新的一年到来了,给大家分享一个仿网易云播放器制作案例(带声音且可切换歌曲)。希望大家能够享受音乐带来的快乐,同时消除工作紧张、减轻生活压力,带着美好心情进入2019年的生活。
演示地址
仿网易云播放器:带声音可切换歌曲的播放器

- 点击播放按钮,可播放、暂停歌曲;
- 点击前进按钮/后台按钮,可切换歌曲;
- 切换歌曲时,当前是播放状态,则切换歌曲的时候也是播放状态;
- 切换歌曲时,当前是暂停状态,则切换歌曲的时候是暂停状态;
- 歌曲切换的时候,顶部歌曲名称及演唱者会相应变化;
- 歌曲播放过程中,歌曲会显示实时的播放进度。
温馨提示:此演示案例带有声音,工作期间请带上耳机,以免造成不必要的影响。
原理分析
- 通过播放/暂停按钮控制循环动态面板是否循环;
- 通过上一首、下一首按钮控制切换歌曲;
- 通过循环动态面板控制歌曲播放进度,歌曲旋转播放动效;
- 通过文本元件预存歌曲播放时长(以秒为单位);
- 通过内联框架加载真实歌曲;
- 用热区控制用于表示播放进度圆球移动边界。
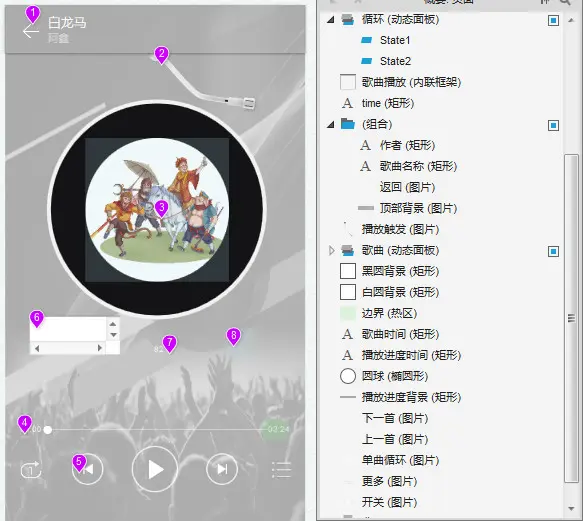
元件准备

1. 顶部元素
1.1 2个文本矩形框,分别放
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
