贡献一个滑动模板,可以减少操作失误,更简单的设置滑动效果,并且没有滑动框。
效果预览地址:https://95mtb2.axshare.com
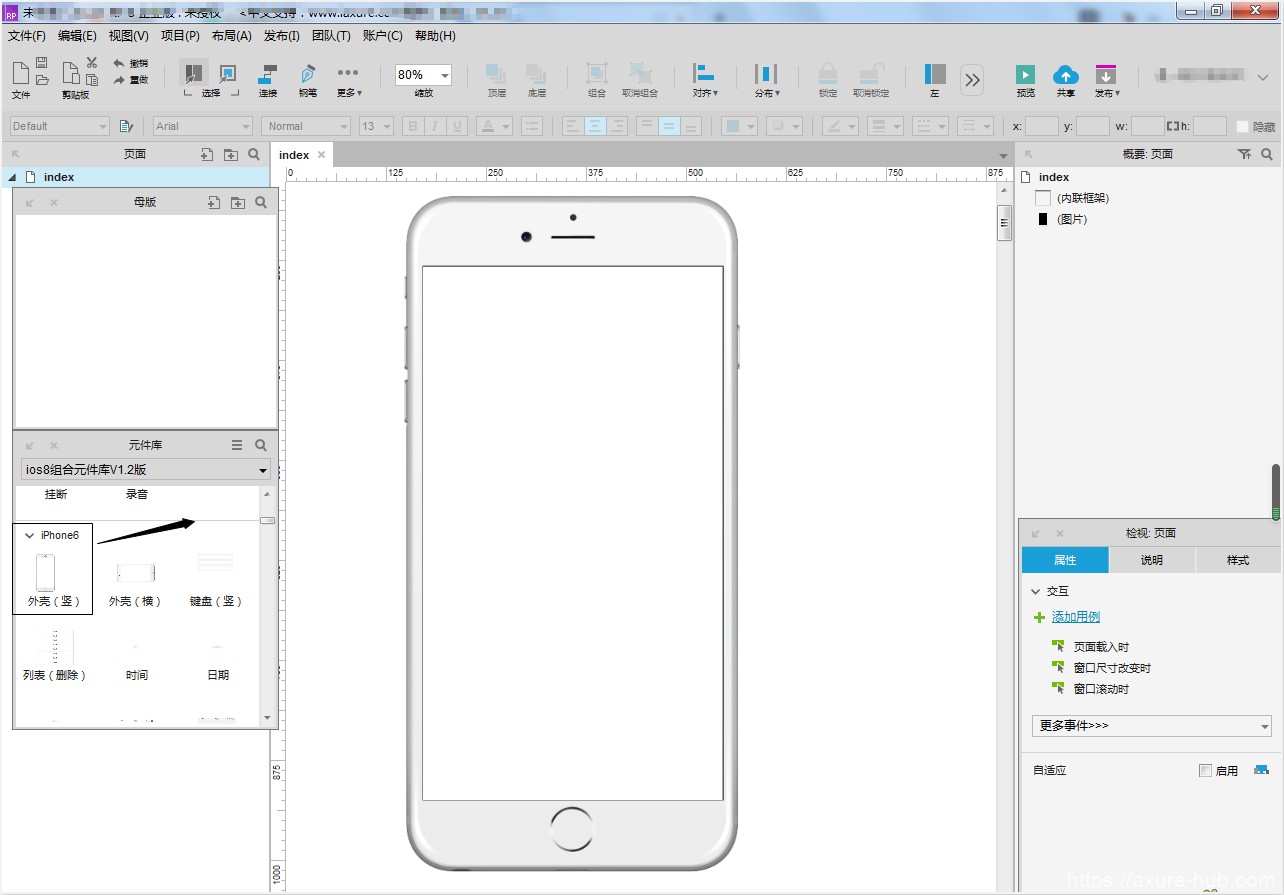
一、新建AXURE
插入iphone6外壳:

二、载入模板
1. 下载“我的页面-垂直拖动案例”,解压压缩包
