来源:Kevin改变世界的点滴
最近在紧密研发PMTalk的公众号、小红书排版插件,带着团队做产品测试与上线。
因为团队有2位产品新人,自己也带过不少学生,所以今天这篇文章我整理了一些他们常犯的产品设计错误,如果你刚好打算转型成为产品经理,看看是否有下面几条,注意避免。
1.按钮的主次状态不一
每一个产品页面都会有主次按钮,而产品新人难以区分这些主次操作,比如下面这个页面产品设计,三个按钮都一致。
在颜色、大小、以及点击状态都是一致的,难以分辨出那个是重点操作,同时不清楚按钮操作的前置条件。

▲错误的按钮设计
这样会导致下游的设计师、开发无法区分权重,增加了产品研发团队沟通成本,一个好的产品设计方案,可以让开发、设计师直接通过设计图即可了解需求。
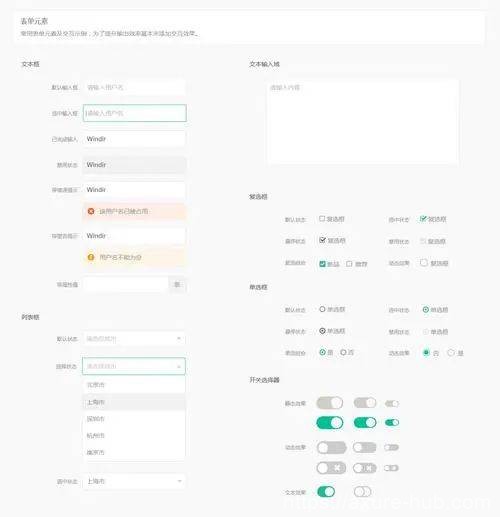
2.页面组件使用不正确
常见的组件除了按钮,还有导航栏、输入框、多选、滚动条等组件,在原子设计方法里面,这些组件是模板的组成最小颗粒,模板组成了页面,页面组成功能。

▲原型设计的组件
产品新人往往不会用组件或者找不到正确的组件,导致了产品设计的难度增加,同时也难以反映真实的需求。
但使用正确的组件,在后期版本更新中,产品设计方案更利于维护。
3.功能组织架构不清晰
产品新人最容易就是打开原型软件,就开始绘制原型设计图了。但是有经验的老鸟反而是先梳理产品框架,通过将产品依附于业务的组织架构搞清楚了之后,再开始具体每一个功能的页面。
4.不清楚什么是场景的概念
产品的结构需要产品经理提前在需求调研完成后,以场景的方式来构建,区分独立的功能模块。

▲APP操作场景
而场景则是以用户操作的目的、状态、前置条件和后置变化所组成的,如果没有做过产品经理,则只能以用户的视角去思考单一的某一个操作或者某一个按钮,不够全面。
用户的需求场景需要反复训练,如果不熟悉只能通过产品体验报告或者竞品调研的形式来熟悉。了解产品拆解的方法和产品功能结构。
5.过于复杂的交互或者过于简单
因为对axure或者其他原型软件不熟悉,对于交互的表达比如loading、页面选择等,这些都需要依靠原型工具的”动态面板“支持,但是这依靠更加熟悉软件工具的操作,同时还会耽误更多时间绘制。
所以产品经理要么就是不绘制这类交互,要么就是复杂的过于付复杂造成了前端开发的压力。
造成的结果是,将有复杂交互的需求,过滤为单页面,降低产品设计方案的用户体验性。
当然除了Axure,也有其他原型工具将动态面板的操作降低了,但是仍然操作的门槛比较高。
6.不会用预览和线上云存储
产品新人在完成产品设计方案后,一般都会直接把原型文件丢给产品团队和设计师,这导致了沟通成本大大增加。甚至有的开发还会一脸懵逼,所以软件的操作、以及线上办公的习惯,需要产品经理养成习惯,既可以减少沟通成本,还能增加设计效率。
以上是我梳理的一些常见的错误,还有哪些呢?欢迎评论区留言
今天的分享就到这里。
