中继器——Axure中复杂的元件,没有之一。中继器是Axure中最强大的元件,通常用于页面效果展示时使用。但对于新手小白来说,这个元件的使用不是那么的友好,学习成本较高……在本文中,将对中继器的基础和简单的使用包括数据展示、新增、删除功能的实现进行详细讲解,希望能帮助你更好的理解中继器~
目录:
- 中继器是什么
- 中继器什么时候用
- 怎么使用中继器(包括各模块与基本使用流程介绍)
- 基础应用1——表单数据集展示
- 基础应用2——PC端表单数据新增
- 基础应用3——PC端表单数据删除
中继器是什么
中继器(repeater)英文为“重复”的意思,在Axure中可以理解为重复的使用同一个模板,通过向行列数据矩阵中进行数据处理后展示的小型数据库。
(由于这个是原型而不是真的数据库没有进行存储,因此通过演示处理的数据不会真正的进行存储)
中继器什么时候用
在日常文档与原型说明中,由于不需要动态演示,进行原型说明即可,所以较少使用。
在特殊场景,如跟老板演示,需要进行页面效果展示时则需要使用该元件。
具体用处:
- 通过了解中继器的使用,可以了解数据库、函数、变量的基本概念,拓展知识。
- PC端/移动端列表展示统一模板。
- 动态交互包括列表新增、删除、修改、查询等,可以通过动态交互实现。
怎么使用中继器
使用模块介绍:
主要分三个部分,包括:中继器、“数据库”、交互设置。
- 中继器:设置该模块的模板样式;
- “数据库”:设置中继器中需要展示的数据数量与内容;
- 交互设置:主要进行中继器与“数据库”的关联处理等操作。
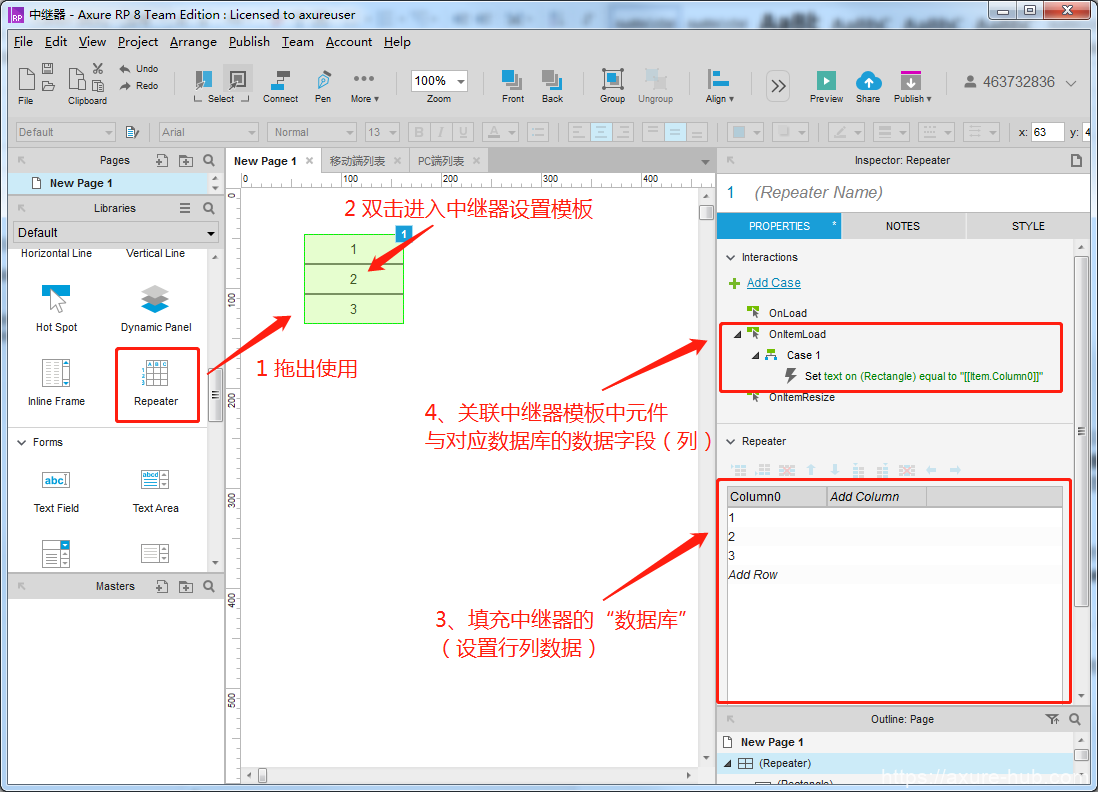
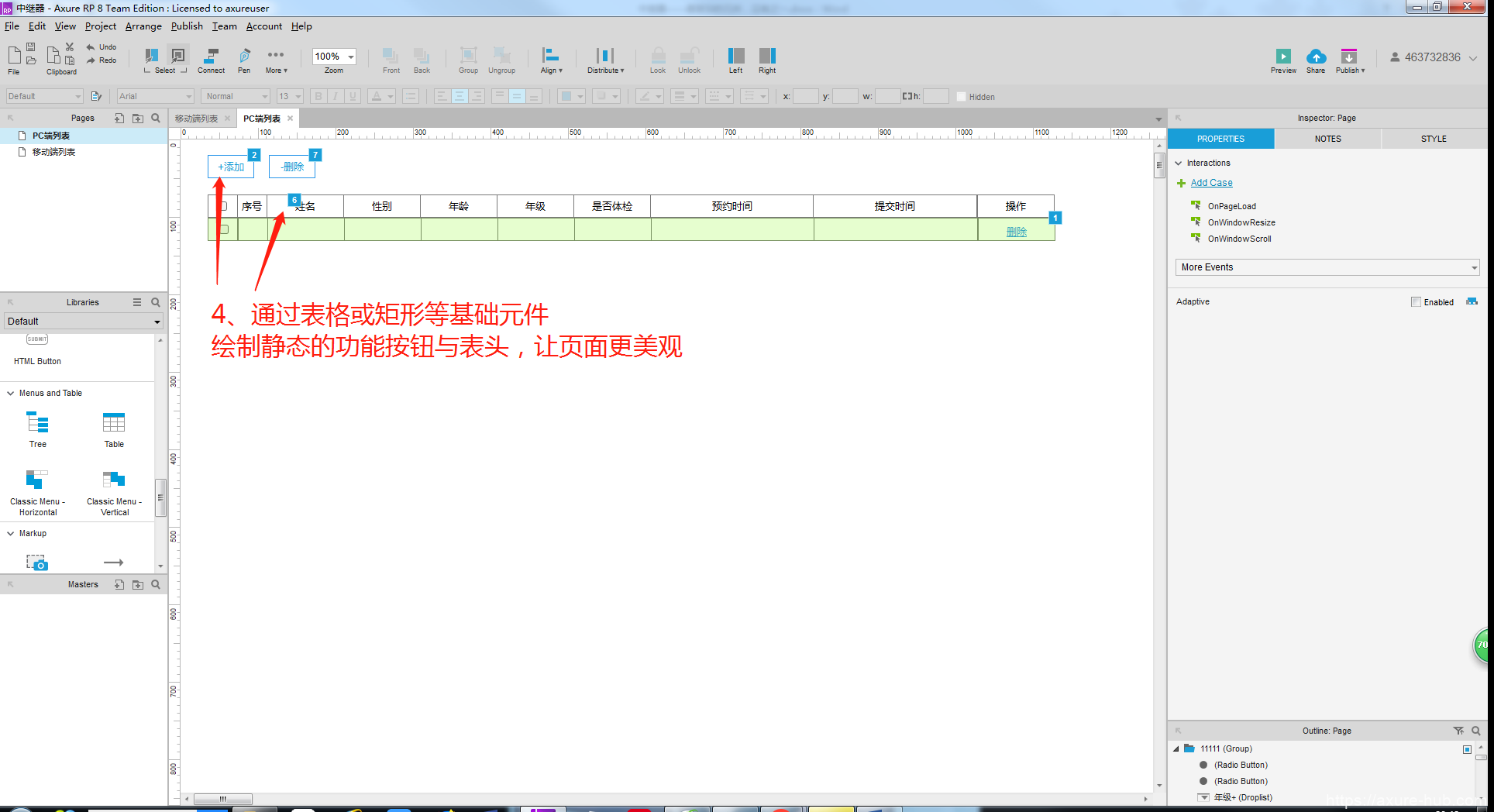
下图中包括各模块位置与对应使用流程顺序:

基础应用——表单数据集展示
关联数据展示为中继器最简单的使用方式,我们先来看下完成效果。

实现流程:开始–>在中继器中绘制模板–>展示表格美化–>对“数据库”列数据进行命名–>数据录入–>关联模板元件与数据库列数据–>完成。
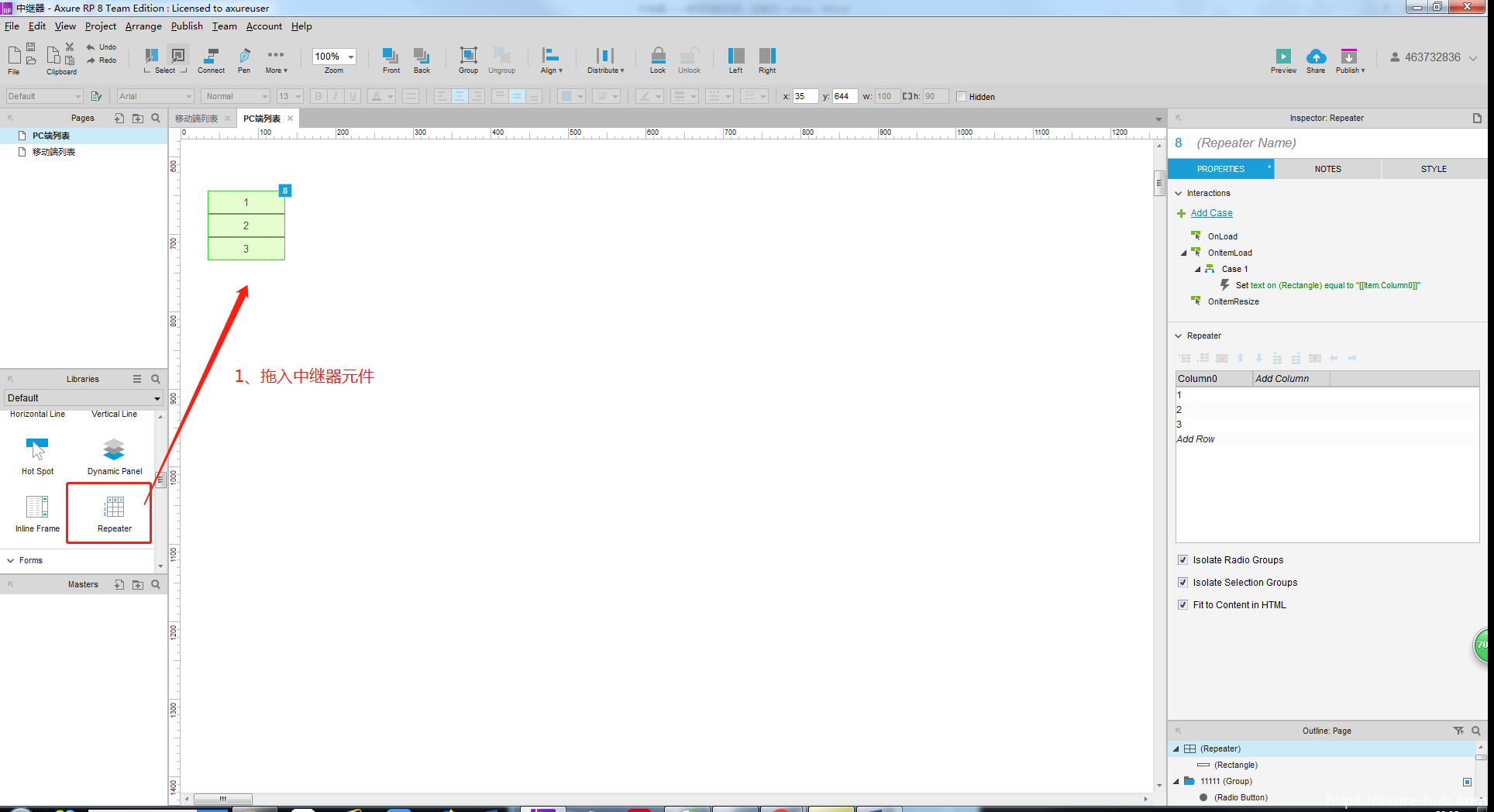
(1)拖入中继器,进入编辑中继器模板与对应模板命名
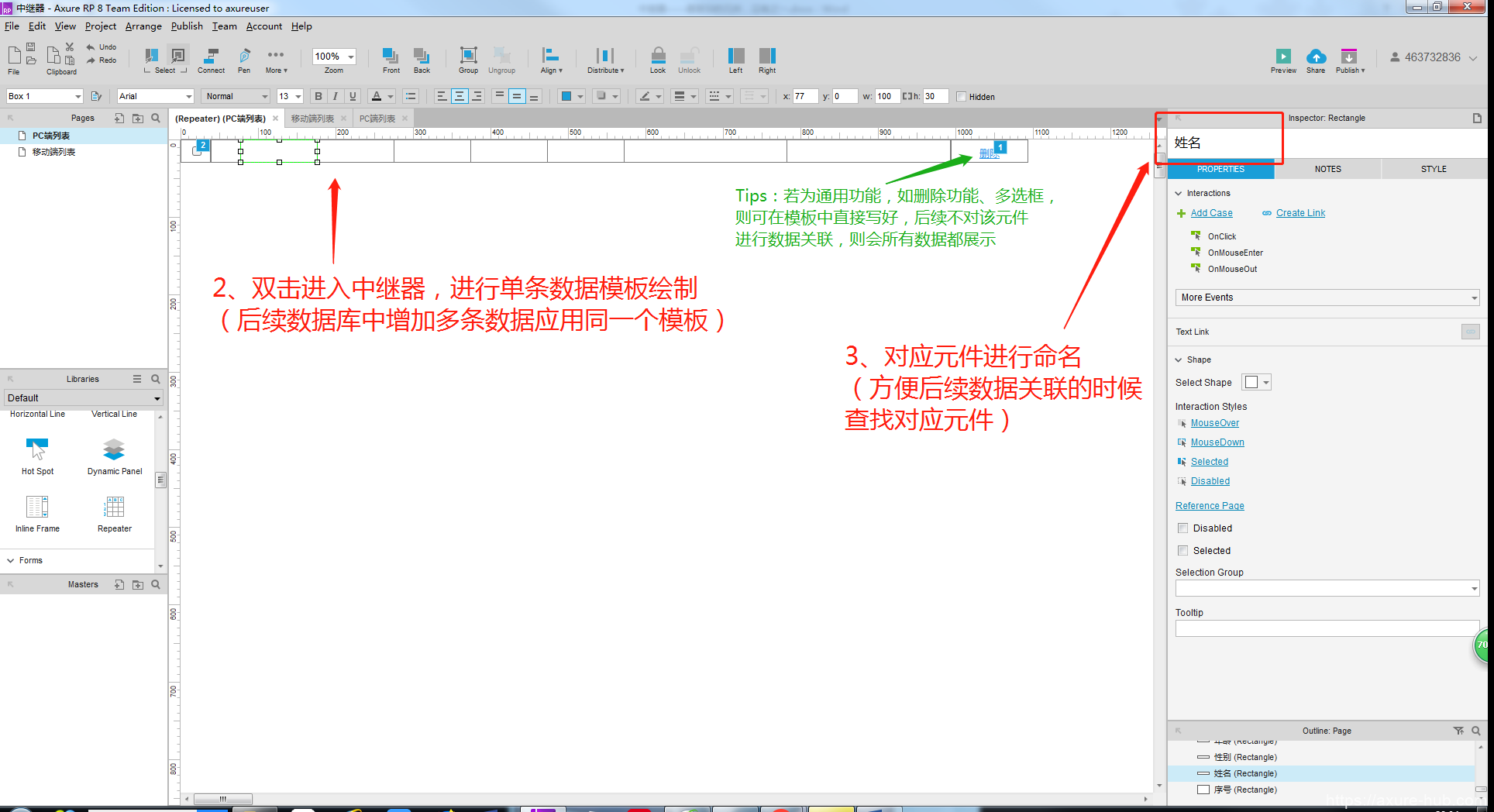
设置中继器单条数据的模板,后续在“数据库”中增加多条数据都会应用同一个模板进行重复,对应模板中使用的元件进行命名,是为了后续关联展示数据的元件与数据库的“列”时方便查找对应元件
Tips:如果有通用的功能,即所有数据都有,如删除、复选框,可在模板直接放置。(后续不进行关联则所有数据都展示)


