每天进步一点,离大神的目标又近了一些。小教程小经验,只是为了提高你的技能水平,把学到的经验灵活的运用到你的交互设计上,才是迈入大神圈子的第一步。动态面板是一个非常有用组件,不但具有多页面属性,还具有绝对定位,溢出滚动等多种超强属性,所以动态面板的运用是必须要掌握的axure 技巧。
此案例里的一些重点如下:
- 原件多种交互样式的运用
- 原件选项组的运用
- 动态面板多状态的运用
一、画Tab标签
1. 拖入一个矩形
去掉3个边,只留下下单边,如果你用的我的《快速原型组件库》,可以直接拖入“下单边矩形”,设置一下尺寸为100×40(尺寸这种东西,可以按自己需求来,下同),起个名字Tab1(给原件起名字这个习惯一定要养成,方便自己,也方便别人)。
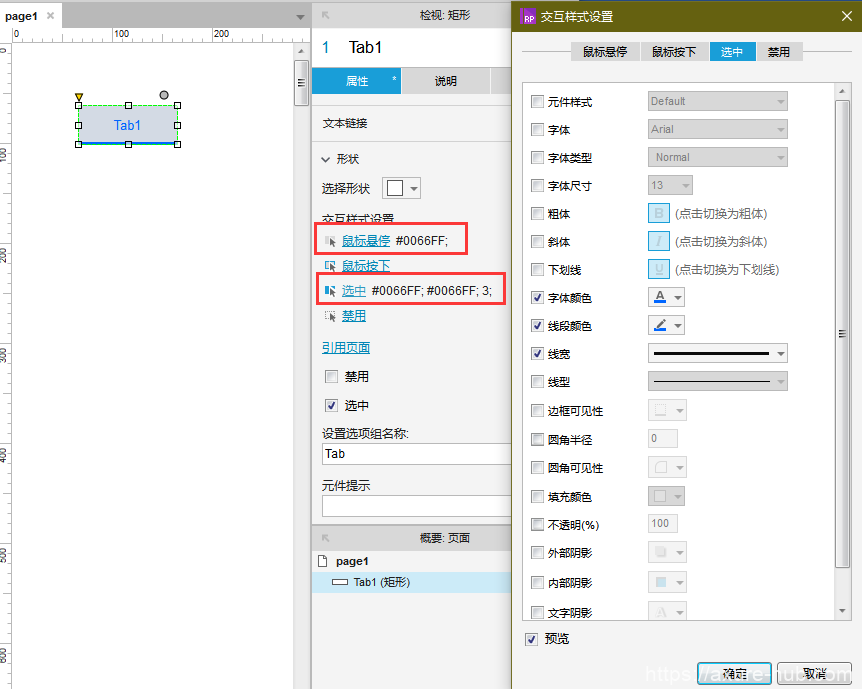
2. 交互样式设置
设置了鼠标悬停样式及选定样式,此处可根据你的需求自行调整样式。

3. 设置选项组名称
选项组的功能,一般用在表单的单选框上,相同的选项组,可以联动单选。此处,我们可以将普通元件编组,同样让其具有单选框的效果。
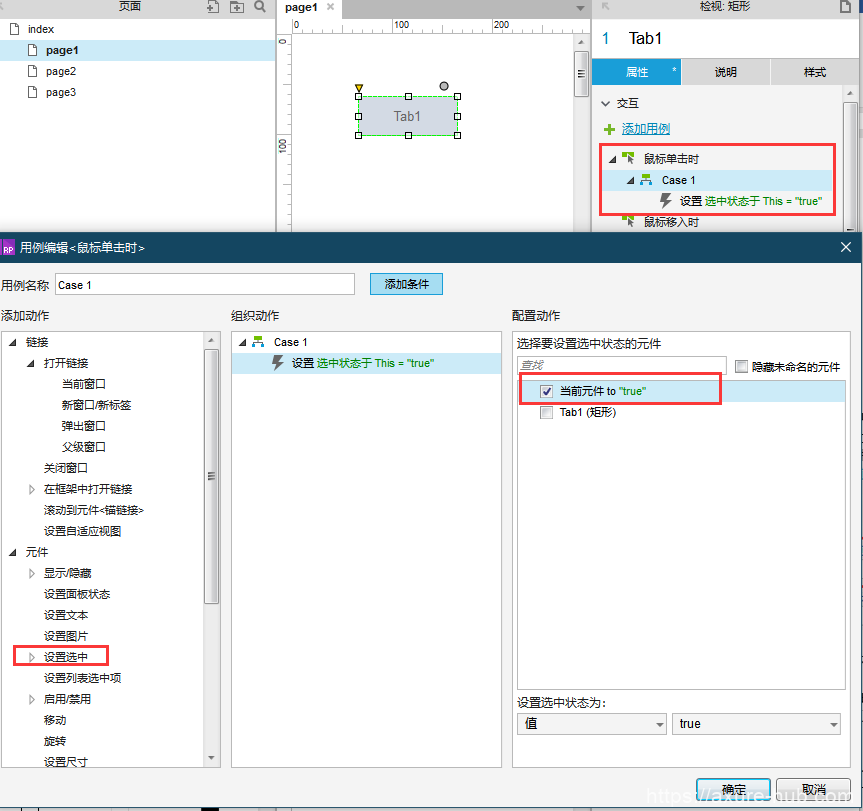
4. 添加基本交互动作
【动作】
“鼠标点击时”,设置“选中状态”,当前元件(This),设置选中状态为“值”、true。

