本文为大家分享了如何使用条件函数,使窗口在滚动到不同位置的时候,顶部的导航栏定位到不同的位置,enjoy!
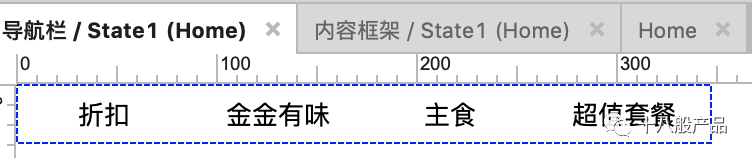
先上效果

这次分享如何使用条件函数使窗口在滚动到不同位置的时候,顶部的导航栏定位到不同的位置,以起到引导用户快速定位到不同分类的作用,这种实现方式在电商以及外卖类型的产品中居多,这里我参考了部分平台的内容,制作了一个简易的版本为大家讲解下如何实现。
首先来理一下这个效果实现的思路:
- 导航栏有两种状态,显示以及隐藏,在滑动到特定位置的时候,触发导航栏显示或隐藏;
- 导航栏在显示的状态时,必须固定到一个不变的位置;
- 导航栏分类具有两个状态,选中和未选中,当商品菜单滑动到特定位置时,对应的分类显示为选中。
01
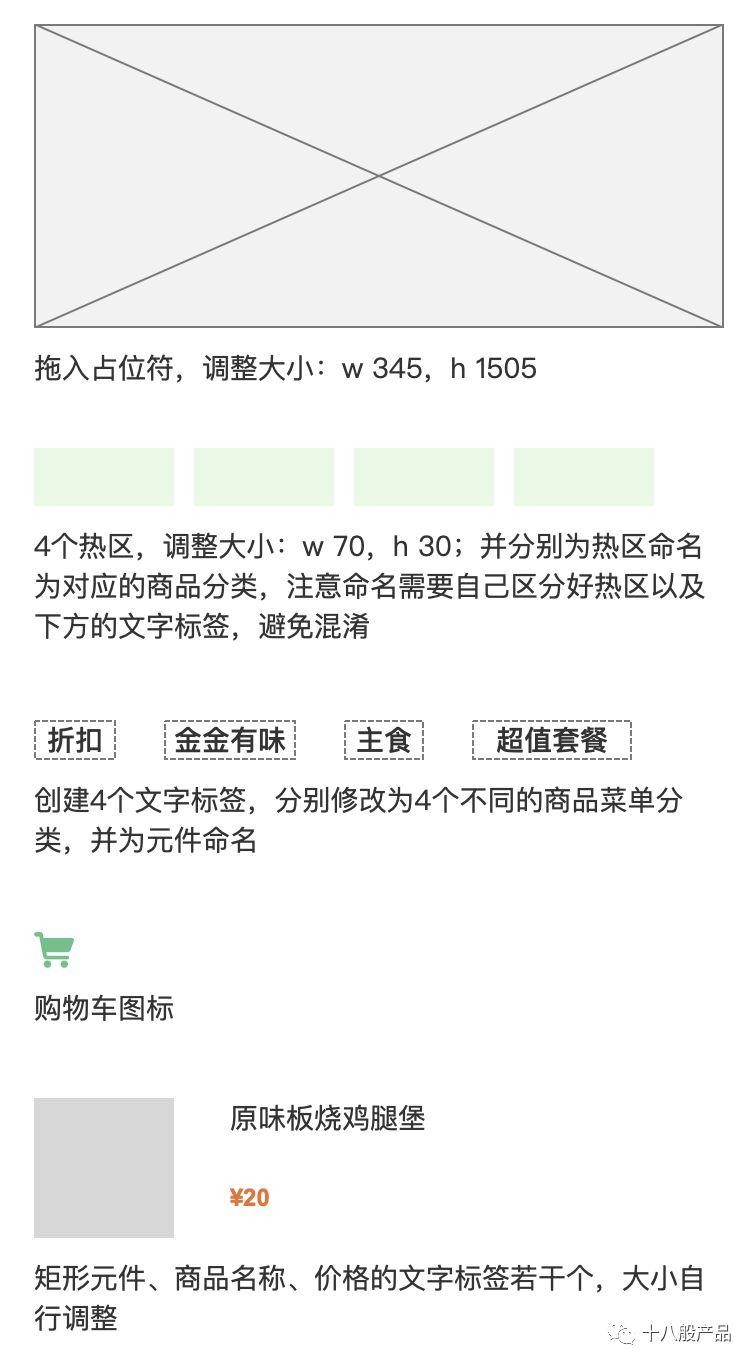
根据该效果图准备以下元件,并摆放好对应的位置,也可以根据自己情况增减,不需要花太多时间在这部分内容上,重要的是理解实现原理。

需要我的RP文件的可以在公众号后台回复关键词“吸附”。
02

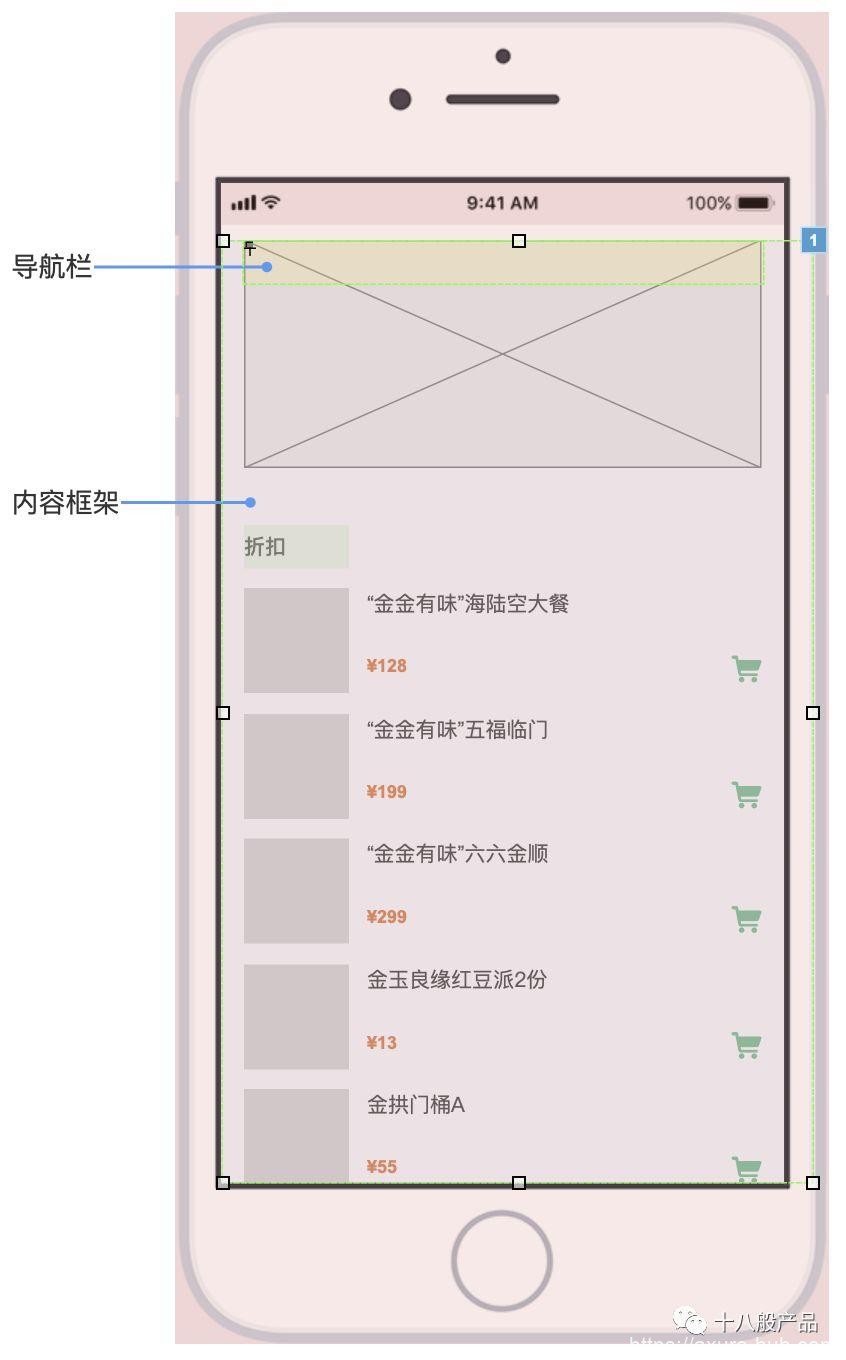
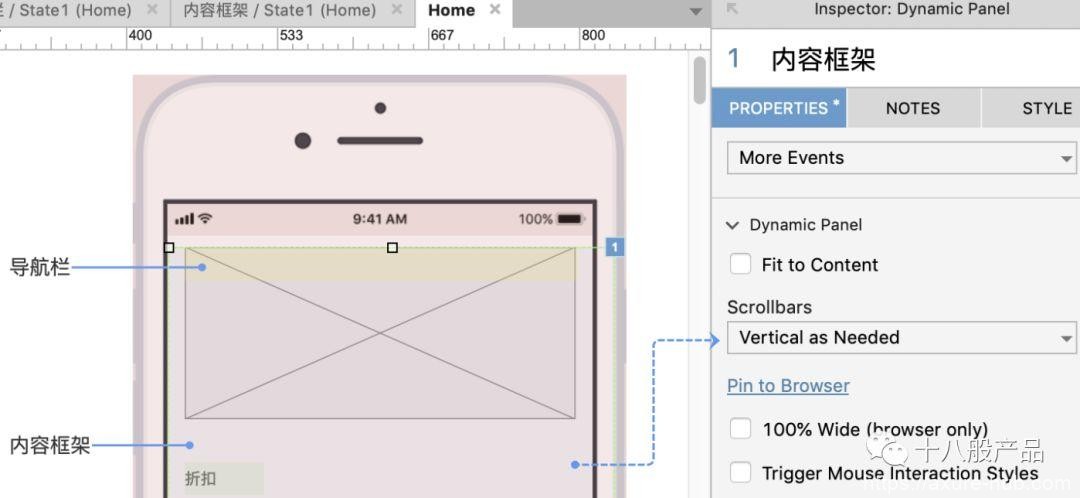
- 拖入两个动态面板,分别命名为:【导航栏】和【内容框架】;
- 上图中手机外框的母版在最底层,【内容框架】在母版上层,【导航栏】在【内容框架】上层;


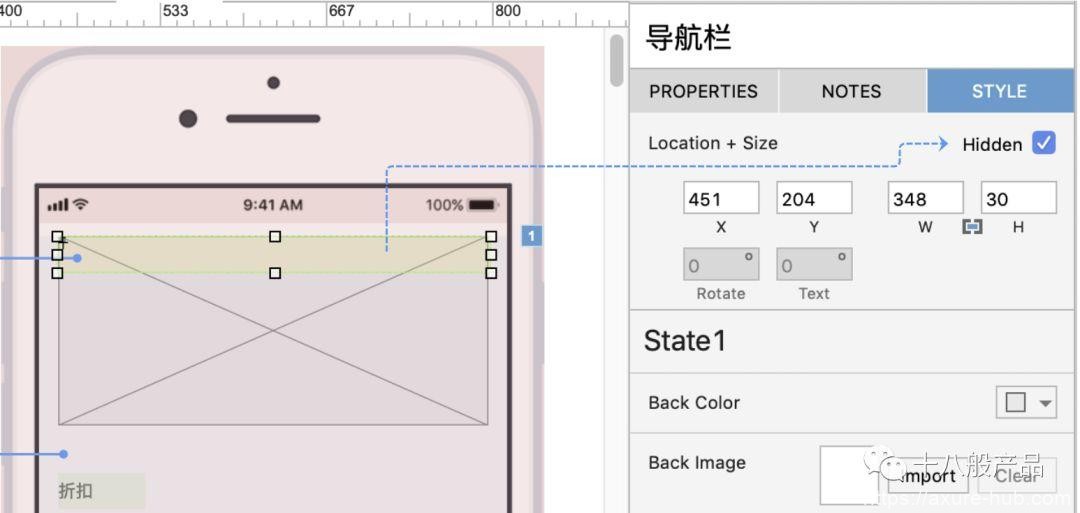
- 将动态面板【导航栏】设置为“隐藏”,设置完呈现为黄色;
- 设置该动态面板固定到浏览器,位置为当前你操作时摆放的位置;

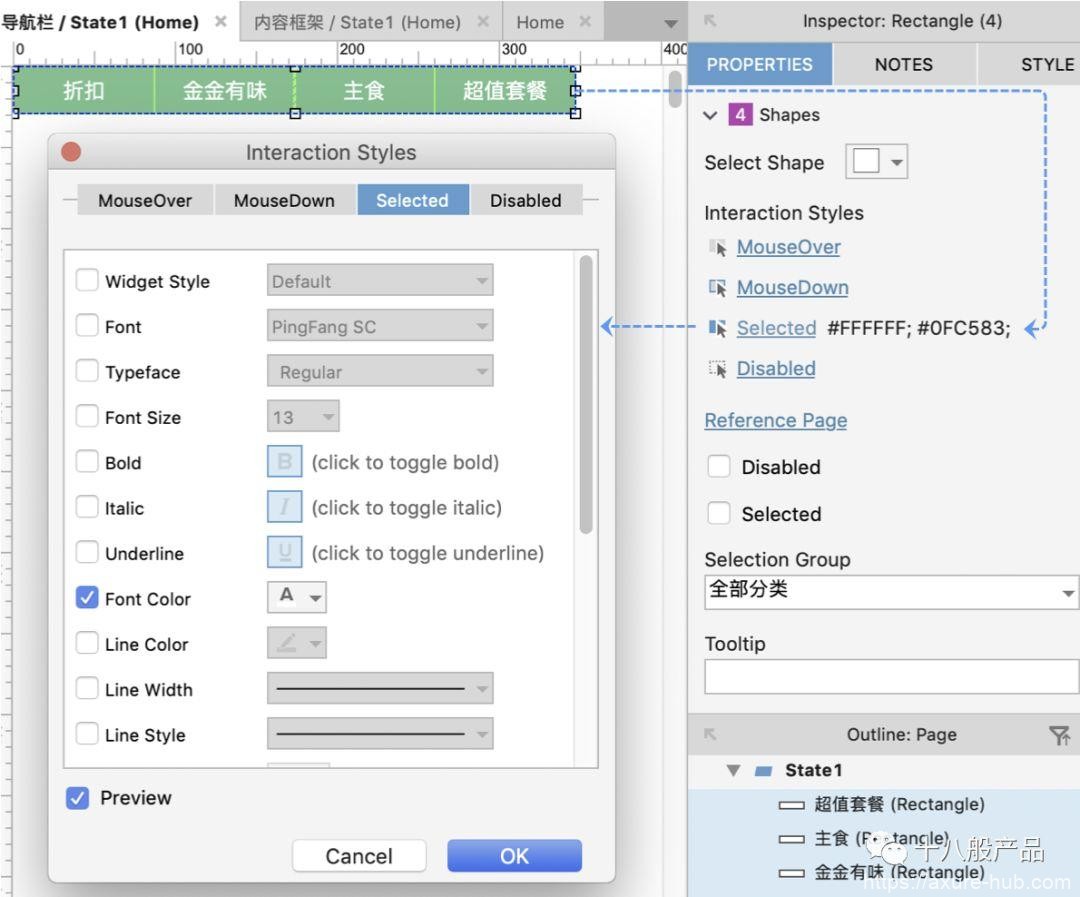
- 随后双击动态面板【导航栏】,在‘State1’中将之前准备的四个文本标签摆放至合适位置;

- 选中全部文本标签,设置”选中时”的文字和填充色改变为不同颜色;
3

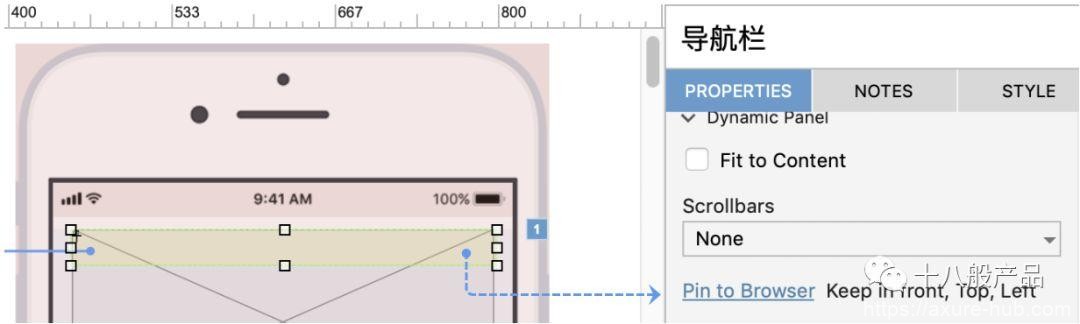
- 点击【内容框架】动态面板,将其设置为可以’纵向滚动’;
- 随后双击该动态面板,进入‘State1’;

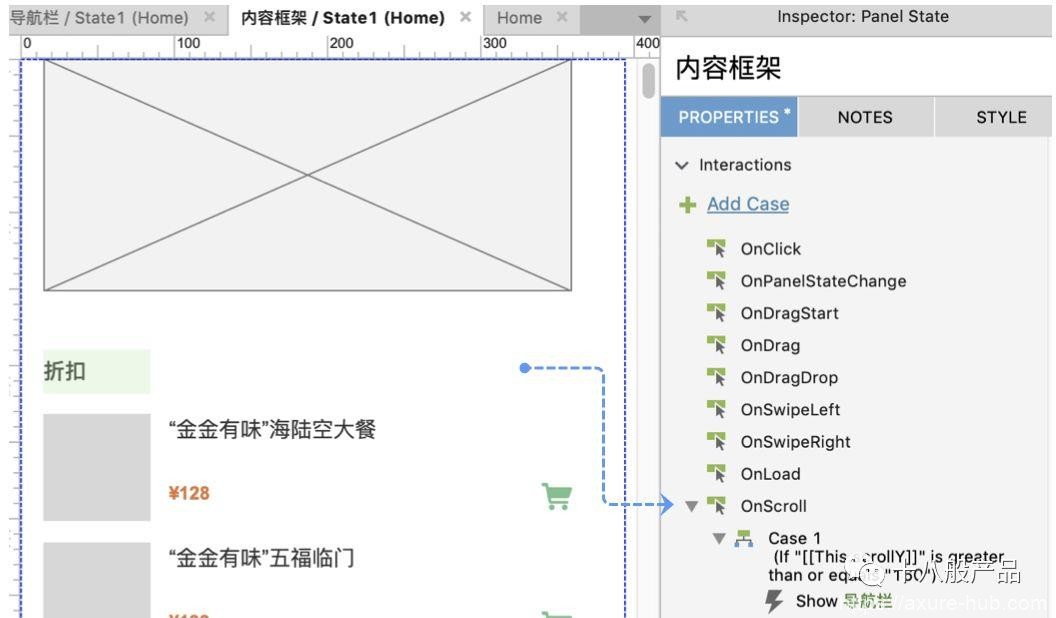
- 在动态面板内点击任意空白位置,双击“滚动时”为其添加‘Case1’;

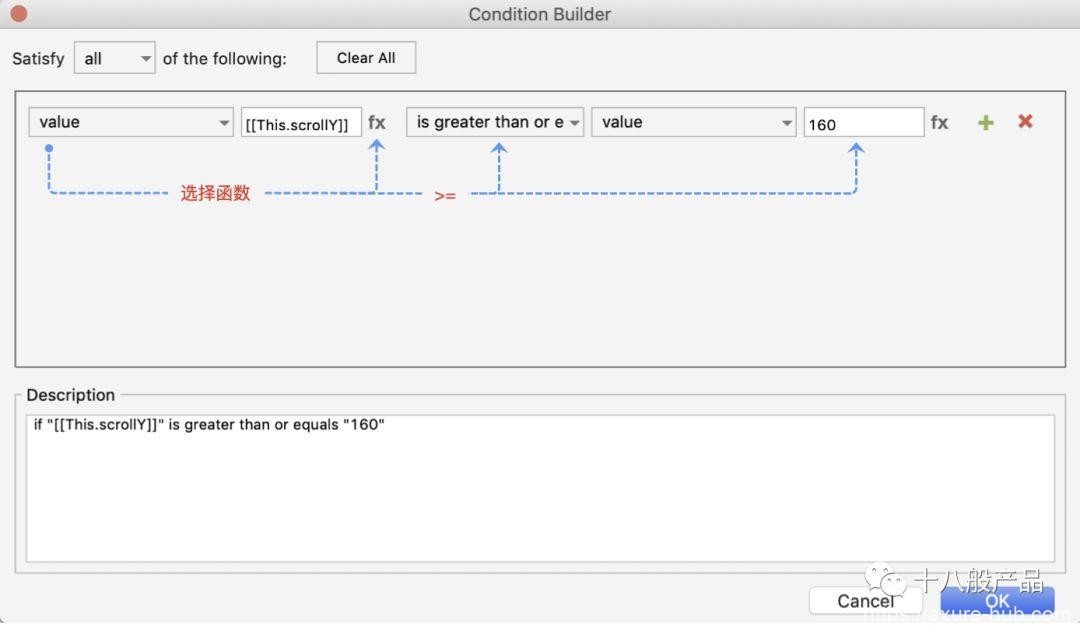
- 先为‘Case1’添加条件,判断值为:[[This.scrollY]] >= 160。(注意160为我当前操作的位置,你们随意);

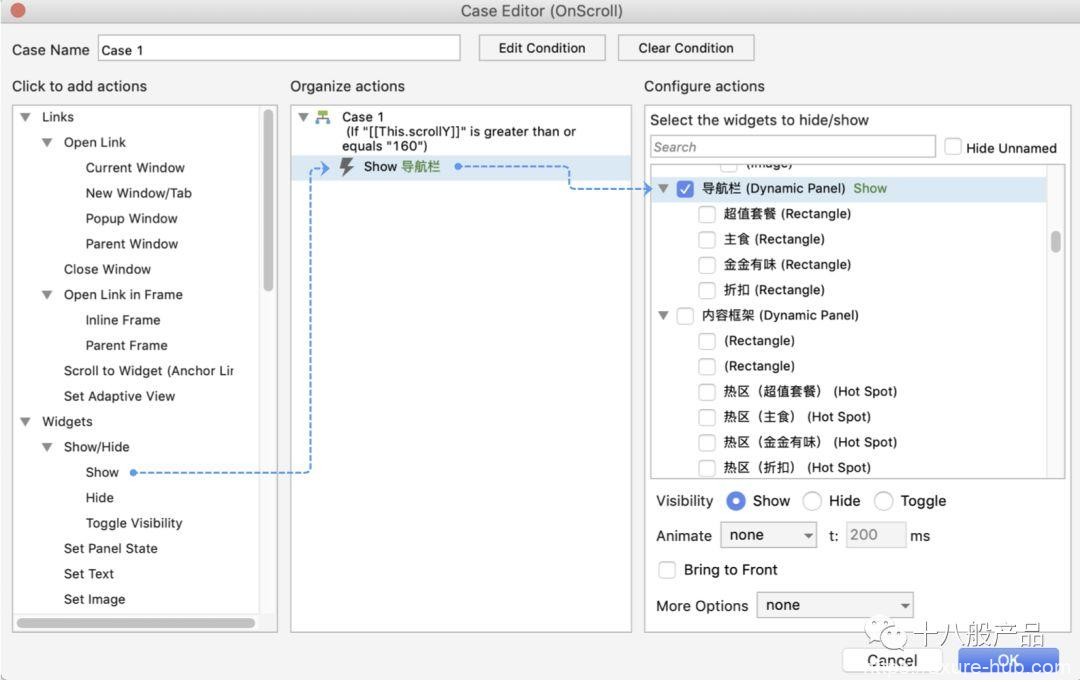
- 然后添加符合设定的条件时的动作为显示【导航栏】。
04

- 继续为“滚动时”添加‘Case2’;
- 设定如果不满足‘Case1’设定的条件为隐藏【导航栏】;

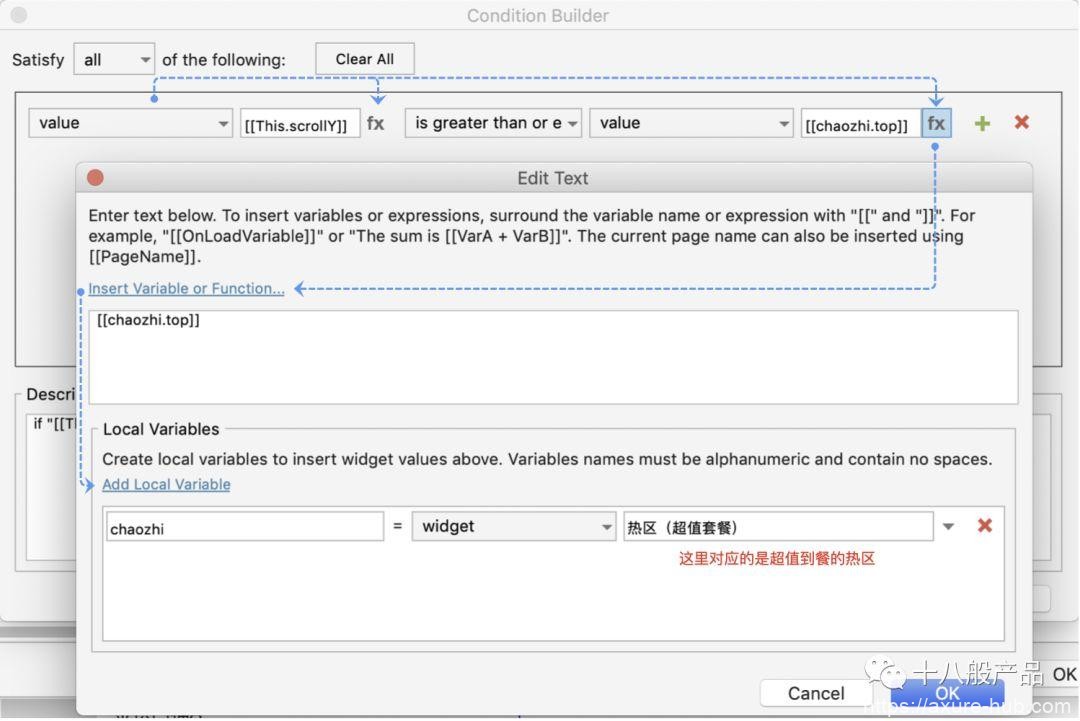
- 为“滚动时”添加第三个‘Case3’,设定条件与‘Case1’中的相同,但指向的值为[[chaozhi.top]],这里的‘chaozhi’是通过添加局部变量而来的,具体操作如上图;
- 完成条件设定后,设置符合该条件时执行的动作为:选中动态面板【导航栏】中的‘超值套餐’这个元件;
- 然后右键单击‘Case3’将“Else If”转换为“If”。(思考下这里为什么要这样);
5

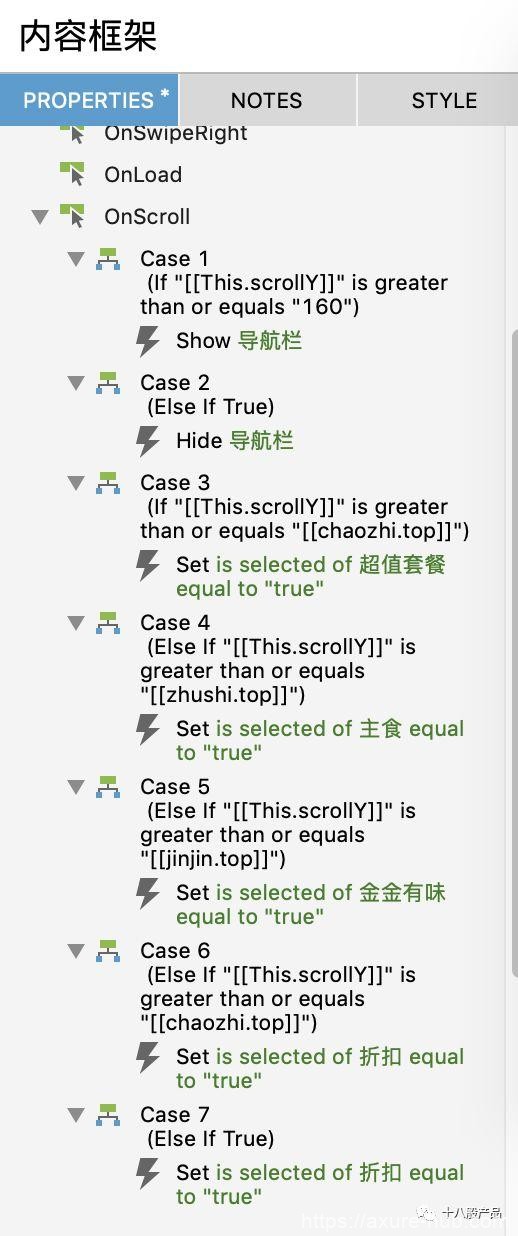
- 随后的Case4、Case5、Case6都进行相应的条件判断和执行动作设置;
- 在Case7中,则设定条件为不满足Case3、Case4、Case5、Case6,执行动作为选中“折扣”元件;
- 所有【内容框架】的交互事例设置如上图。
到这里整个制作过程就结束了,这个案例中主要的难点在于对函数的理解。如果能够理解函数的设定,可以在这个基础上增加点击导航栏中的文本标签然后移动到相应的商品位置的效果,或者再进阶一步对导航栏进行滑动等效果。大家可以自行尝试,遇到问题欢迎一起来交流讨论。
End
(收藏文章,不怕找不到😁)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
