本文给大家讲讲如何利用Axure进行导航中的页面切换,一起来看看~
一、页面布局
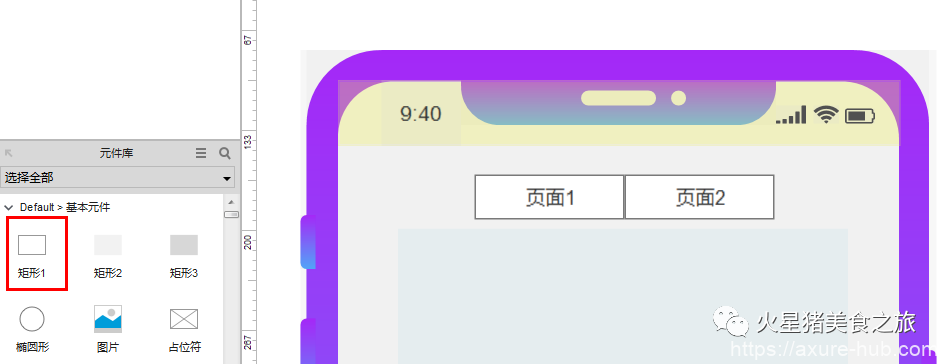
(1)从左侧元件库拉入两个矩形作为导航按钮,分别命名为:页面1、页面2。

