本文主要是运用全局变量,获取鼠标坐标参数以及函数来判断鼠标入点的方向,最终实现跟随鼠标方向的面板滑动动画效果。
当鼠标从元件A的【上、下、左、右】方向移入时,则元件B从对应方向滑进。当鼠标从其它方向移出时,则跟随一起移出,效果如下:

一、页面布局
从左侧元件库拉入一个【热区】作为鼠标触发区域,一个【矩形】作为描述B和一张【图片A】,宽高尺寸都设置为一样,居中对齐,如下:

其次,将【描述B】设置为隐藏。
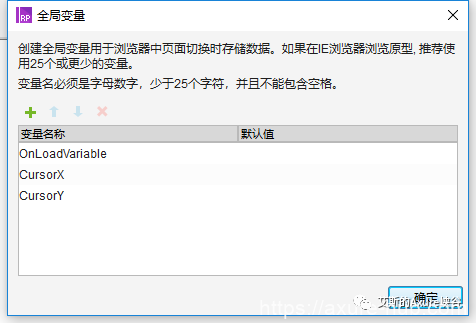
二、添加全局变量
点击顶部导航【项目】-》【全局变量】,添加两个变量,分别为【CursorX】和【CursorY】,主要是为了作为后面获取鼠标的坐标参数。

三、添加交互
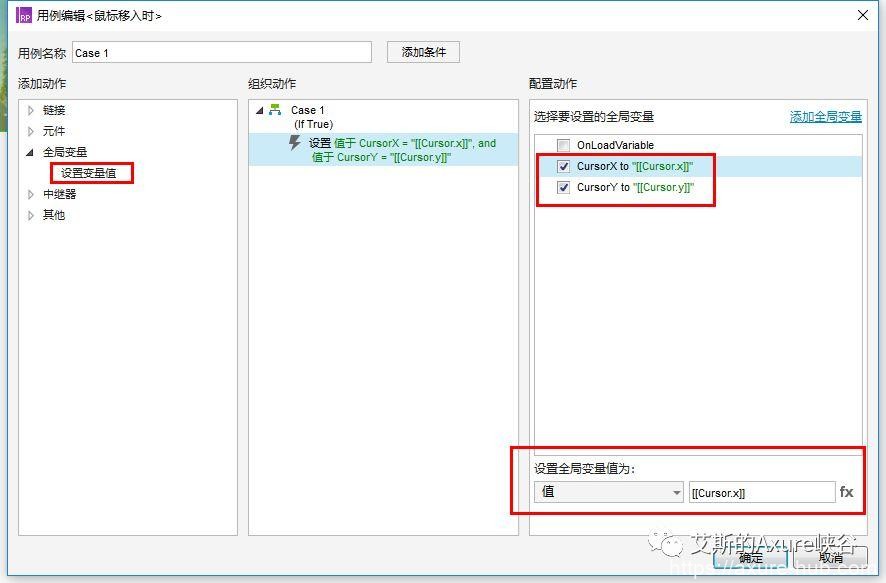
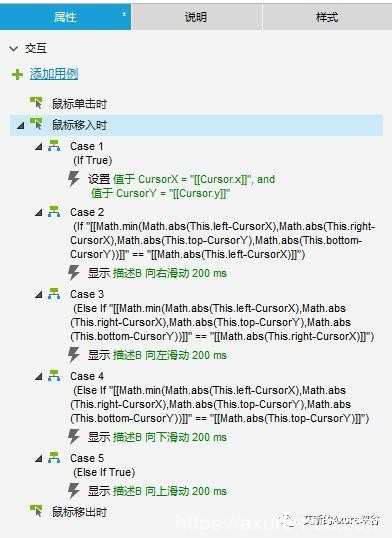
1. 选中【热区】,添加【鼠标移入时】事件。
2. 选择左侧【全局变量】-》【设置变量值】,勾选变量【CursorX】和【CursorY】,设置值分别为鼠标的坐标X轴【Cursor.x】和Y轴【Cursor.y】。