链接: https://pan.baidu.com/s/1z0MUefPFZ1_j_zHbBWNqDg
提取码: qr2a
2. 载入模板
文件—从rp文件导入,按照提示一步步操作就能载入模板。
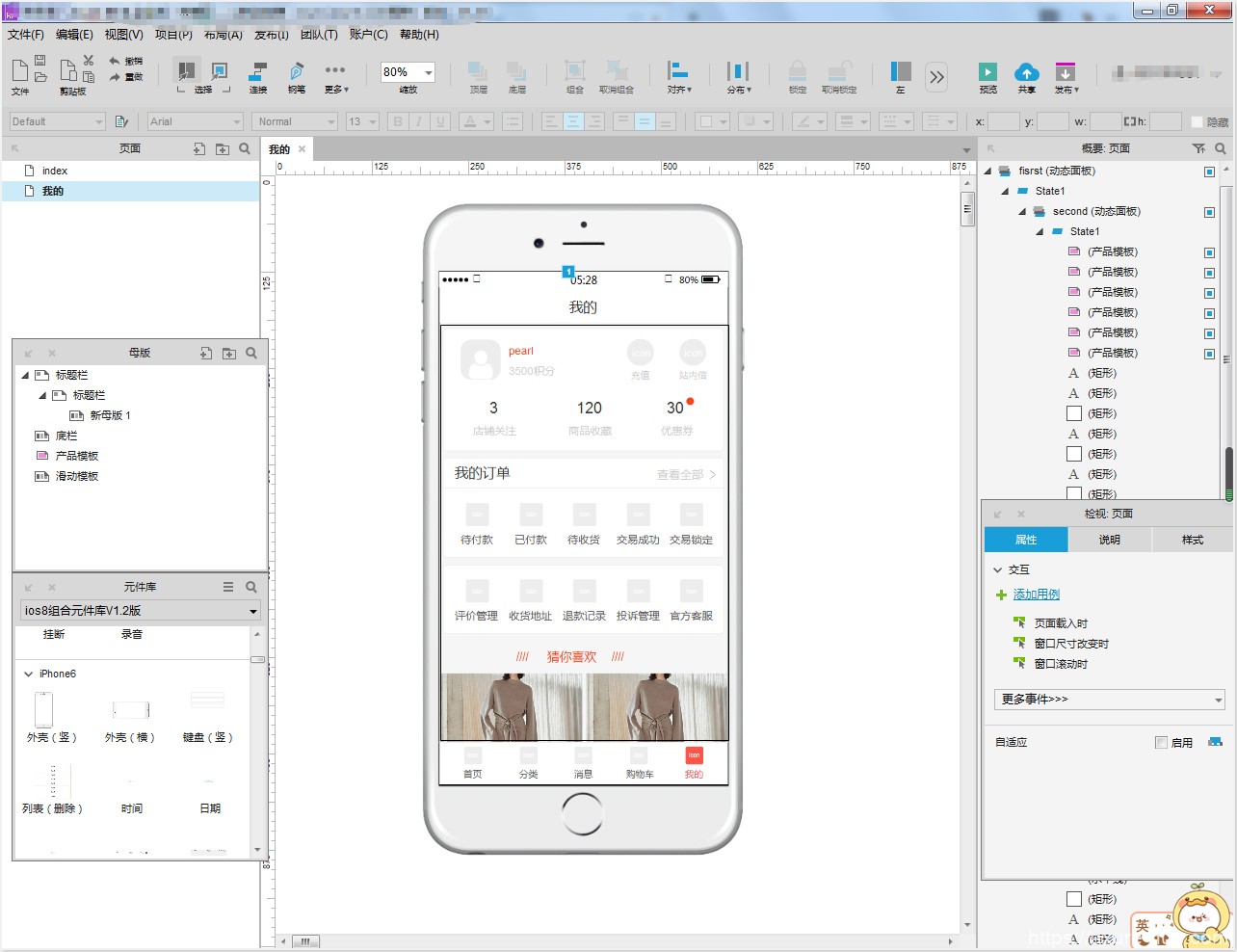
3. 复制动态模板
把动态模板复制到之前的iphone6外壳内。
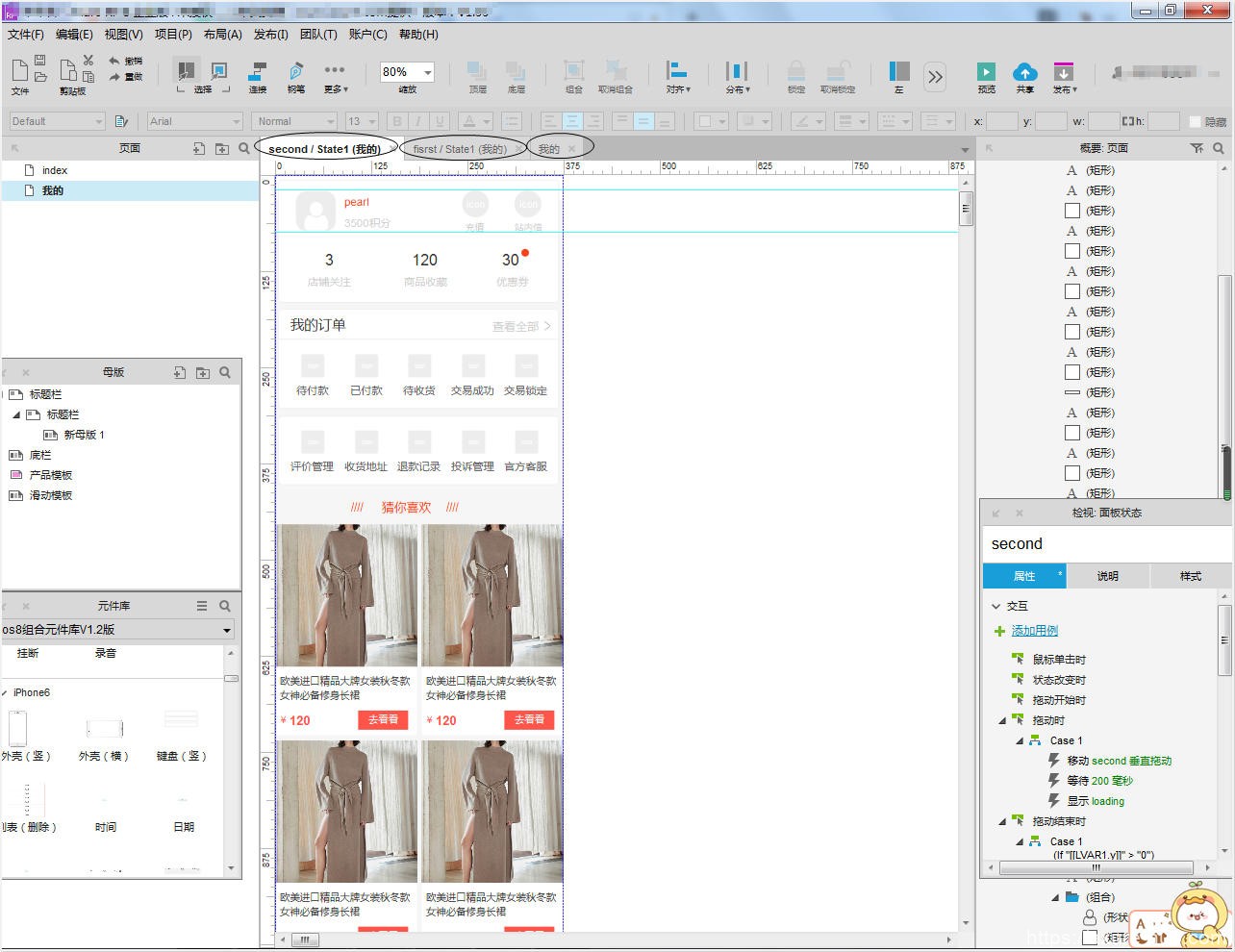
三、修改内容
