今天给大家送上模拟微信系列第二篇,我们使用简单的函数组合来达到我们想要的显示效果,只要懂得其原理,我们就可以使用axure提供的函数做更多的效果。另外,我们展示使用更多的交互来满足微信消息列表消息的变化效果。
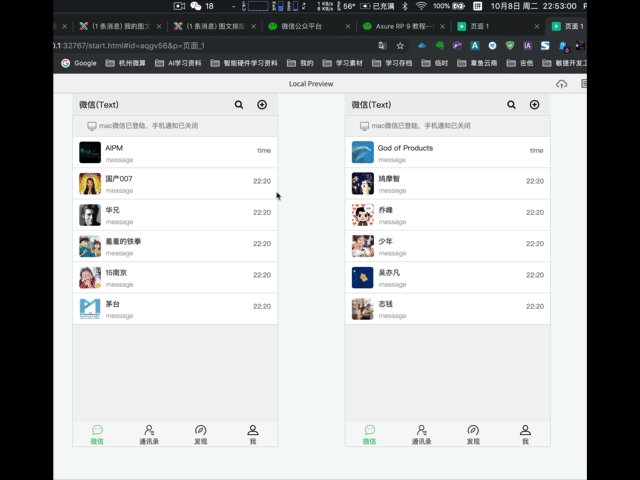
效果图
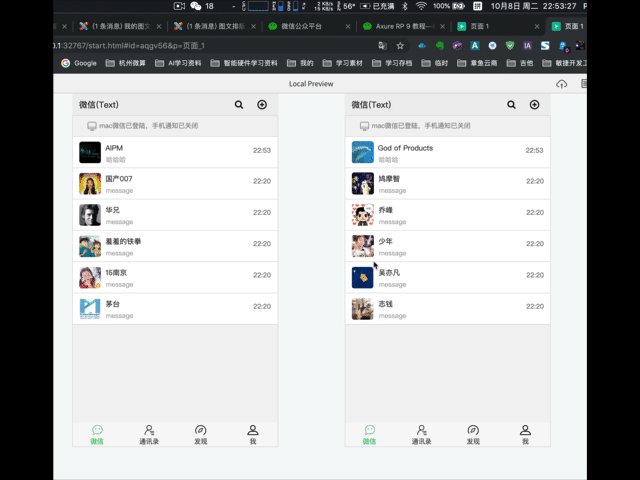
第一,我们注意消息列表后边的消息变化,显示的时间是HH:MM,正常我们使用Axure自带的函数是没法显示小时:分钟这样的时间效果的,因此我们使用小技巧,函数组合来实现更满足微信效果的时间显示方式。
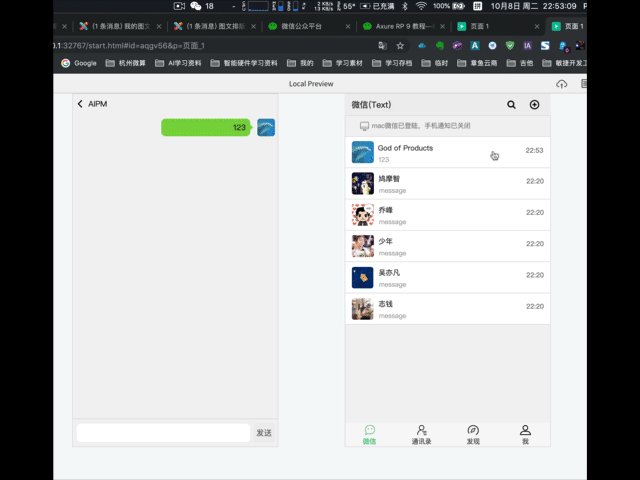