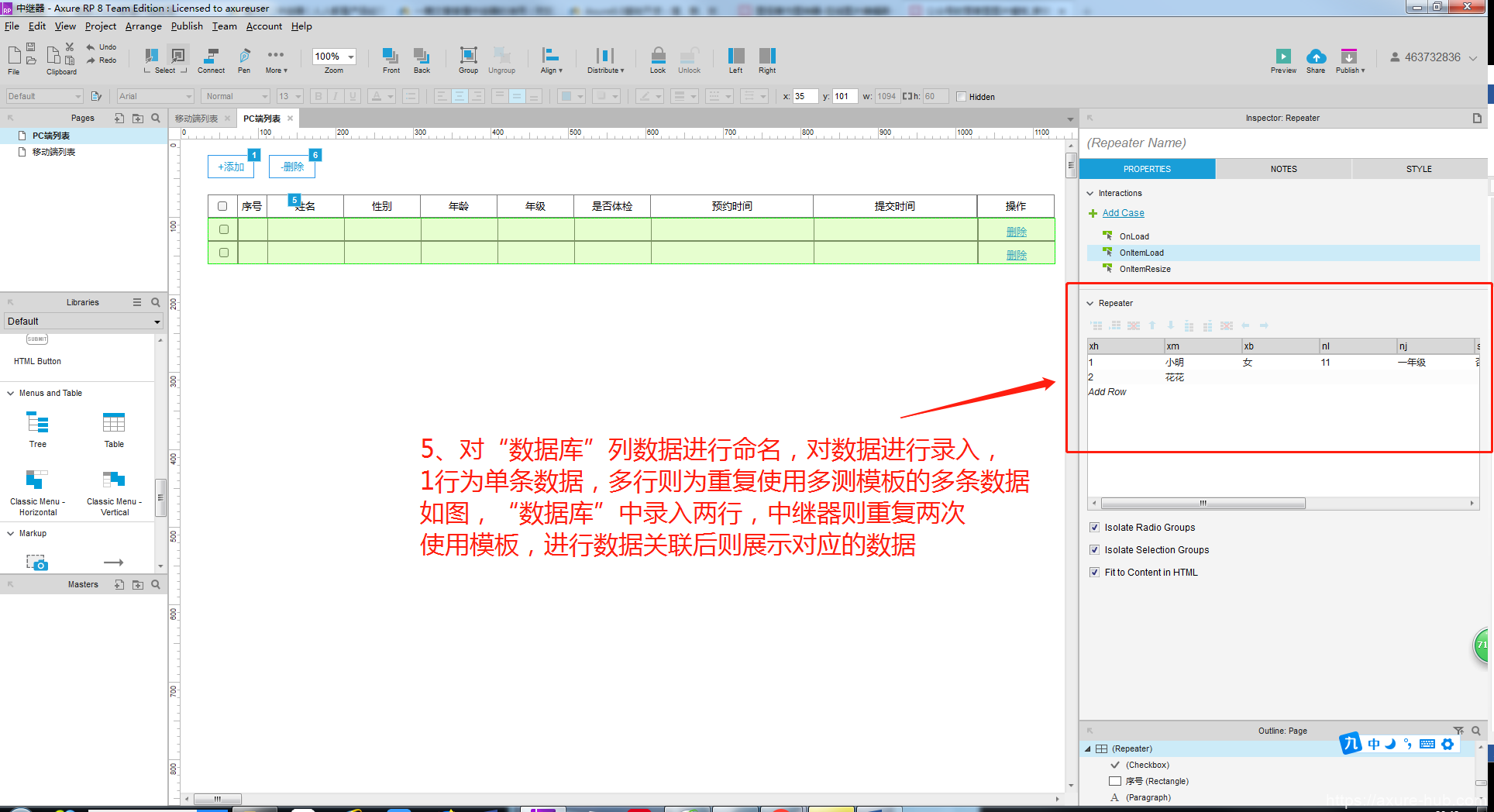
(2)对展示表格进行美化、对“数据库”列数据进行命名与数据录入
1条数据为单条数据,多行则为重复使用多次模板的多条数据,如录入2行则重复2次模板展示;录入3行则重复3次模板展示。


