很多APP列表页都有一个效果,滑动底部后提示没有信息后,松手,页面自动滑动隐藏没有信息的提示。那么这个效果在Axure里怎么实现呢?
很多APP列表页都有一个效果,滑动底部后提示没有信息后,松手,页面自动滑动隐藏没有信息的提示。如果在Axure实现这个动态效果内,我们开始。
基于上一篇文章 “Axure教程:长页或长图滚动效果”前面一些相同的步骤我就详细展开了。
有问题或失败时去详细查看,因此可能增加学习路径,对这篇文章的体验不好,但对你的学习会有很多帮助,通过失败去找原因和解决,会让你融会贯通。
Axure版本:8.0.0.3293。
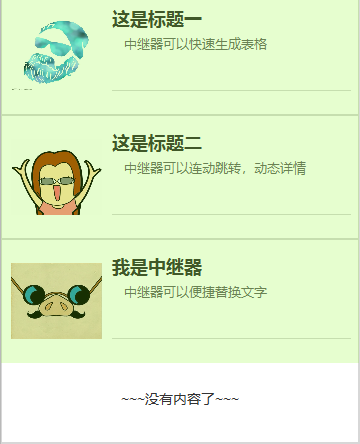
成品展示:

操作流程一
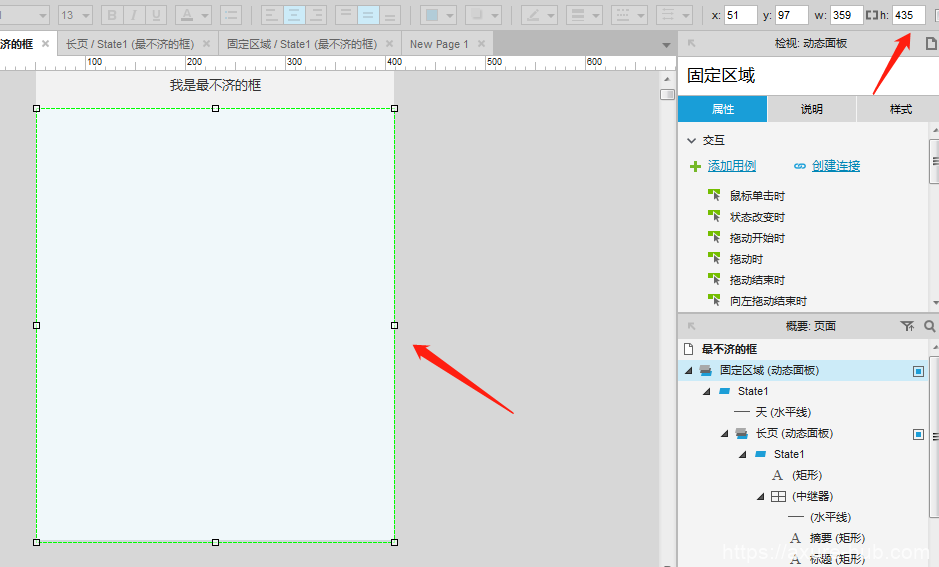
(1)创建固定区域动态面板(固定展示区域高度435) 易出错误:固定区域不要设置为自动调整。

