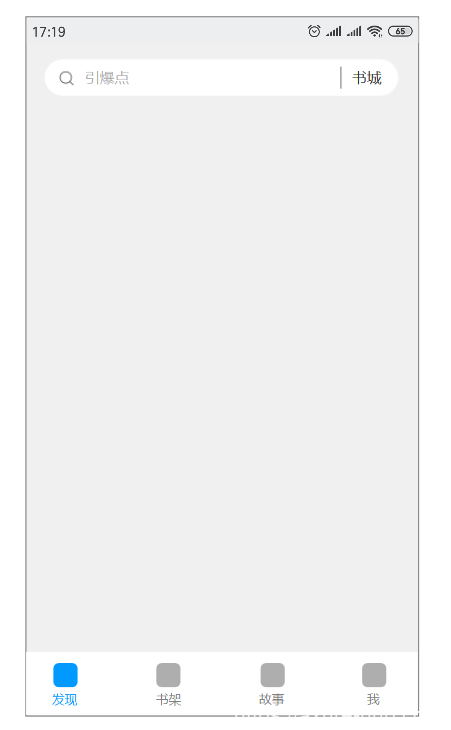
本案例实现了微信读书首页的左右滑动切换卡片、点击按钮切换卡片、加载新卡片的动效、判断用户是否已浏览完推荐的新卡片等交互效果。
一、效果展示
- 体验地址:https://1qp369.axshare.com
- 交互说明:鼠标拖动主面板代表滑动。
二、准备素材
(1)拖入一个宽为375、高为667的矩形充当手机屏幕,根据微信读书首页的样式调整该矩形的填充颜色。通过矩形、文本、图标等元件制作页面的搜索框及底部tab(这两部分不是本案例的必要内容,此处仅是为了页面的完整性及美观)。

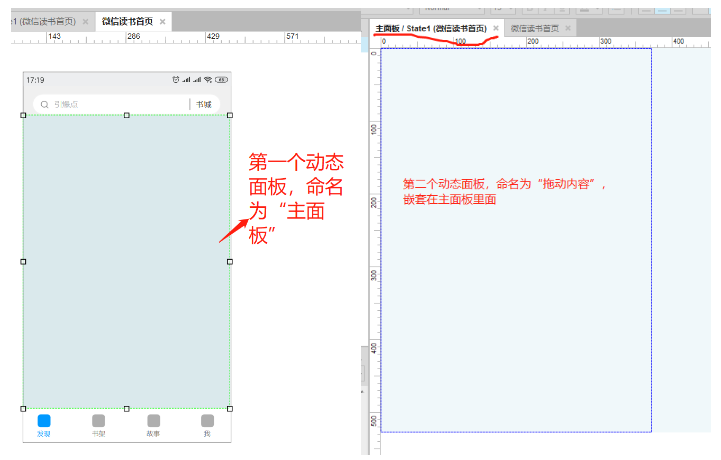
(2)拖入第一个动态页面,宽度373、高度528,命名为主面板;在主面板的state1拖入第二个动态面板,命名为拖动内容,高度528、宽度2986。

(3)制作卡片:在拖动内容的state1里面拖入九个宽为320、长为492的矩形,并调整该矩形的的边框粗度及颜色。在前八个矩形中添加书籍的封面、书名、
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
