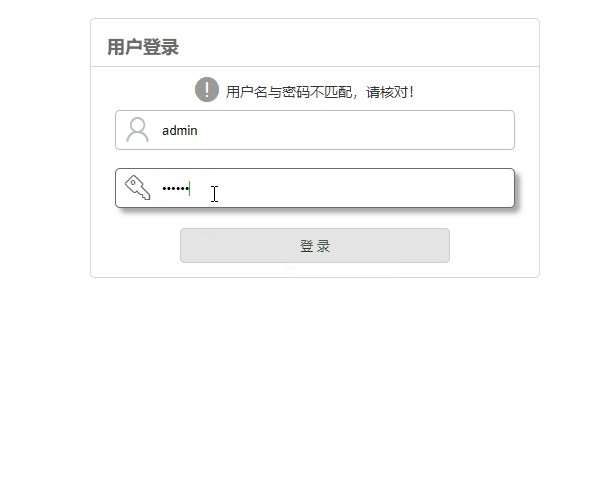
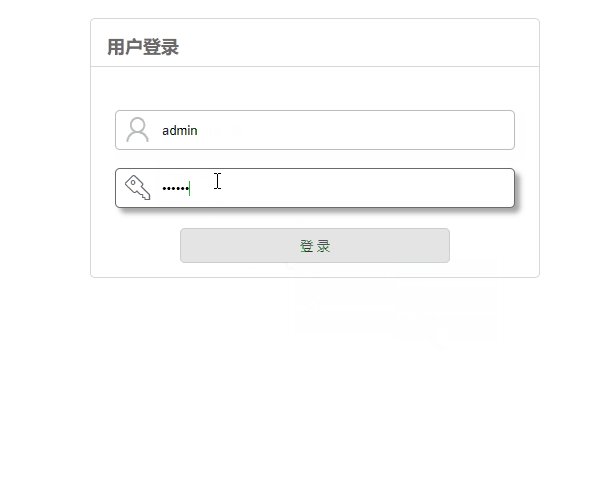
效果预览,原型设计效果如下:

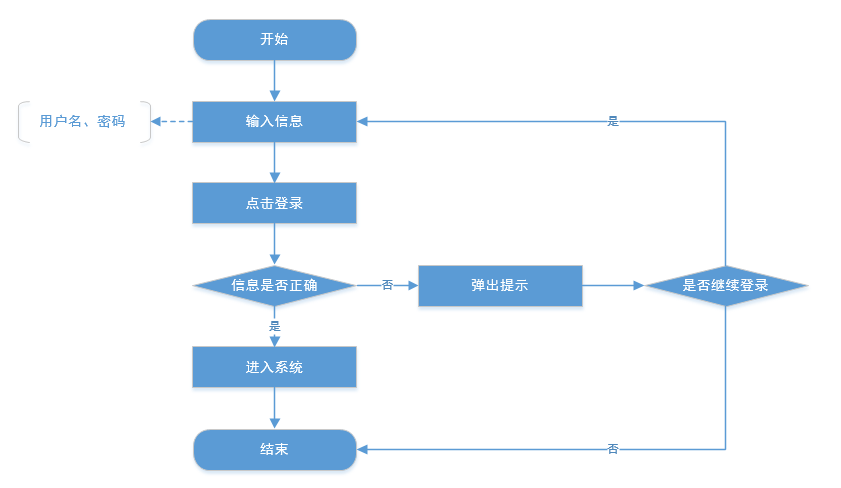
业务流程分析
后台登录主要业务流程如下,用户输入登录信息,系统判断后给出结果,成功登录系统,失败给出提示:

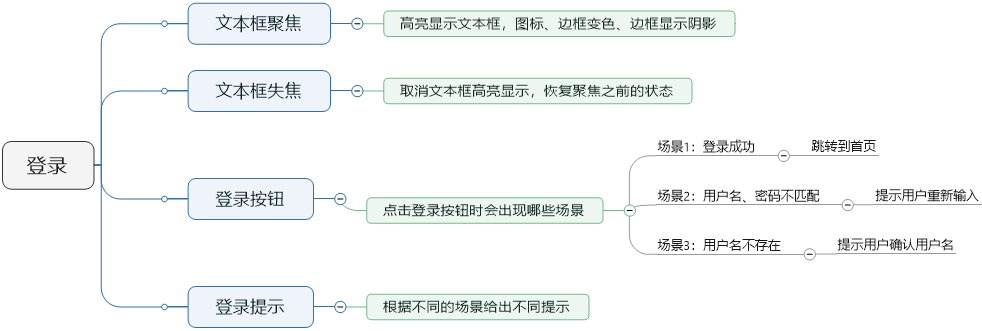
交互分析
登录时主要交互设计分四步,设计文本框聚焦事件、设计本文框失焦事件、设计登录按钮事件、设计登录提示。
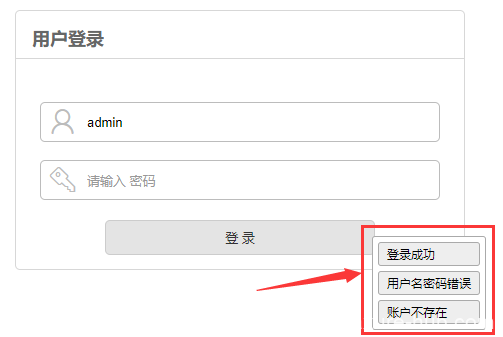
四步操作中,登录按钮交互事件相对较复杂,需要处理3种场景:登录成功、用户名与密码不匹配、用户名不存在。
具体如下:

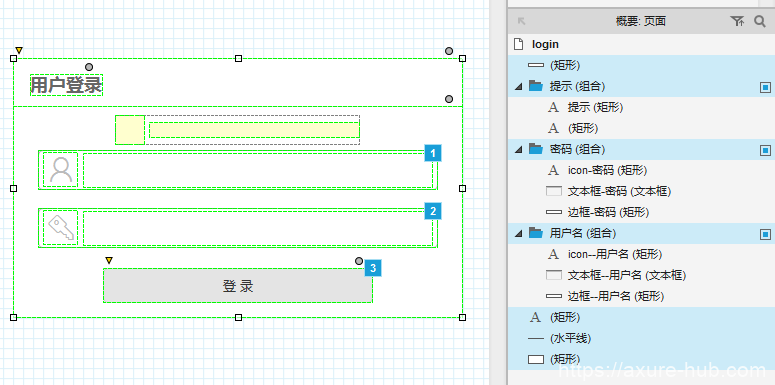
页面概要

交互说明
1. 文本框聚焦
登录操作文本框主要有用户名文本框和密码文本框,有些后台需要验证短信验证码,本文不做验证码验证。用户名和密码交互事件一致,以用户名文本框为例说明,密码文本框交互时间设置一致即可。
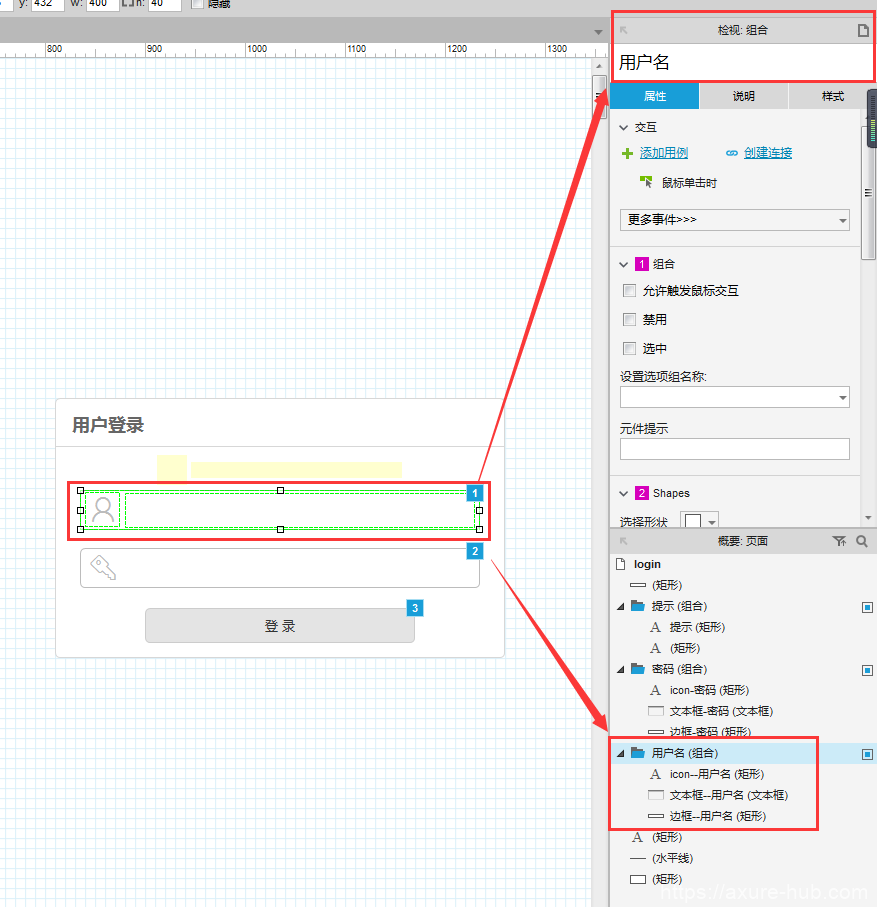
1)从部件库拖入3个部件:矩形、头像、输入框。将三个部件设置为组合,并为组合更改名字:

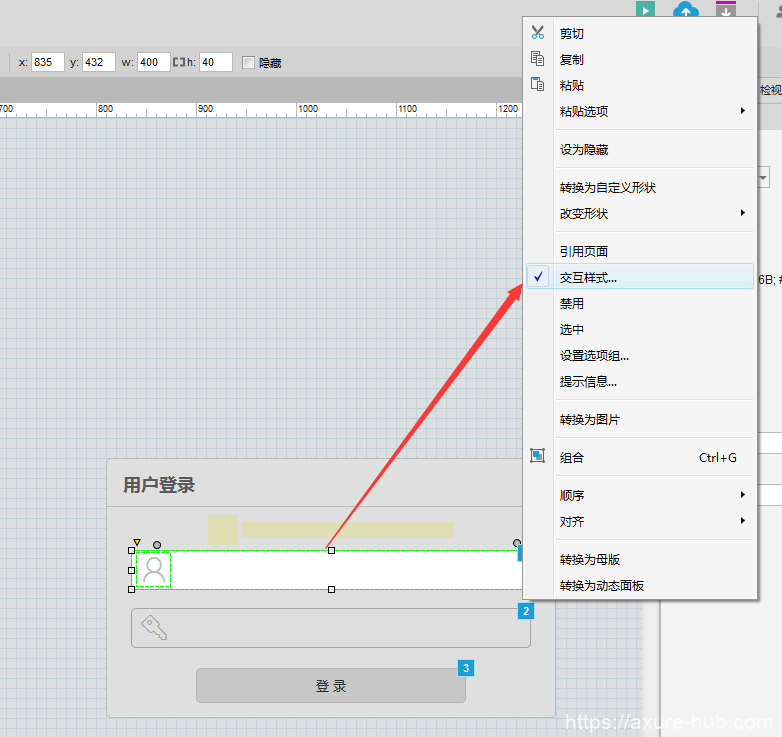
2)为组合中的矩形、头像设置交互样式,选中部件鼠标右键即可出现设置菜单,选择“交互样式…”:

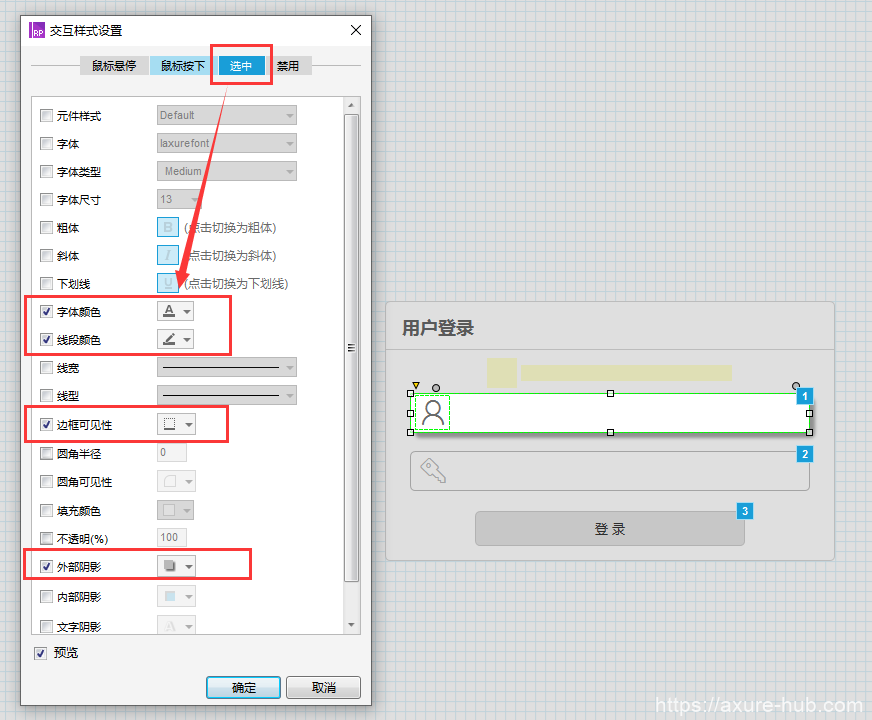
切换到“选中”选项卡下,配置选中效果样式(样式效果可根据个人喜好调整):

设置好后,点击“确认”按钮即可。
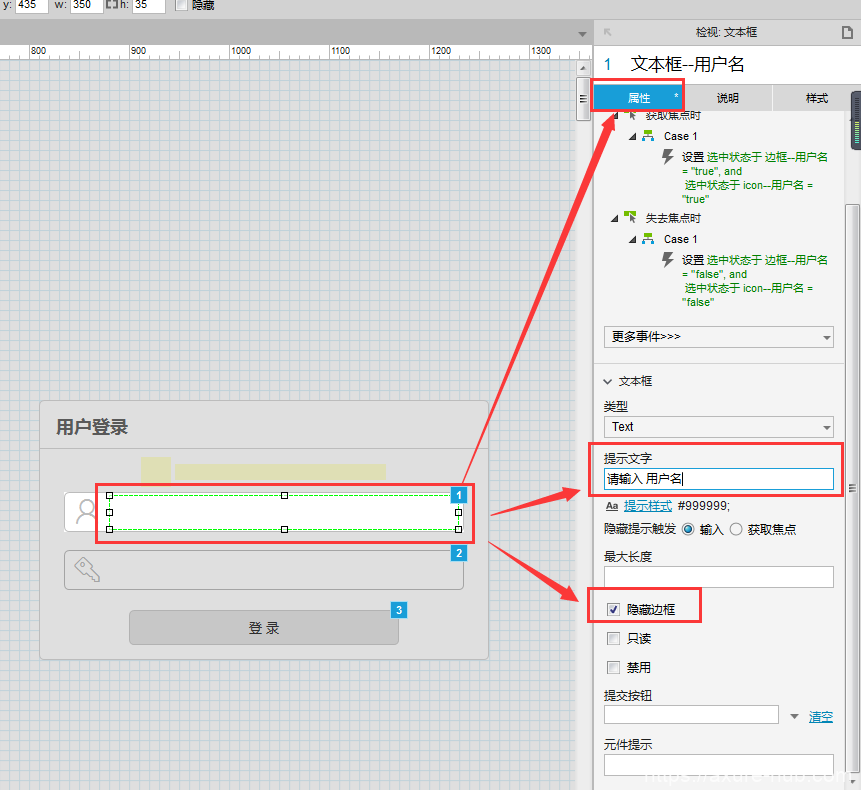
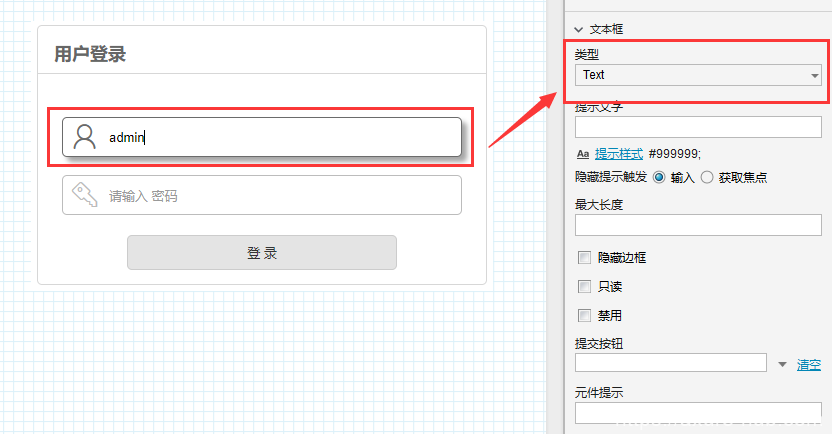
3)设置文本框属性,将文本框边框隐藏,并设置提示文字:

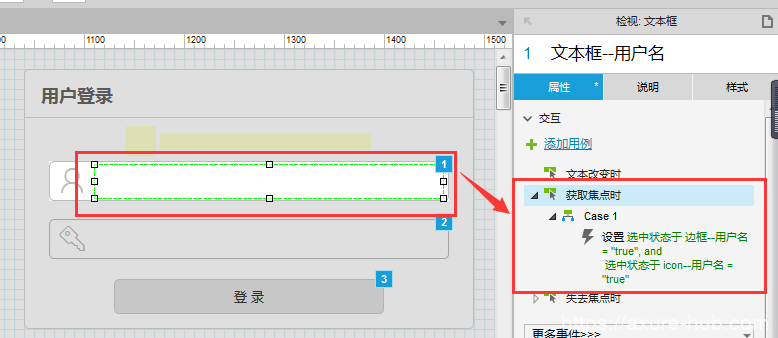
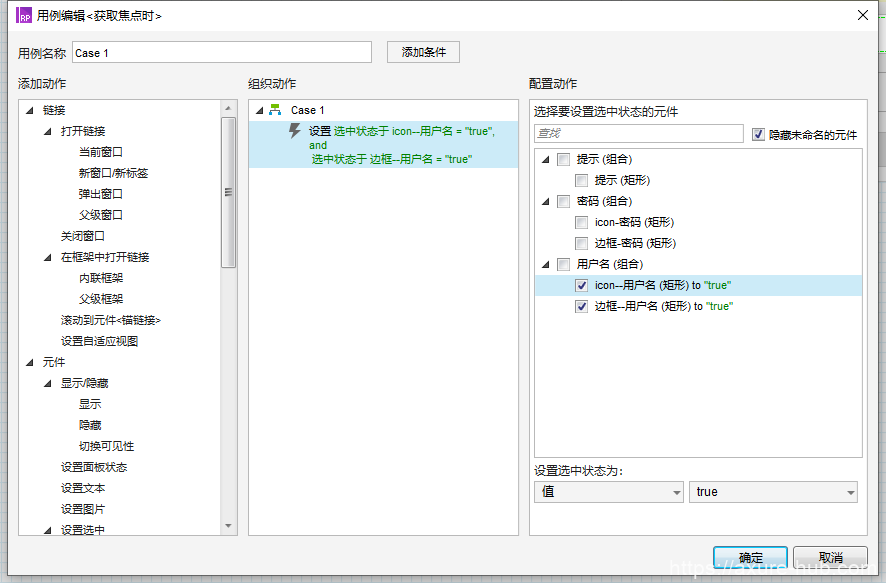
4)设置文本框聚焦事件,鼠标点击文本框时,选中矩形和头像:


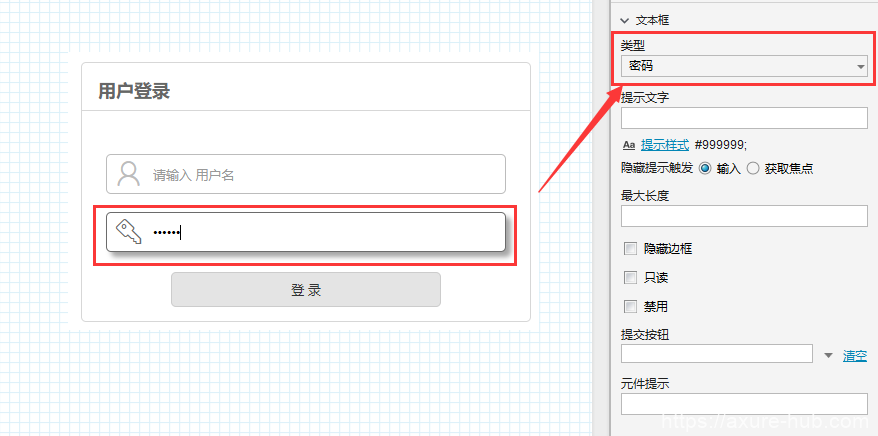
PS:密码文本框设置与用户名文本框设置唯一区别在于文本框类型设置,需将类型设置为“密码”,效果如下:


2. 文本框失焦
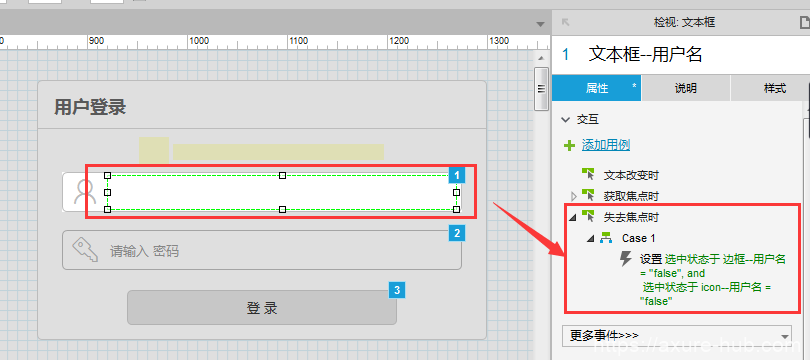
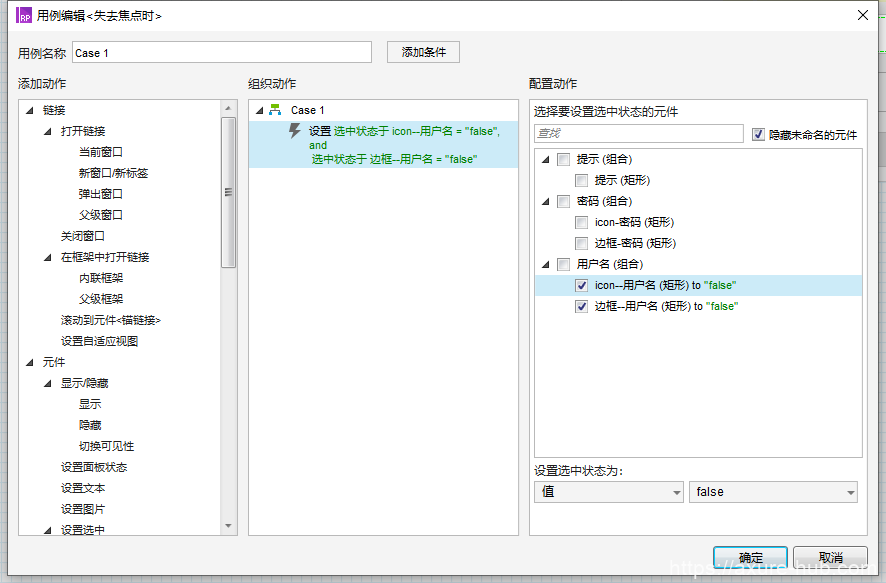
文本框失焦只需将矩形和头像设置为取消选中即可,具体如下:


3. 登录提示
登录提示只用于显示提示信息,无需做任何交互操作,显示、隐藏、提示内容都由登陆按钮来动态设置。
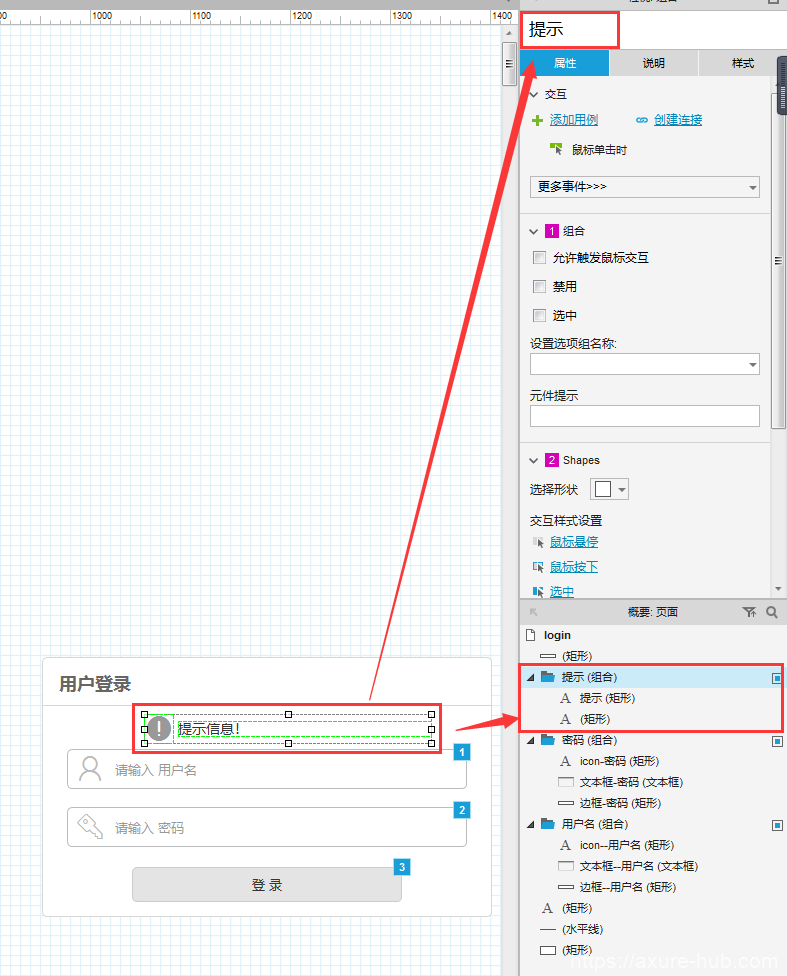
1)从部件库拖入2个部件:提示图标、文本标签。将部件设置为组合,并为组更改名字:

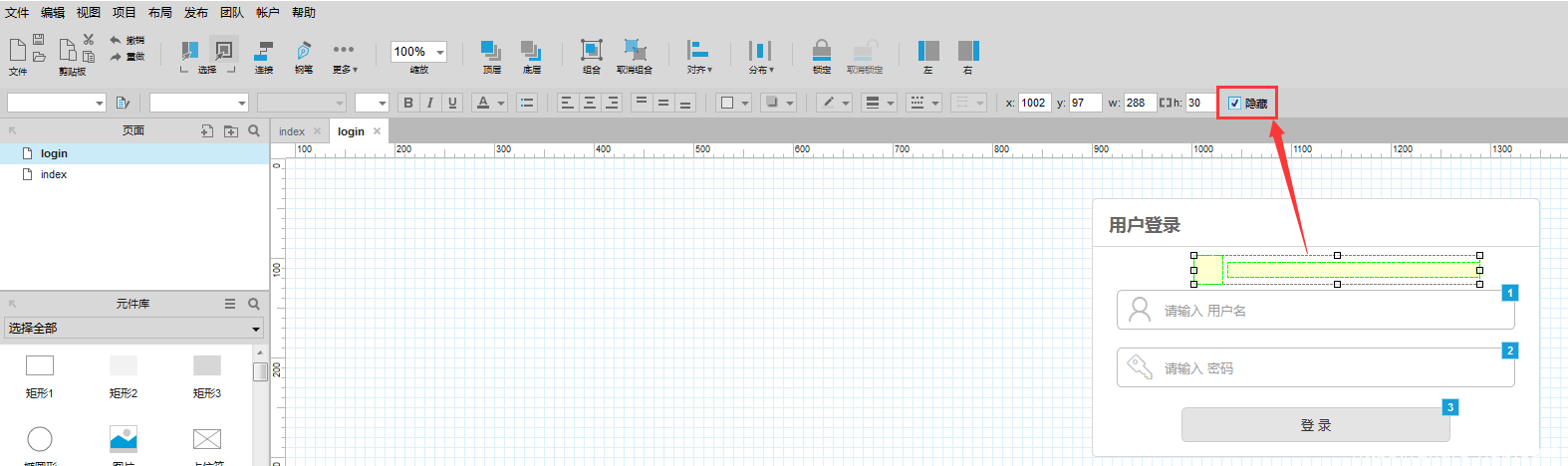
2)将组合状态设置为隐藏:

4. 登录按钮
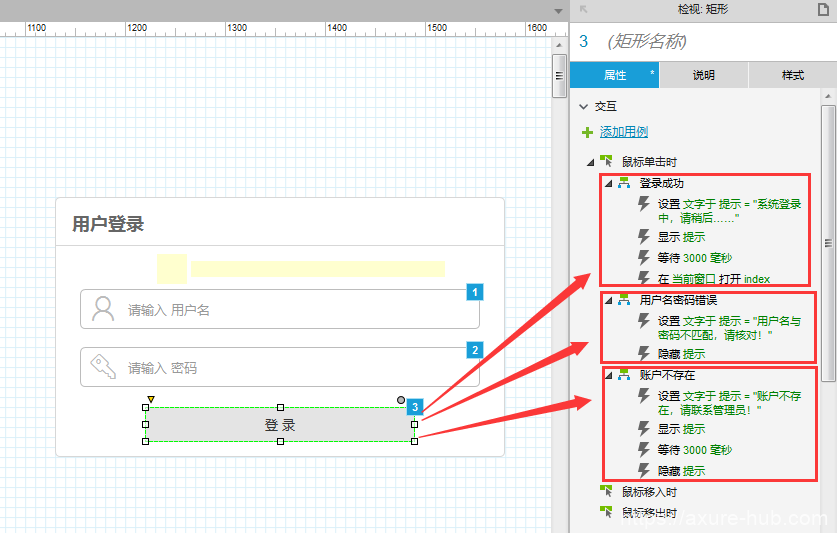
登录按钮主要事件为“鼠标单击时”,根据不同场景添加不同点击事件:

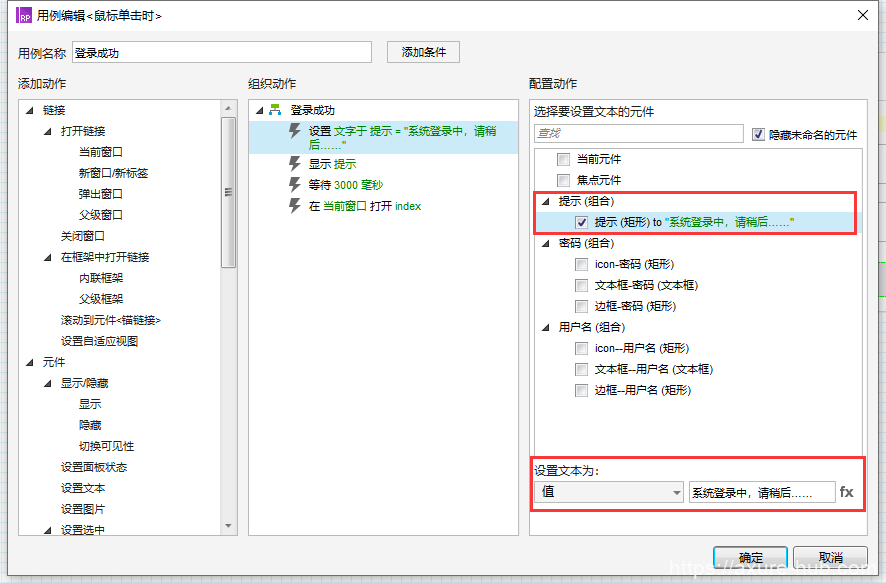
每个事件,需要根据用户场景设置提示组合中提示文字内容:

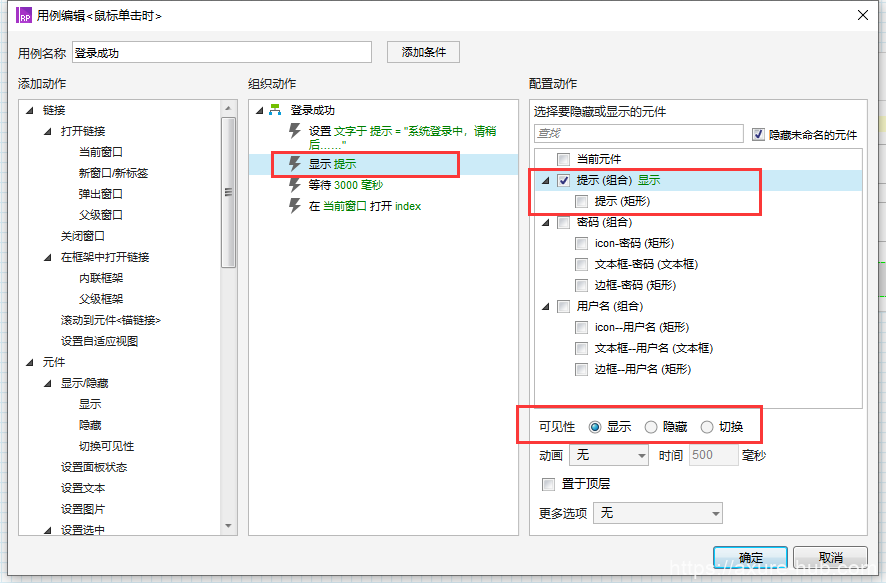
因提示组合默认是隐藏,所以在设置文本后,需将提示组合设置为“显示”状态:

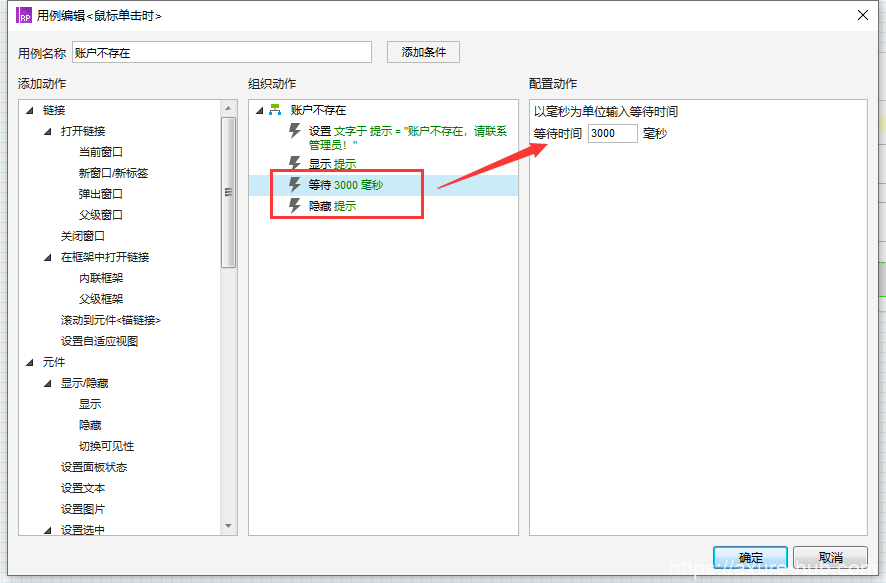
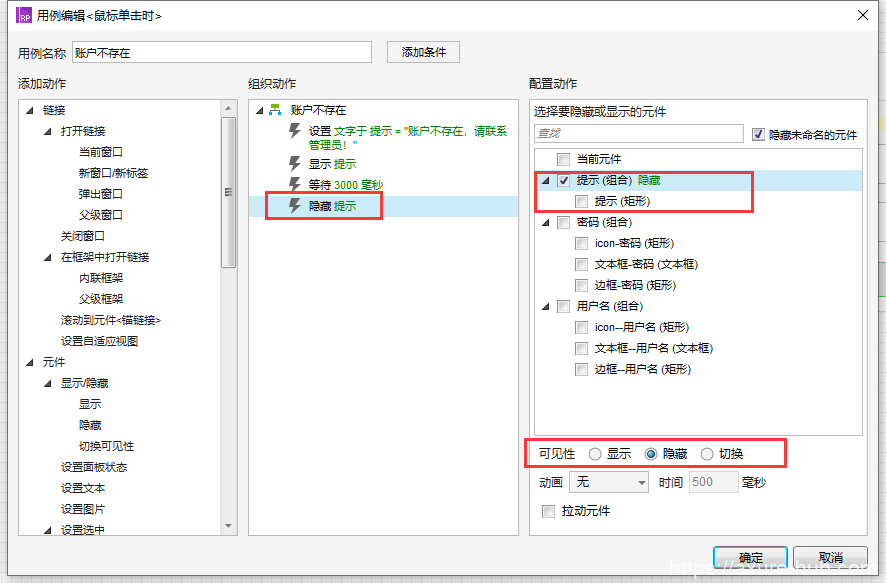
“等待”动作用于设置提示组合自动隐藏,当达到配置的时间后提示组合会自动隐藏:


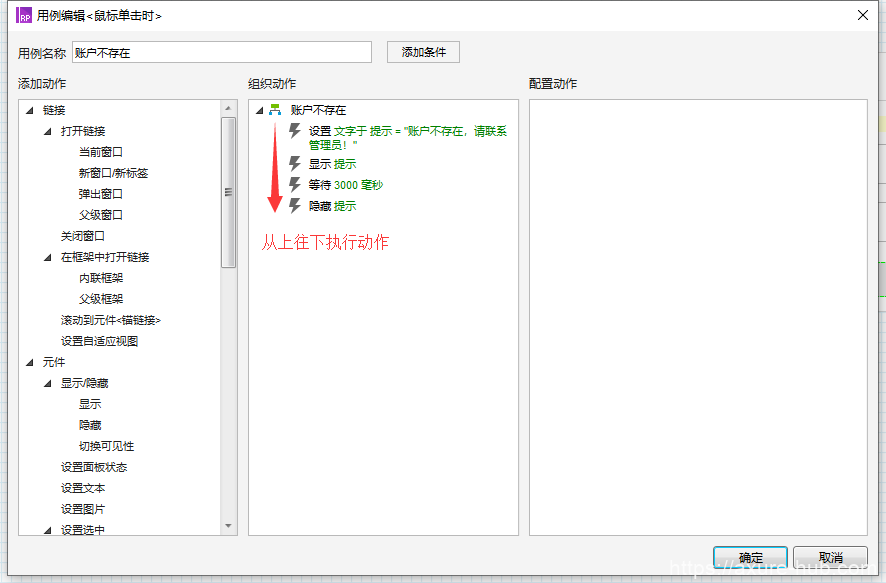
PS:事件中的用例执行顺序是从上往下,如果动作顺序设置反了将会影响交互效果:

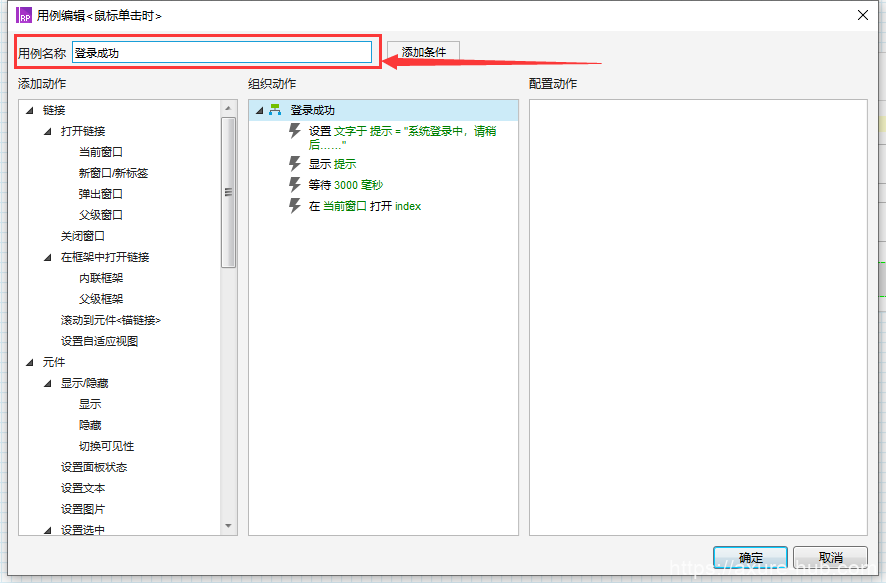
PS:点击登录按钮时,用户可选择不同用例,为方便区别不同用例的交互效果建议更改用例名称,更改方法如下:


AX213 Axure8 原型设计:后台用户登录【附原型图】