(2)需要滚动的长页(长图高度1196)
这里我只截取一小部分,对比之前文章中的长图底部增加一个提示。

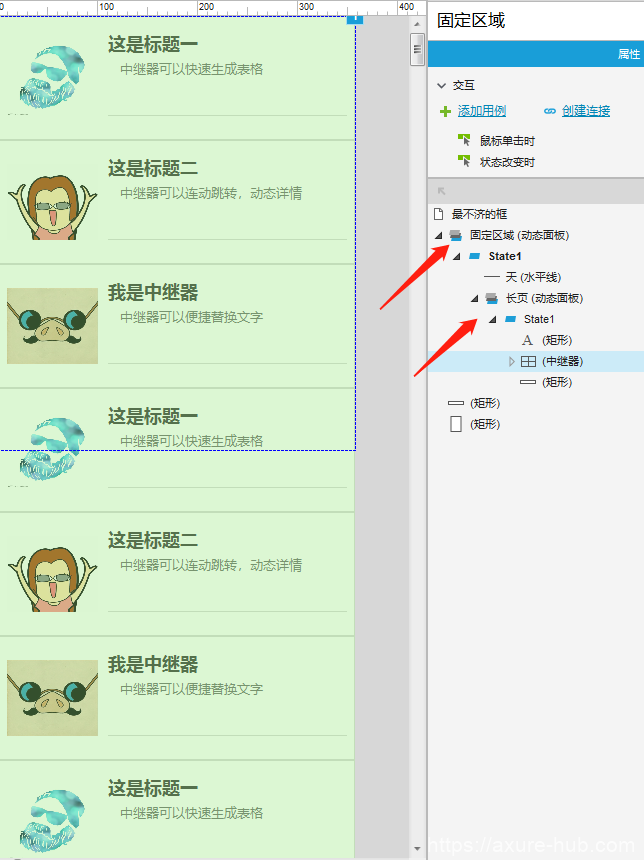
(3)长页转换为动态面板
易出错误:长页没有转换为动态面板。(因为8.0版本图片、形状、快照没有拖动时的用例)
(4)长页的动态面板,放入固定区域动态面板中的Stat1中

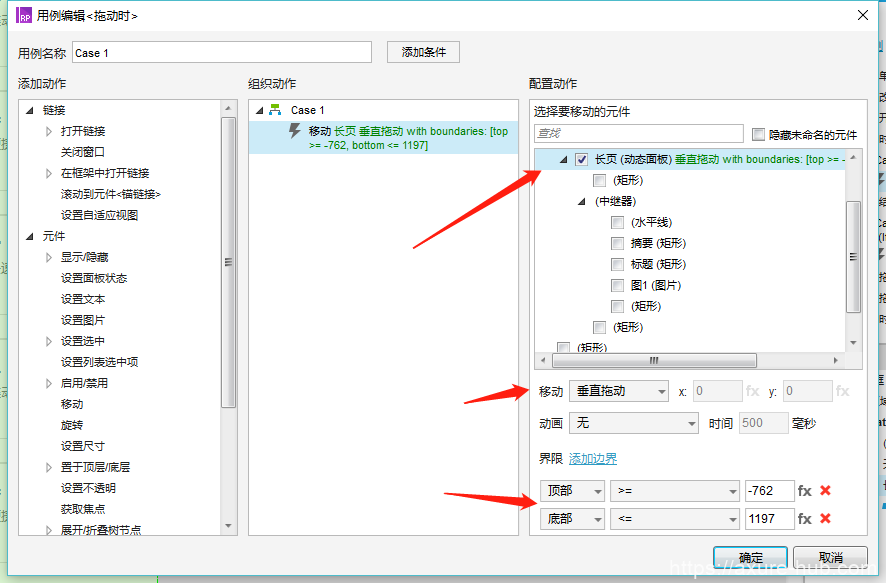
(5)设置长图可移动区域
计算可移动区间:顶部=435-1197=-762;底部=1197。
为什么这么计算看上一篇文章,主要时长页在固定展示区域内被拖动时不至于划出屏幕。
在固定区域(动态面板)的Stat1中,为长页(动态面板)设置拖工时用例:
- 移动为垂直移动
- 添加便捷:顶部>=-762,底部<=1197

操作流程二(操作都在固定区域(动态面板)State1中)
以上就完成了,长页在固定显示区域内的拖动问题,以下内容内本次文章的重点内容。
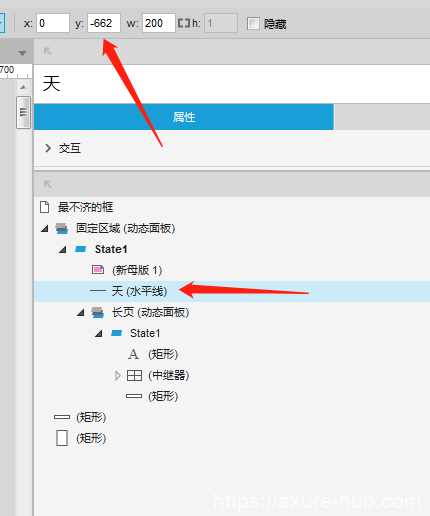
(1)创建神奇的天际线
创建一个水平线,放到长页(动态面板)上任意位置。
(2)计算下,滑到到底部后,如何要自动回弹的高度

