今天要讲的是如何用axure做出弹出框的效果,不限于当前窗口所弹出的提示、警告、带遮罩层的弹窗等,可以参考本教程,实用性非常强,应用的场景比较多。
想象一下场景,无论web端还是移动端,点击某个按钮,系统会提示相关提交信息、系统提示是否确认删除某条信息、确认关闭或退出当前界面诸如此类等等等。
原型设计

这个某个APP界面,当点击登录时,会弹出输入账号密码的登录框,这时候我们的设计就能派上用场了哈哈!
我有两种方案,供大家参考。
1. 动态面板
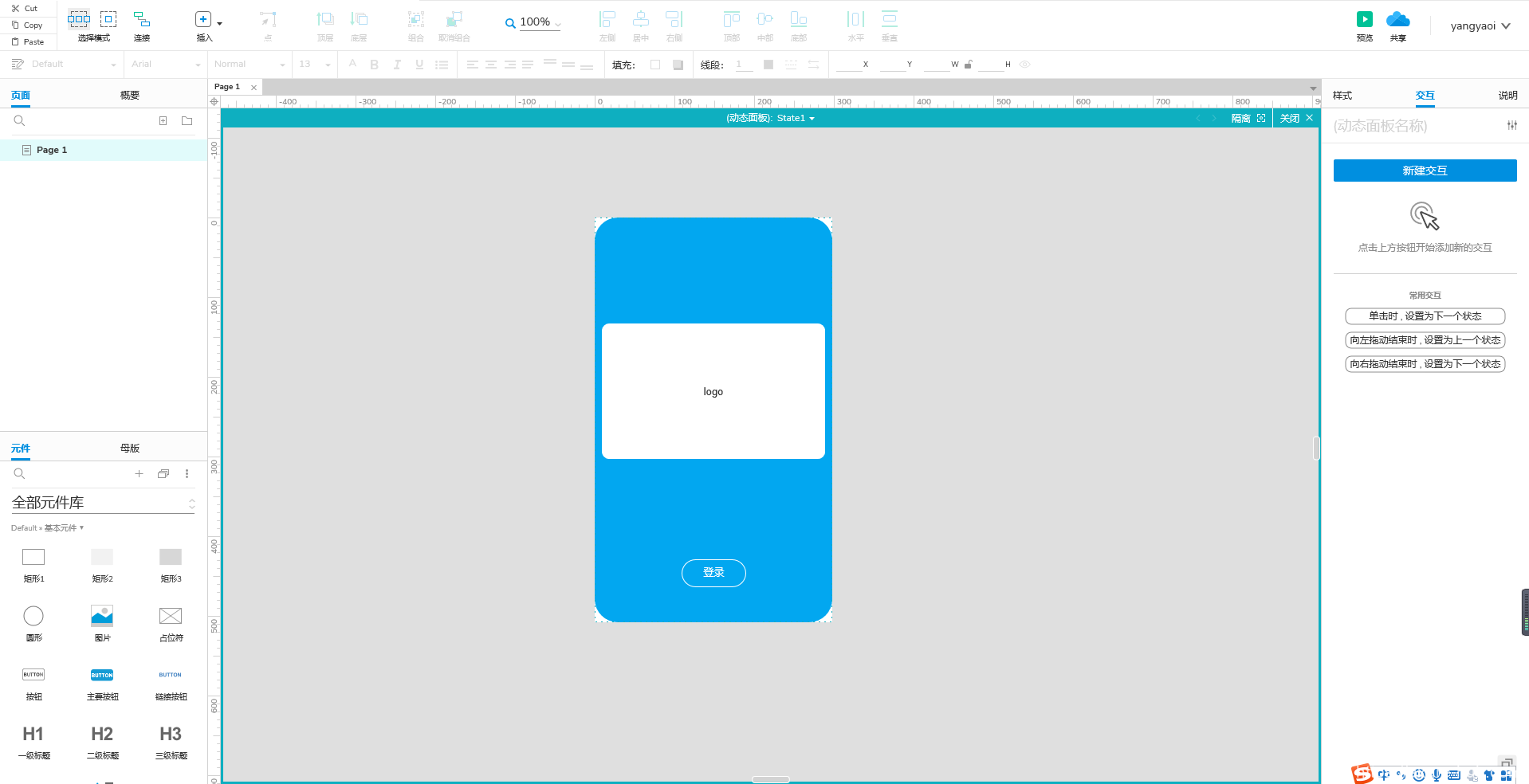