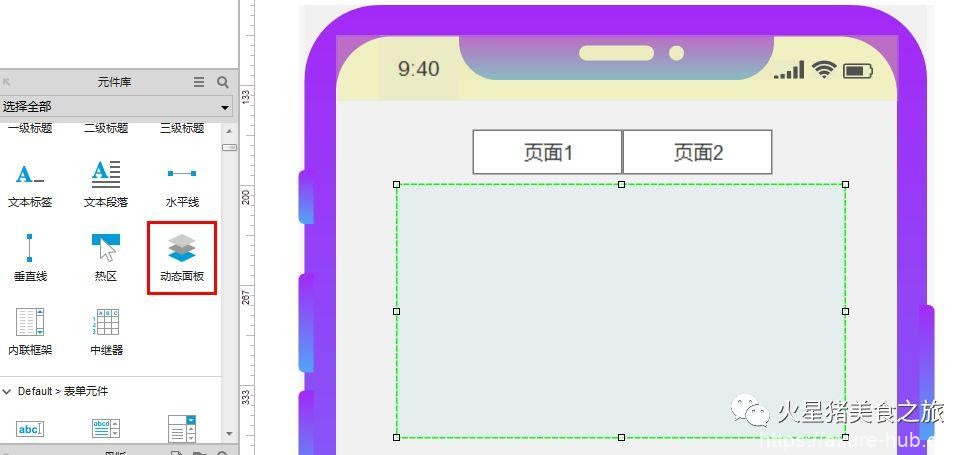
(2)从左侧元件库拉入一个动态面板作为页面内容展示,命名为页面内容。

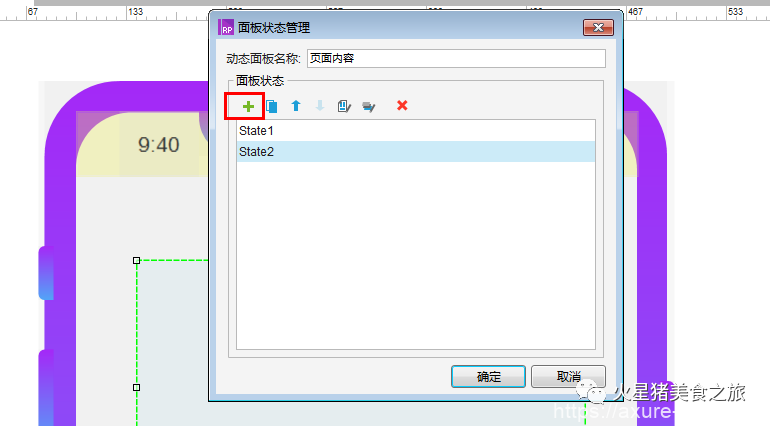
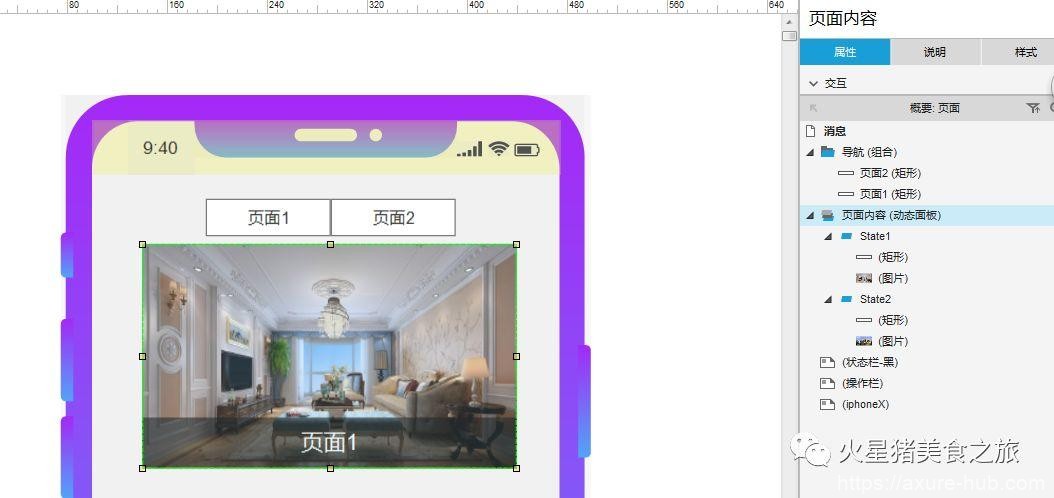
(3)双击动态面板,点击“+”,添加状态2;再分别点击对应的状态,往里面添加任意页面内容。


二、添加交互
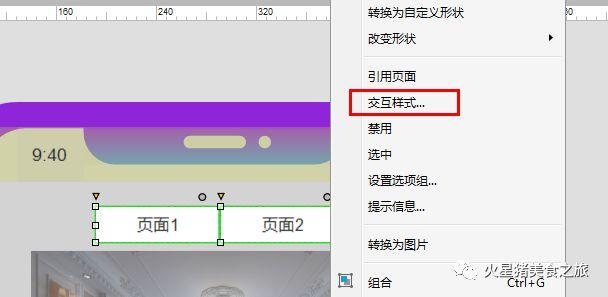
(1)按住shift键,选中两个导航按钮,鼠标右键,选中【交互样式】。

