如何用AXURE做出密码可见/隐藏的交互效果?本文将用实例为大家作出解答。
很多时候,我们发现一些网站的登录页面,密码输入框栏目右侧,有一只可点击的眼睛开关,或者是滑动开关,点击会密码明文和隐藏相互切换,如何在AXURE中实现?
第一步
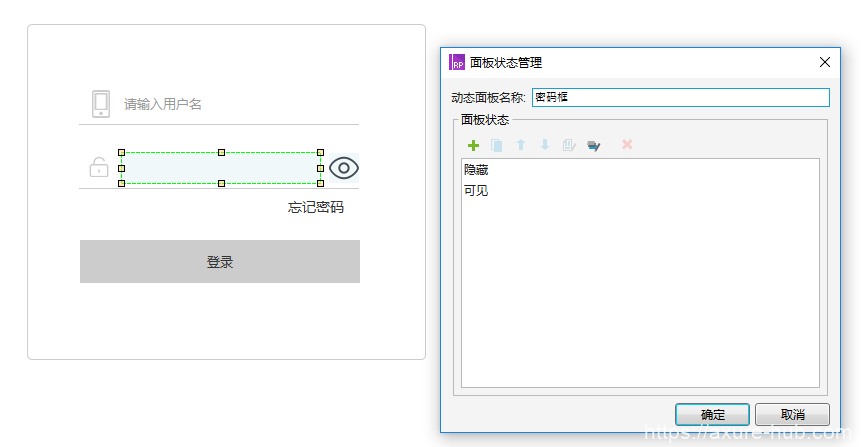
1. 从AXURE软件的工具栏拖出一个输入框,并生成动态面板;
2. 将动态面板命名为密码输入框;
3. 在动态面板中复制一个输入框,两个输入框分别命名为可见和隐藏,如下图;

4. 可见输入框格式设置为数字,隐藏输入框格式设置为密码;
第二步
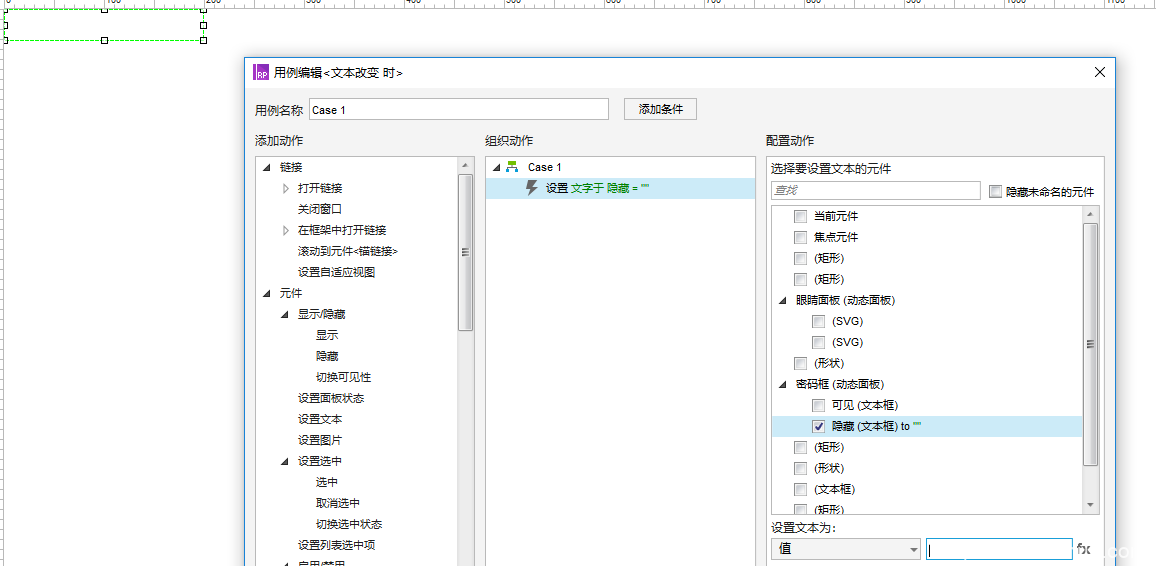
进入可见-输入框;
设置文本改变时,把输入值赋值给隐藏输入框;
文本改变时,设置条件如下:
同理,隐藏输入框文本改变时,把值赋值给可见输入框元件:

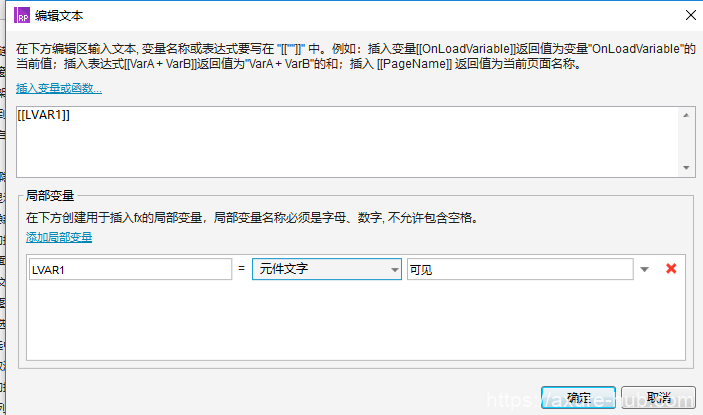
赋值操作:

第三步
设置眼睛动态面板;
分别对应睁眼和闭眼图标。
http://image.woshipm.com/wp-files/2019/01/N4hN4wXnDtvw0iLHRZIF.png
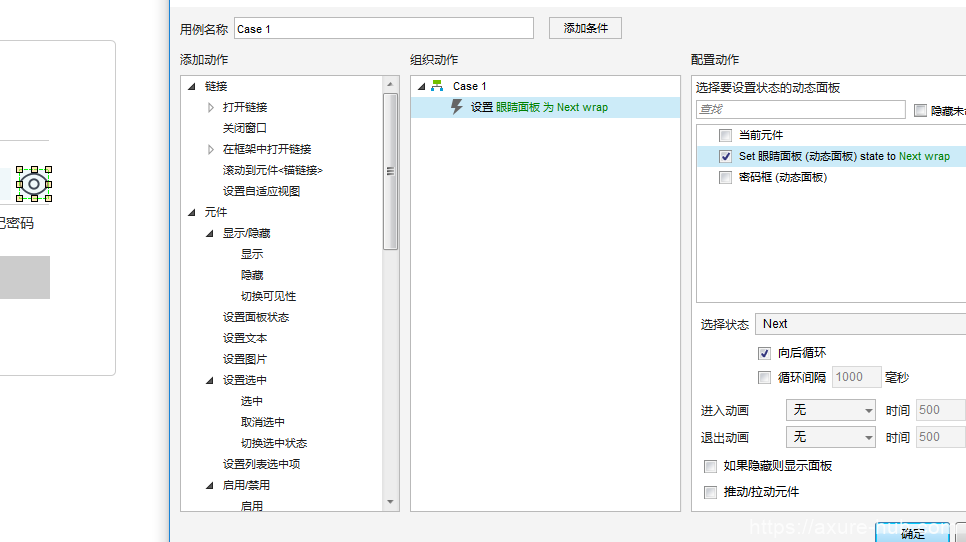
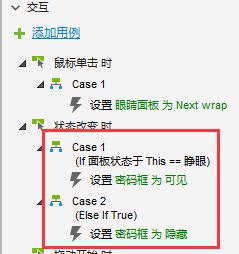
并设置条件,鼠标点击眼睛按钮时,切换到下一个面板,如图:

并在眼睛面板状态改变时,分别设置输入框对应的面板;
- 当眼睛面板为睁眼时,设置输入框面板为可见;
- 当眼睛面板为闭眼时,设置输入框面板为隐藏;

好了,收工,当我们输入密码时,点击右侧的眼睛图标,明文和密码相互切换哈~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