全选当前首页,在全选页面上右键单击“转换为动态面板”,如图,双击动态面板就到这个页面来了。

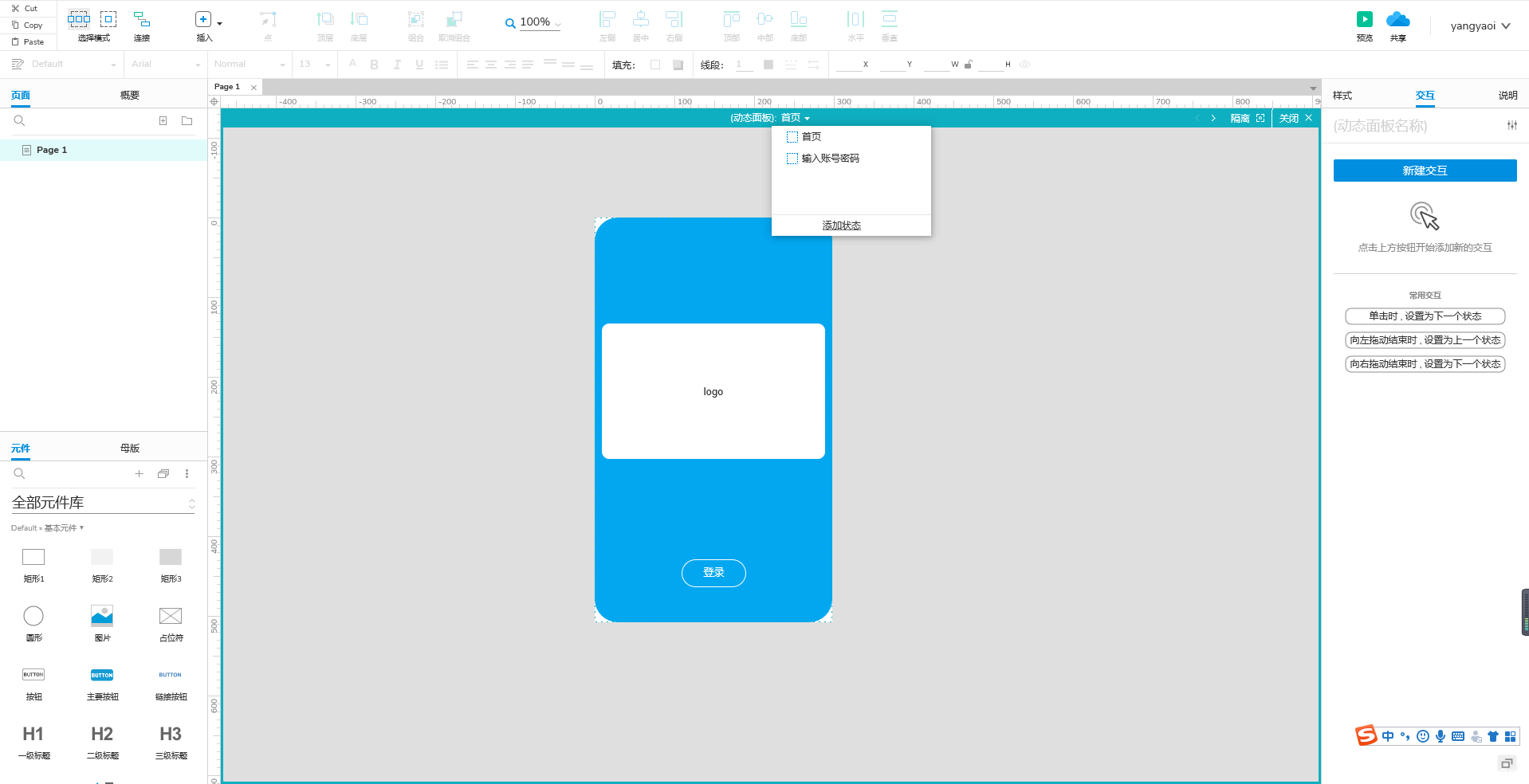
然后在上方添加一个状态;双击状态更改状态名,如果元件多的话不加名字会很麻烦哦~,我这里增加一个“输入账号密码”;

