最近在研究一些复杂度稍高的交互原型实现,虽然日常工作很少用到,但对于产品经理去分解产品是有帮助的。偶尔刷朋友圈的时候,往上一滑,微信的标题栏(顶栏)和状态栏的切换一下子抓住了我的眼球,因此想实现一个一样的原型效果,以下是我的思路和最终实现。
最终效果体验:https://beu30o.axshare.com/#c=2
一、边界状态

状态一,状态栏是背景透明+文字白色的、没有“朋友圈”三个字、返回键和相机图标都是白色。

状态二,状态是背景灰色+文字黑色的,标题栏多了“朋友圈”三个字,并且有了灰色背景、图标变为黑色
二、拆解中间交互流程
整个状态栏+标题栏的变化是随着用户向上滑动而变的,因此,我们定义 H = 用户向上滑动的距离,刷新朋友圈后未进行任何上下滑动时即为 H=0。
同时假设朋友圈的相册封面高度为300(实际上并不是)
随着H的变化,顶栏及状态栏有以下两几种情况:
- 0<H<200,状态栏背景透明+字体白色,顶栏两个图标白色,不透明度均为100%;
- 200<=H<250,顶栏不透明度从100%→0,状态栏维持完全不透明;
- 250<=H<300,状态栏字体黑色不透明度100%,背景从透明逐渐变灰;顶栏背景灰色+两个图标、朋友圈字体黑色,透明度从0→100%逐渐显示;
- 300<=H,状态栏灰色+顶栏灰黑,不透明度100%。
这里有一个边界值需注意,在H=250的时候,状态栏是突然从白色切换到黑色的,不透明度维持100%;
三、原型素材准备
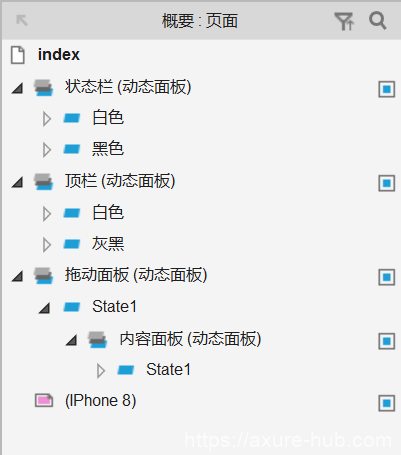
此处我用了四个素材:机型外壳、状态栏的动态面板(高度20,背景透明)、顶栏动态面板(高度60,也用于控制状态栏的背景色)、拖动面板(两层动态面板嵌套实现上下滑动效果,里面塞了一堆无意义的色块)
ps:如果对拖动面板不理解的同学自己另行解决……