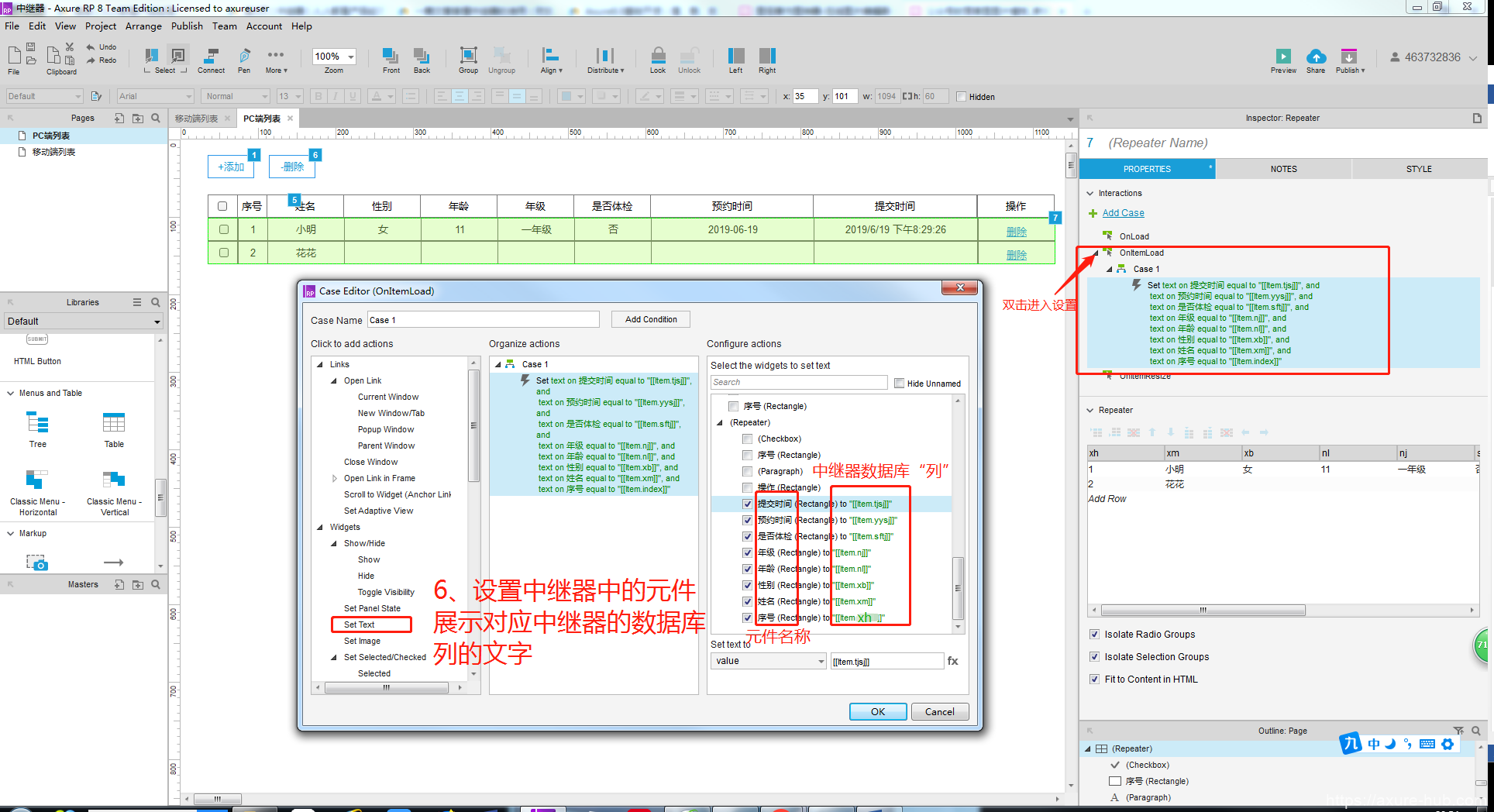
(3)将中继器模板元件与“数据库”关联,展示数据库的数据
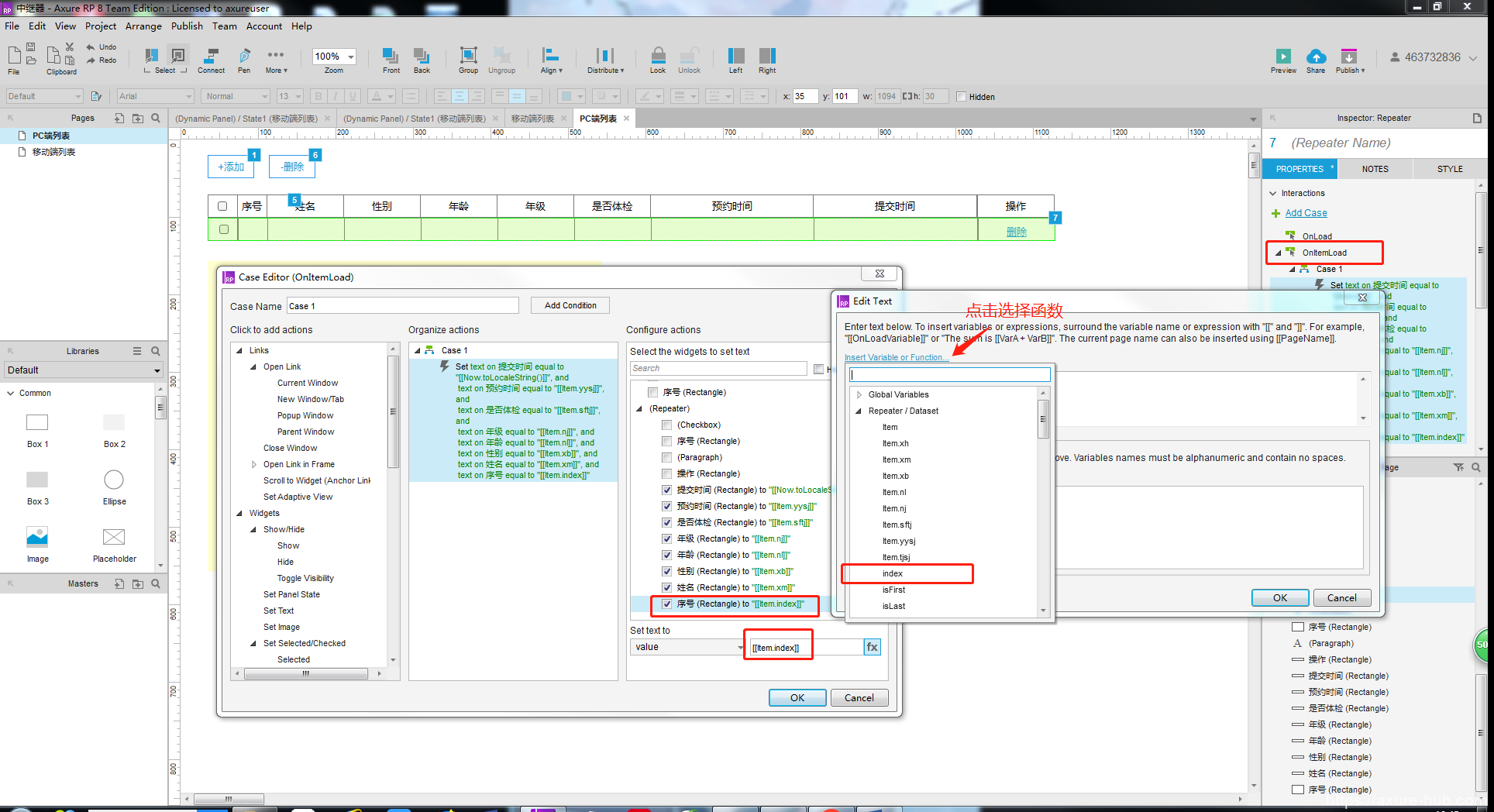
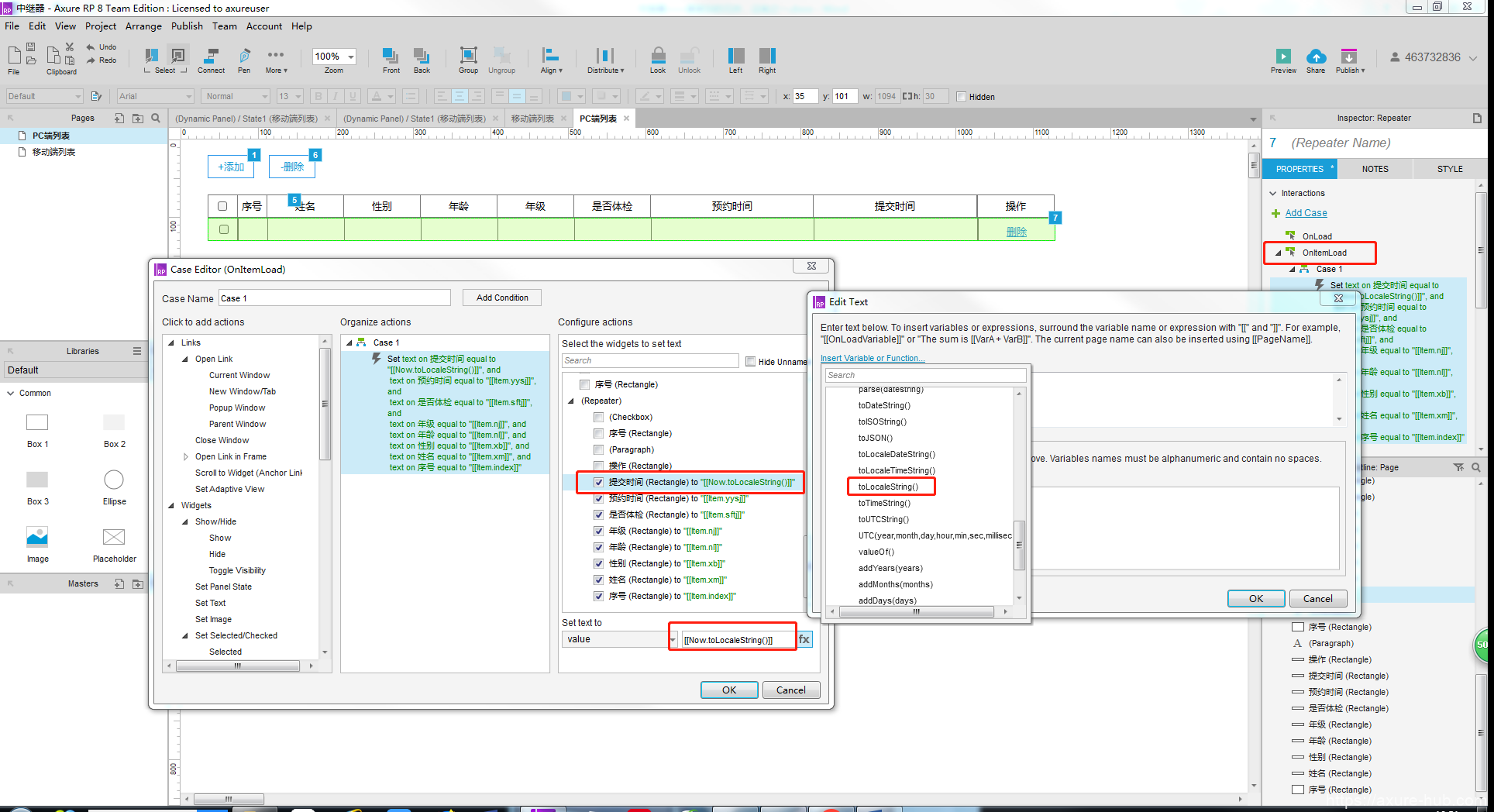
在交互设置中,选择【Onitemload(每项加载时)】,双击进入设置关联内容;选择Set Text(设置文字),勾选中继器的模板元件对应设置为“数据库”中的对应“列”,具体演示如下图所示。

以上操作做完后,即可达到完成效果拉,后续需要增加数据直接在“数据库”中增加就可以啦~
与PC端表单使用同样的方法进行移动端的页面绘制:
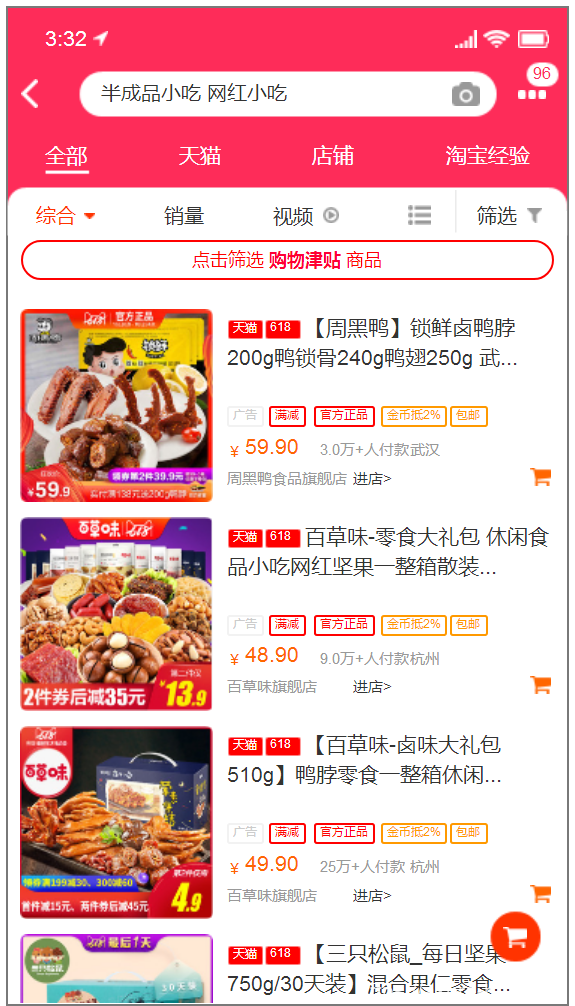
移动端模仿淘宝页面进行绘制,以下为完成效果。其中商品列表部分是使用中继器进行绘制,绘制的方法与pc端基本相同,下面对不同点进行说明。

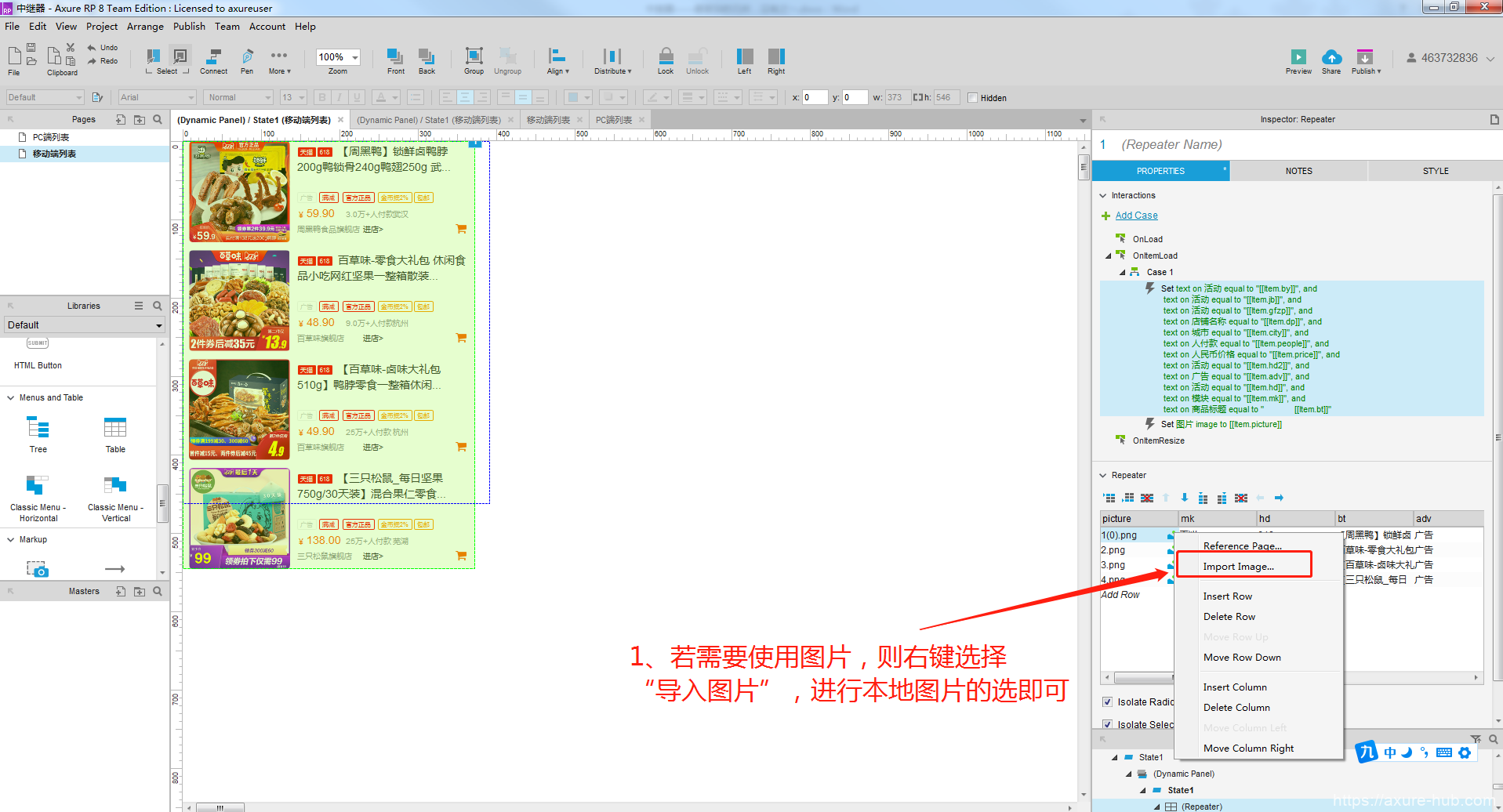
不同点:图片导入。
若需要使用图片,第一步:则在“数据库”中对应数据点击右键选择【Import Image(导入图片)import制器最基础的方便后续对数据处理的】进行本地图片选择。
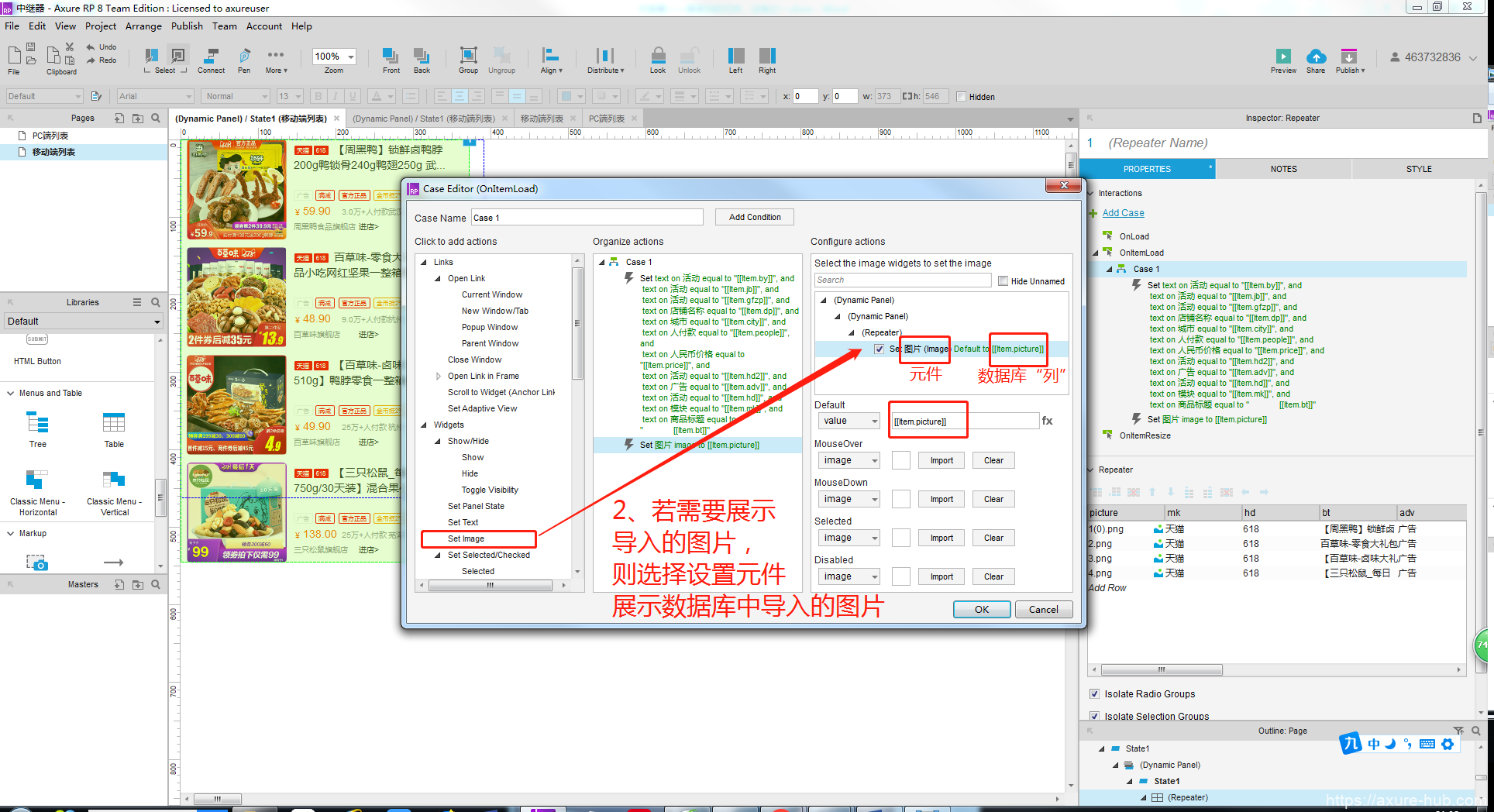
第二步:对中继器进行交互设置,选择【Onitemload(每项加载时)】,双击进入设置关联内容;选择Set image(设置图片),勾选中继器模板中需要展示图片的元件对应设置为“数据库”中的对应“列”后,保存即可,具体演示如下图所示。