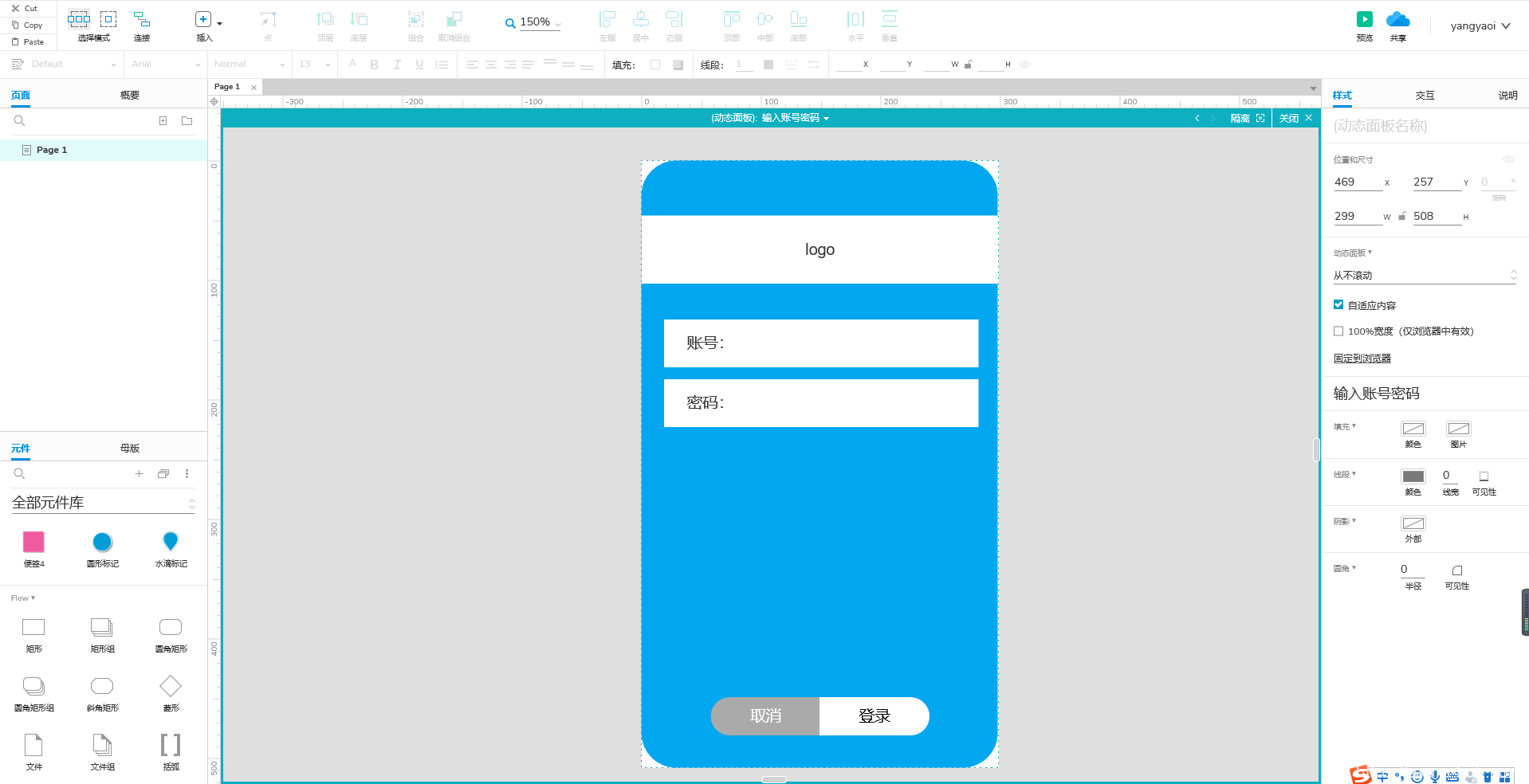
给输入账号密码画一个界面~有点丑,大家不要介意啊~

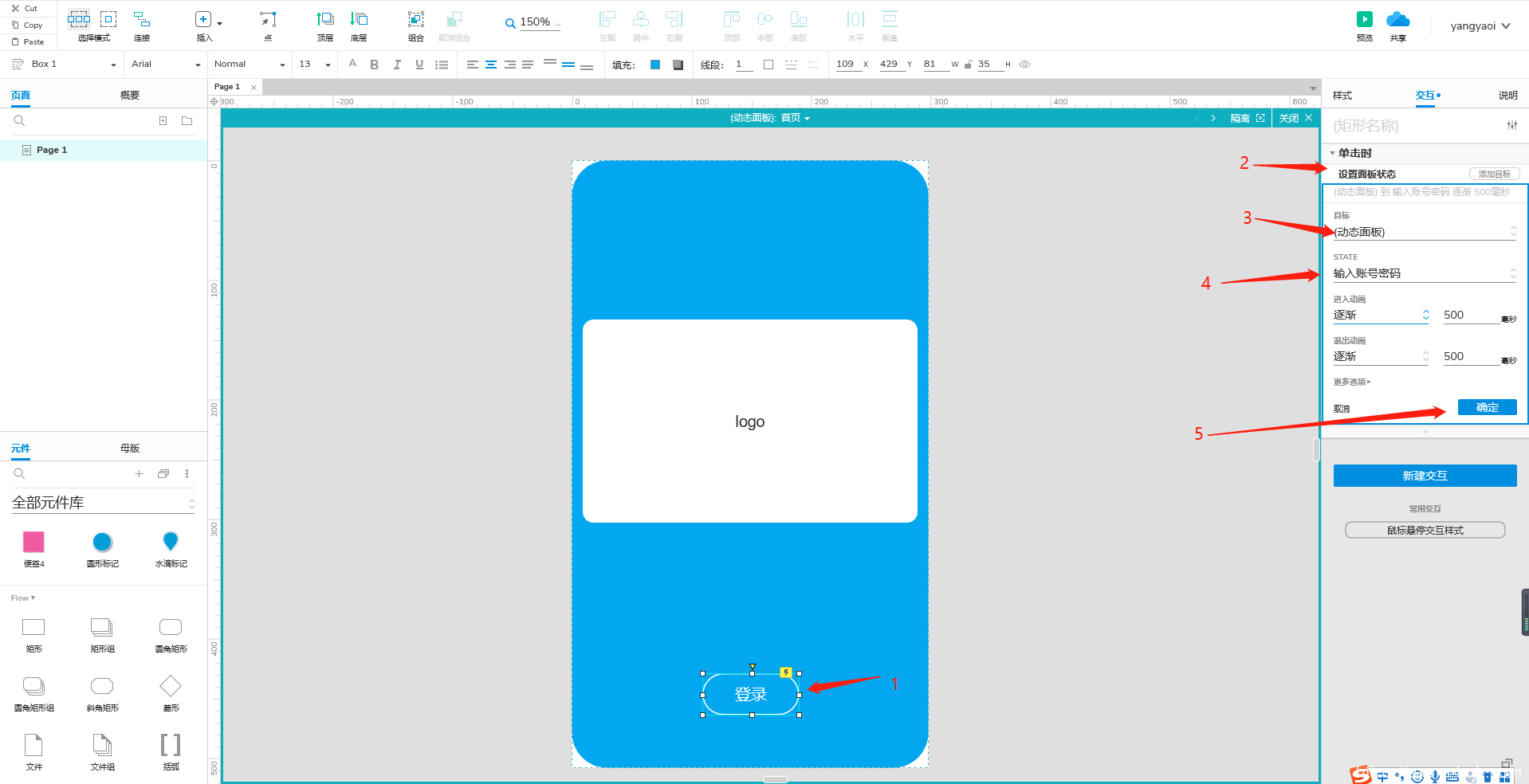