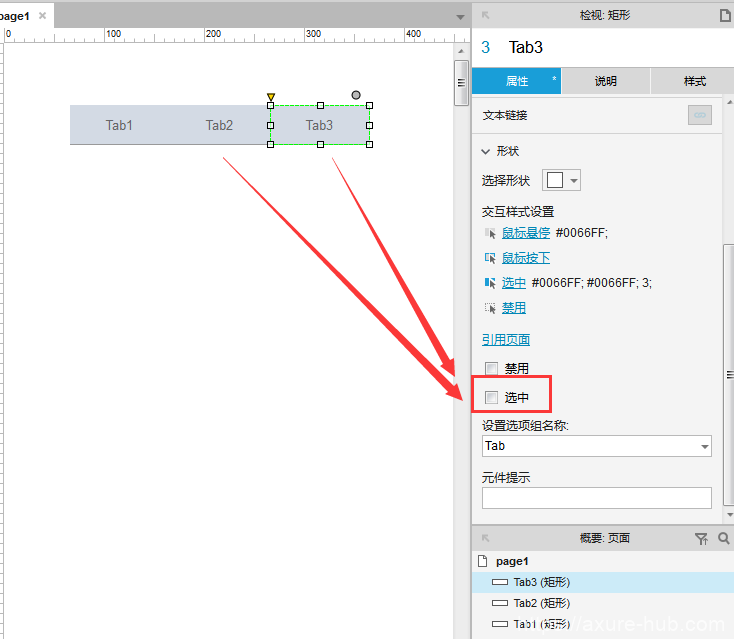
5. 复制多个Tab标签
复制多个Tab标签,一字排开,分别改下名称,便于识别,Tab1、Tab2、Tab3;把Tab1的选中勾上 ,Tab2和Tab3的选中都去掉。

做完这一步,就可以看到初步的效果了。
二、画Tab页面
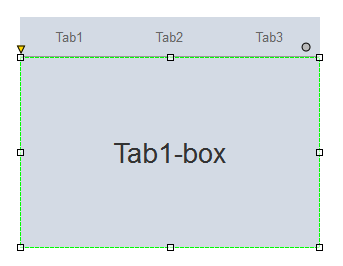
1. 拖入一个矩形
设置一下尺寸300×191(根据你的需求来可以),简单调下演示,输入文字,便于效果区别。

