本文以Axure 8为例,给大家演示一下如果做屏幕上下滚动的原型,enjoy~
axure推出axure 9 正式版本 ,支持黑暗模式,完美契合国内晚上加班的产品同学们,哈哈哈!!!
不过目前感觉很多同学都是在用8,所以这次我以8为例,给大家演示一下如果做屏幕上下滚动的原型。其实8和9相差不大,道理是相通的,大家仔细琢磨一下就可以了。
支持web端、APP、小程序设计,很奈斯~
下面进入正题:
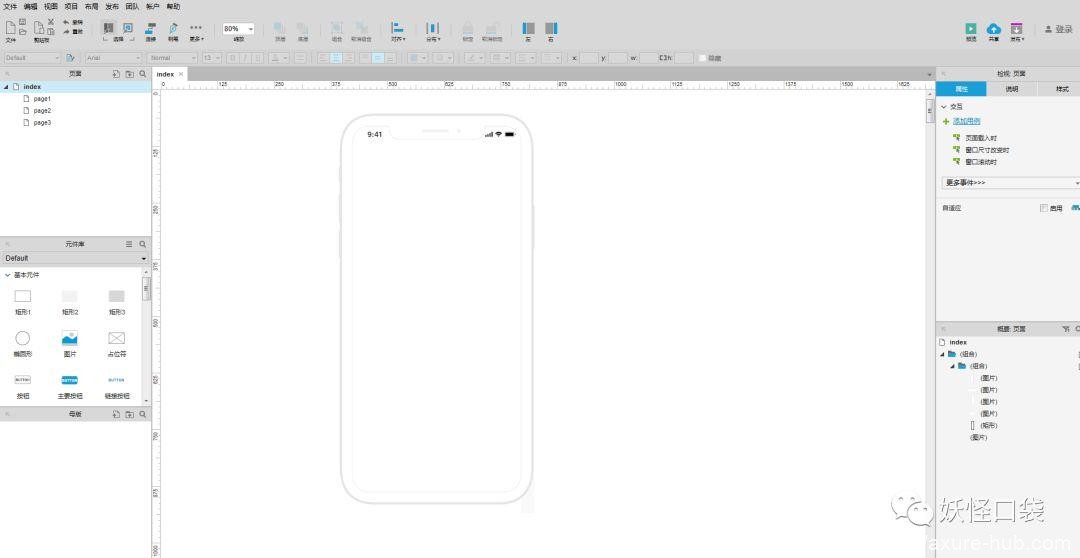