四、交互用例设计
(1)定义全局变量H,默认值为0;
(2)载入页面时,状态栏、顶栏均为白色;对应设置载入时的两个动态面板状态,此处省略截图;
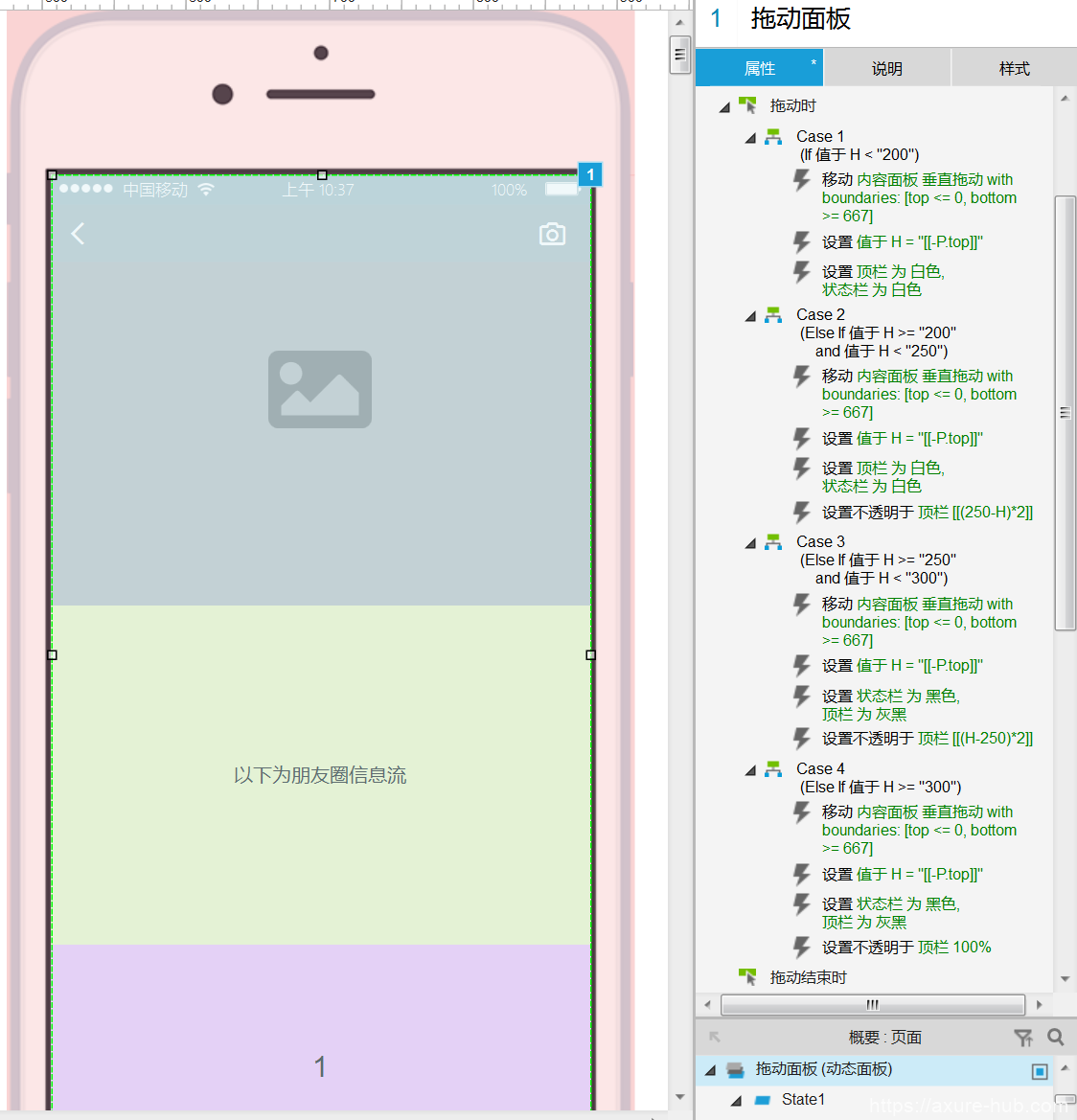
(3)整个交互是围绕“拖动面板 拖动时”发生的,因此对应第三步中的分解,设置0<H<200、200<=H<250、250<=H<300、300<=H 四个条件判断;
(4)四个条件中,都加入滑动交互;设置好H的变化,此处我用了 H=[[-p.top]],p为拖动面板内嵌套的内容面板;
(5)分条件添加状态栏、顶栏的变化交互:
- 0<H<200,顶栏、状态栏都设置为白色,不透明度100%;
- 200<=H<250,顶栏、状态栏设置为白色,状态栏的不透明度从100%→0,即顶栏不透明度设置为 [[(250-H]*2];(ps,不透明度设置貌似axure 8 或以上才有)
- 250<=H<300,顶栏、状态栏设置为黑色(动态面板状态设置),状态栏的不透明度从100%→0,即顶栏不透明度设置为 [[(H-250]*2];
- 300<=H,顶栏、状态栏设置为黑色,不透明度100%,用户继续上滑也不变化;
具体设置如下图:

拖动面板的交互动作
如此,即能实现朋友圈上下滑动时,状态栏和标题栏(顶栏)的交互效果。
我这里的数值和微信的实际数值有所差异,主要是为了分解逻辑,次要为了模拟效果实现。
最终效果体验: https://beu30o.axshare.com/#c=2