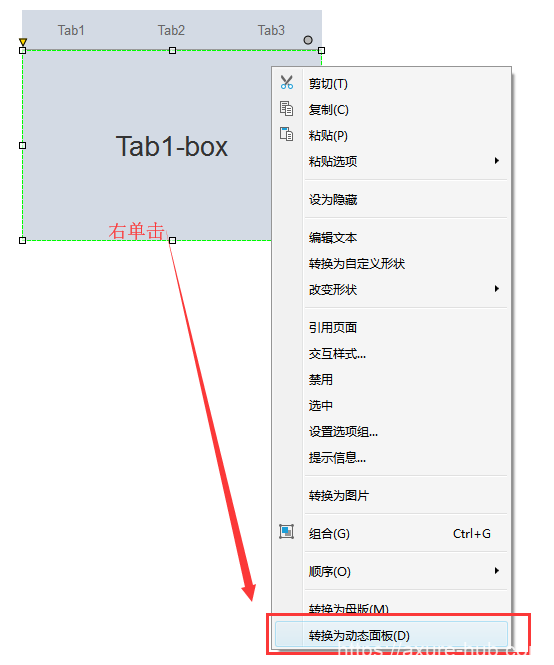
2. 将矩形转换为动态面板
给动态面板起个名字,便于识别Tab-box。

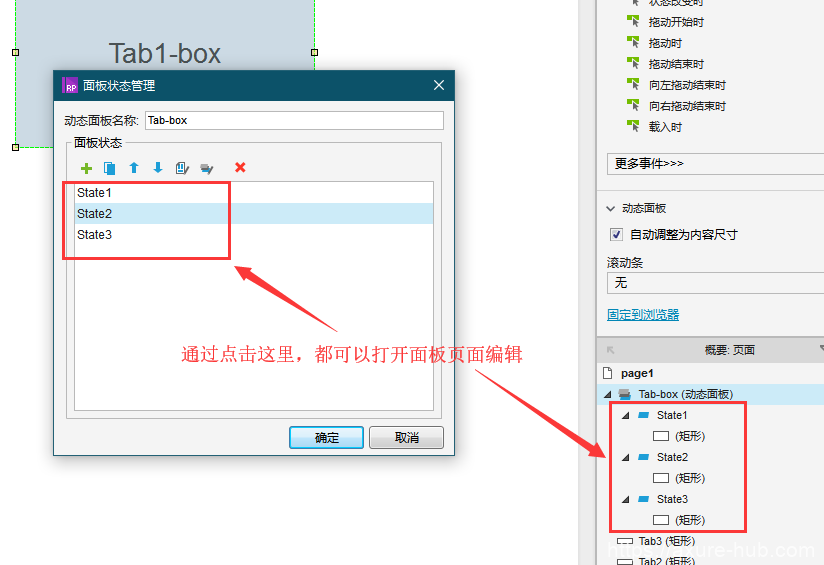
3. 复制动态面板状态
通过复制状态,一共三个状态State1 – State3
4. 编辑状态内容
简单编辑下各状态内容,演示的时候,效果更好。

三、设置动作
1. 添加点击切换联动
分别给刚刚画的三个tab切换按钮,添加动态面板联动动作。
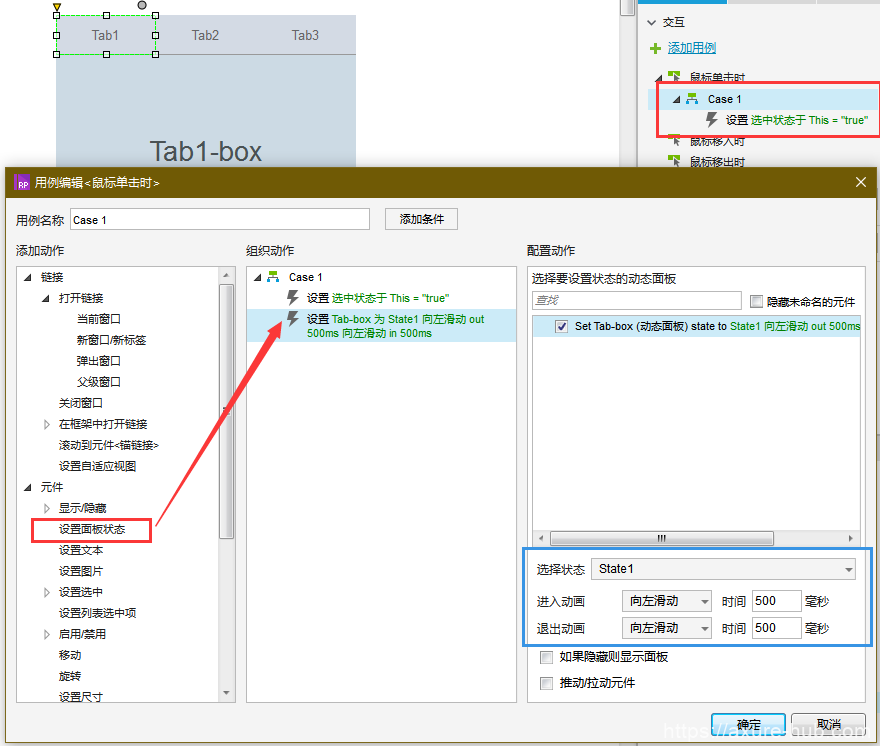
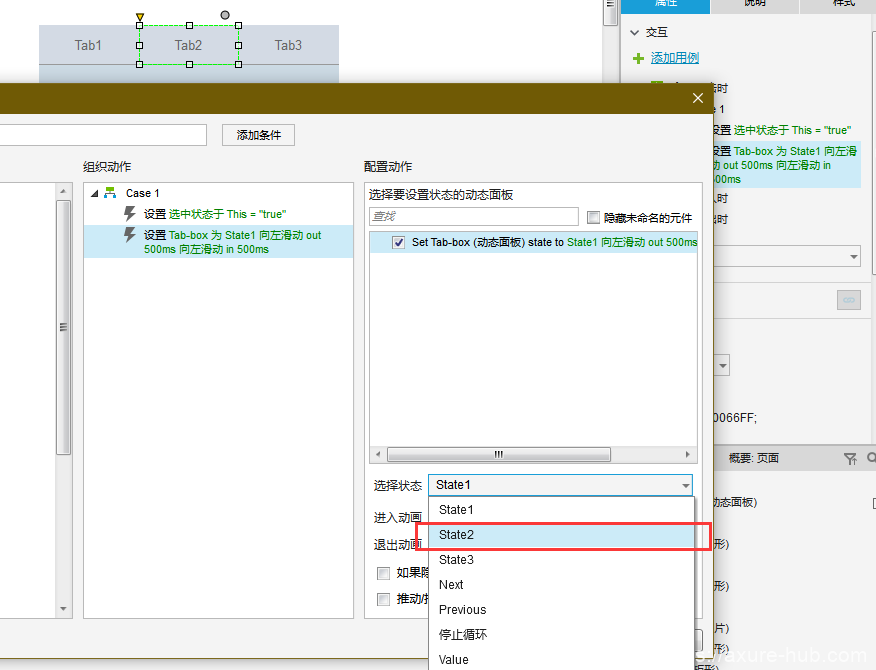
【动作1】
设置面板状态“Tab-box”选择状态“State1”(Tab1对应State1,、Tab2对应State2、Tab3对应State3),进入和退出动画Tab1为“向右滑动”时间“500”毫秒,Tab2和Tab3为“向左滑动”时间“500”毫秒。