(1)例如:首先我们创建一个APP或模板(这里是为了好看哈哈哈),想象一下里面有很多东西,一个界面是看不完的,所以可以加入滚动模式。

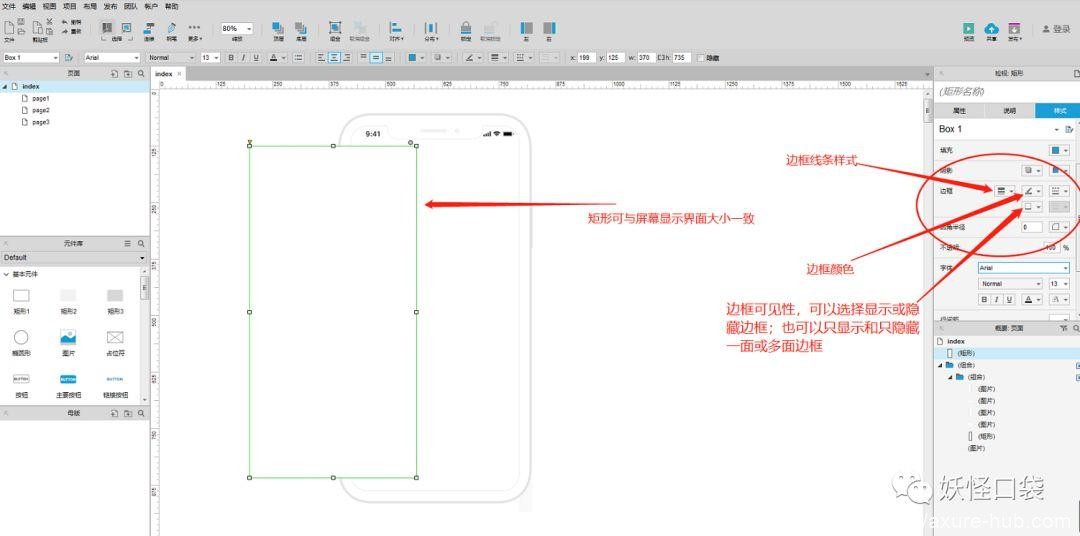
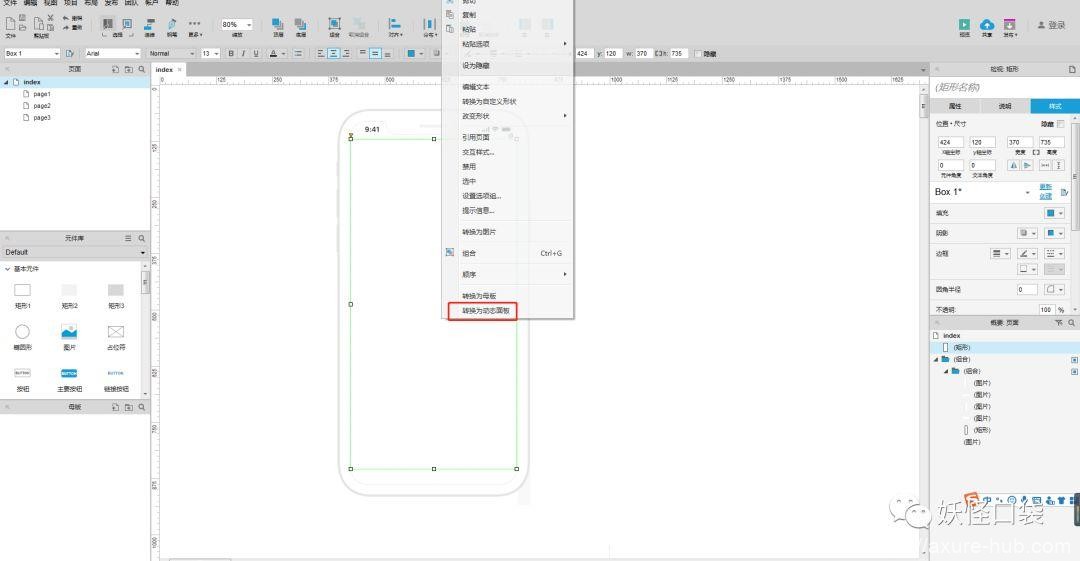
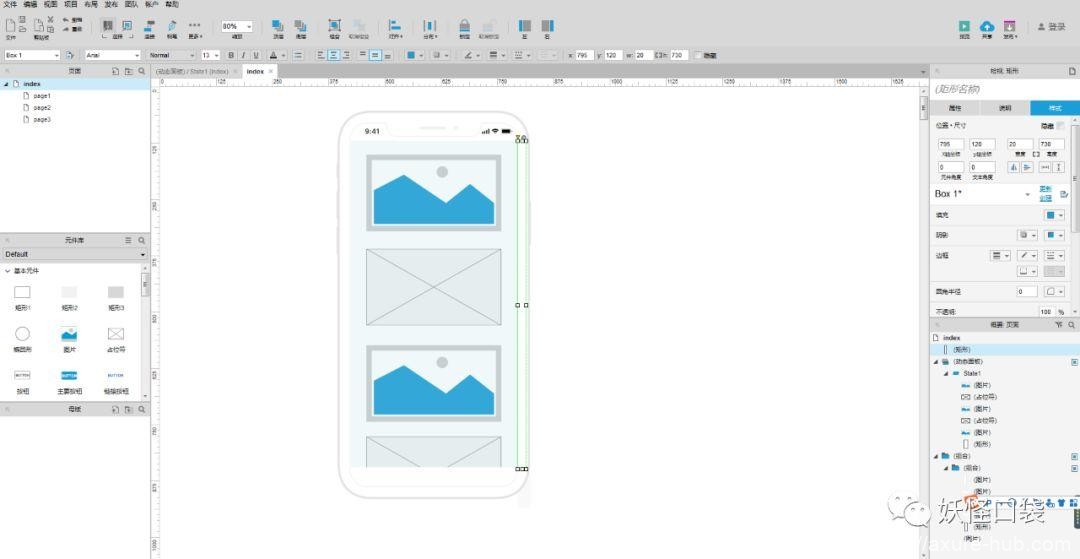
(2)我们可以拉一个矩形(随你想拉什么),因为内容会放在这个矩形里面,所以