基础应用2——PC端表单数据新增
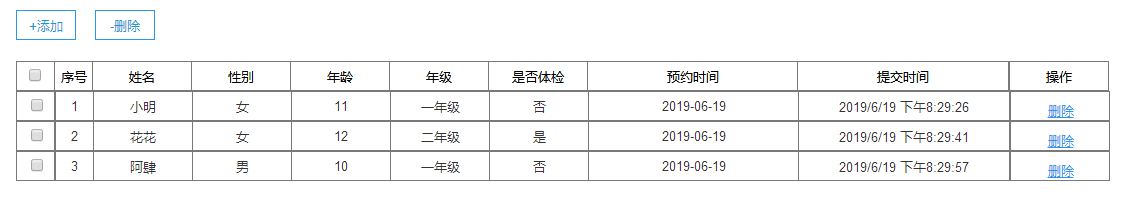
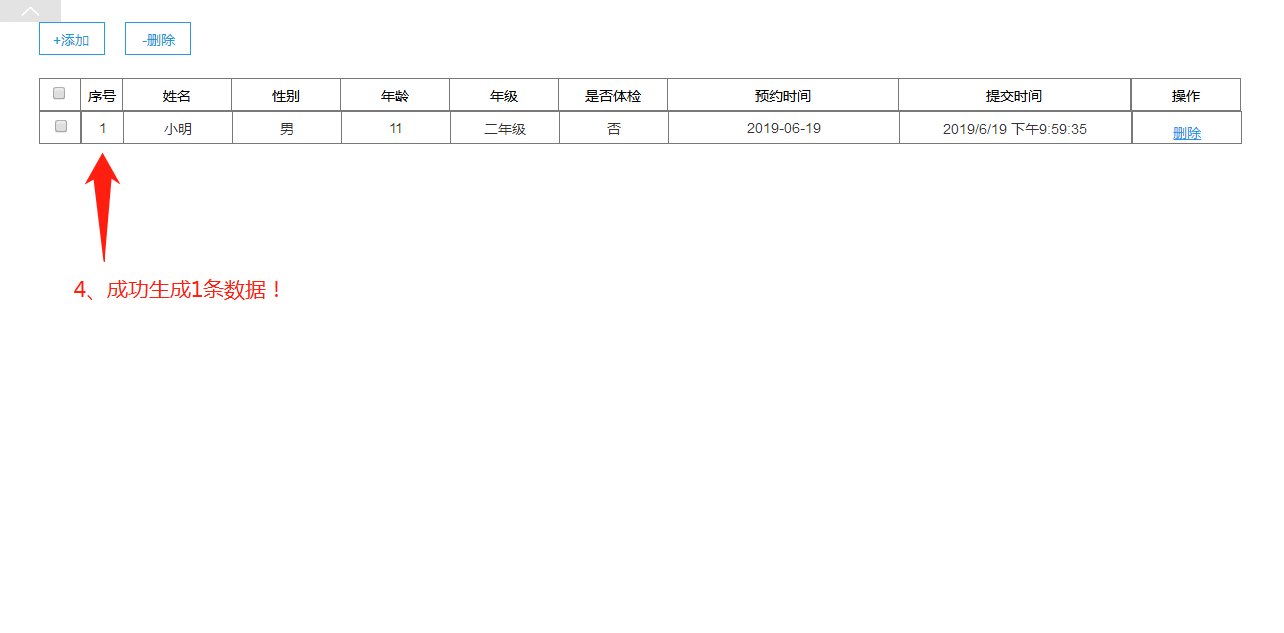
完成效果图:

实现流程:开始–>建立中继器与对应数据库关联关系–>绘制新增框–>对“添加”按钮设置交互实现数据库赋值–>完成。
(1)建立中继器与对应数据库的关联关系
该部分已经在上文【基础应用1——表单数据集展示】部分已经讲过,这里不再细说。
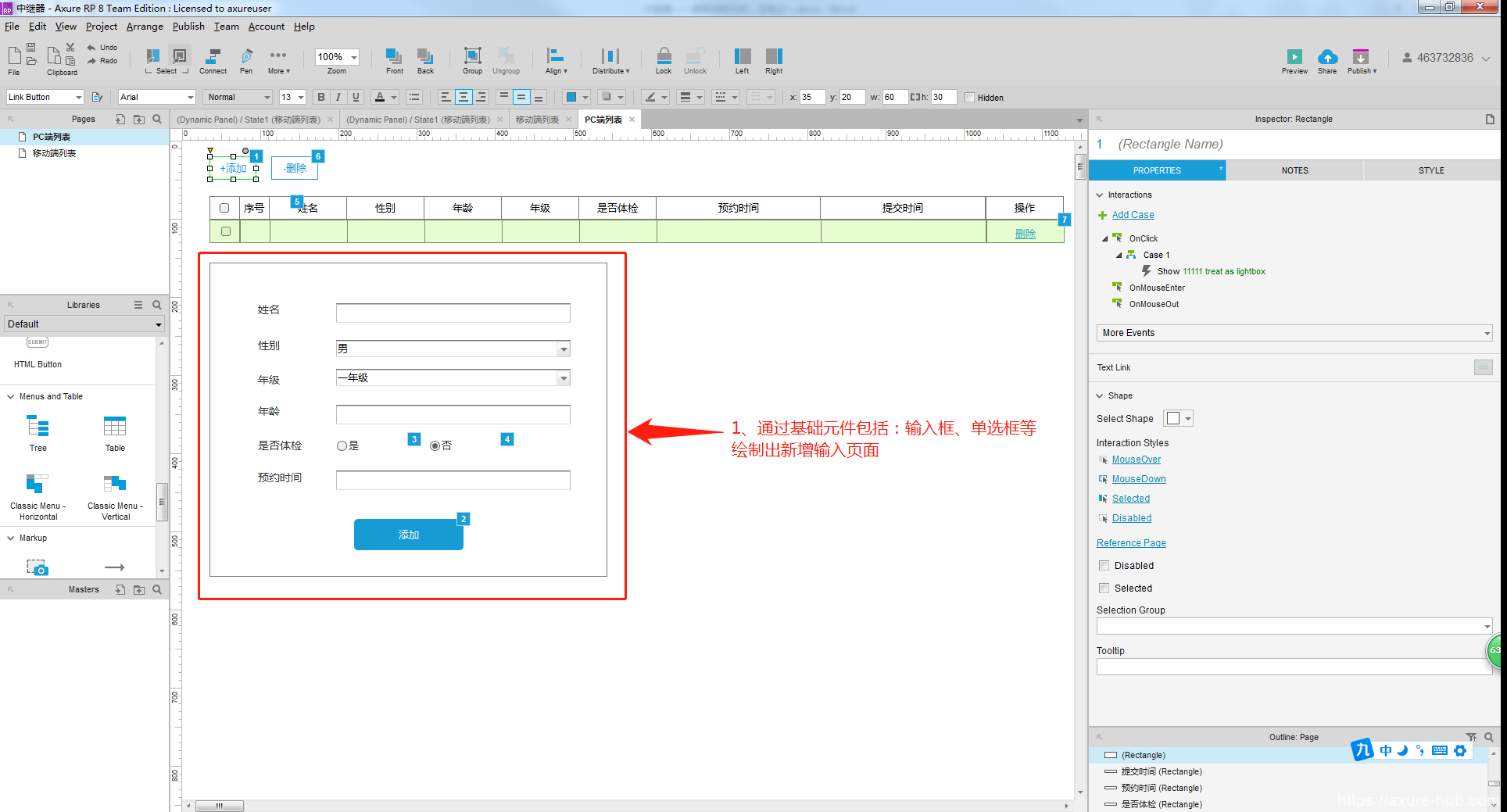
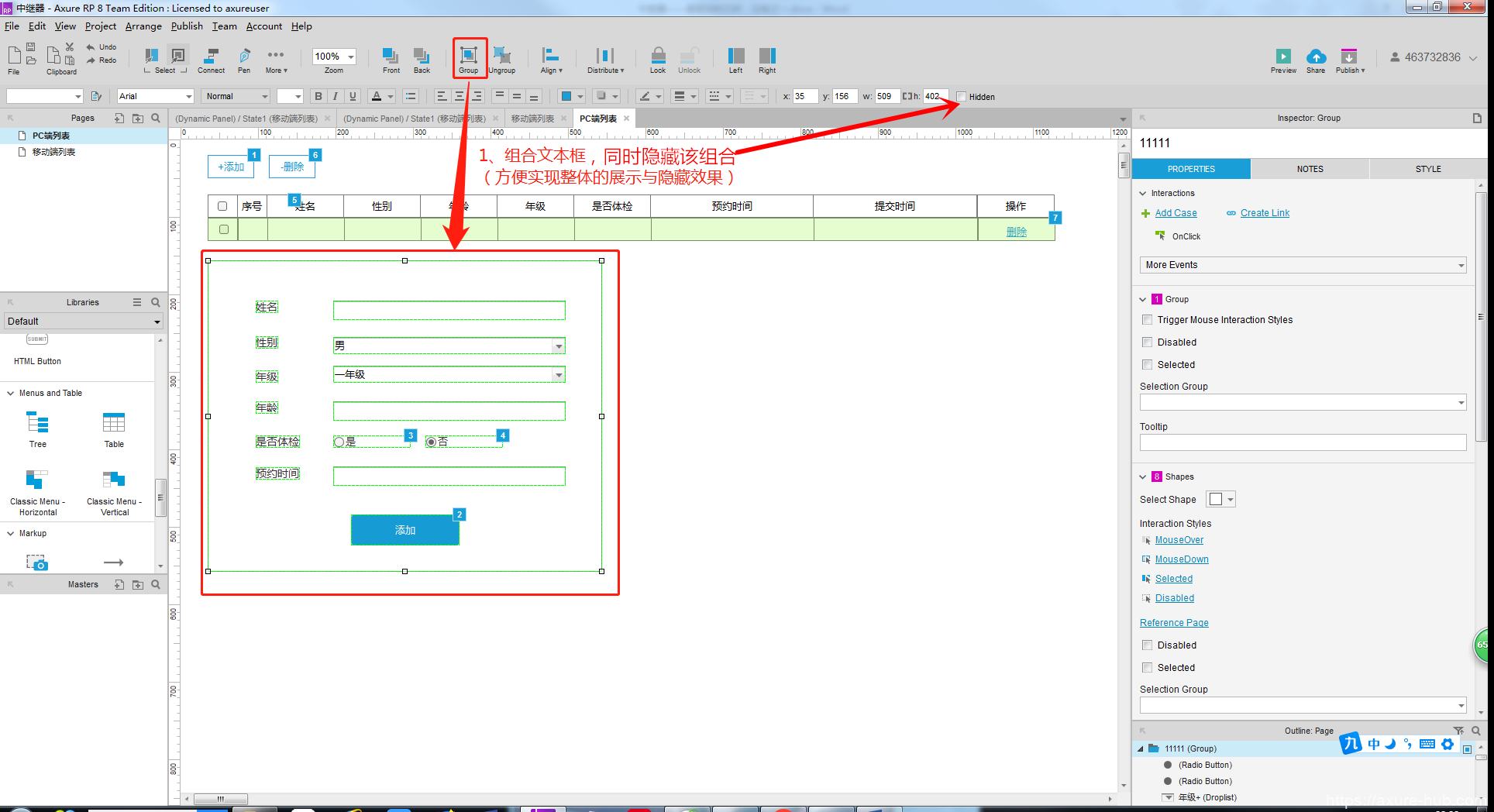
(2)绘制新增框
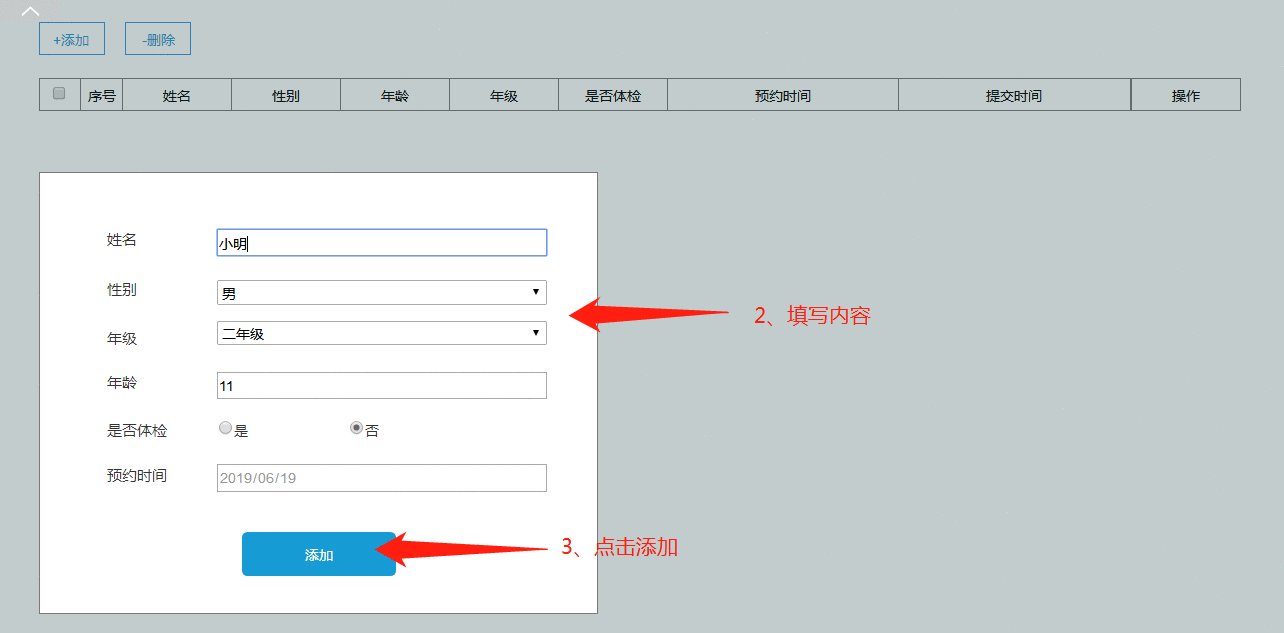
使用基础常用的元件包括输入框、单选框、文本框等进行绘制,并对填写文本框、选择框等进行命名(方便后续进行关联时候查找)。

