这篇是对上一篇文章《Axure:图片切换放大、缩小效果展示》的两点改进,改进一,优化事件写法,提高制作效率;改进二,自动播放效果。

先看下完成的效果:

step1:效率优化
1. 优化思路
不管是点击左边按钮抑或右边按钮,效果只有三种:要么wx居中、要么su居中、要么co居中。那么,是否可以只写左边按钮事件,然后直接复制右边按钮使用呢?答案是肯定的(当然需要一点点小的改动)。
不管点击左边按钮还是右边按钮,图片尺寸总是一大两小,并移动三个图片位置即可。
2. 左按钮事件优化
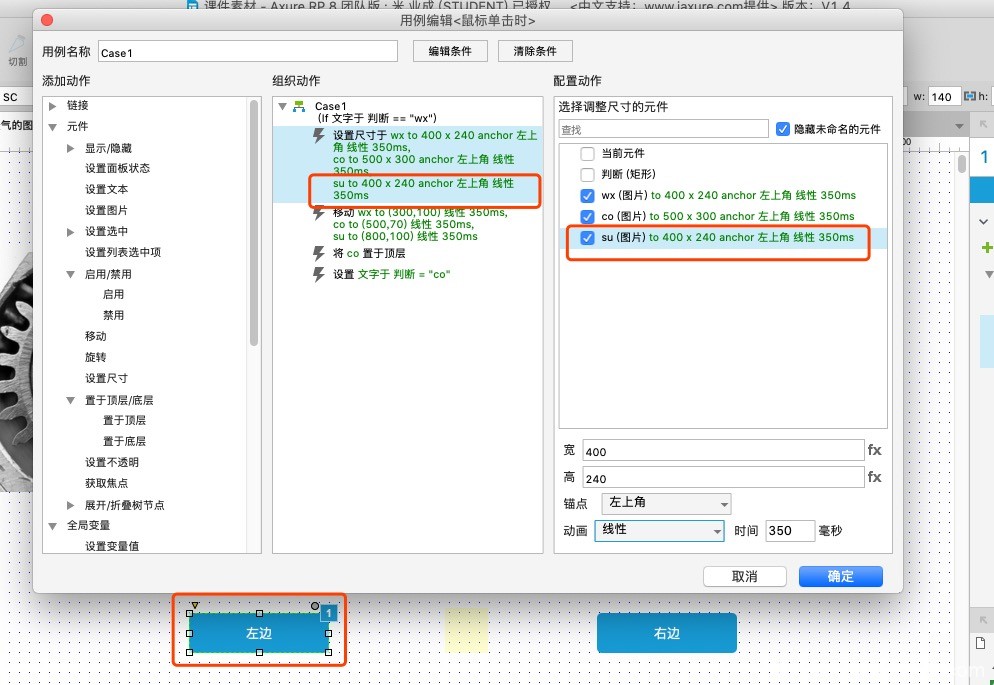
注意到上一篇文章我们写改变尺寸时,只写了需要改变的两个图片大小,另一个不需要变化大小的图片尺寸我们并未设置,在这里,我们可以把这个本来不需要改变的图片尺寸事件也写上去,以左边按钮,判断=wx时为例,补充后的case1事件如下:

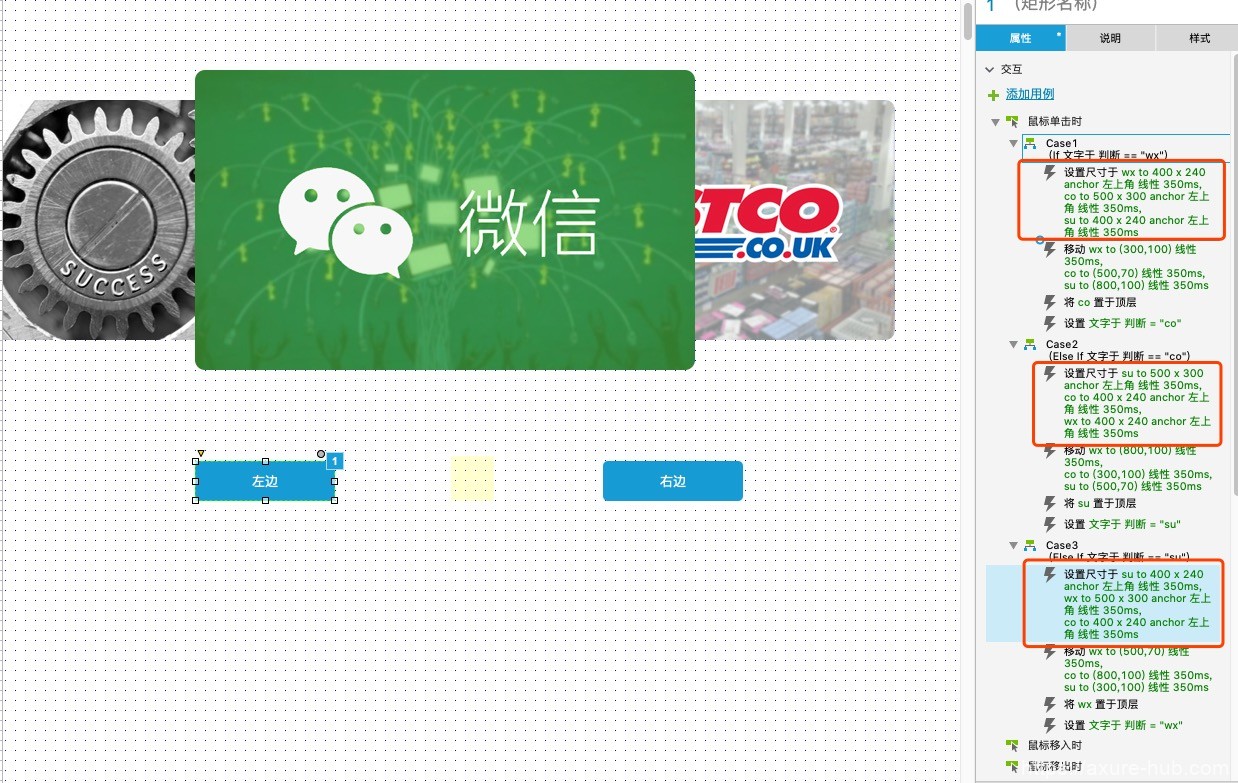
同理,完成左边按钮case2、case3事件的优化,优化后的左按钮完整事件如下:

到此,左边按钮事件完成。
3. 右边按钮事件编辑
(1)复制按钮事件
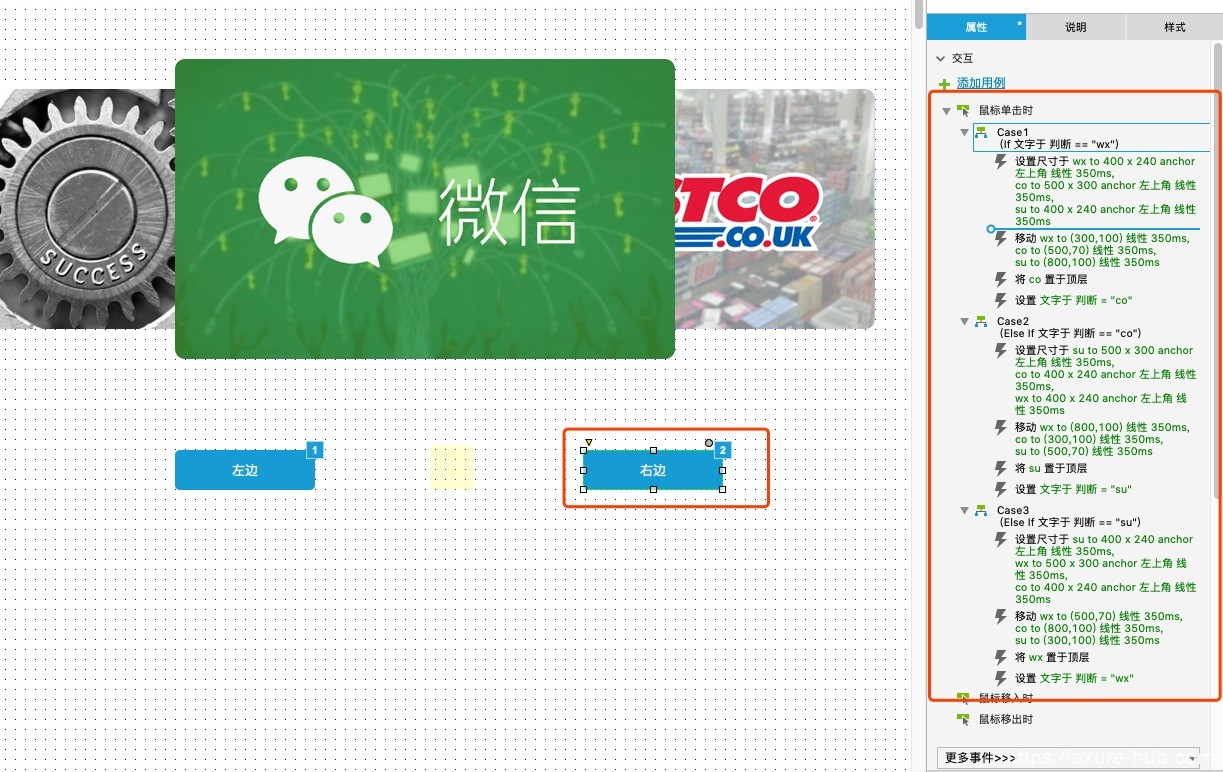
删除原有右边按钮事件,将新的左边按钮事件完整复制到右边,复制后右边按钮事件如下(与左边按按钮完全一致):

