本篇教程将为大家展示如何使用Axure美化App移动端多选效果。
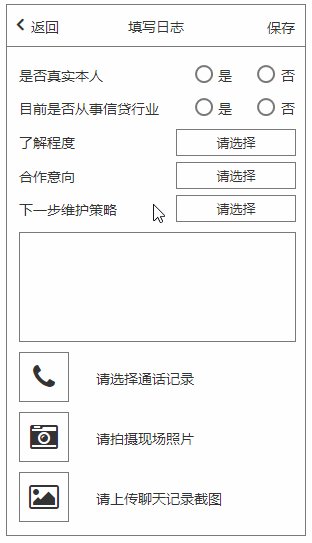
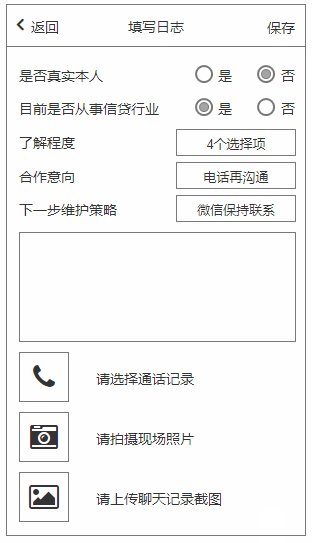
最终效果