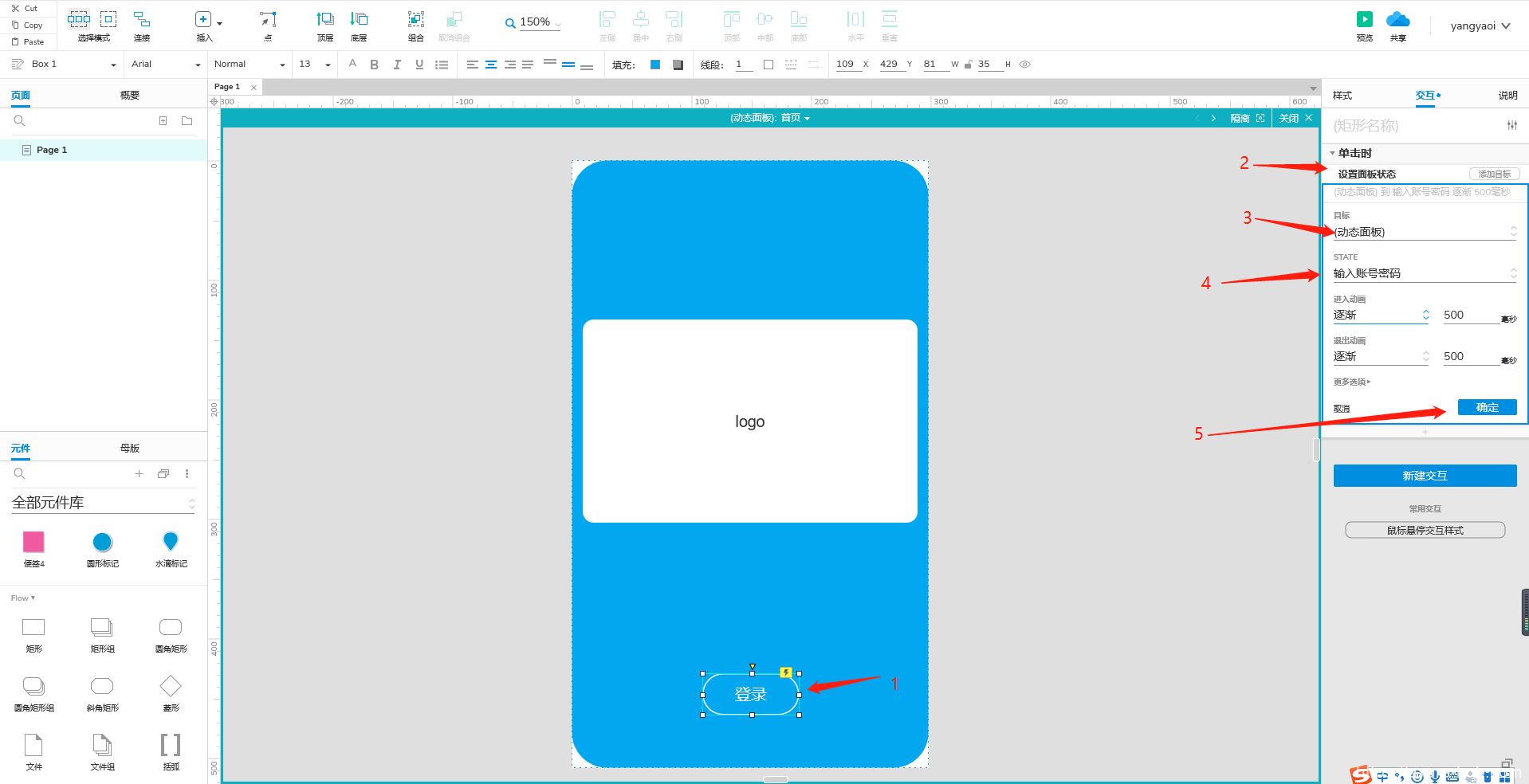
开始设置交互,选择“登陆”元件,右侧交互选择“单击时”-“设置面板状态”-选择动态面板-选择跳转的那一页动态-选择相关的效果,点击确定,交互完成。点击预览就可以看到所绘制的原型了~

2. 隐藏