(2)右边按钮修改思路
- 当判断=wx时,点击右边按钮后,su居中,该效果与左边按钮case2事件效果一致,只需要将(右边按钮)case2事件条件改为当判断=wx即可;
- 当判断=su时,点击右边按钮后,co居中,该效果与左边按钮case1事件效果一致,只需要将(右边按钮)case1事件条件改为当判断=su即可;
- 当判断=co时,点击右边按钮后,wx居中,该效果与左边按钮case3事件效果一致,只需要将(右边按钮)case3事件条件改为当判断=co即可。
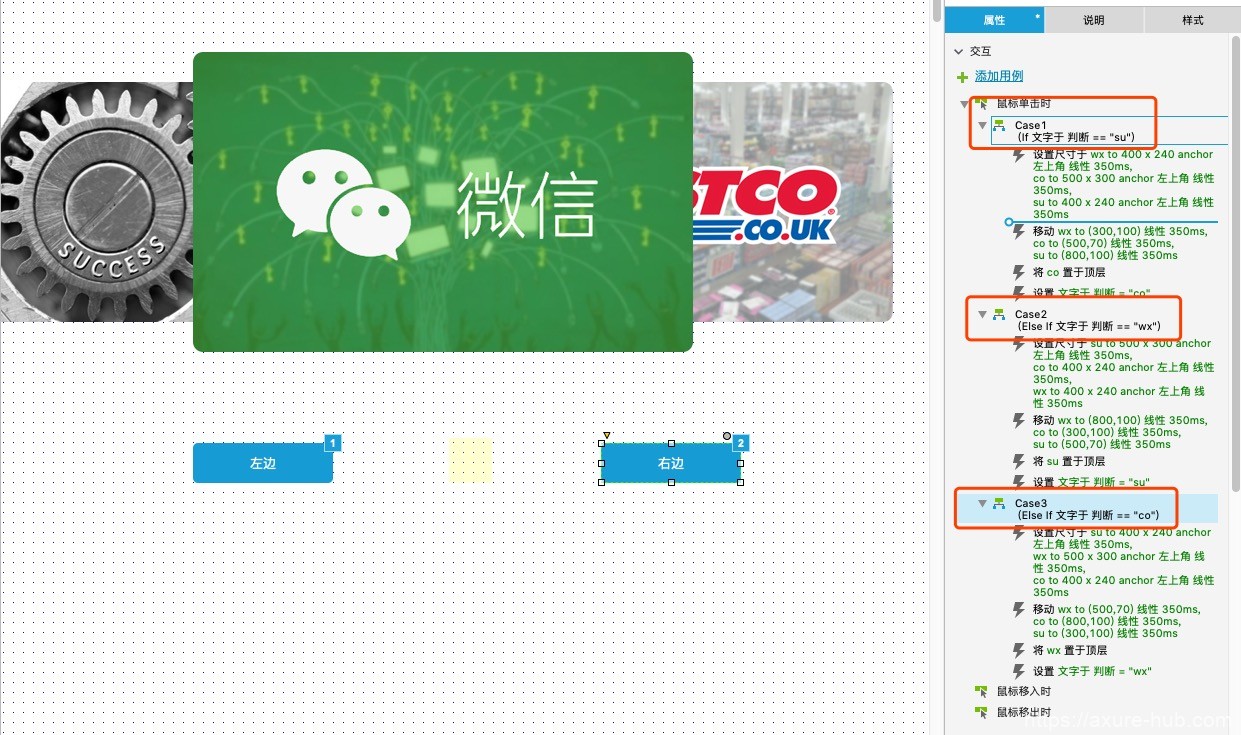
修改后的右边按钮完整事件如下:

至此,就完成了上一篇文章中的全部效果,减少写右边按钮事件的时间。
step2:自动轮播效果
1. 思路分析
自动轮播是一个不停休的动作,这时候大家就应该想到用动态面板(别问我为什么,因为动态面板有个状态改变时事件,通过改变状态和状态改变时事件达到一个持续的效果),这可以参考前面一篇文章《Axure-动态面板实现轮播图效果图》
事情是这样子的,进来页面后,图片就开始轮播,轮播的效果应该与连续点击左边按钮一致(这时候就要想到直接把左边按钮的事件复制到那个状态改变时了)。
2. 轮播事件设置
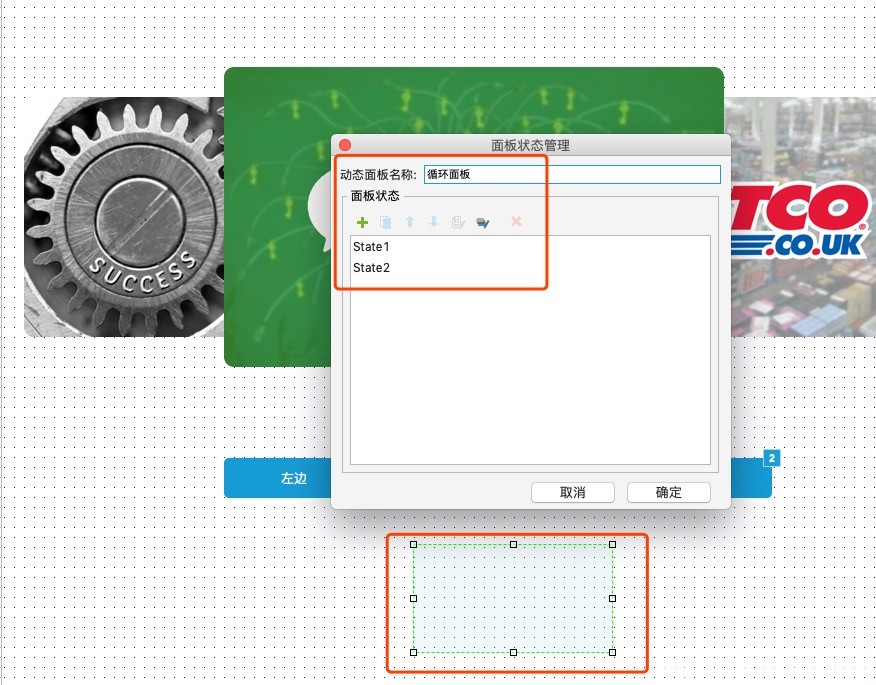
(1)准备动态面板组件
拖入一个空白的动态面板,设置面板有两层状态。

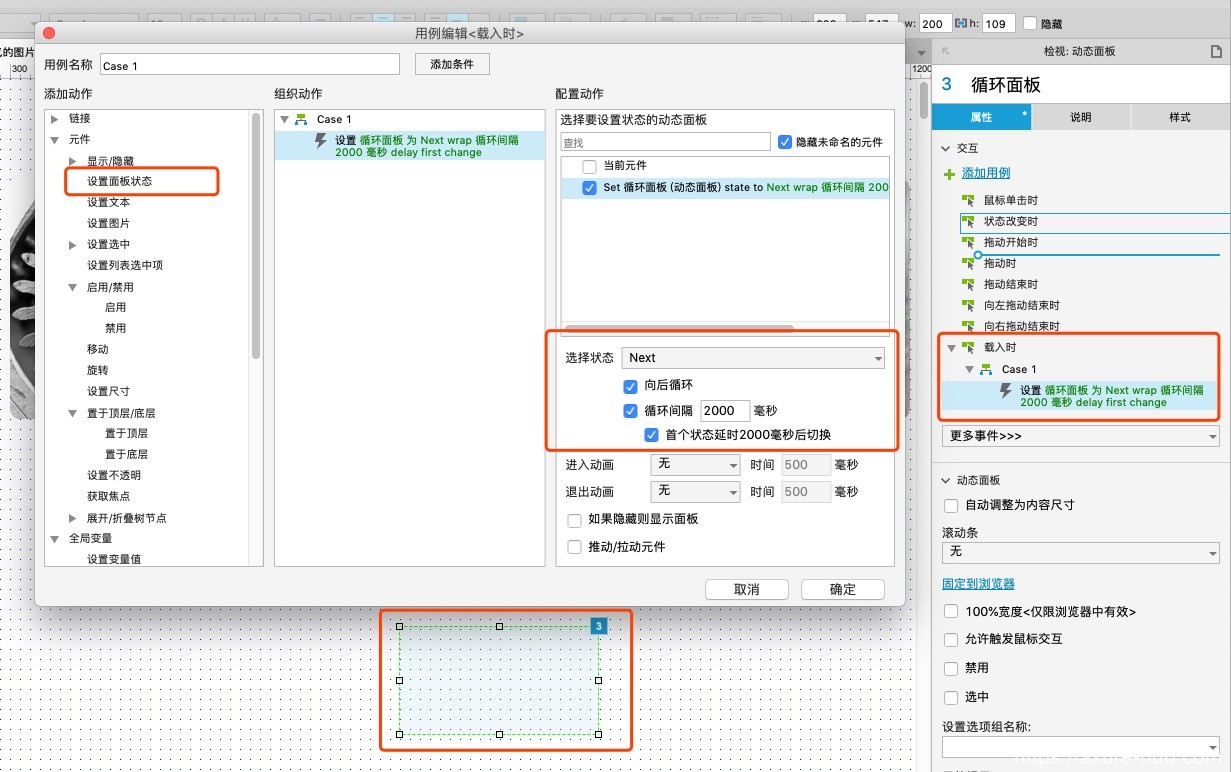
(2)动态面板载入时事件
动态面板载入时,控制动态面板状态为next,循环播放(向后循环),循环时间为2000毫秒。