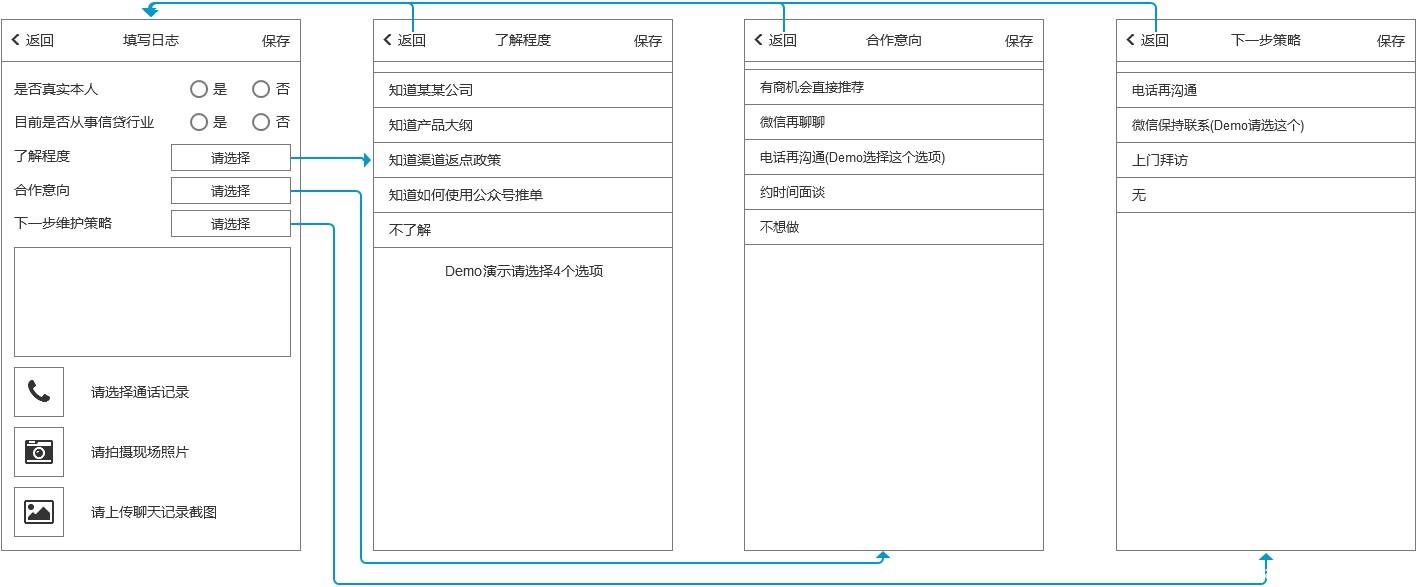
分解页面

制作步骤
首先我们按照上图在场景中绘制出需要用到的元素,并且将元素单独成组(快捷键CTRL+G),分别命名为:了解程度=dx / 合作意向=hzz / 下一步策略=cl。
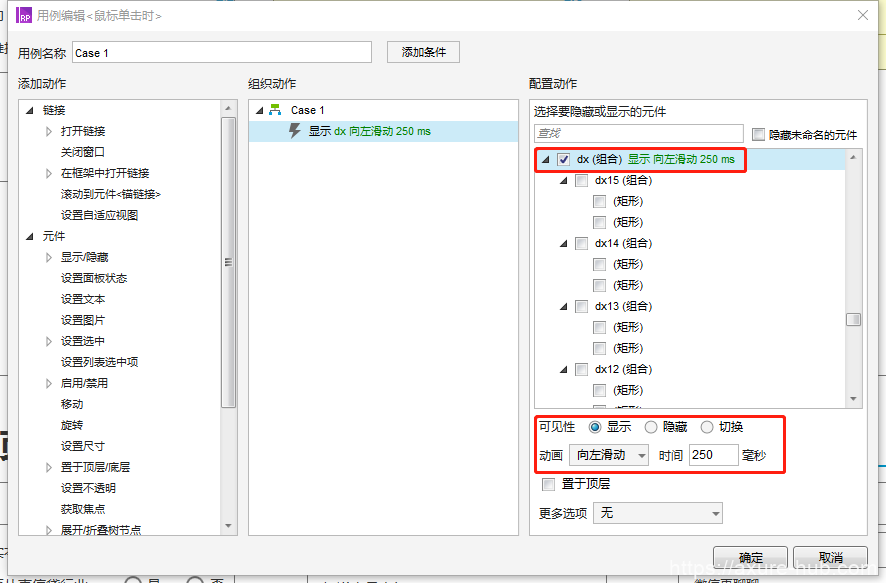
下一步,我们创建交互动作,选择上图中第一个界面里:了解程度后的“请选择”按钮,双击“当鼠标点击时”,为其设置显示参数,并且将动画设置为“向左滑动”,时间250ms。

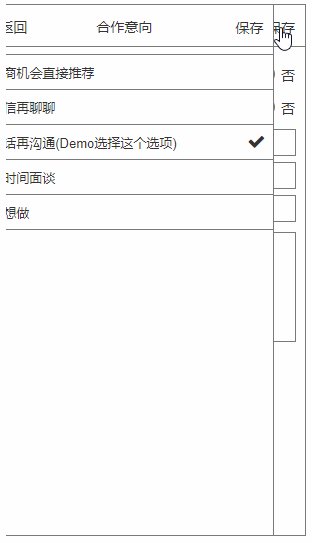
使用相同的设置,将“合作意向”、“下一步策略”后的“请选择”按钮进行配置。
完成这一步,实现了点击不同的按钮,显示不同的场景页面。
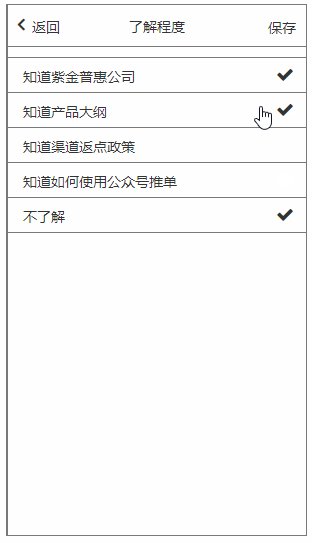
下面,我们来设置多选的效果,也是本例的重点。我们以“了解程度”场景页面进行举例:

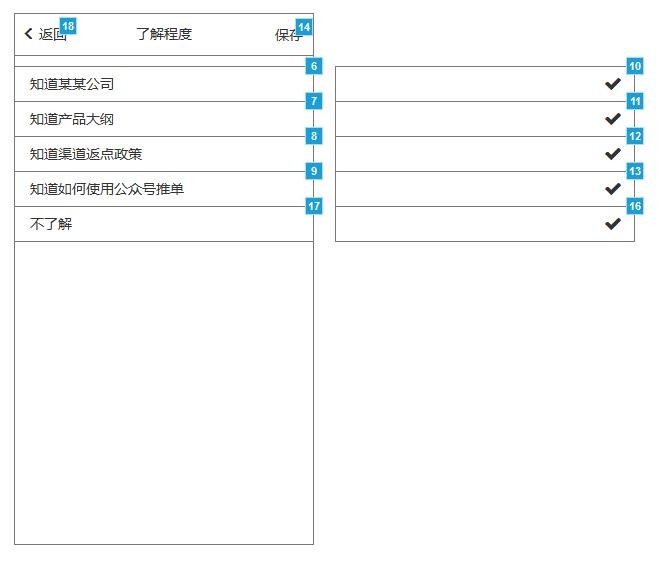
该页面主要包含了选项的名称(上图左侧内容),以及点击后被勾选的显示元素(上图右侧内容)。
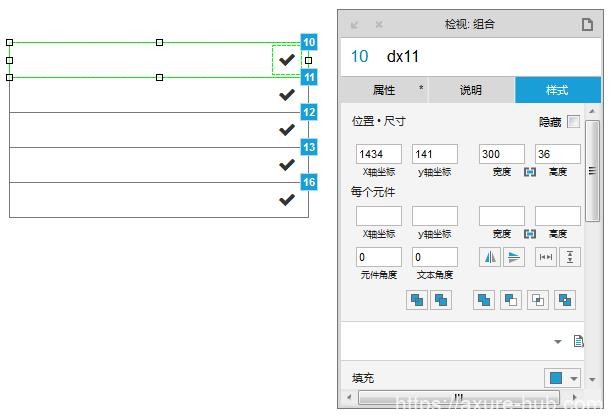
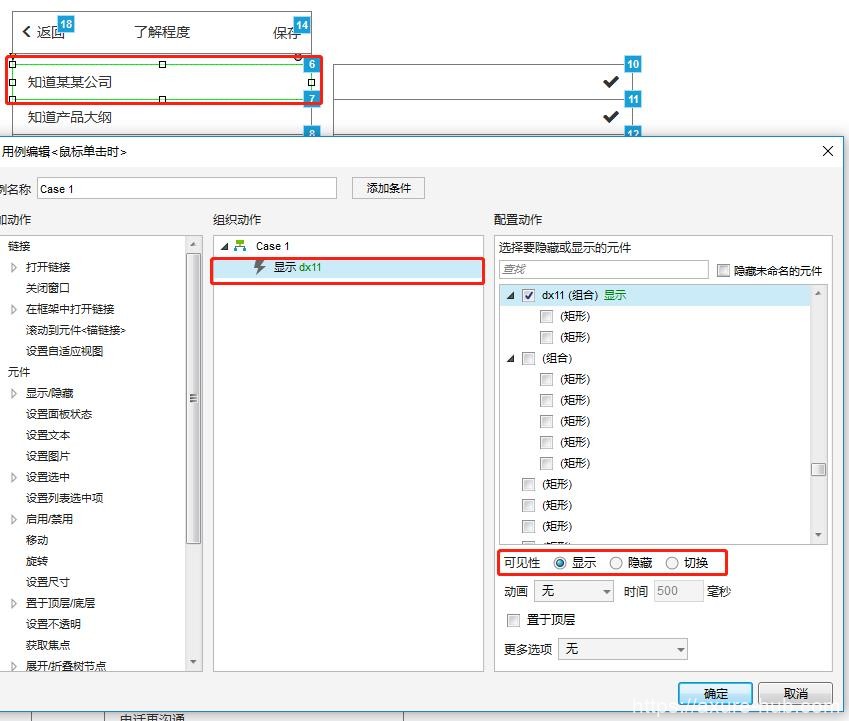
这里我们为右侧5个勾选的效果,分别命名为dx11 ~ dx15。

完成设置后,我们来创建点击后显示勾选效果的特效,选择图片左侧的选项名称,分别创建5个相同的点击动作。

这里需要注意一点,需要一一对应,第一个选项对应dx11;第二个选项对应dx12,;依此类推。
完成后,我们将dx11~dx15这5个元素设置透明度为0,并且移动至“了解程度”页面中,与选项坐标相同。

黄色表示元素被设置了透明度为0,并且层级高于下面的层。
然后我们给“返回”和“保存”按钮,设置动作,点击后,隐藏“了解程度”页面。
最后我们将“了解程度”页面所有元素成组,命名为“dx”,同时将“dx”透明度设置为0,顺序设置为“置于顶层(Ctrl+Shift+])”,并且将“dx”移动至主页面,完全覆盖主页面。
使用相同的设置,将“合作意向”、“下一步策略”进行配置。
配置完成后,按F5即可进行预览。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