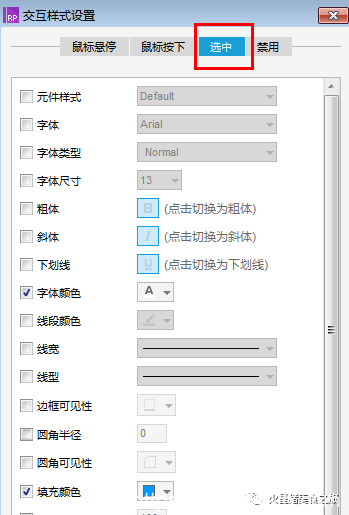
(2)设置选中样式:字体颜色为白色,填充色为蓝色。

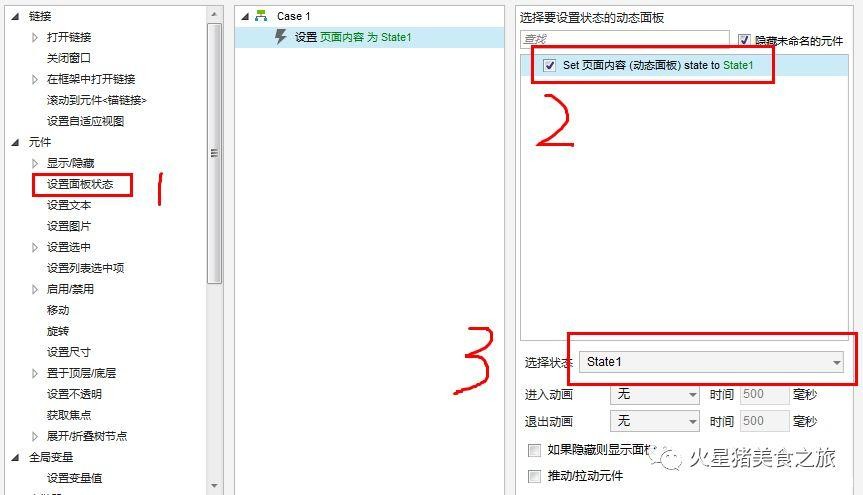
(3)选中导航按钮【页面1】;双击右侧“属性”栏中的【鼠标点击时】。

(4)选择【设置面板状态】->勾选【页面内容动态面板】->选择【状态1】。

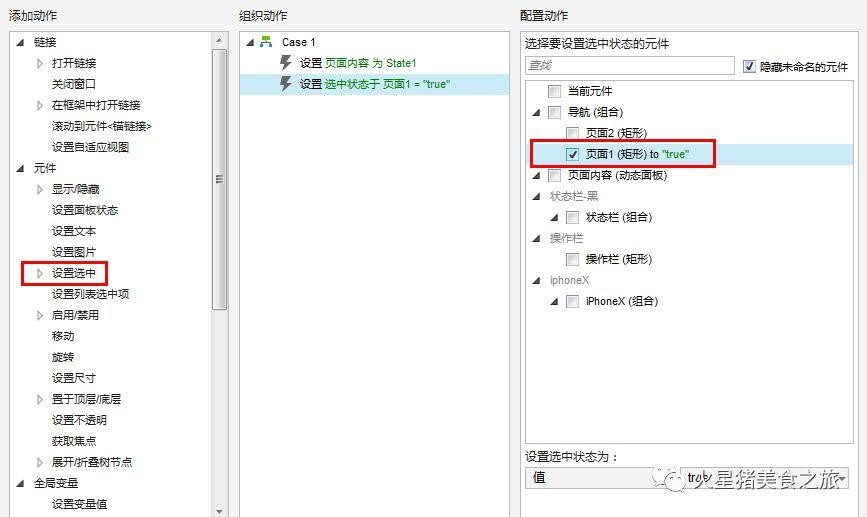
再点击【设置选中】-》勾选导航组中的【页面1】按钮。

(5)选中导航按钮【页面2】;双击右侧“属性”栏中的【鼠标点击时】,重复上面步骤;选择【设置面板状态】-》勾选【页面内容动态面板】-选择【状态2】;再点击【设置选中】-》勾选导航组中的【页面2】按钮。
三、交互细节调整
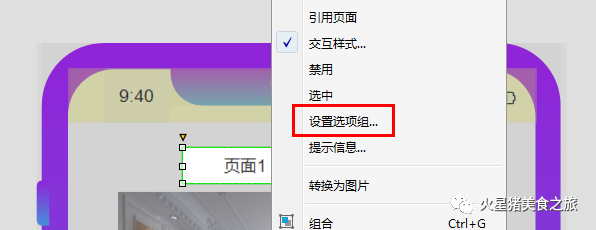
(1)按住shift键,选中两个导航按钮,鼠标右键,选中【设置选项组】。主要为了实现,点击选中【页面1】按钮选中时,【页面2】按钮则自动变为不选中。

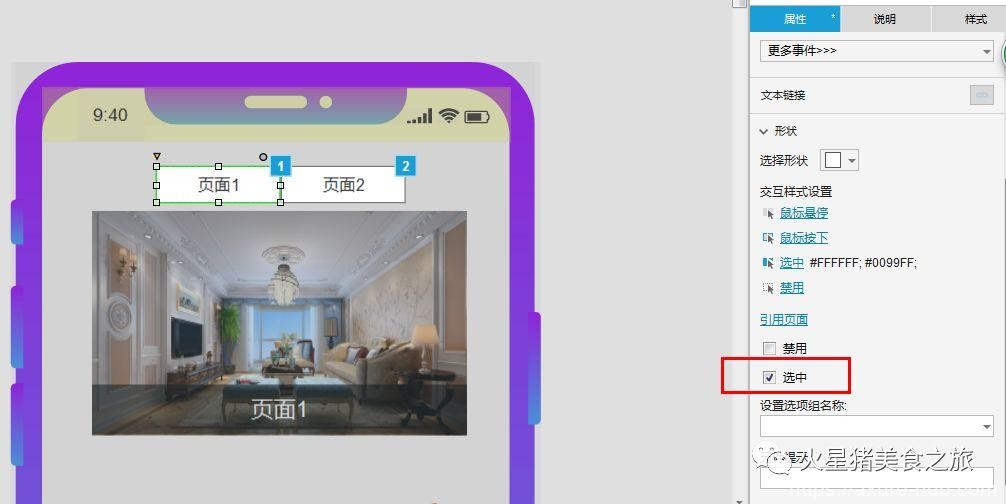
(2)页面刚加载时,先展示页面1,所以,导航按钮【页面1】的初始状态应该为选中;因此,选中导航按钮【页面1】,点击右侧属性栏,勾选【选中】。