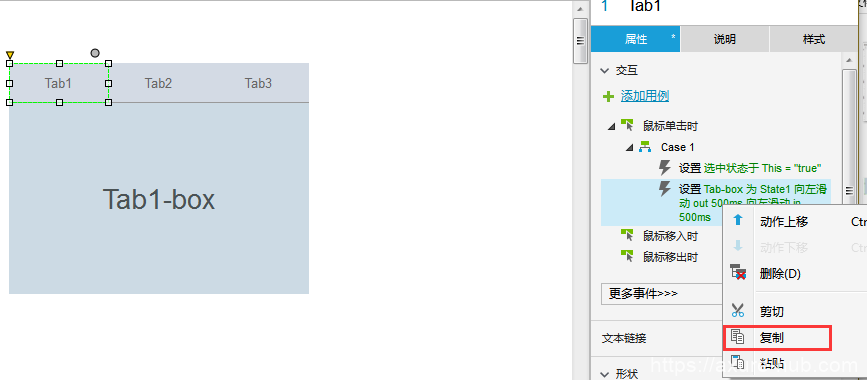
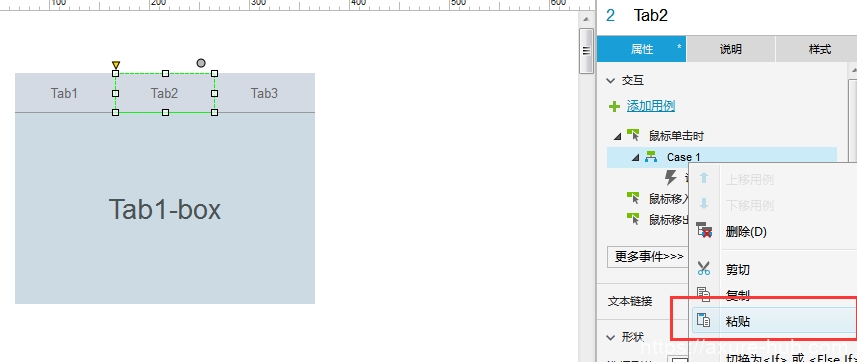
右单击动作“复制”,或选中“Ctrl+c”复制动作。

