用Axure RP8实现照片胶片放映滚动效果还有哪些方法呢,一起来看看~~
继上一篇文章《Axure RP8 教程:照片胶片放映滚动效果制作(一)》,今天分享另一种实现方法。
第二种:利用元件的移动切换
实现原理:复制两组相同的图集,利用两个图集的之间的位移制作循环播放的假象。
适用情形:展示的图片集总宽度小于或等于展示屏幕宽度。
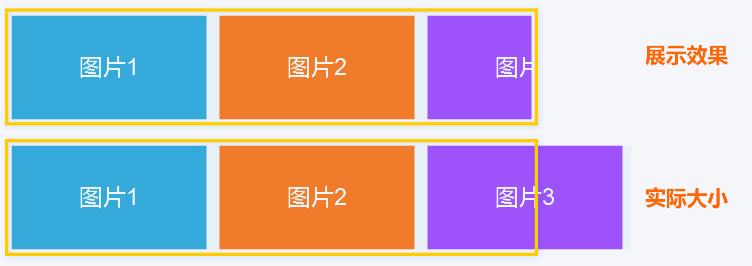
如下图所示:

1. 界面元件搭建
拉入三个矩形,填充不同颜色,作为要展示的三个图片,分别命名为:图片1、图片2、图片3,组合并命名为【图集1】,再复制【图集1】为另一组【图集2】,并排在【图集1】后面。
为了方便讲解,暂时将【图集2】中的三个矩形命名为:图片4、图片5、图片6。再将这两个图集组合并命名为【图集】。最后将其转为动态面板,宽度调整缩小为屏幕展示的宽度。

2. 交互实现
每张图片的宽高为300*160,即展示的图片组宽度为900,加上三个图片之间的间距2*20,即总宽度为940。
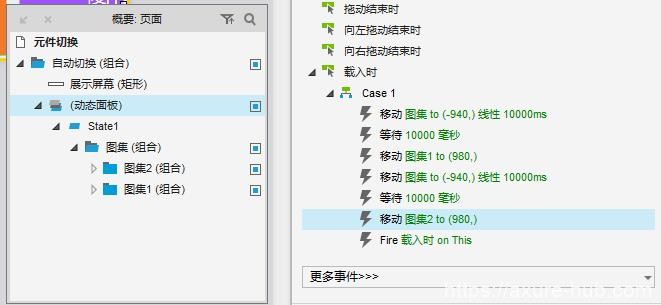
- 选中动态面板,添加【载入时】交互事件,选择【图集】,移动:绝对位置,X轴为:-940。动画为线性,时间为10000毫秒。
- 添加等待时间10000毫秒。(目的是为了等图片集1展示完,再移动)
- 选择【图集1】,移动:绝对位置,X轴为:980。动画为无。
- 选择【图集】,移动:绝对位置,X轴为:-940。动画为线性,时间为10000毫秒。
- 再添加等待时间10000毫秒。
- 选择【图集2】,移动:绝对位置,X轴为:980。动画为无。
- 最后,添加【触发事件】,选择当前元件的【载入时】事件。
所有交互事件如下图所示:

3. 预览效果如下

原型链接(提取码: kmdh)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