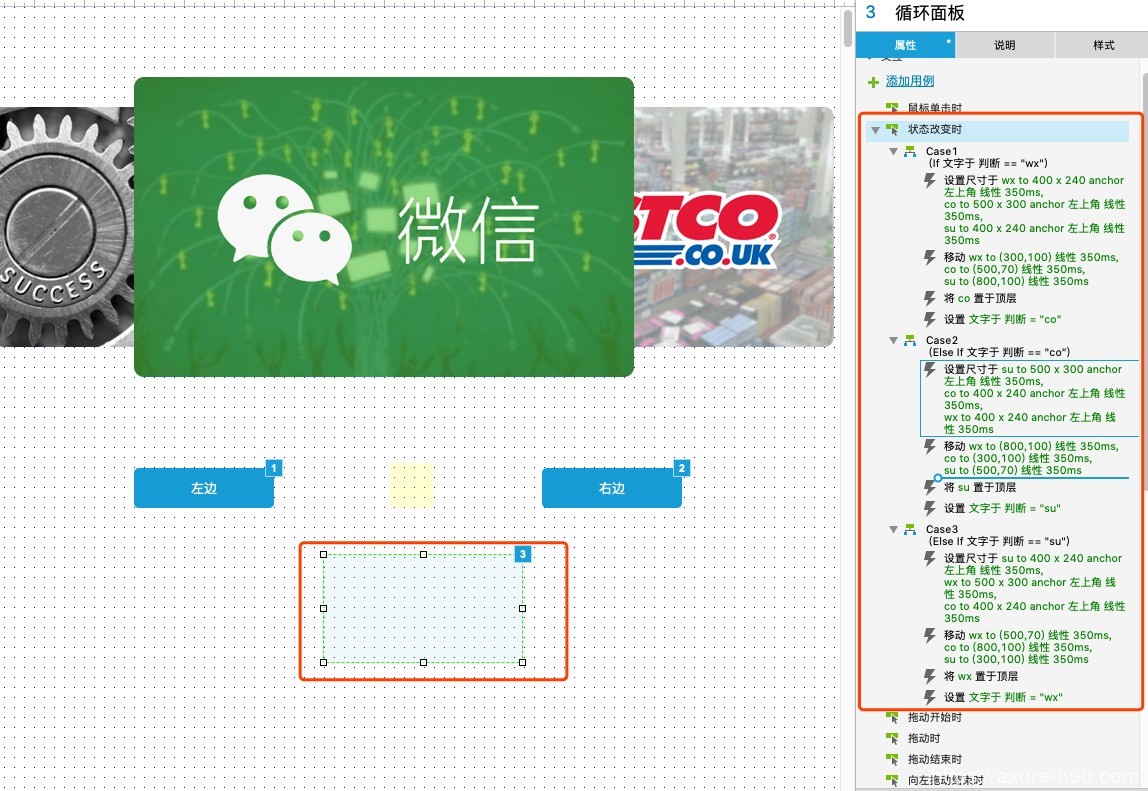
(3)动态面板状态改变时事件
将左边按钮鼠标单击事件,完整复制到动态面板状态改变时事件,事件如下图:

至此,则完成了自动轮播效果,预览如下:

有想要做的效果或者想知道的知识点,可以留言,如果我会,可以下次出~