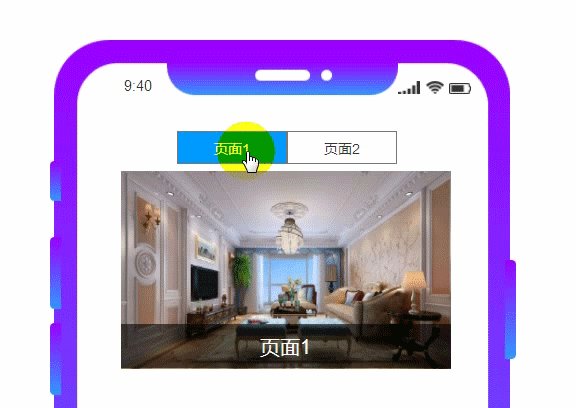
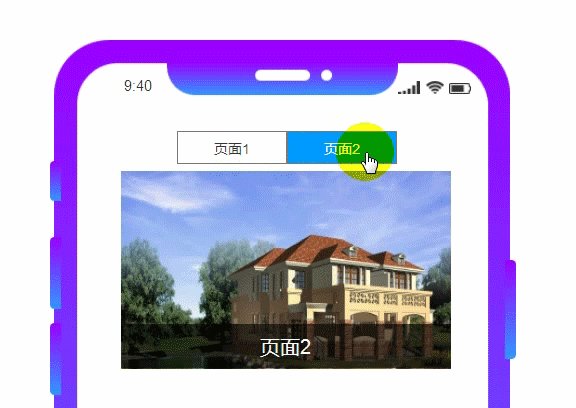
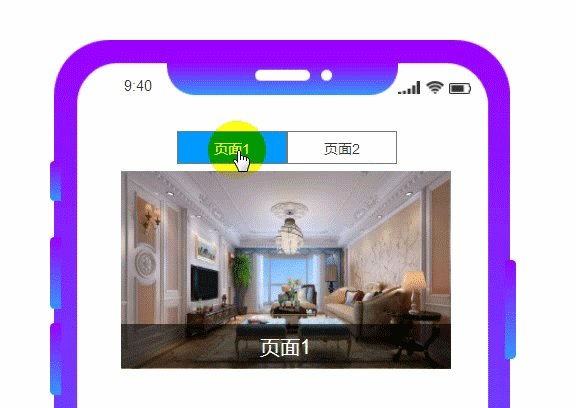
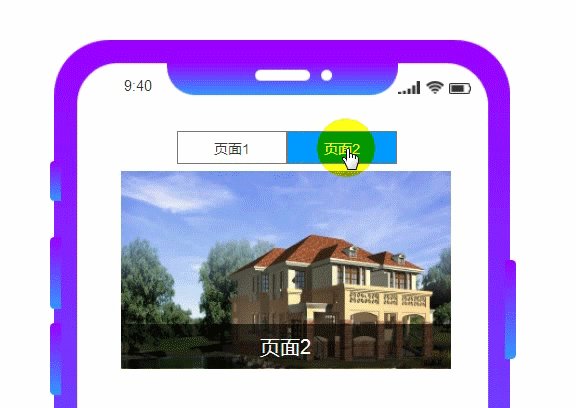
四、预览效果
效果:

| AX227 | Axure教程:(初级)导航中的页面切换 |
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