大小设置为和屏幕显示一致(好看);然后可以把设置矩形边框颜色、样式、是否隐藏;完成之后拖入屏幕中央,对齐,右键单击设为动态面板。


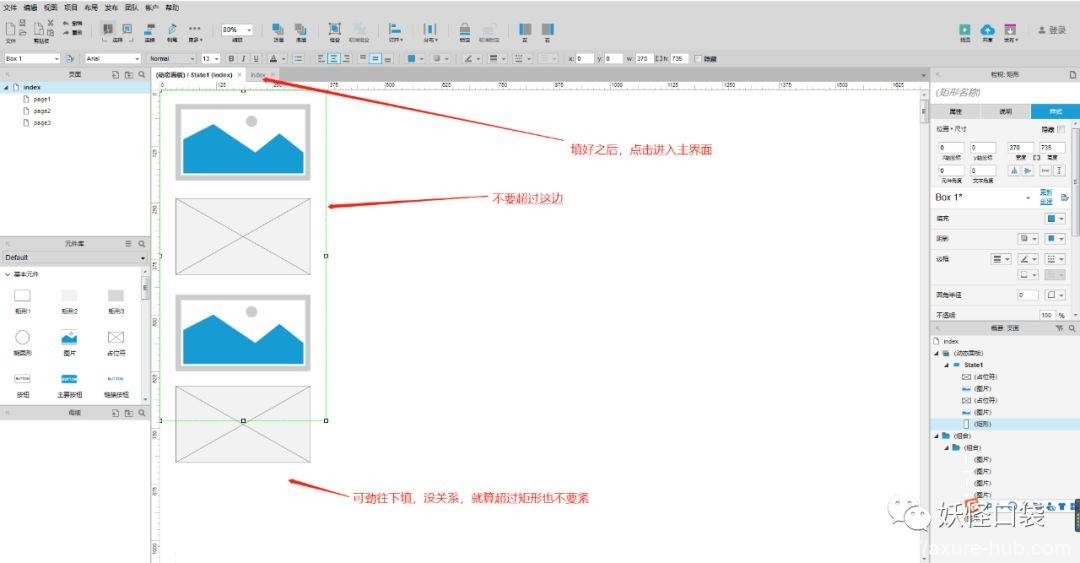
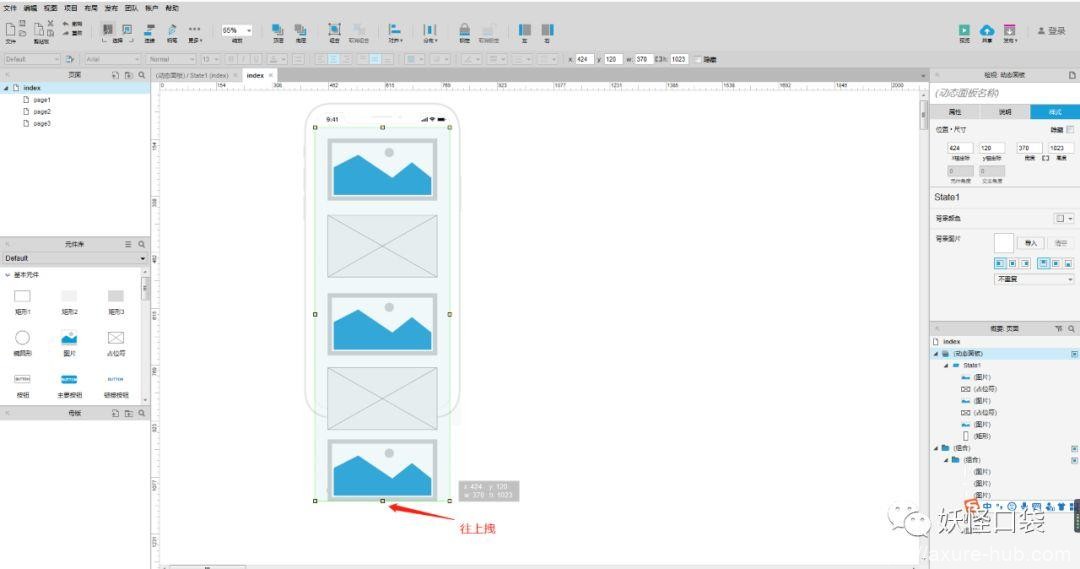
(3)双击动态面板,点击状态1(state 1),然后再里面那个框框里填东西,可劲儿填(注意,这里面填入的东西不要超过矩形左右距离,影响美观,往下填就好了,因为这是APP