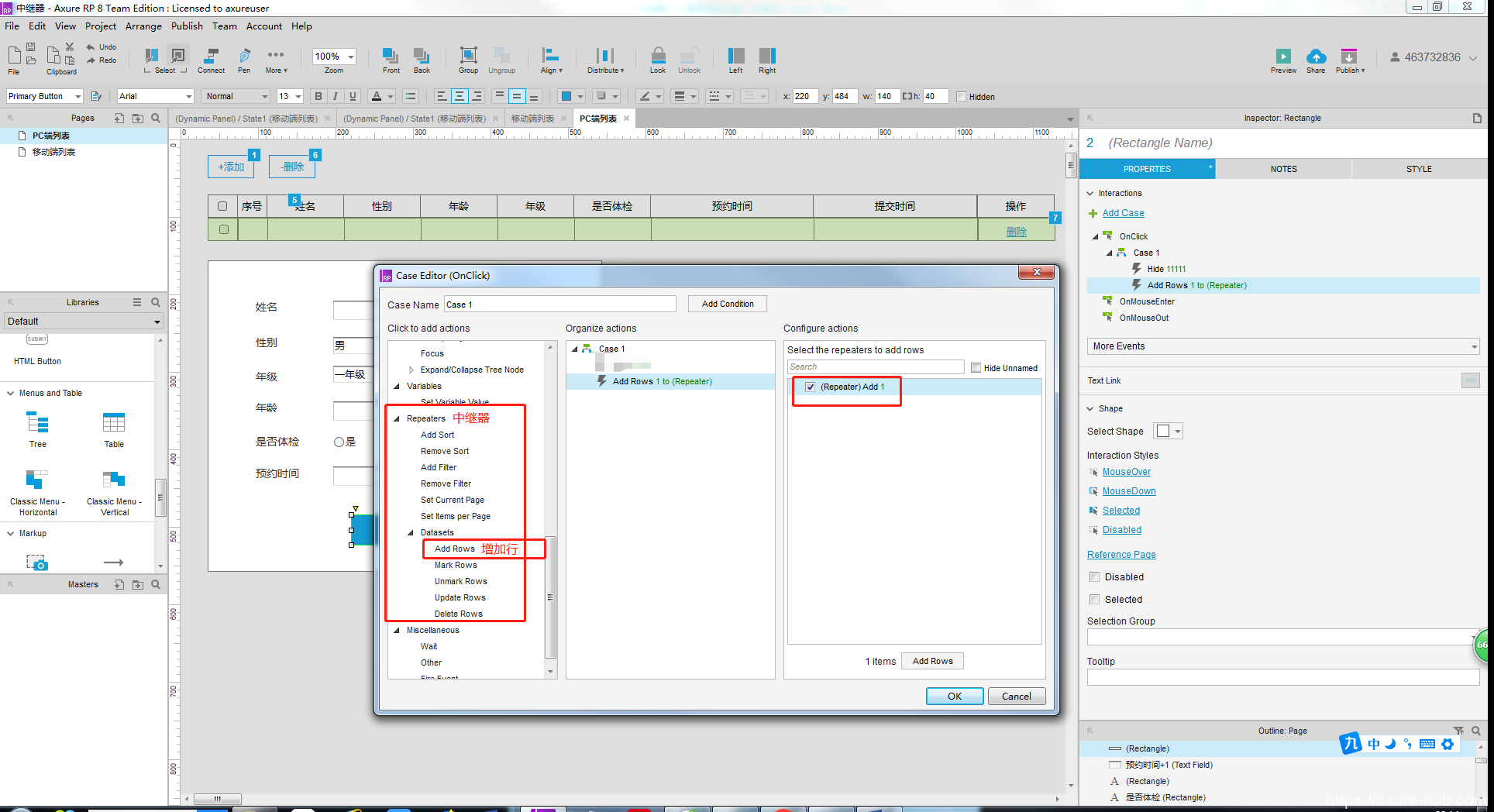
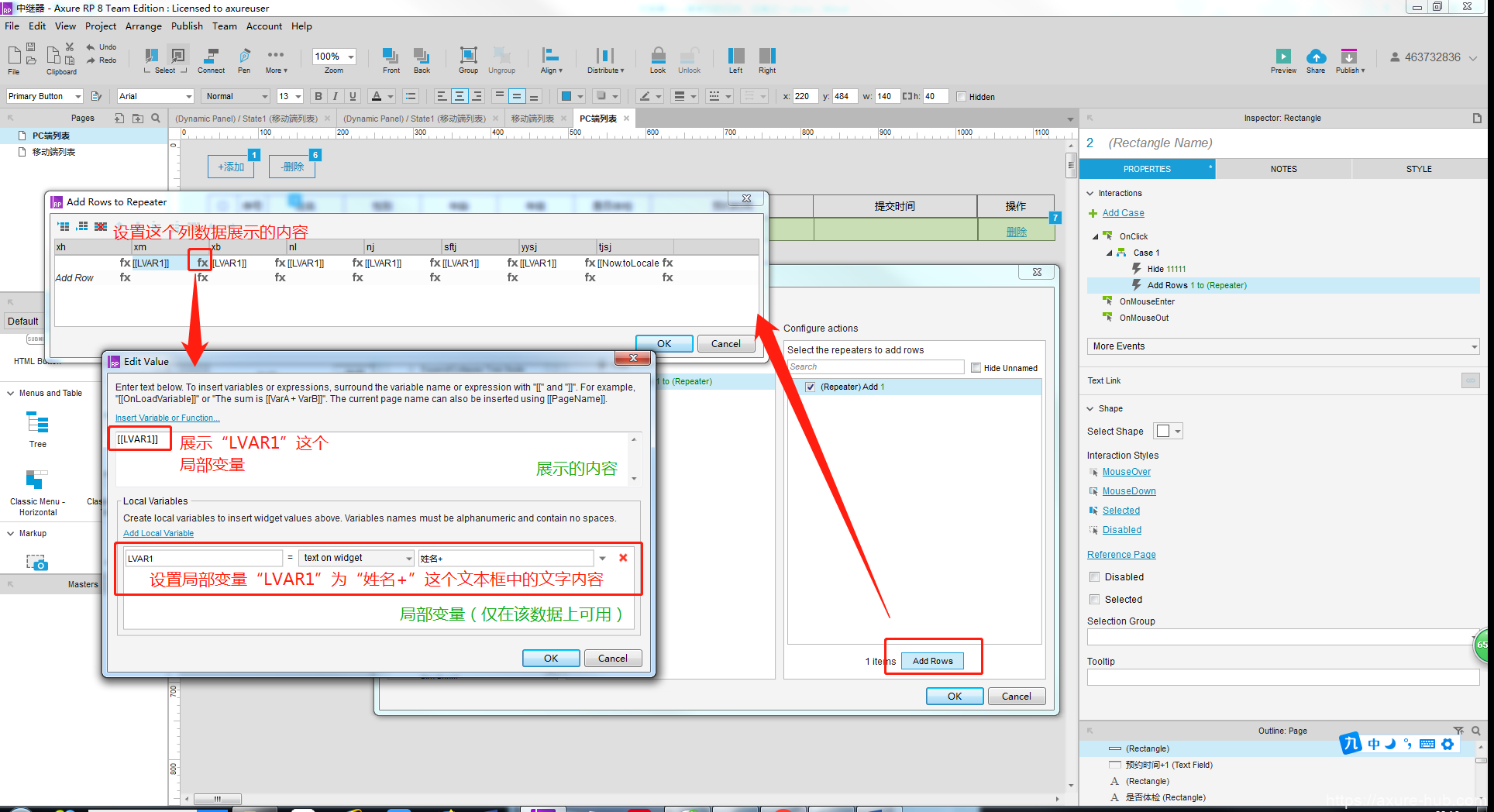
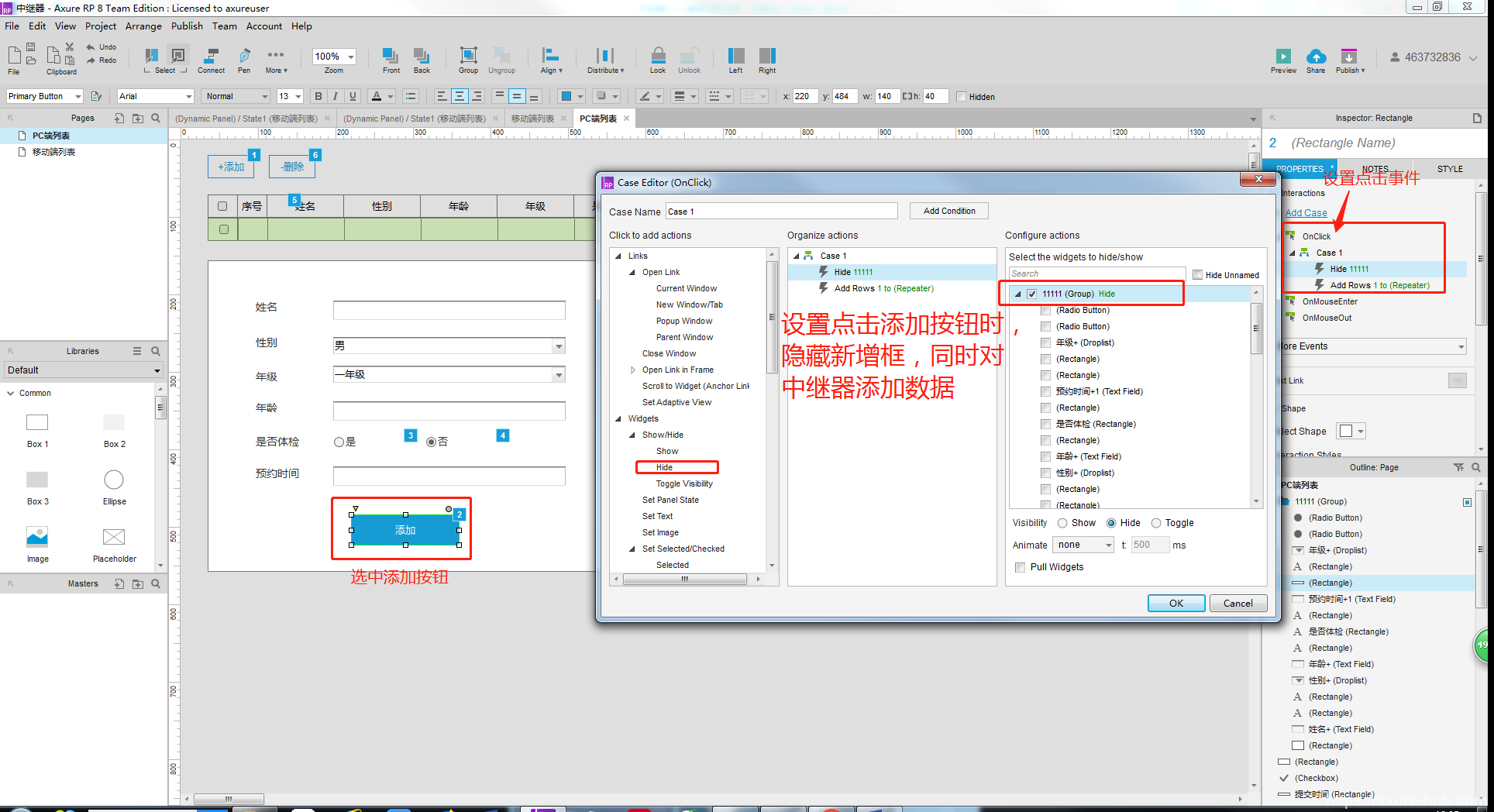
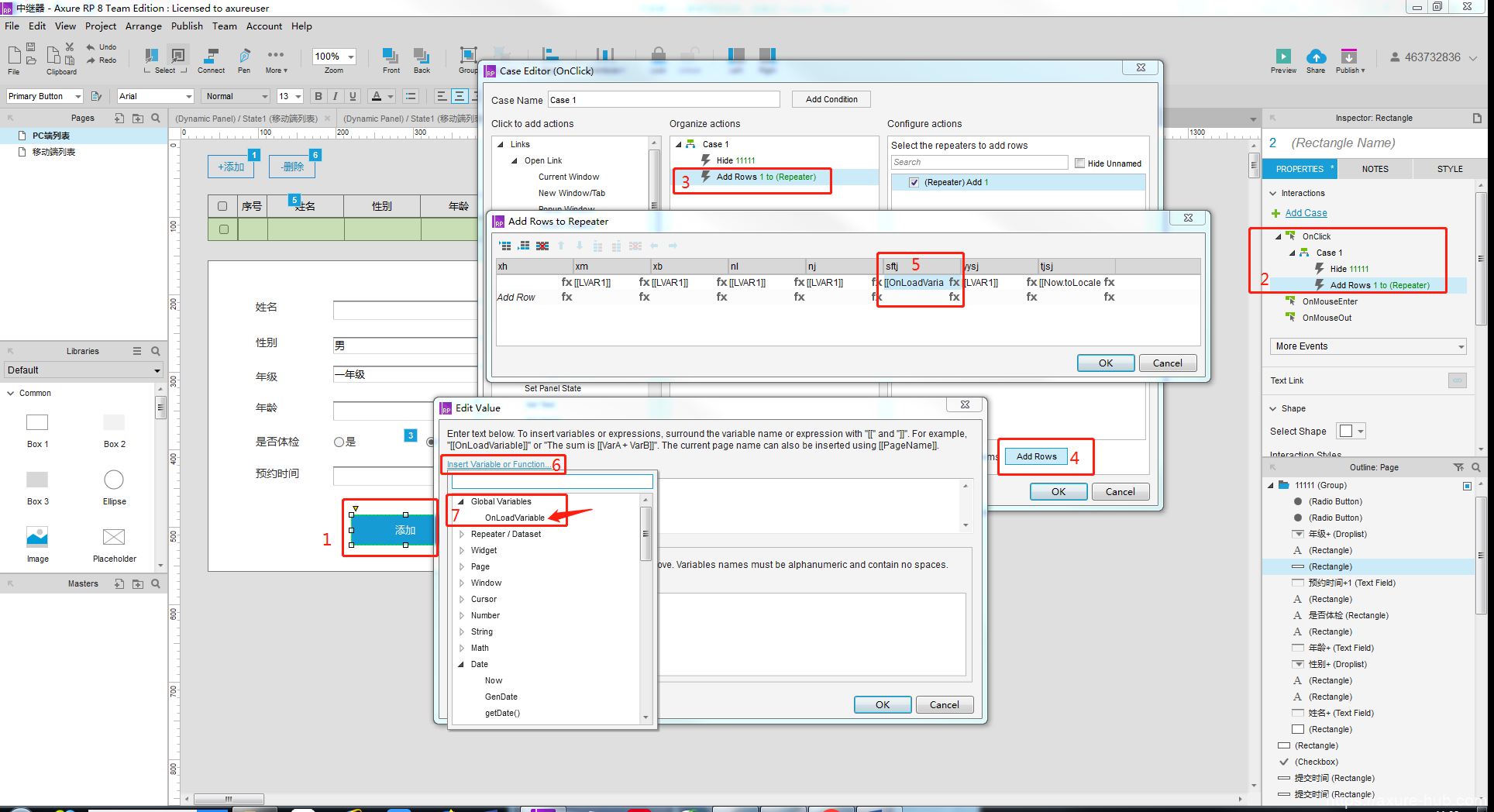
(3)对“添加”按钮设置交互实现数据库赋值
通过使用局部变量获取文本框中输入的内容对数据库进行赋值,具体操作如下图。


(4)其他操作
以上操作完成后,你已经基本掌握了新增列的知识,但是还不能到达所展示的完成效果,还需几点操作。
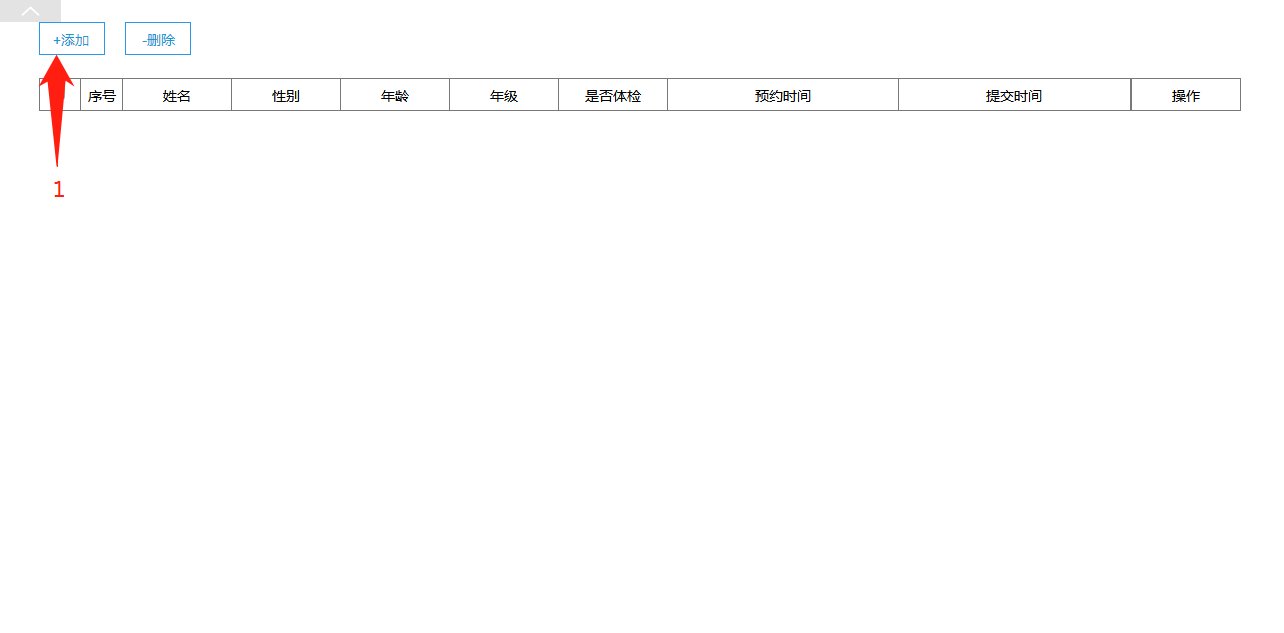
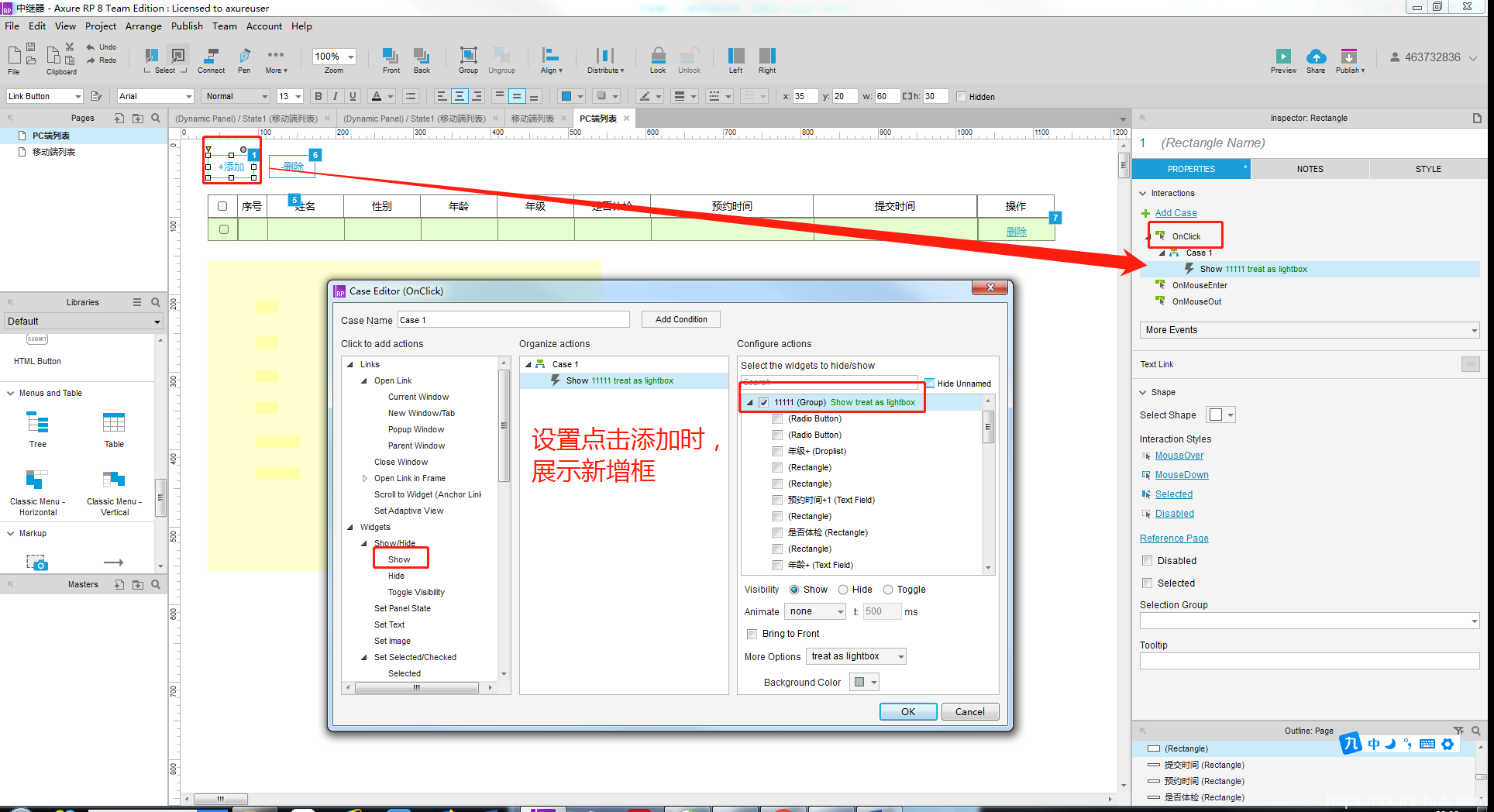
1)实现点击“+添加”弹出新增弹框效果


2)实现点击添加关闭新增弹窗效果

3)序号:实现自动添加序号
若要实现在新增时,不填写序号自动添加序号,则需要在进行中继器与数据库关联时关联对应函数进行赋值处理即可。
如下图:

4)提交时间:实现自动获取系统当前时间
要实现新增时,不填写提交时间自动获取当前时间,实现方法与【实现自动添加序号】一样,都需要关联函数,具体实现方式看下图。

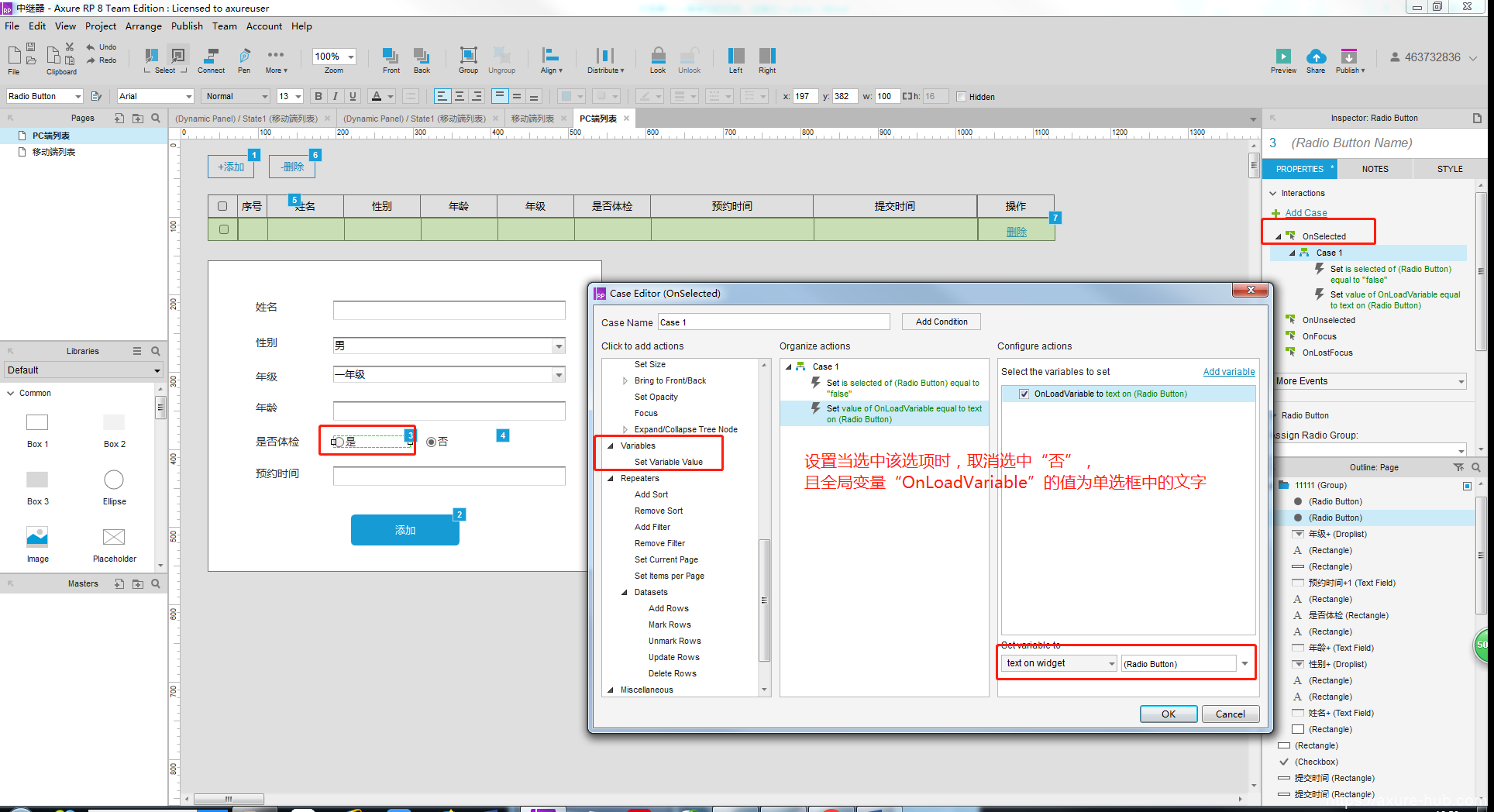
5)单选框赋值:实现通过全局变量赋值的方式对所选的单选进行赋值(这部分稍微有点难度)
设置在选中“是(否)”时,取消选择“否(是)”,后将单选框中的文字“是(否)”赋值给全局变量,在对新增弹框的“添加”按钮设置赋值时赋值对应的全局变量即可。


基础应用3——PC端表单数据删除
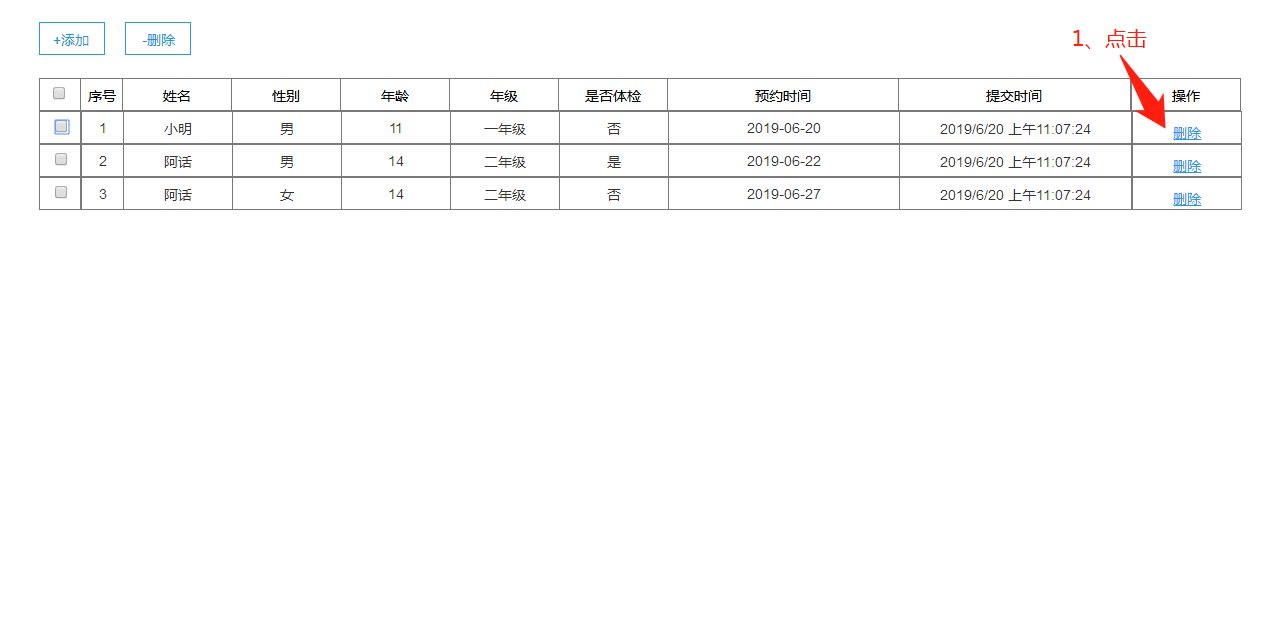
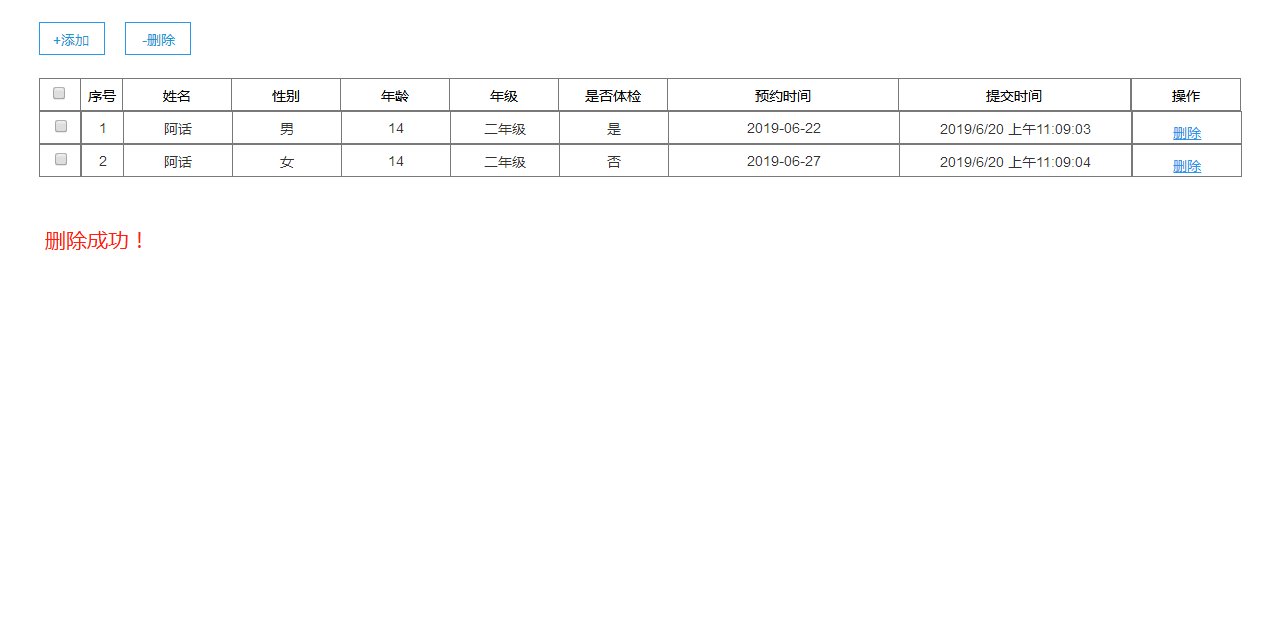
完成效果图:

- 单条删除实现流程:开始–>进入中继器–>对删除按钮设置点击后删除行事件–>完成
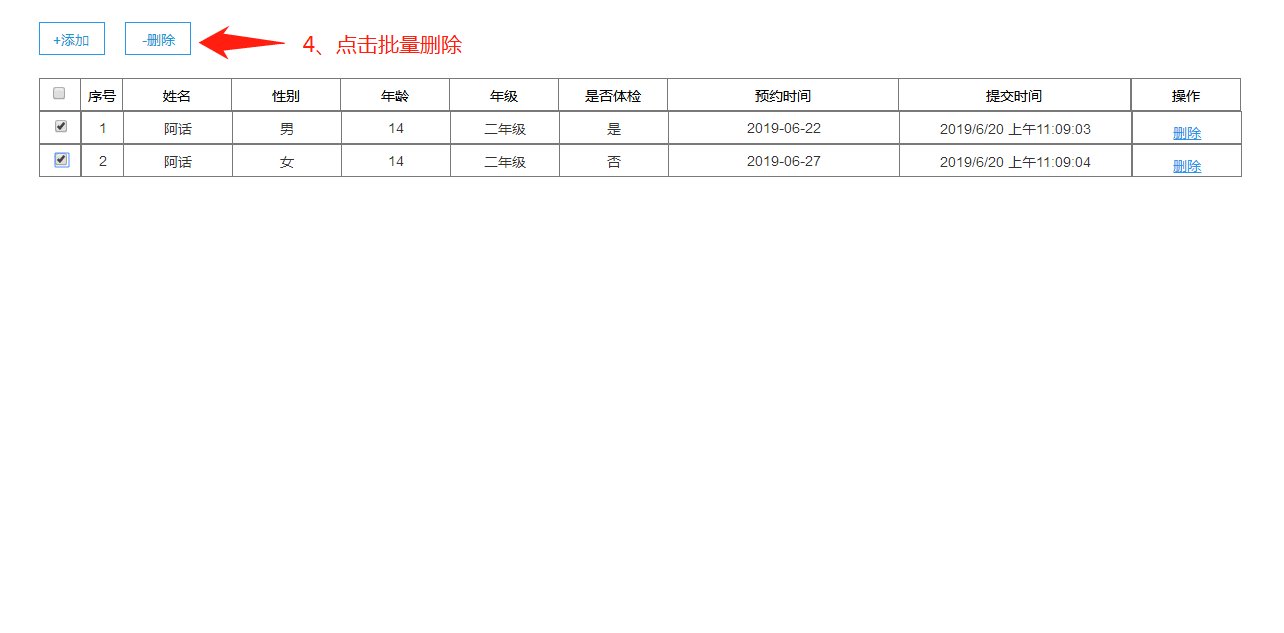
- 批量删除实现流程:开始–>进入中继器–>对复选框设置标记事件–>回到页面–>对批量删除按钮设置删除标记行事件–>完成
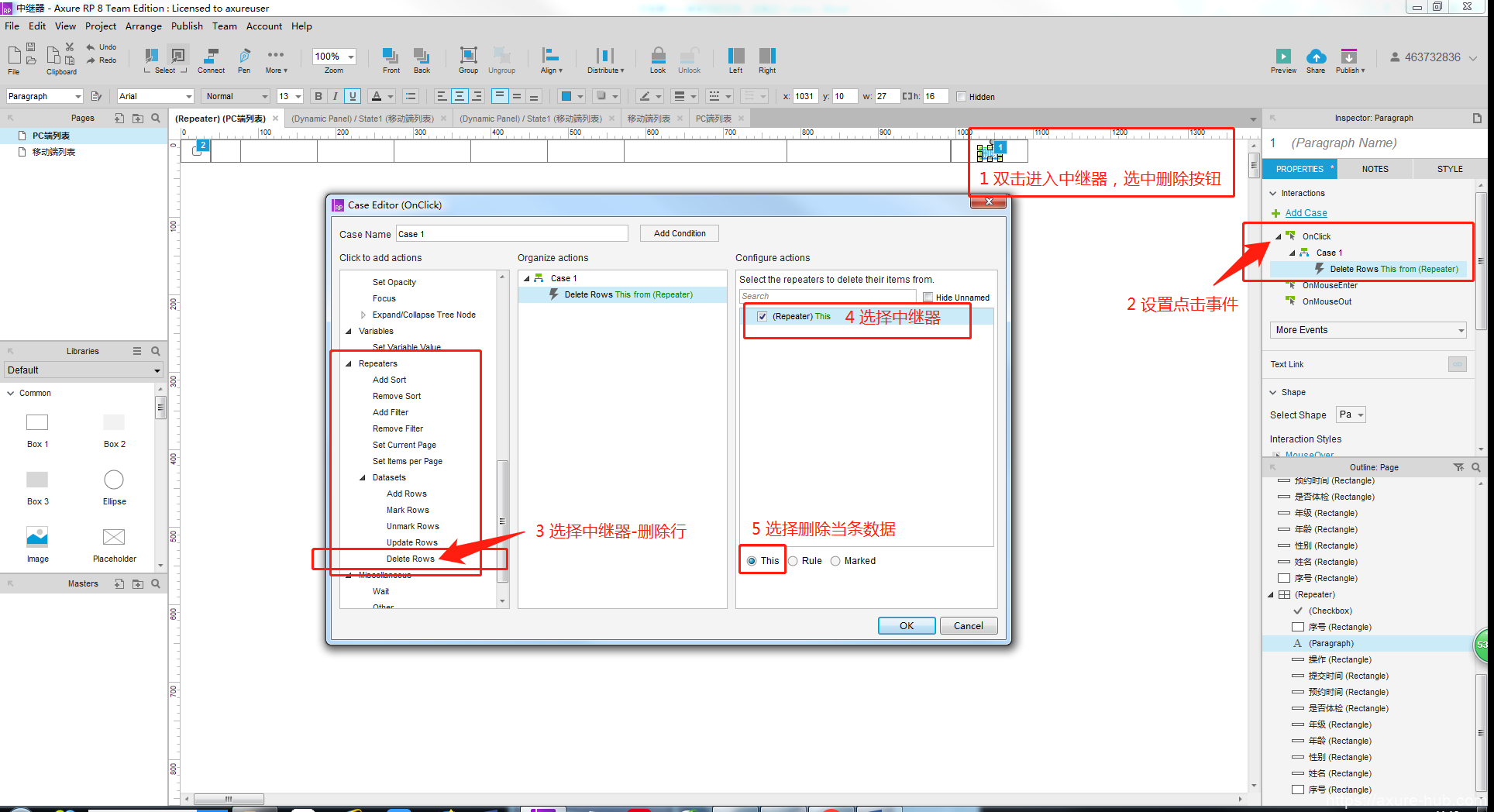
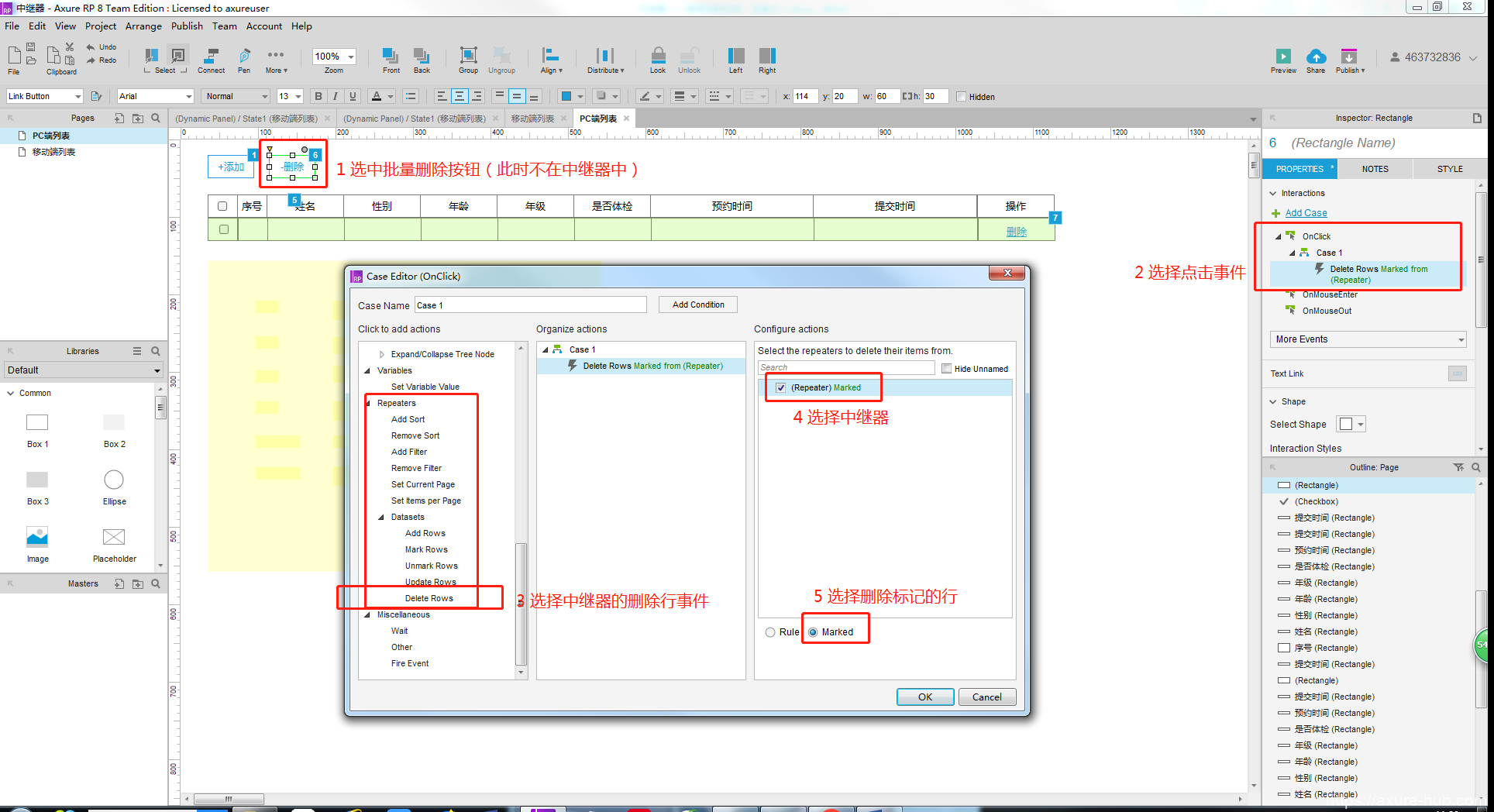
1)单条删除:进入中继器后对删除按钮设置点击后删除行事件即可,具体操作见下图。

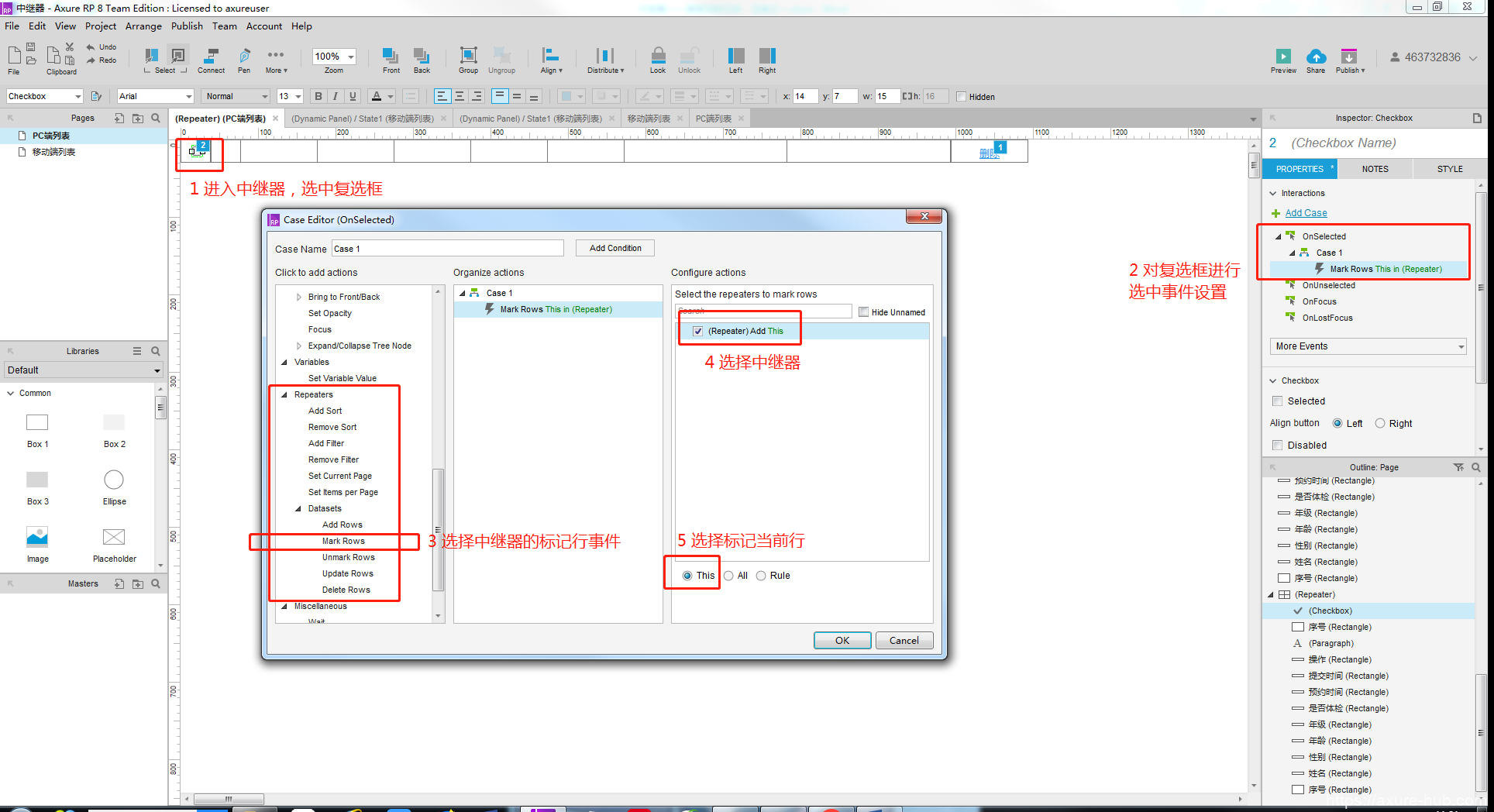
2)批量删除:先对复选框设置标记事件,后对删除按钮进行删除标记行事件即可,具体操作见下图:


简单的中继器数据集使用也可以提升原型绘制效率哟,简单酷炫的新增删除操作,你学会了吗?
作者:小树懒,正在努力提升自己的小辣鸡,公众号:疯子家的树懒
本文由 @小树懒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