1. 双击中间选中区域

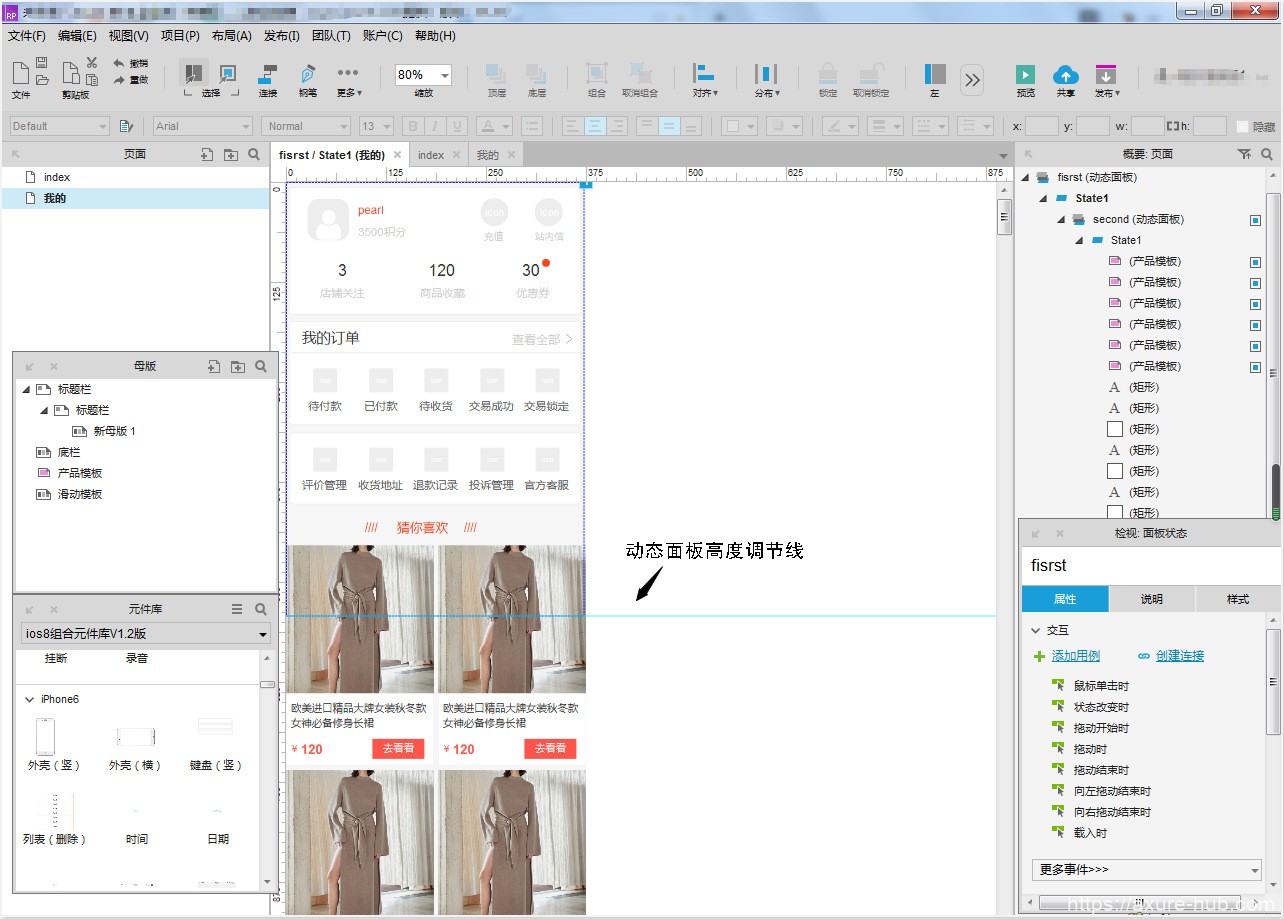
2. 进入fisrst/state1编辑动态面板

3. 调节动态面板高度和宽度
蓝色的线调节高度,绿色的线调节宽度。

4. 调节显示内容长度
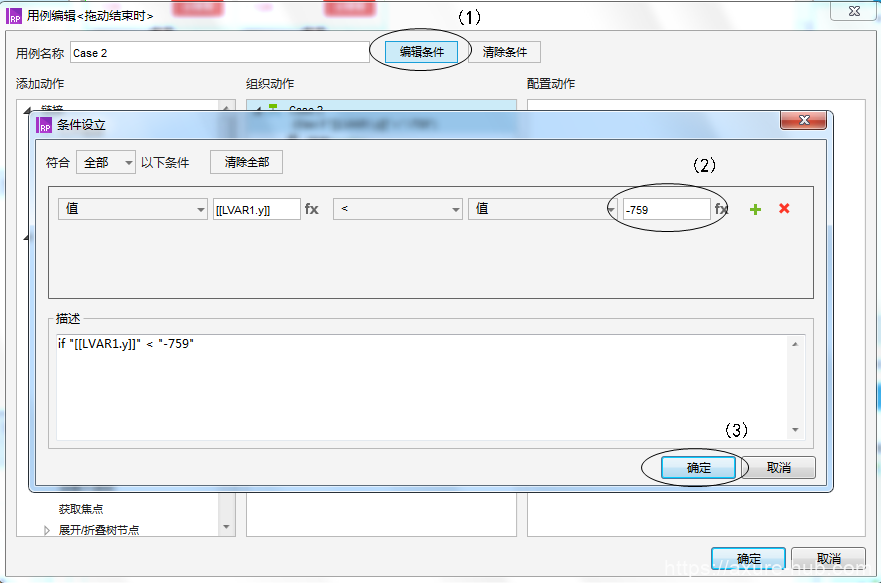
如果内容增多或减少,一定要修改“-759”这两个数值,否则内容显示不全。