第二,我们做一个小细节,让每次收到新消息或者发送新消息的时候,在微信列表上都能看到最新的一条消息。

制作原理
我们知道,在使用axure函数的时候,需要将函数用[[]]框起来,而我们的案例是将两个函数用[[]]框起来后,中间使用其他的符号连接起来。另外,我们接上一篇文章,我们点击发送btn的时候,把消息带到消息列表的位置,以满足更细致的交互需求。
本案例其实比较简单,下边就直接讲操作步骤吧。(感觉相对熟练的铁子们已经会了,哈哈)
操作步骤:函数组合
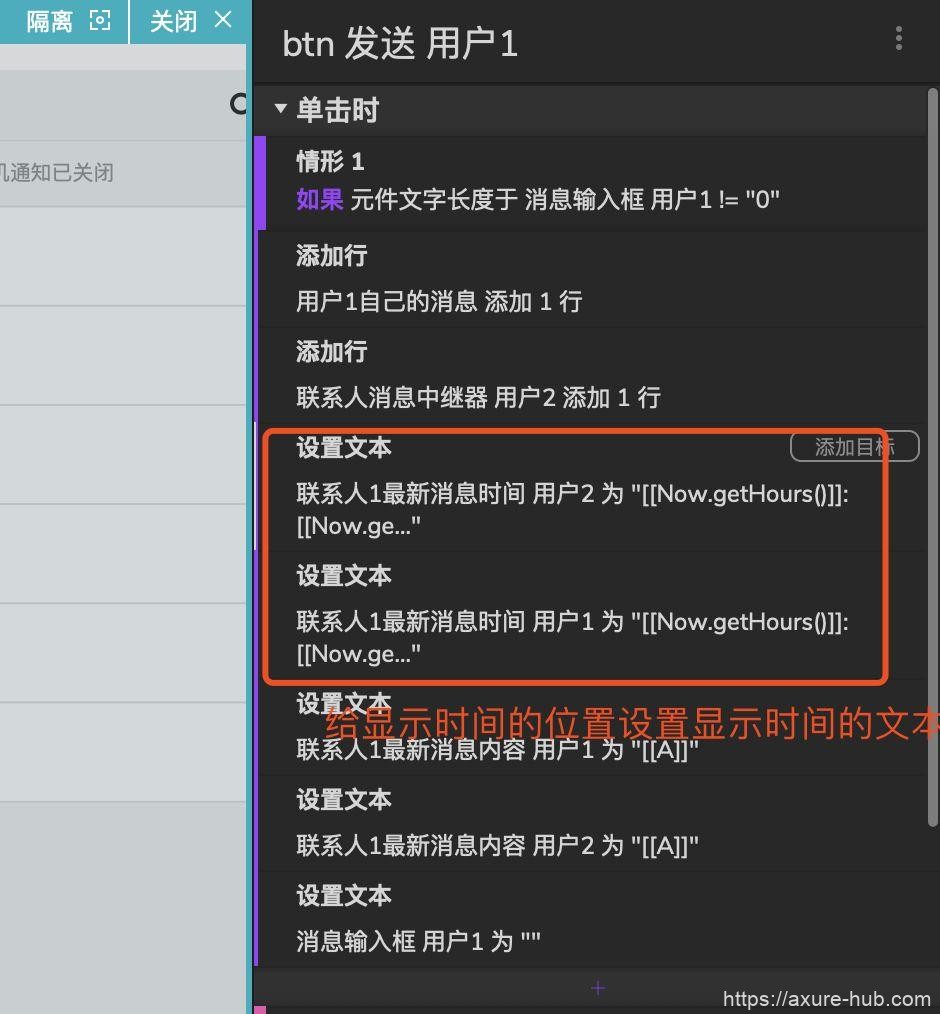
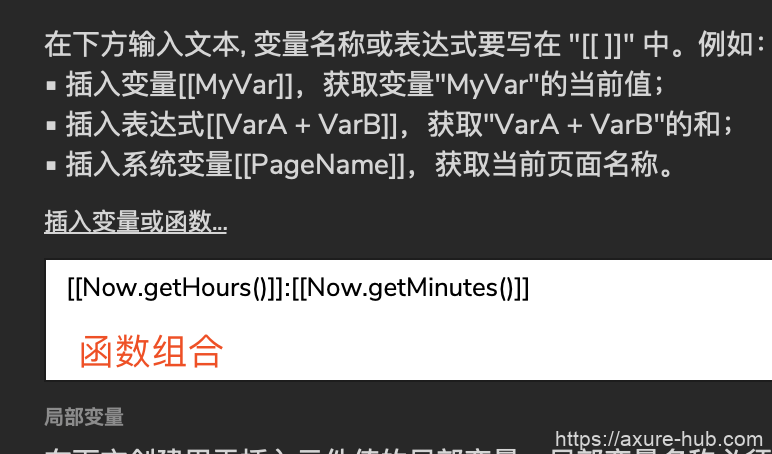
在发送btn处增加一个交互,设置文本,让显示时间的位置显示文本[[Now.getHours()]]:[[Now.getMinutes()]],一个是获取当前时间的小时数,一个是获取当前时间的分钟数,中间用冒号连接,这样显示的效果就成了HH:MM这样的效果,更符合微信现有的显示方式。



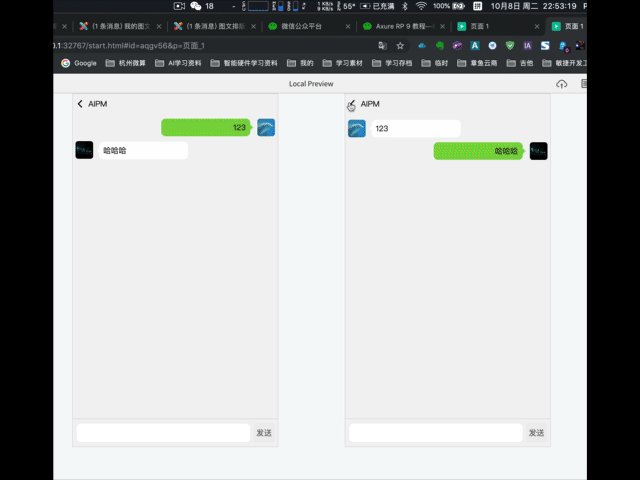
本案例中,我们页面中有两个微信列表,那么就需要注意,点击任意一个发送按钮的时候,需要将时间带到两个微信列表的时间位置。(本案例中还增加了每次发完消息,消息输入框自动清空和无法发送空白消息的交互,大家可以自行研究)
操作步骤:消息列表
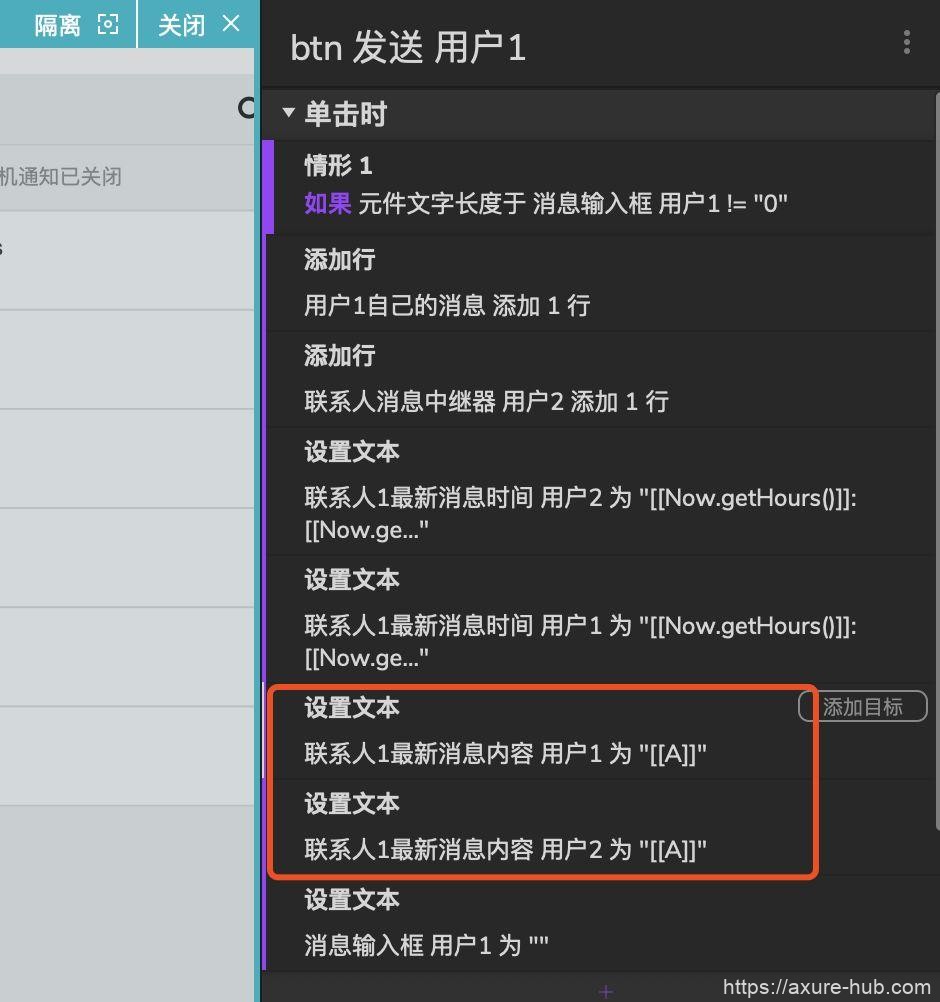
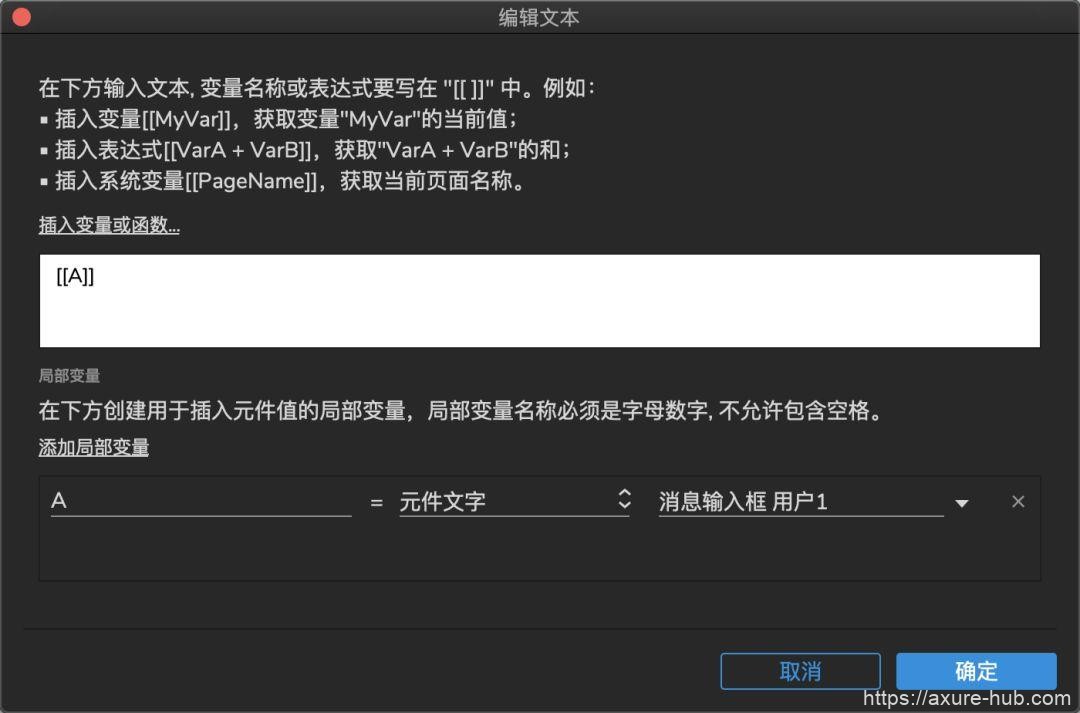
在发送btn处,点击发送,每次都把发送的消息内容带到微信消息列表对应的位置即可,带文字的方式也很简单,只要一个局部变量即可,这一步骤在之前的很多案例中都有提到。
总结一下,局部变量就是在这一个交互里面设置的变量,该变量只对这一个交互负责,一般使用局部变量来记元件文字,元件选中状态等居多,我们下边直接展示交互即可。


同样需要注意,我们案例中有两个微信列表,我们在设置交互的时候需要考虑两个用户的微信列表同步变化,因此在设置文字的时候需要分别选择两个用户微信列表的对应的元件。
结语
每一期的原型都会保留之前的交互,因此只要下载最新一期的原型即可涵盖之前设置的交互,下载链接:
https://pan.baidu.com/s/11_xbtWHTkXgPewTQFHw4Rg
密码:rxlg
温馨提示:该文件需要使用Axure 9打开哦。
