本人教大家,如何利用Axure制作超简单机械加载效果,enjoy~
看看效果:

可以学到什么?
- 循环动态面板的应用
- 有关循环动画怎么处理
- 自带元件库的使用
第一步:绘制
在系统元件库里搜索“齿轮”。

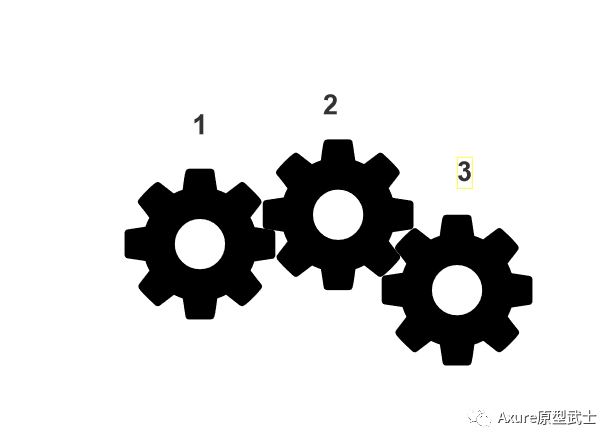
添加三个到画布,设置尺寸180*180,依次命名齿轮1、齿轮2、齿轮3,如图分布:

第二步:制作动效
创建一个动态面板,添加2个状态,命名“控制”。
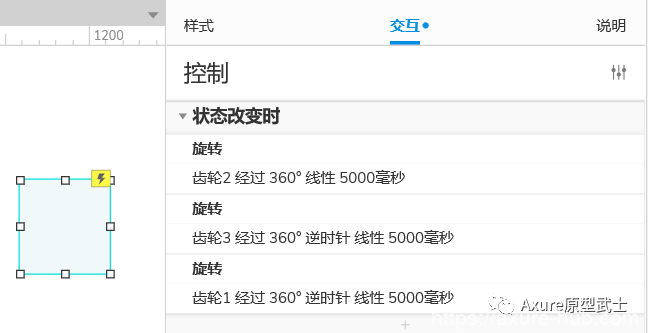
新建交互【状态改变时】:
- 旋转齿轮2顺时针经过360°,动画线性5000ms;
- 旋转齿轮3逆时针经过360°,动画线性5000ms;
- 旋转齿轮1逆时针经过360°,动画线性5000ms。

然后需要驱动“控制”动态面板循环的交互,在什么都不选择的情况下,点击交互,页面载入时,设置“控制”动态面板下一项循环间隔5000ms。

以上做的两个步骤即每隔5秒触发一次动态面板循环,动态面板循环一次,就转动齿轮一周,转动时间5秒。
第三步:效果
有没有感觉很舒服!!!用循环动态面板同样可以做出加载中省略号从一点到三点循环下去的效果,大家动动脑筋做做看吧!

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