,上下翻动效果最合适,如果是web端,可以左右填),填好之后回到首页。

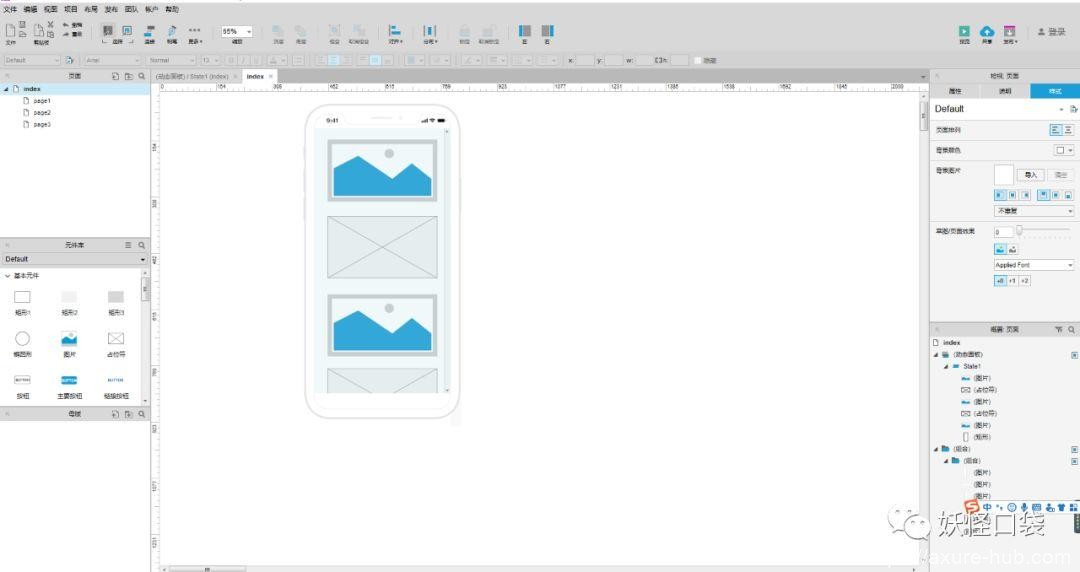
(4)回来之后会发现我们的设置的东西很长,还超出了,接下来拉动矩形,调整矩形大小,使它和之前设置手机显示屏的一样,单击动态面板,右键-滚动条-自动显示垂直滚动条,完成之后我们的界面滚动就做完了!


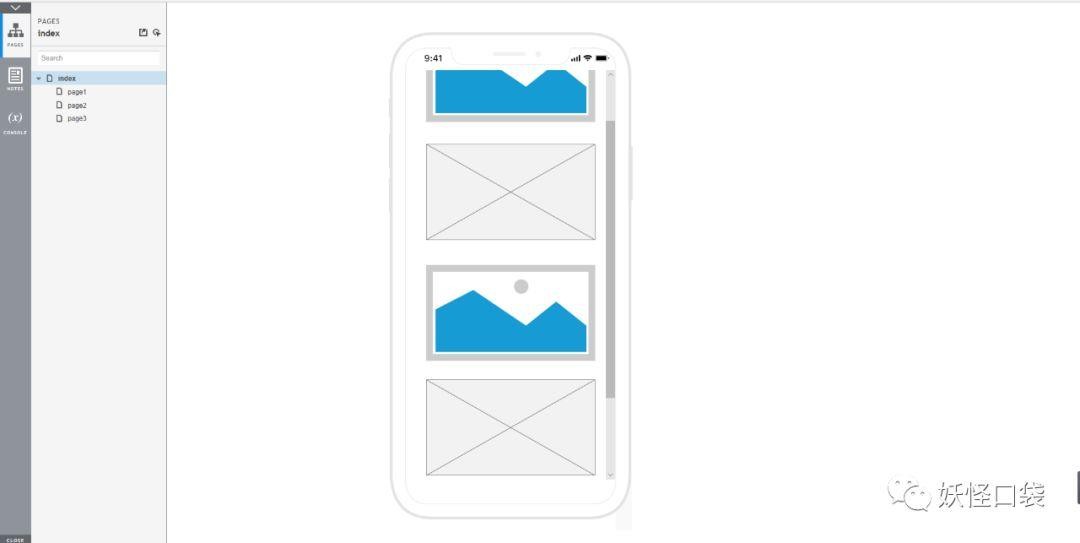
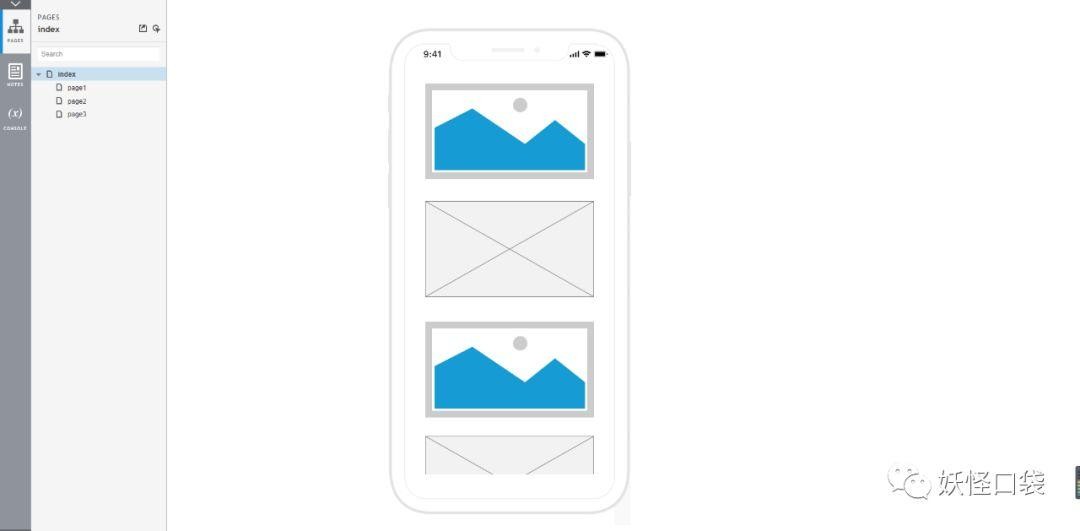
(5)打开预览看一下!是不是发现这个滚动条很丑,影响美观! 我们可以把这个滚动条给遮挡起来。
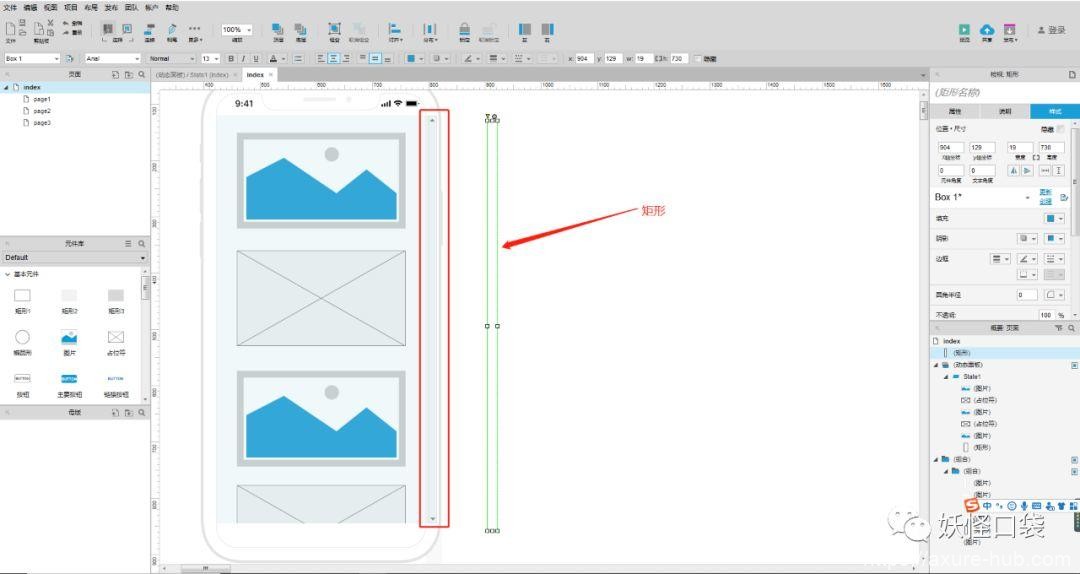
点击动态面板,拉动滚动条一侧,使它和手机模型右侧重叠,放置一个矩形,调整大小,线条,完美遮挡住滚动条



(6)大功告成,完美

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