右单击用例组粘贴,或选中直接“Ctrl+v”粘贴动作。

不同的tab对应不同的动态面板状态,另外注意进入和退出动画的方向。
【动作2】
效果是有了,但从Tab3切换到Tab2的运动逻辑似乎不大合理,接下来我们添加判断条件让动画看起来更符合逻辑。
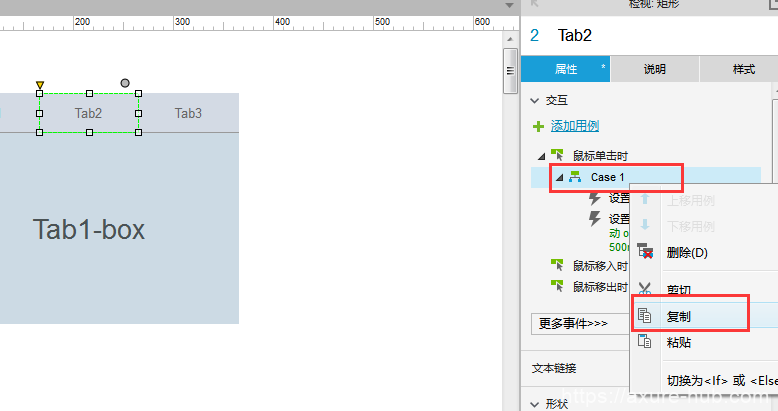
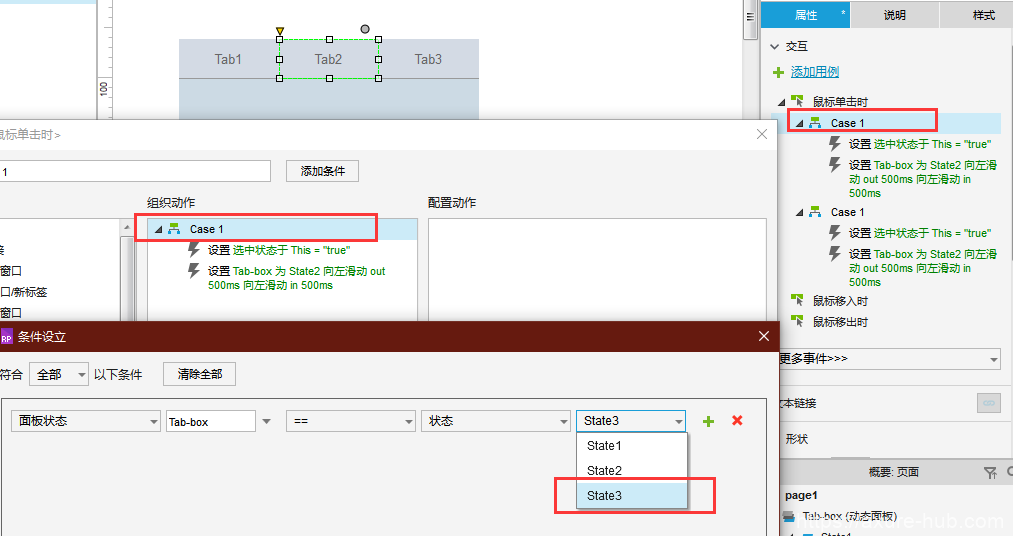
复制Tab2按钮的动作用例组,并给上面一组添加条件。

复制用例组:

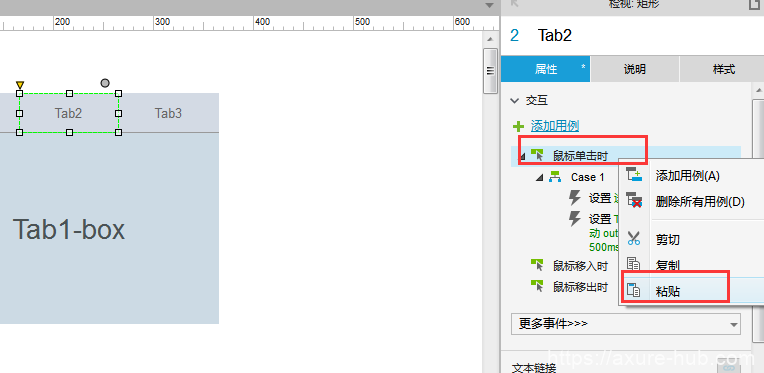
粘贴用例组:

设置用例组条件,当面板当前状态为State3时。
动画向右:
都添加完以后,最终的效果完美了!
原型演示地址:https://xb067e.axshare.com/