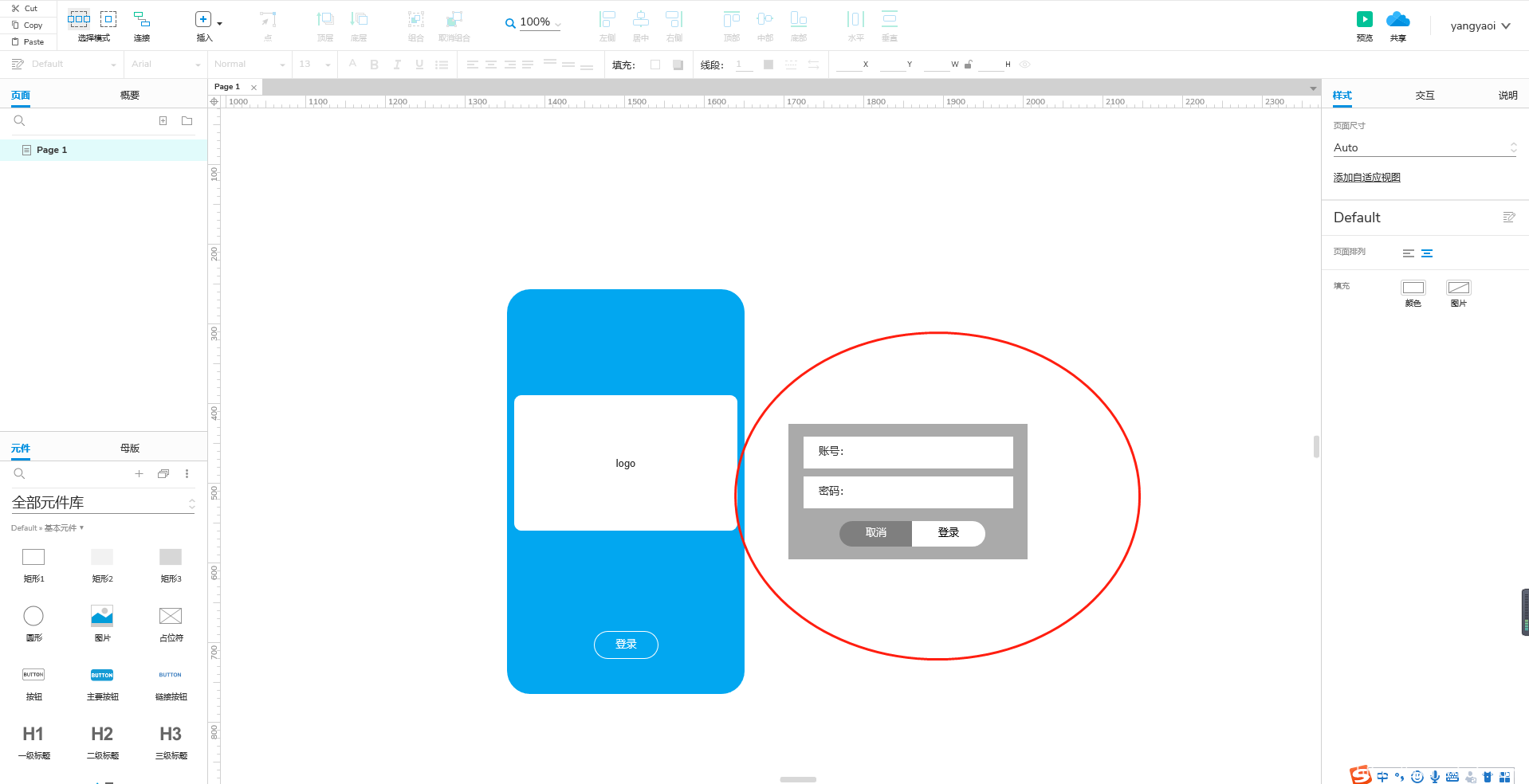
照例,先创建一个首页,另外创建一个登陆窗口,如图

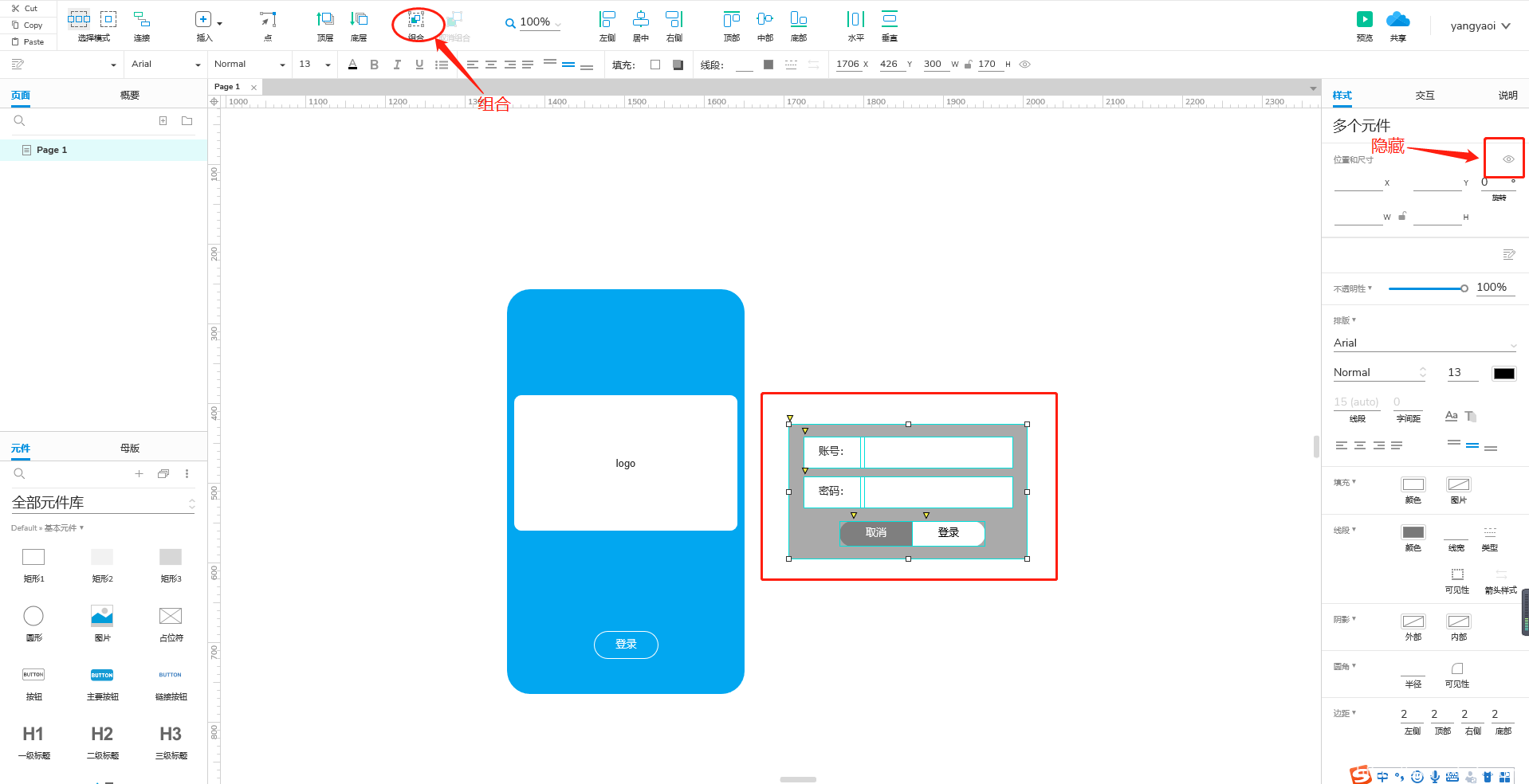
全选登录框,“合并”这个组合-隐藏。

选中“登陆”右侧交互选择“单击时”-“显示/隐藏”-选择元件-上一步隐藏的组合-选择交互方式,确定,大功告成~

#演示链接#
https://lanhuapp.com/url/mAsJ6
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