3. 当鼠标从触发区域左边缘滑入时,即鼠标坐标与左边缘的距离为0,而与其他边缘的距离大于0,即此距离为最小值。
因此只需要判断【鼠标坐标】与四个【边缘】的距离中,最小值为哪一个,即从哪个边缘移入。
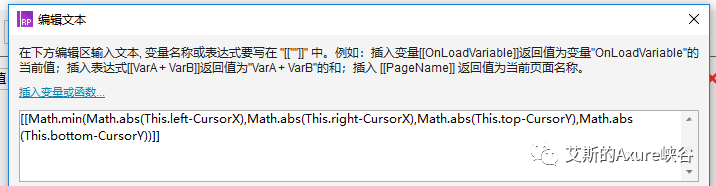
利用函数【Math.abs】取绝对值来计算距离,函数【Math.min】取最小值来判断哪一边缘最小。
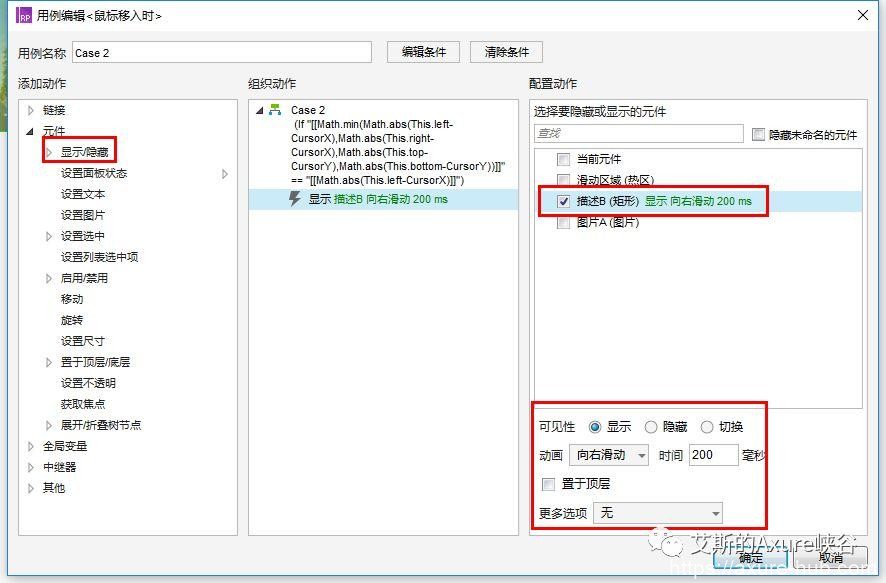
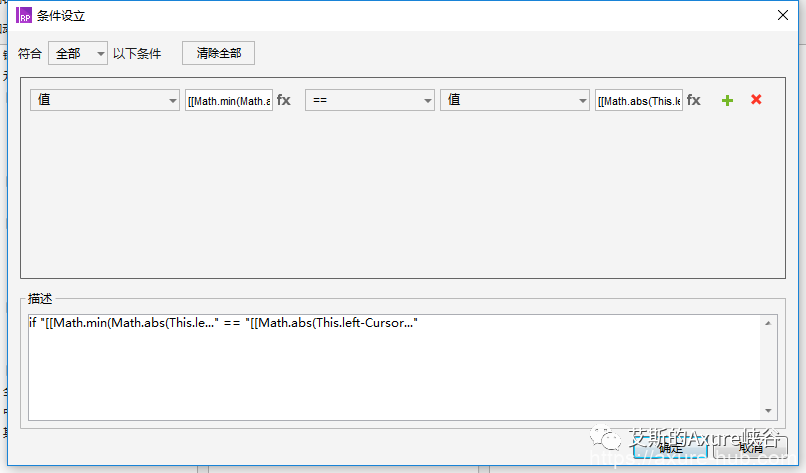
4. 假设鼠标从左边移入,添加【鼠标移入时】事件case2,设置元件【描述B】为显示,动画为【向右滑动】,时间:200毫秒。

添加条件,如下:

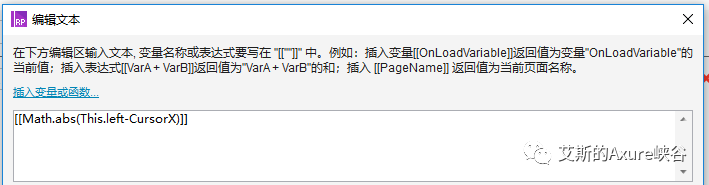
设置第一个值为:[[Math.min(Math.abs(This.left-CursorX),Math.abs(This.right-CursorX),Math.abs(This.top-CursorY),Math.abs(This.bottom-CursorY))]]等于第二个值[[Math.abs(This.left-CursorX)]],如下:


即左边边缘为最小距离时,鼠标从左边移入。
5. 同理,为其他三个方向增加【鼠标移入时】事件,相关判断条件如下:

6. 最后是,添加【鼠标移出时】的交互事件。
判断条件原理与上面移入时一样,即鼠标从左边移出时,设置元件【描述B】为隐藏,动画为【向左滑动】,时间:200毫秒。
同理,其它三个移出方向的判断条件如下:

四、交互细节调整
1. 无论是鼠标移入还是移出,都必须重新设置全局变量值【CursorX】和【CursorY】为【Cursor.x】和Y轴【Cursor.y】。这种才能保证让元件【描述B】跟随鼠标的方向运动。
2. 可以发现,上面第四个方向的交互判断条件,我们可以省略掉,不用写出来,直接设置元件【描述B】的交互动画。
五、预览效果
欢迎大家留言评论,也可以留下你的评论,期待想看到的交互效果。
示例下载:
https://pan.baidu.com/s/14mugPY2mzI3MCVLD3YDG6w
提取码: uyag
示例演示: