数据分析是后台产品经理接触比较多的一个版块,也是很重要的一个功能模块。本文将详细讲解根据输入数值实时显示圆形百分比。
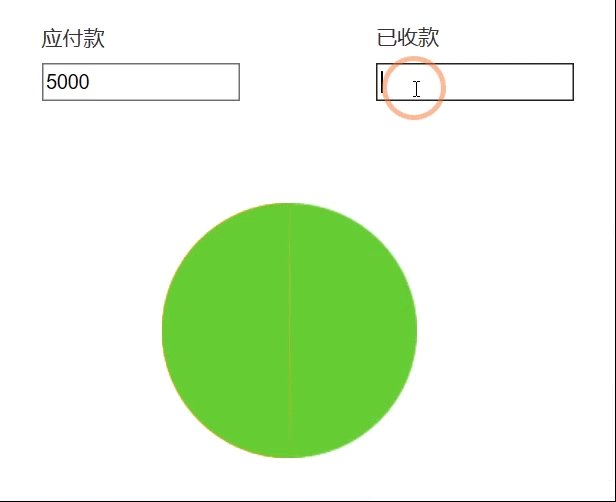
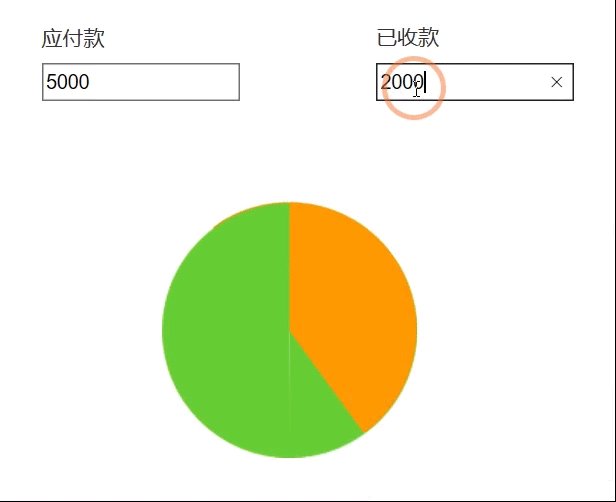
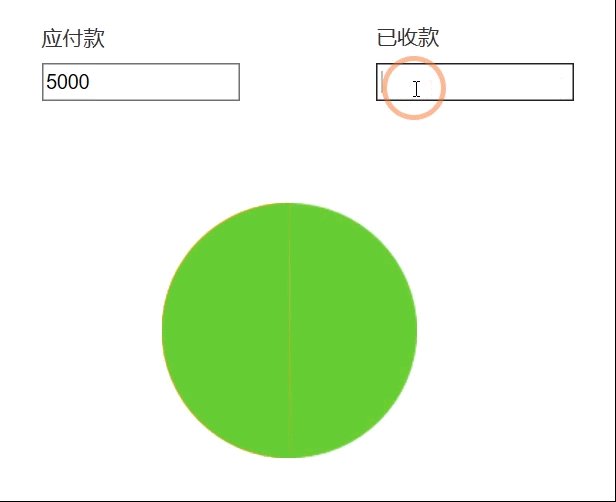
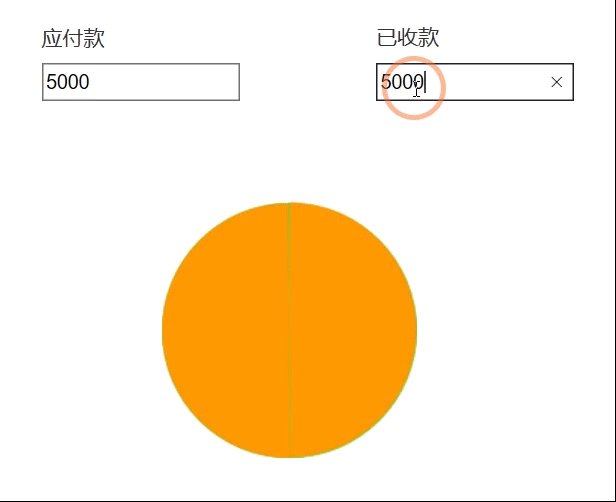
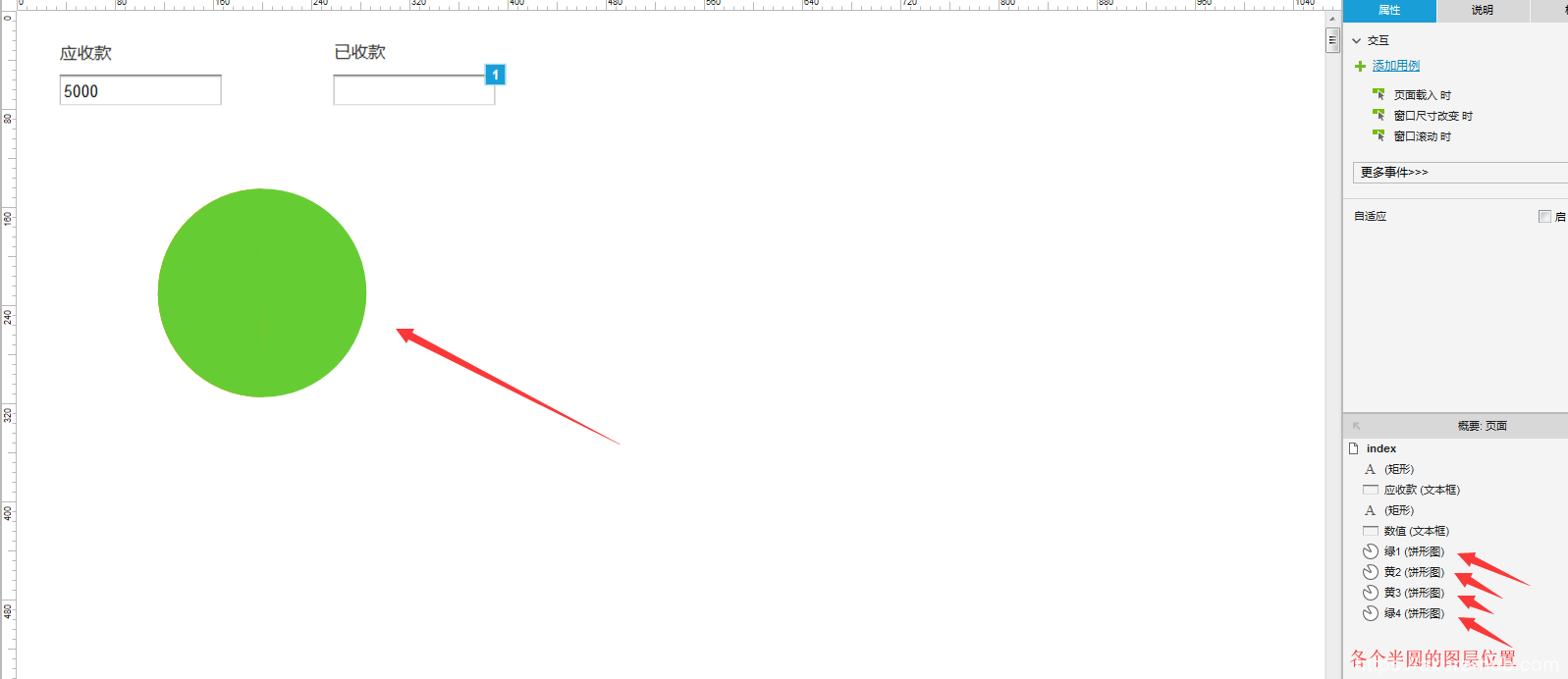
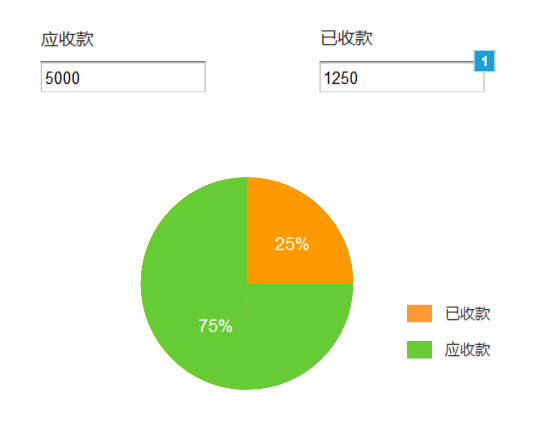
先来看下实际效果:

图片分析设计思路




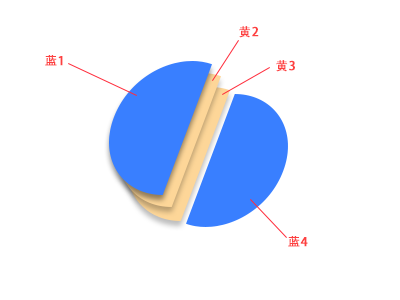
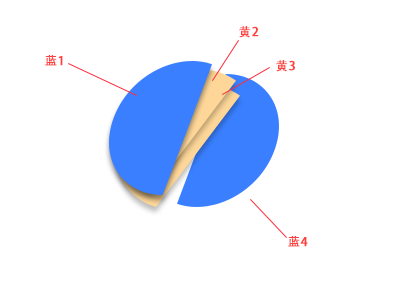
利用四个半圆,蓝色代表应付款、黄色代表已付款,各个半圆的上下顺序已经很清楚了。
- 当输入已付款的数值小于应付款的一半时,黄2和黄3根据输入数值的比例旋转角度。
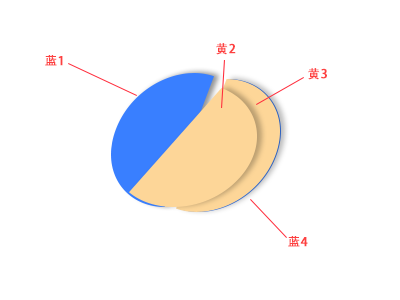
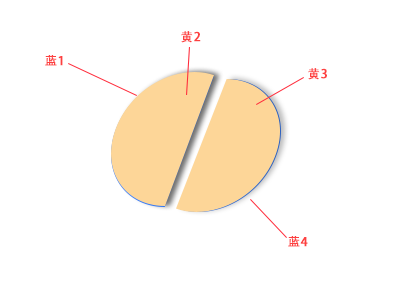
- 当输入已付款的数值大于应付款的一半时,黄2的位置应该置顶,黄3则固定在右边的位置。
详细教程
(1)元件准备:两个输入框(分别取名:应收款、已收款);四个半圆(两个为蓝色,连个为黄色,分别取名为蓝1、黄2、黄3、蓝4,元件图层位置如上图)。

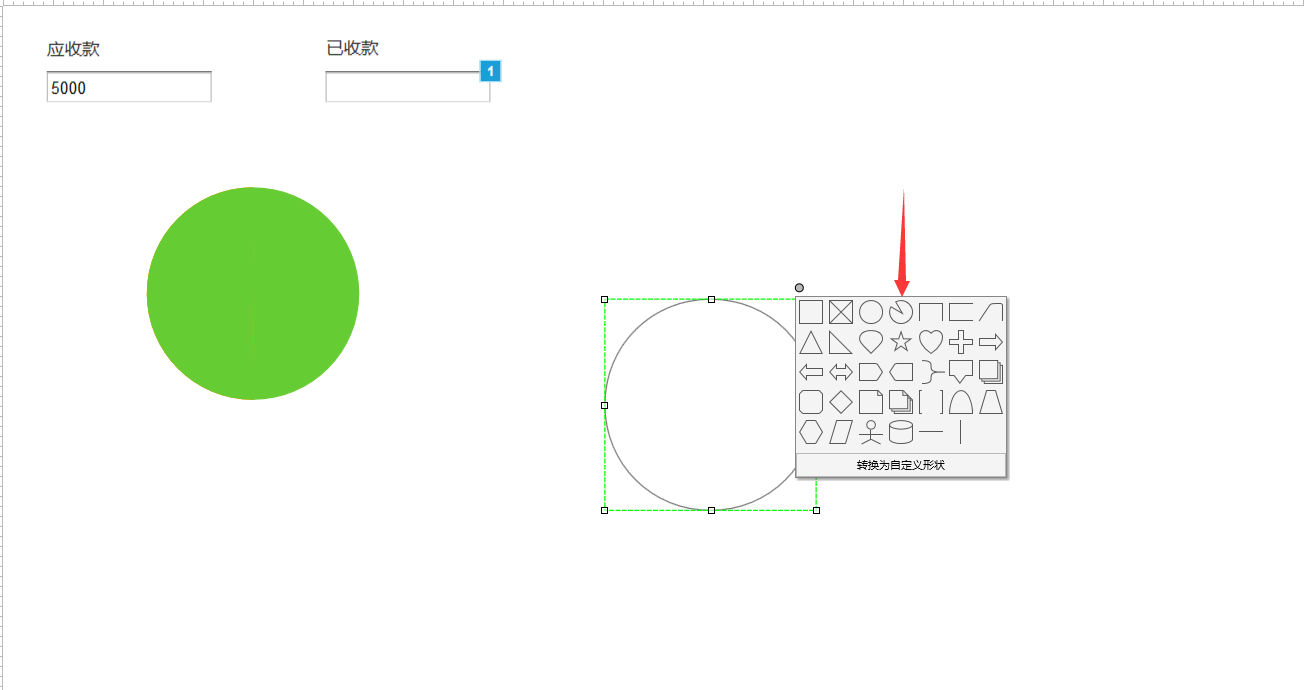
注意: 半圆的制作只能用点击元件右上角小黑点里面的开口圆形来制作,避免用一个圆一个矩形切出来的半圆。

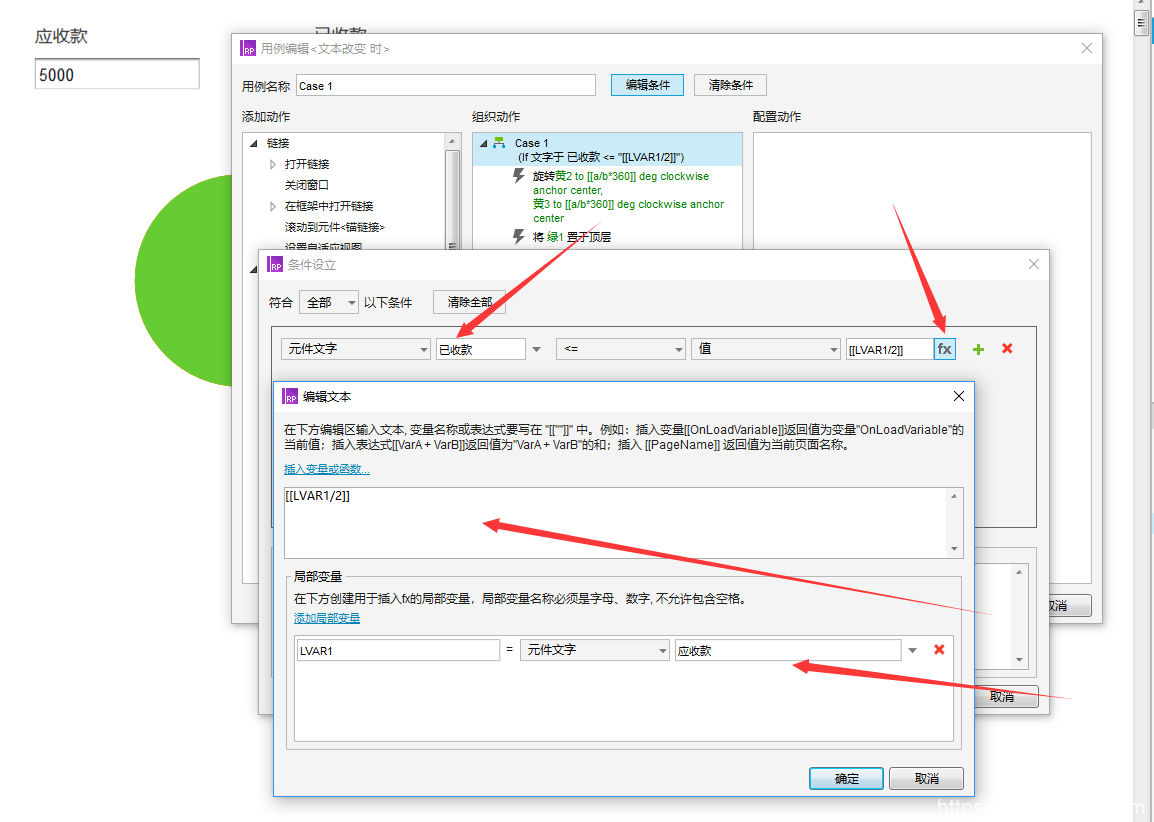
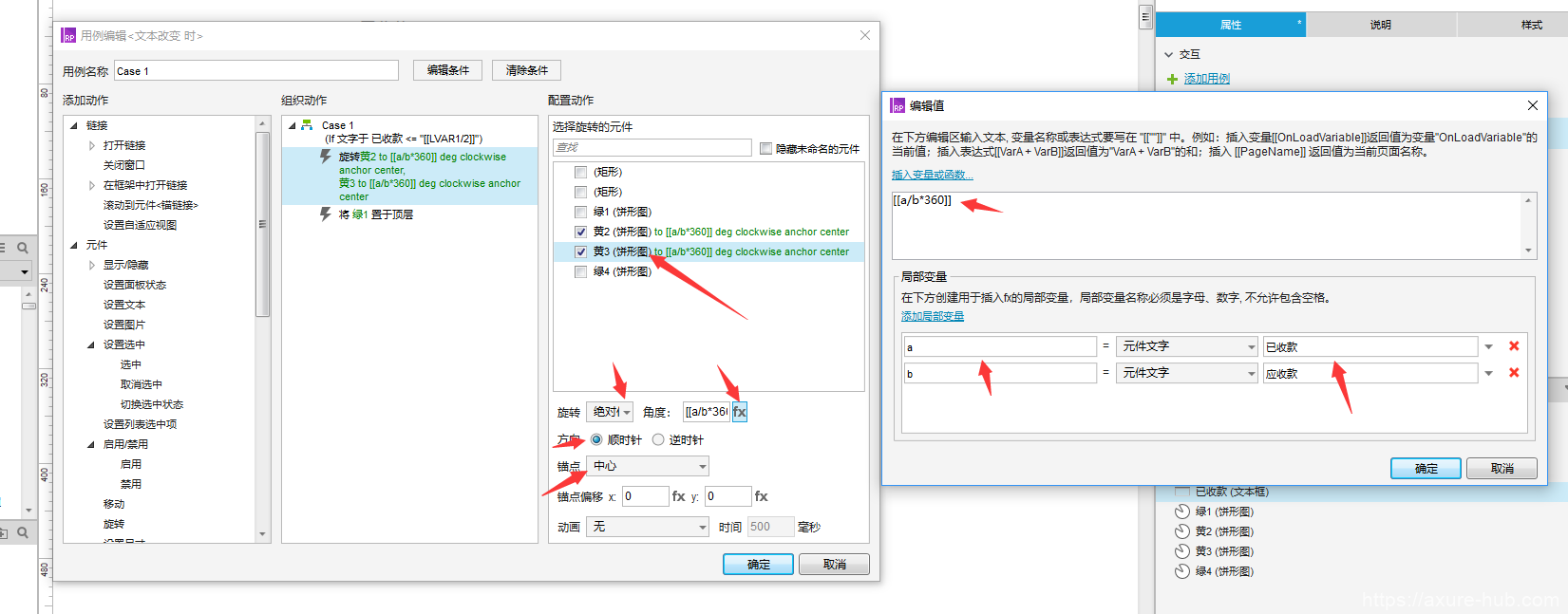
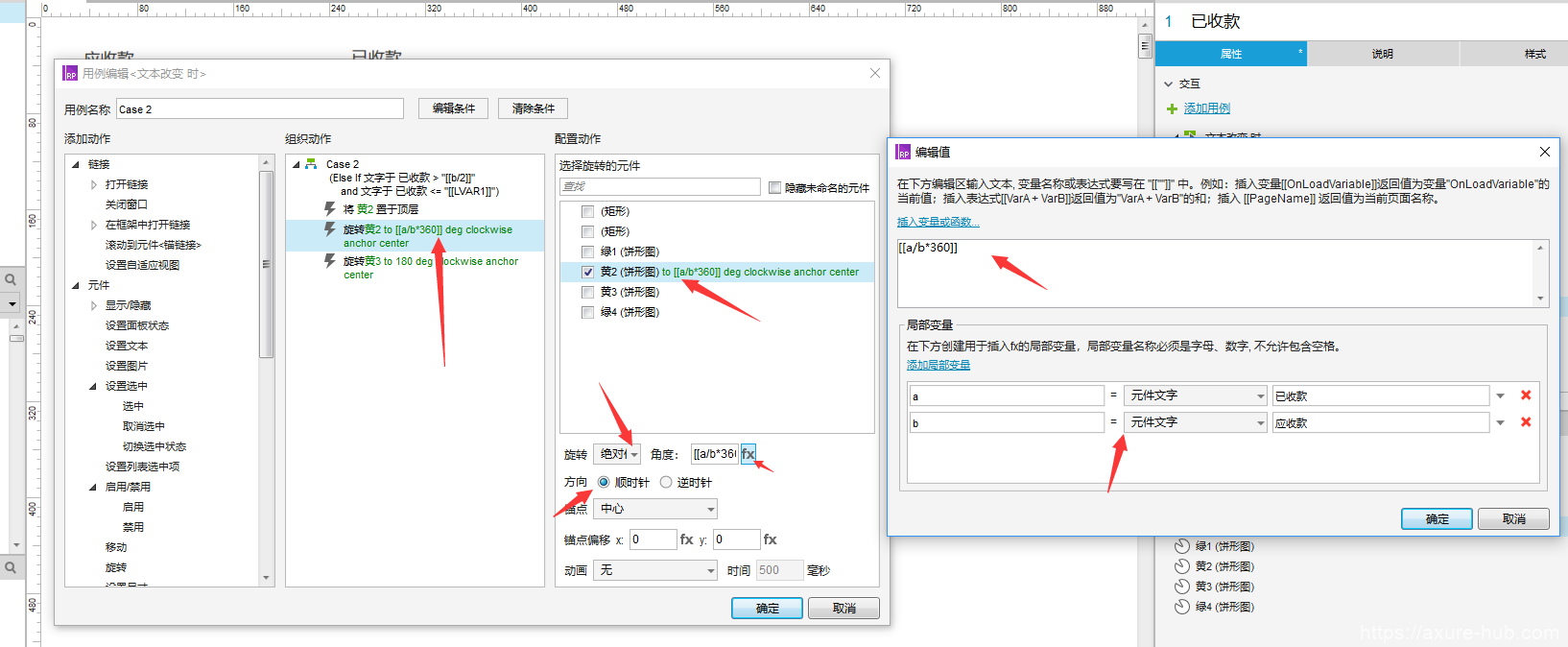
(2)交互设置:当已收款文本改变时设置用例
条件1:已收款的数值小于等于应收款的一半时设置交互用例

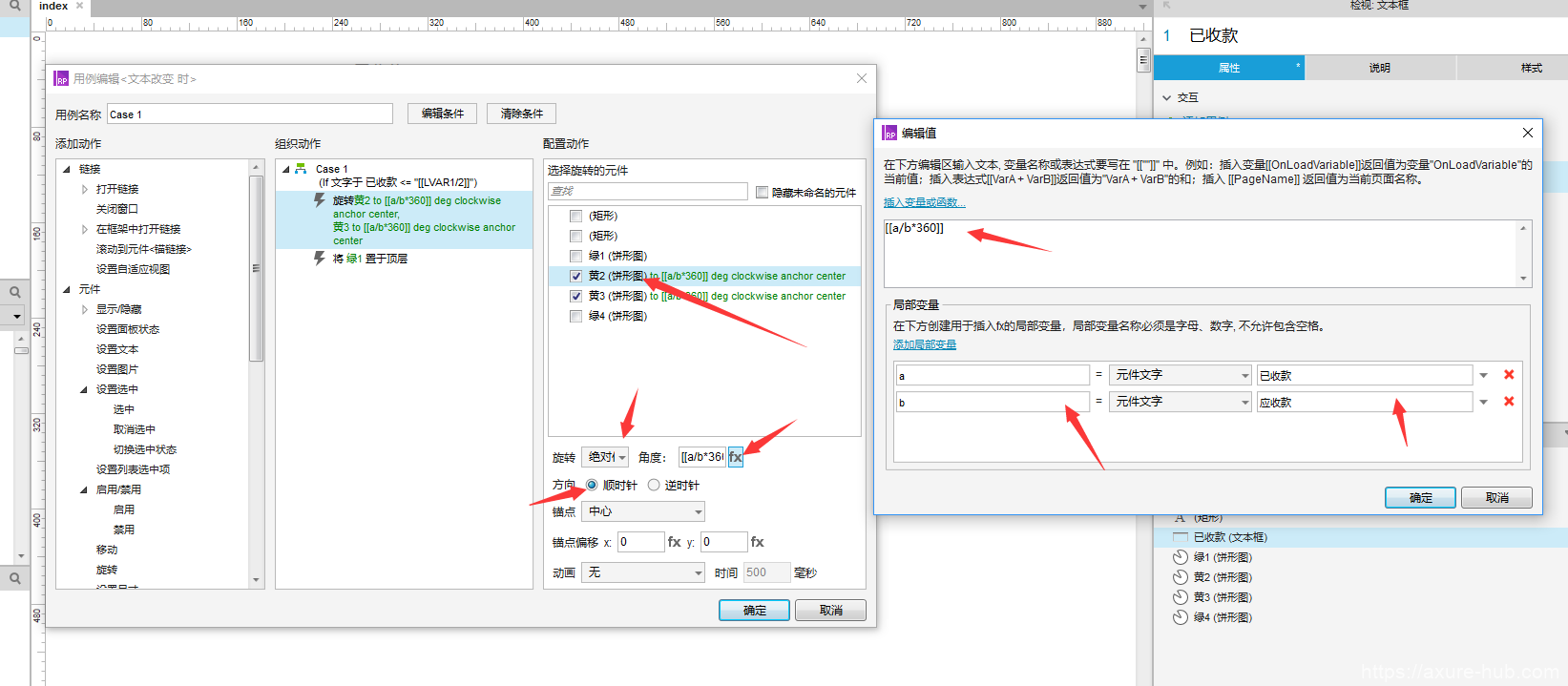
旋转黄2-绝对位置-角度函数:已收款/应收款*360

旋转黄3-绝对位置-角度函数:已收款/应收款*360

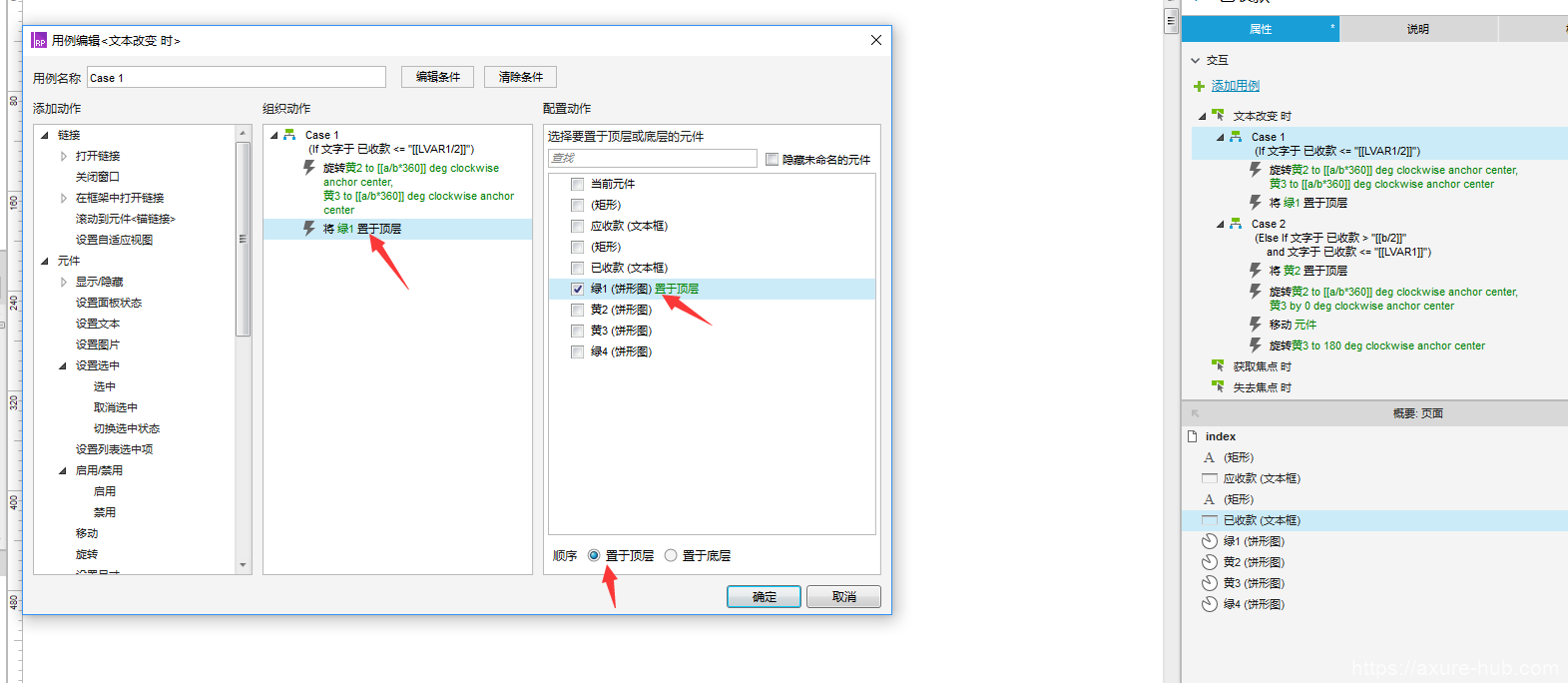
置顶绿1:

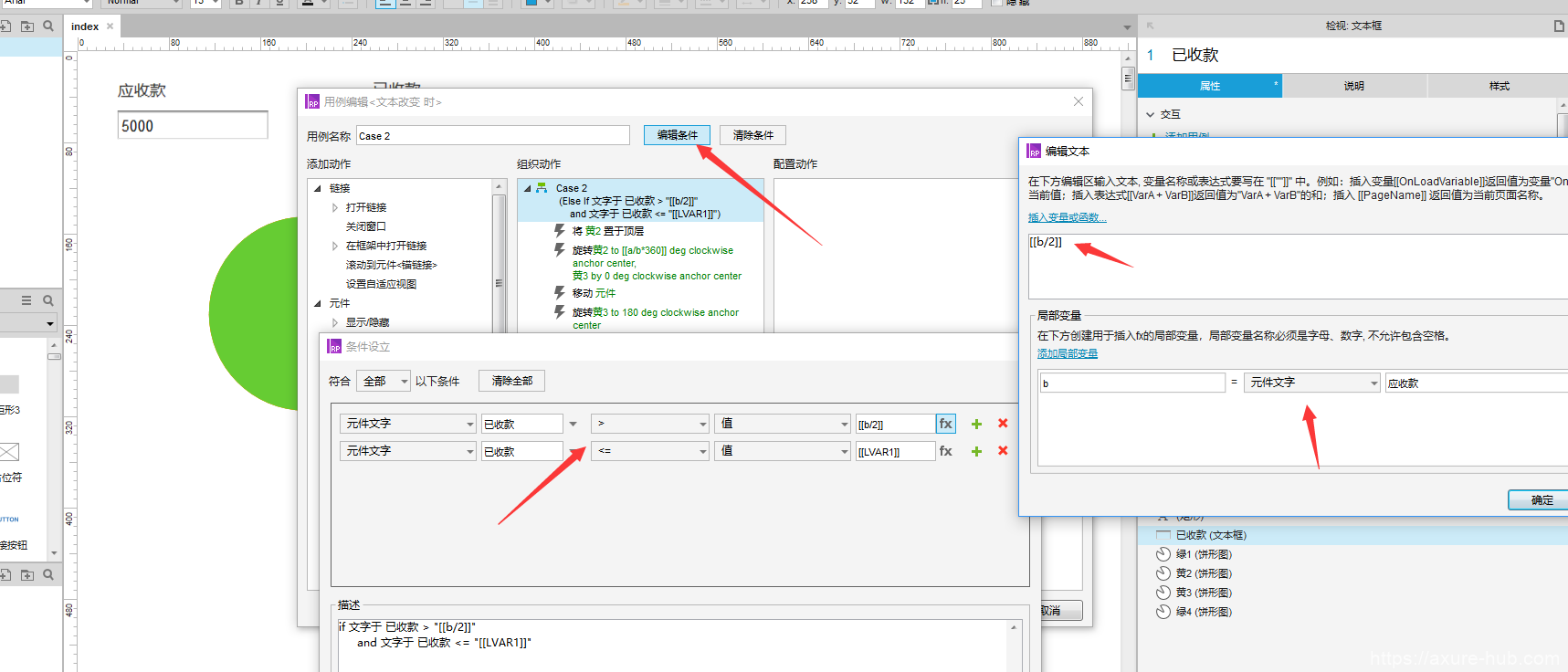
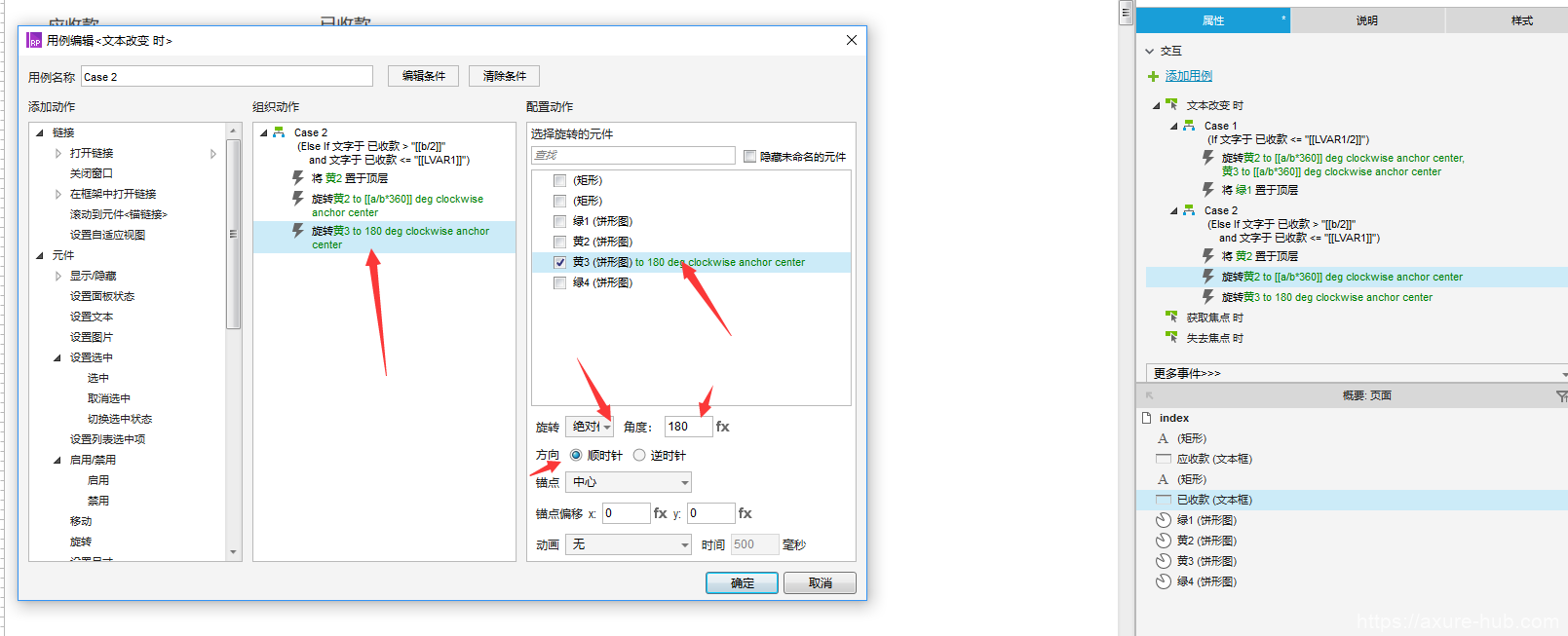
条件2:已收款的数值大于应收款的一半且小于应收款时设置交互用例

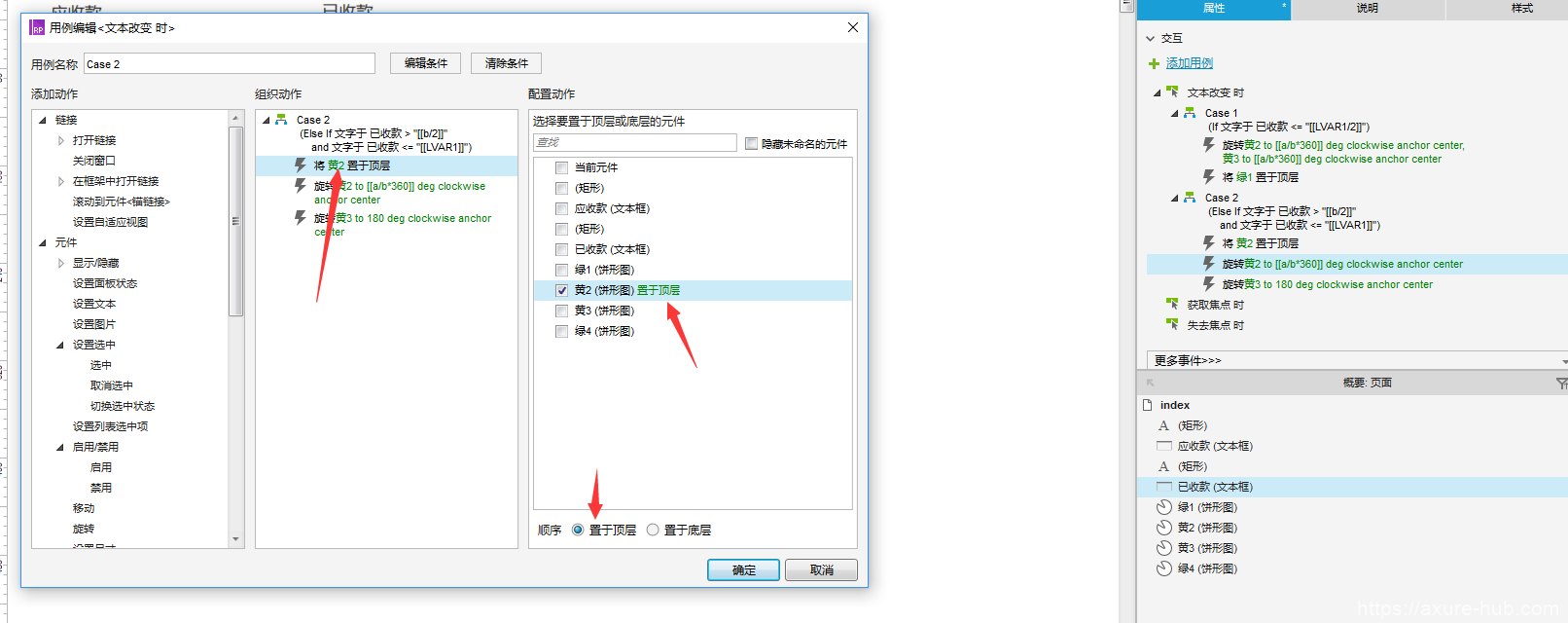
设置黄2为置顶:

旋转黄2-绝对位置-角度函数:已收款/应收款*360

旋转黄3-绝对位置-角度:180

设置到这里基本就结束了!如果你还想添加其他的一些效果比如实时显示百分比,可以自己动手做做哦!

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