公式:542(面板高度)-1301(内容高度)=-759

动态面板—动作—编辑条件—修改fx—确定,另一个“-759”也是这个修改方法。

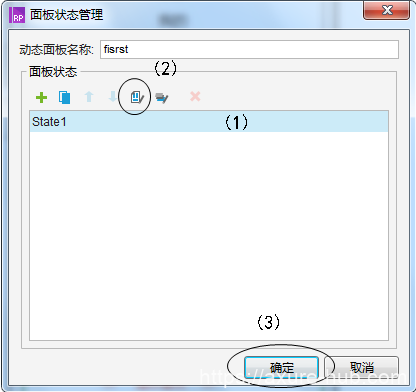
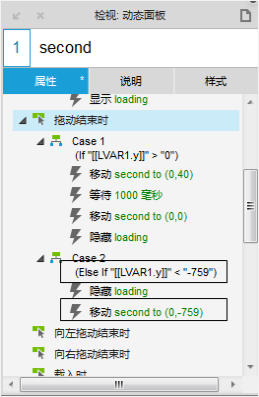
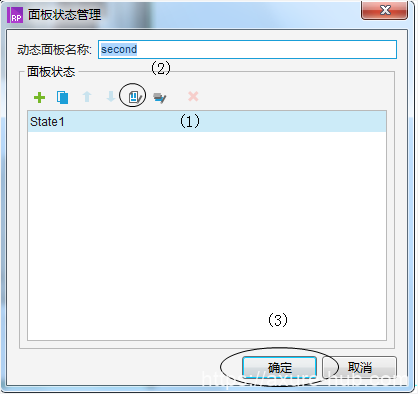
5. 编辑动态面板
双击面板,进入second/state1编辑面板内容。

“second/state1(我的)”和“fisrst/state1(我的)”、“我的”页面可以切换编辑。

第一次编写教程,如果您觉得有用,欢迎点赞支持,写得不好的地方也可相互交流。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