我这里高度=80
(3)计算自动滑动后,长页的绝对位置(这个算法有跟多种,我这里只是其中一种)
- x的绝对值不变,我这里=0
- y的绝对值=顶部+回弹高度=-762+80=-662
(4)设置天际线的天花板高度
水平线的X值,不要超过长页(动态面板)的宽,要在TA的里面;
水平线的y值,就是天花板,-662。

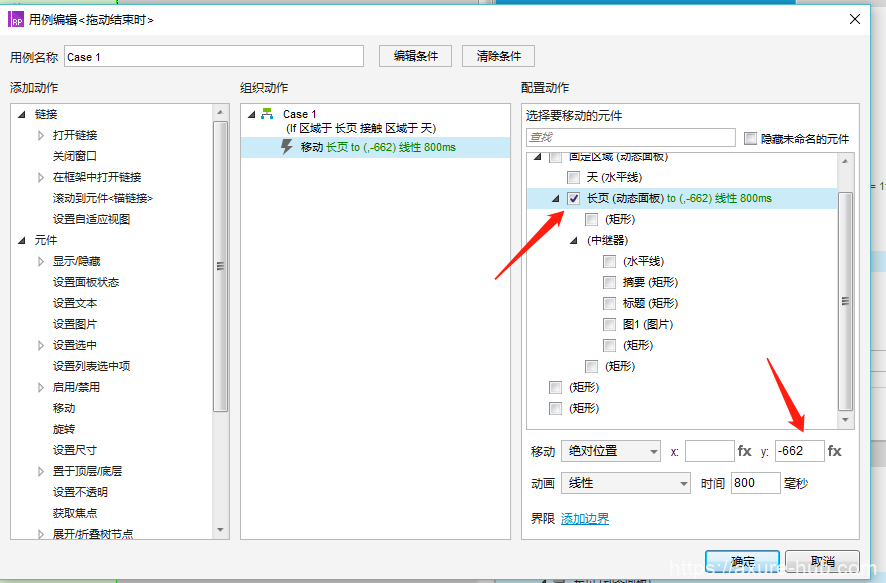
(5)最后的动作,回弹动画
为长页(动态面板)设置拖动结束时的动作,发起一个绝对位置y=-662。(661或660 也可以,否则有时候会闪一下)

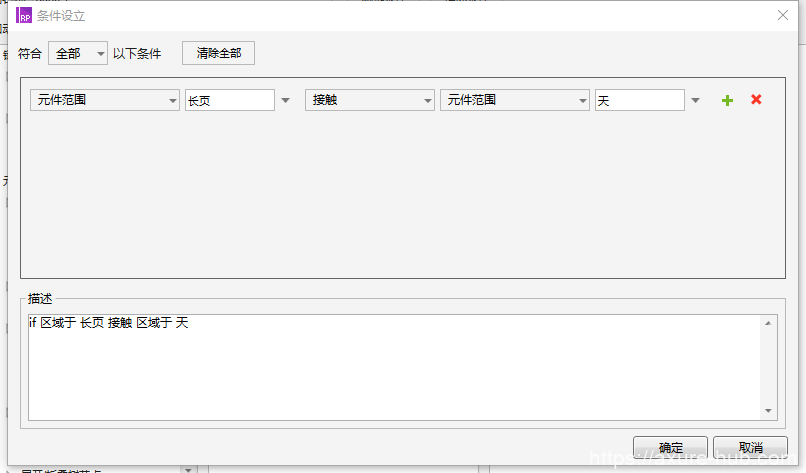
设置发起绝对位置的触发条件:
当长页(动态面板),发展到(接触)天花板(之前天际线的水平线)时,就要触顶反弹了。

OK全部完成,F5试下效果。
完工闲聊
其实日常原型中,不用做这么复杂的动画效果,给好说明注释其实就可以了。
当然如何你是为了做效果和Demo展示另当别论,不过RP的展示效果真的很差。
