动态面板在axure里经常被使用到,它是一个多层容器。举例来说,好比一本书有很多页面,每一个页面(层)放不同内容,他可以与其它元件组合使用,实现动态切换改变状态的效果。
先看下预览效果:

Step1. 准备图片素材
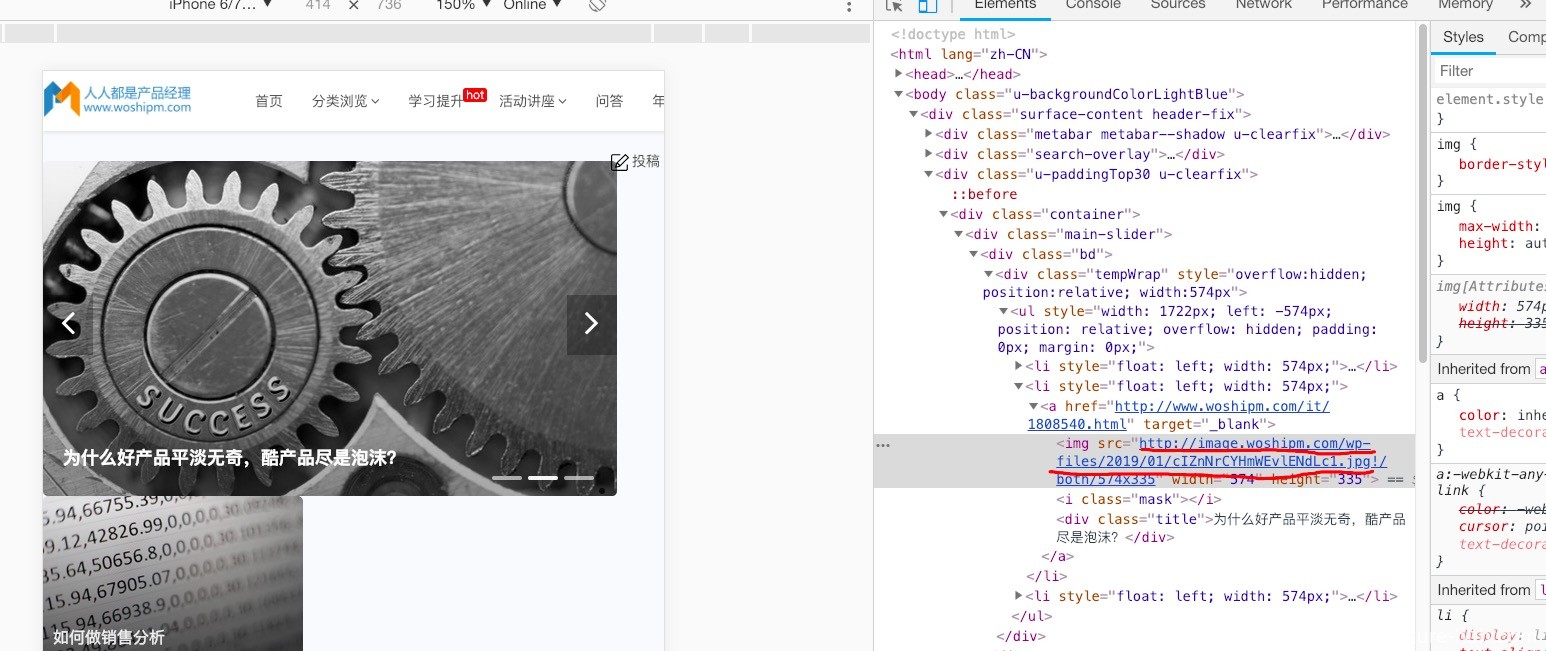
以*的轮播图为例,可以使用谷浏览器,右击你要的图片,选择“检查”功能,在代码区复制你需要的图片地址,就可以打开下载(其他方式的随意)

Step2. 组件排布与样式设置
1. 拖入基础组件
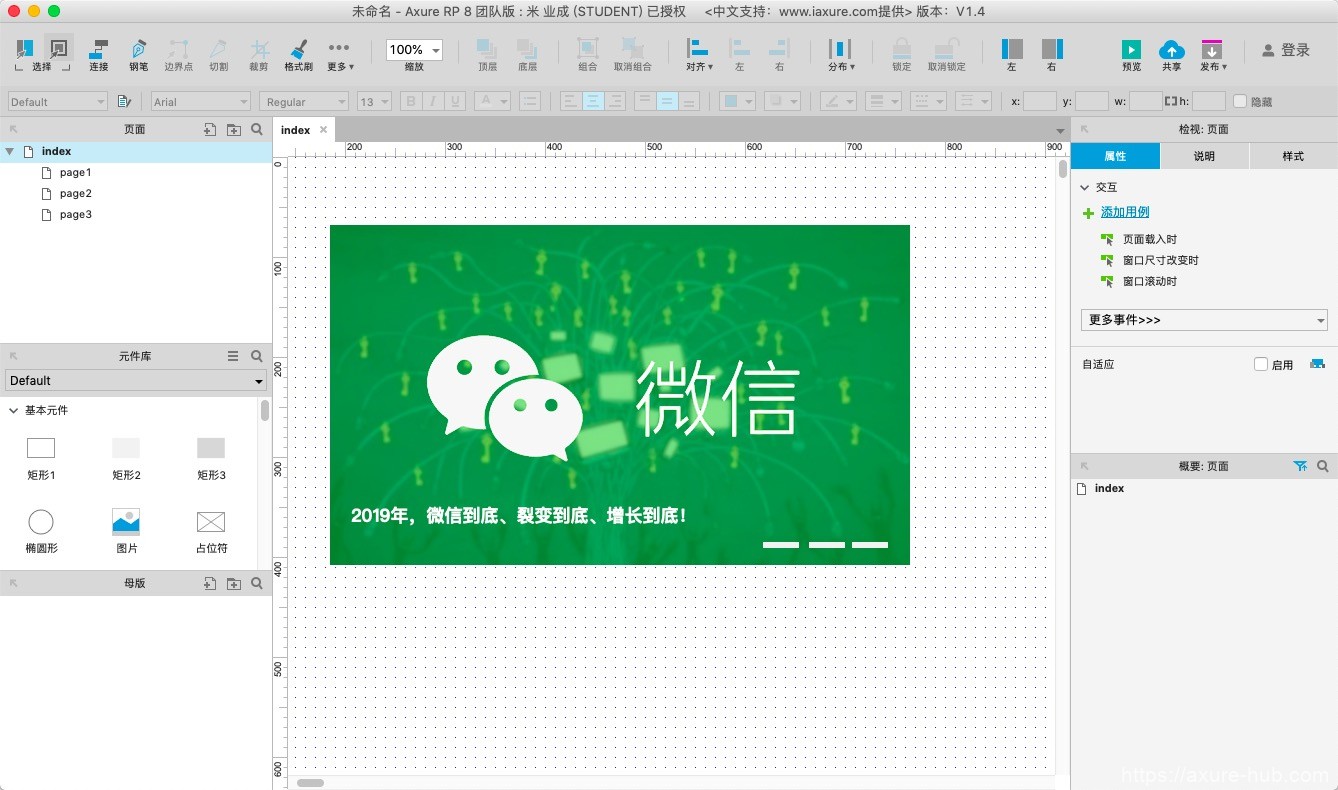
如下图,拖入准备好的图片素材,拖入文字组件和三个矩形(水平分布好)。

2. 设置组件样式
设置大图样式,圆角为10;
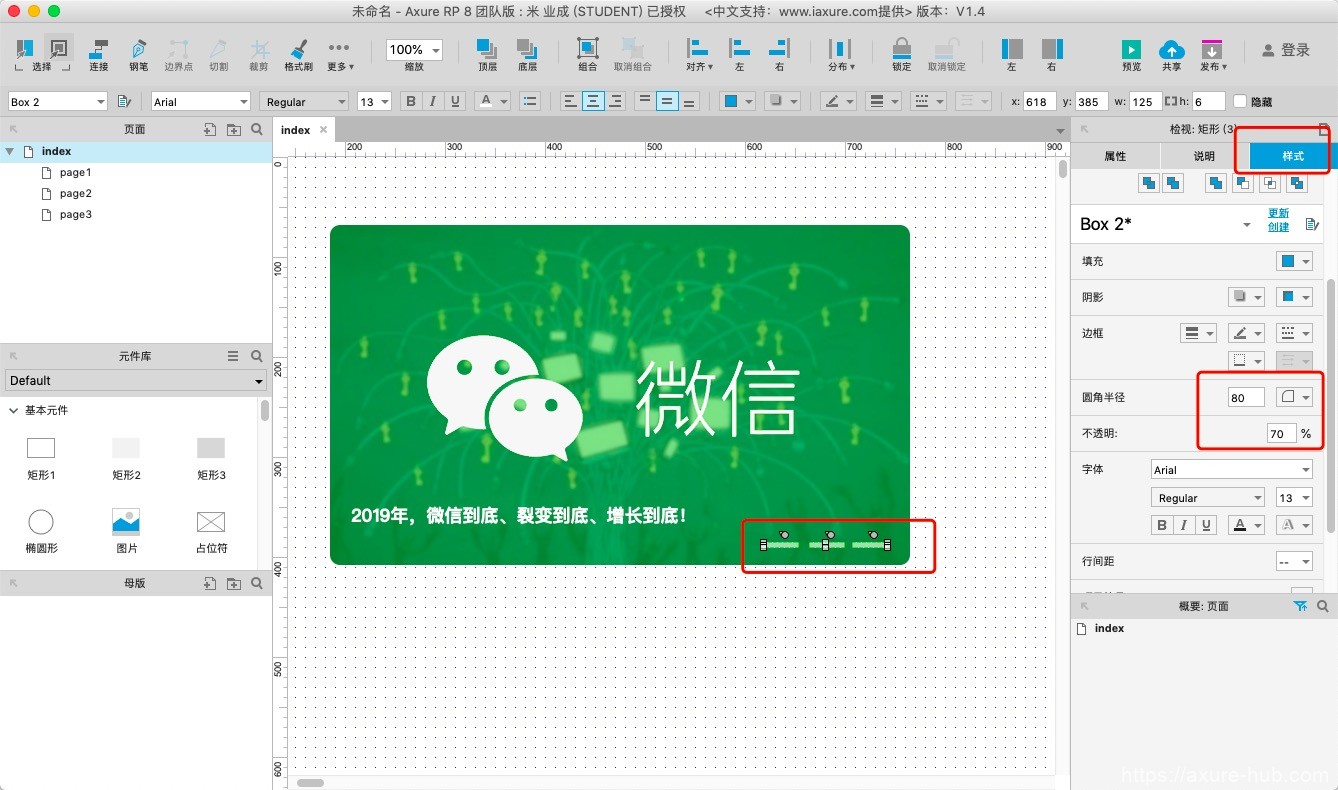
全选下方三个矩形,设置样式圆角为80,透明度为70%,并设置其交互样式,选中时状态填充颜色为白色,透明度100%。

3. 创建动态面板
全选所有组件,右击-转换为动态面板:

4. 复制多层动态面板
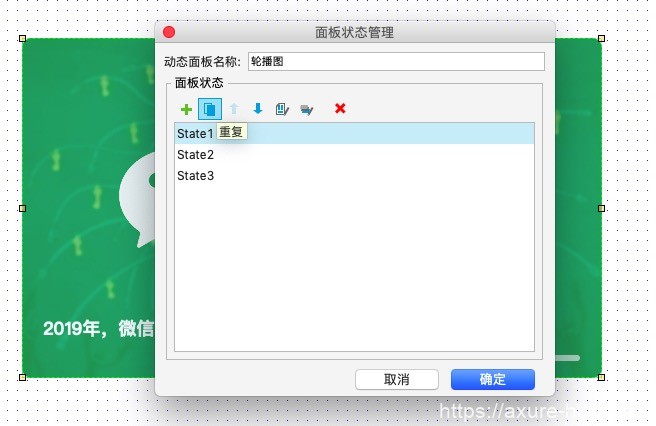
双击动态面板,给动态面板命名,点击复制按钮,复制出三层面板:

5. 编辑多层动态面板
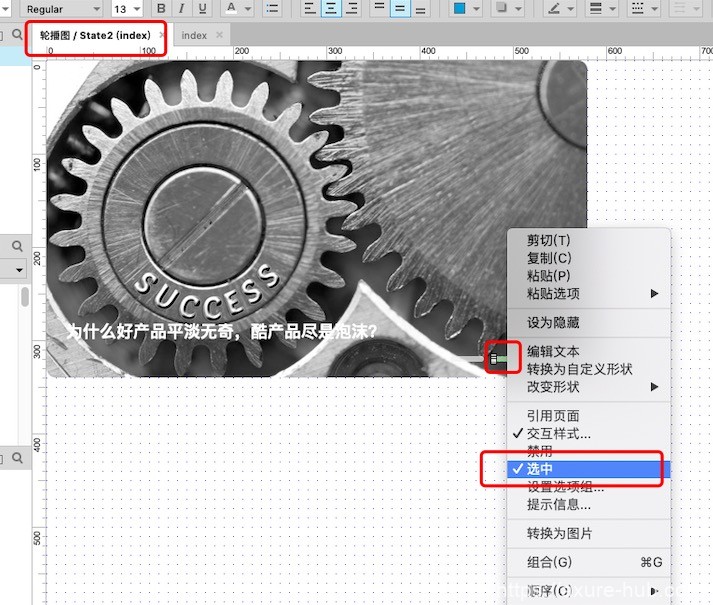
双击state2,编辑state2内容,将图片文字替换,右击第二个小横条,将其设置为选中状态,同理完成state3的编辑,并对state1中第一个小横条进行默认选中,这时候已经完成整个动态面板的样式。

6. 添加左右箭头
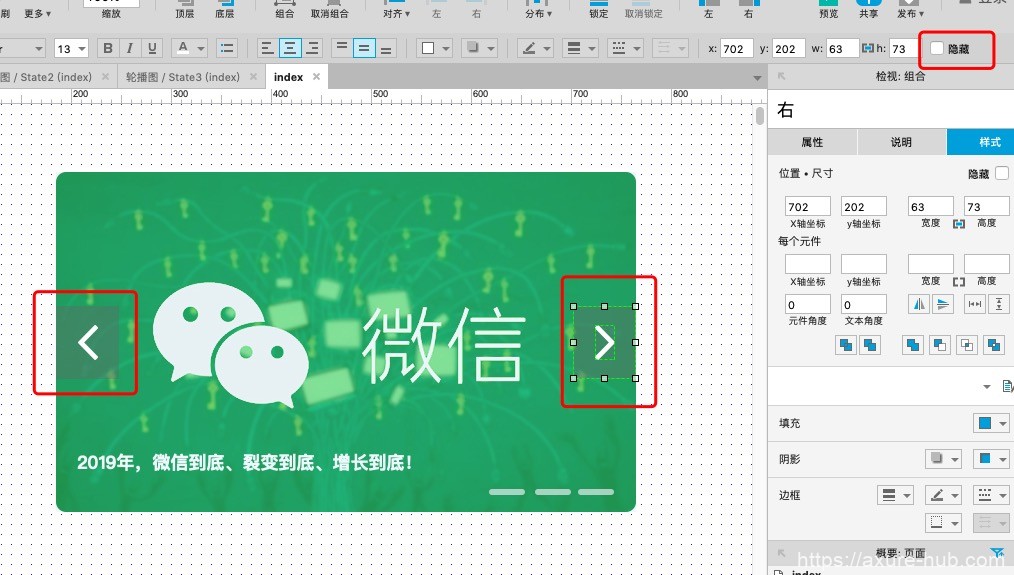
如图,添加左右箭头(可以是图片,也可以自己做),将其设置为默认隐藏,这时候完成了所有组件的设置与排布。

Step3. 交互效果设置
1. 设置面板自由轮播
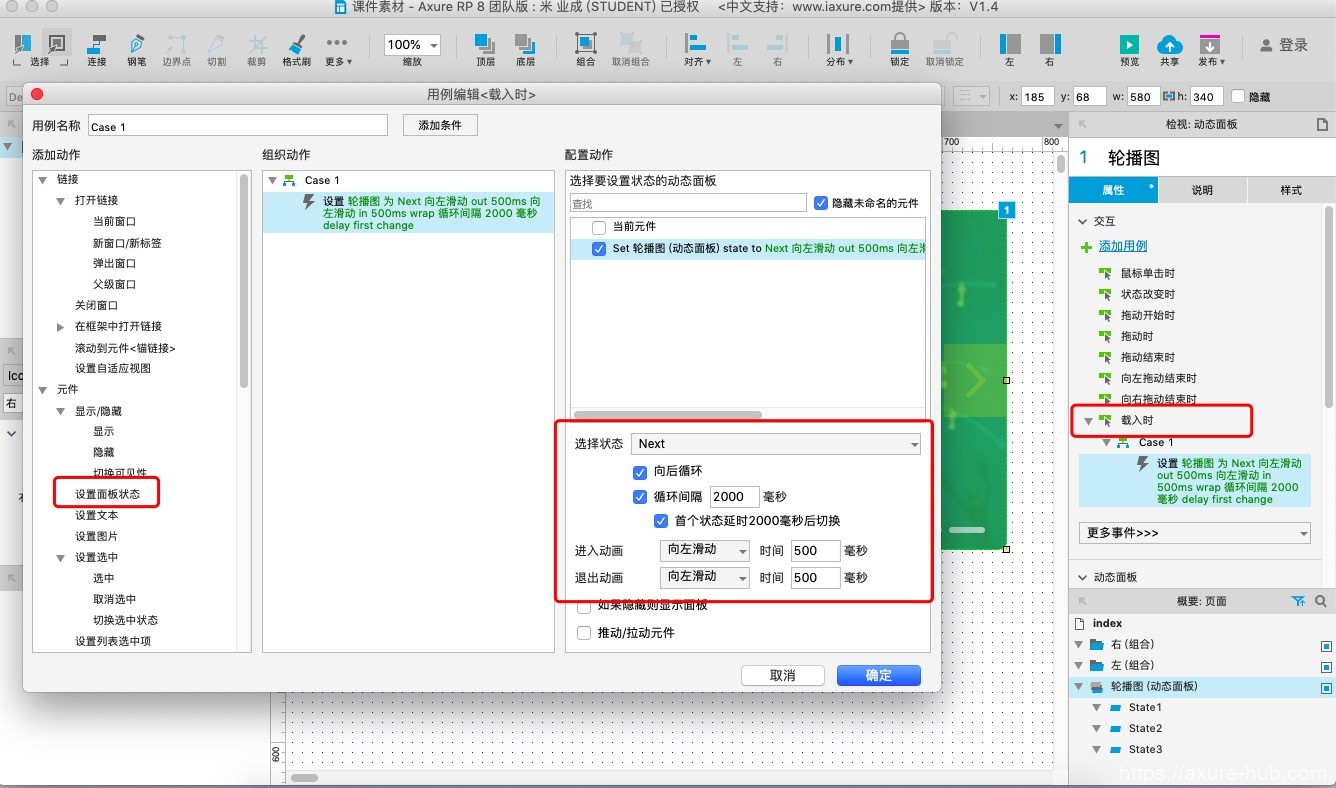
因为页面进入时,就开始轮播,所以交互触发条件为“载入时”,点中动态面板,设置载入时事件如下,循环播放面板。

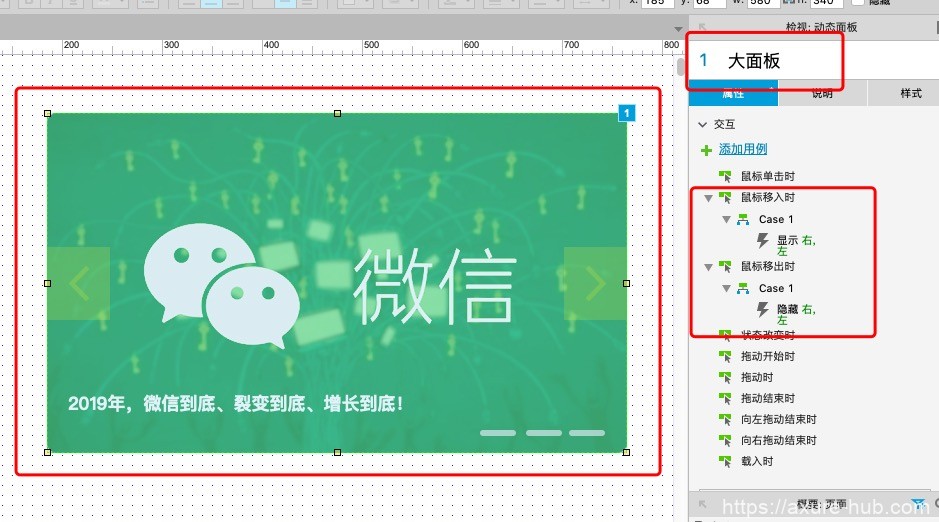
2. 设置鼠标移入面板时显示左右箭头,移出动态面板时隐藏左右箭头
常见的错误做法是:直接点轮播图面板,事件如下图,这种做法会导致鼠标移入时,确实是显示了左右箭头,但是鼠标要移动左右箭头时,左右箭头会狂闪或隐藏(因为你在鼠标移入左右箭头时,就是鼠标移出轮播图的时候,这时候会触发隐藏左右箭头的事件)。

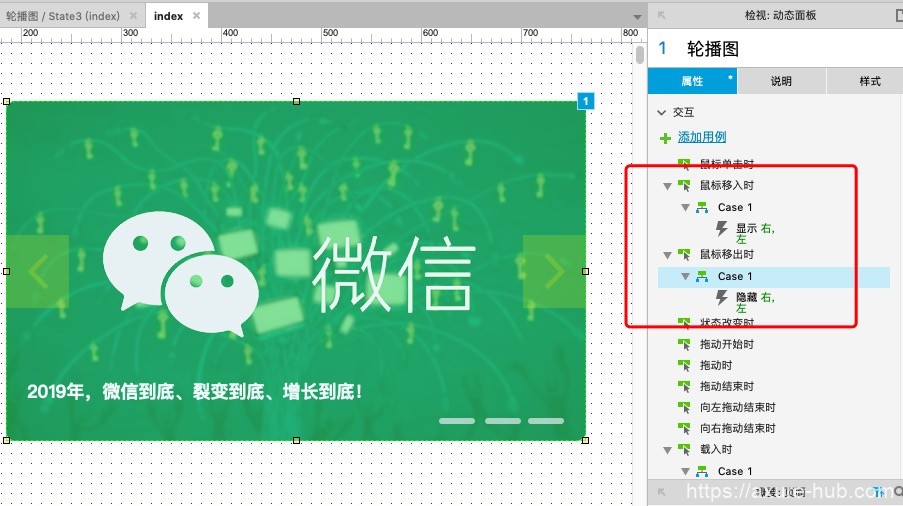
正确的做法是:将左右箭头与轮播图全选,右击转为一个新的大面板,鼠标移入大面板时,显示左右箭头,鼠标移出大面板时,隐藏左右箭头。

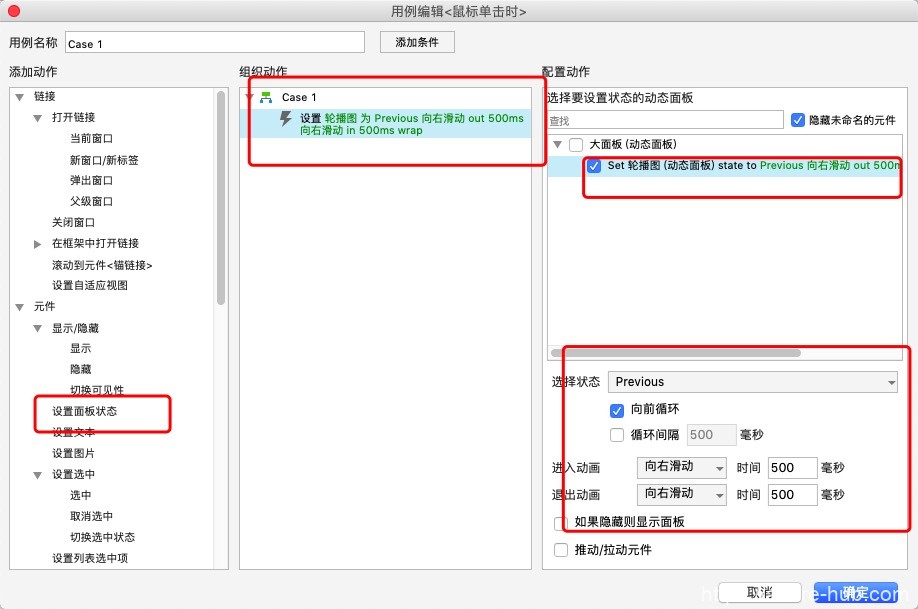
3. 点击左右箭头,切换动态面板状态
点选左箭头,设置点击时,轮播图面板为下一状态,同理设置右箭头点击时,轮播图面板为上一状态。

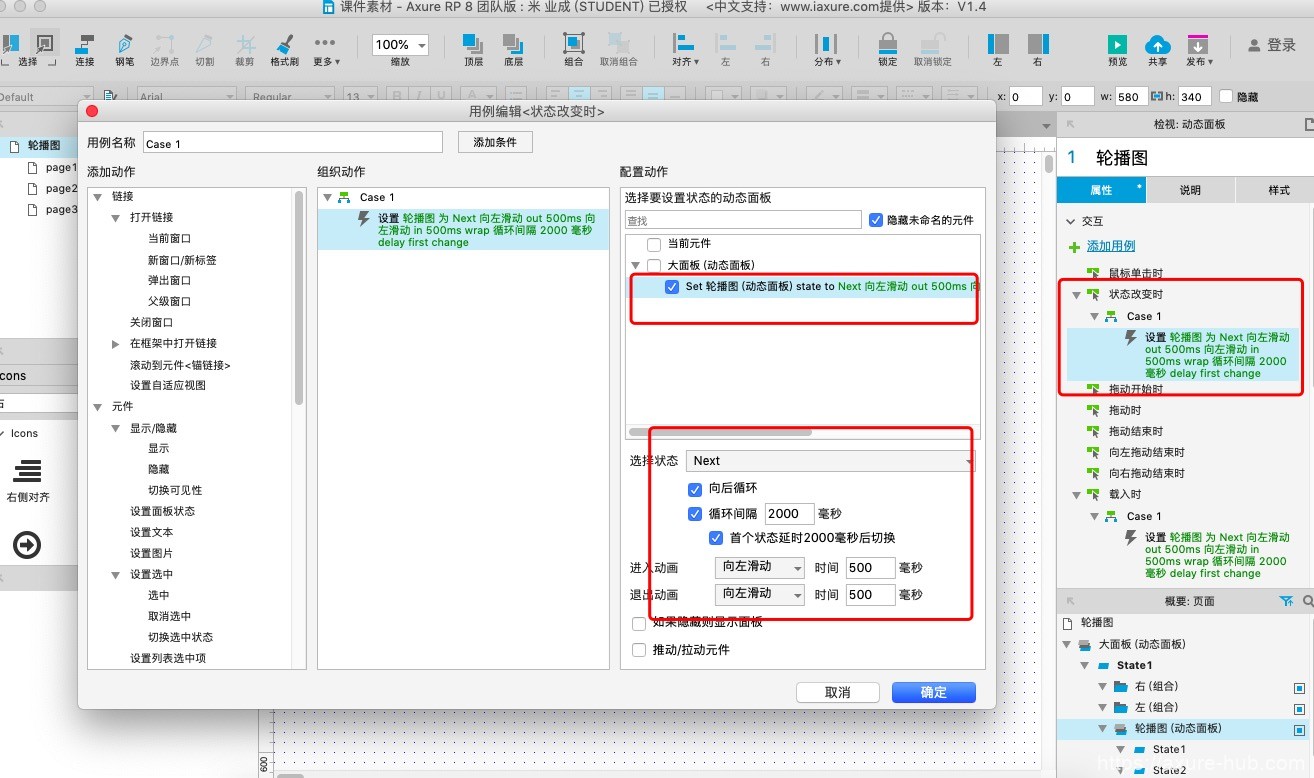
Step4. 干扰修正
以上的操作,实际预览会产生一个问题,就是当点击箭头切换后,轮播图不会再自动轮播,因为点击箭头后,会中断轮播图自身“载入时”自动播放下一个的事件,效果如下:

修正做法:点选轮播图,将轮播图面板“载入时”事件,复制到轮播图面板“状态改变时”事件即可,事件如下:

以上操作,即完成了整个轮播图效果,预览效果:

有想要做的效果可以留言,如果我会做,可以下次出教程~
