最近在学习Axure的基础教程,在网上看到了很多例子,整理了一下分享给大家~
第一种方法
(1)首先在面板上画几个矩形,大小一样排列好。

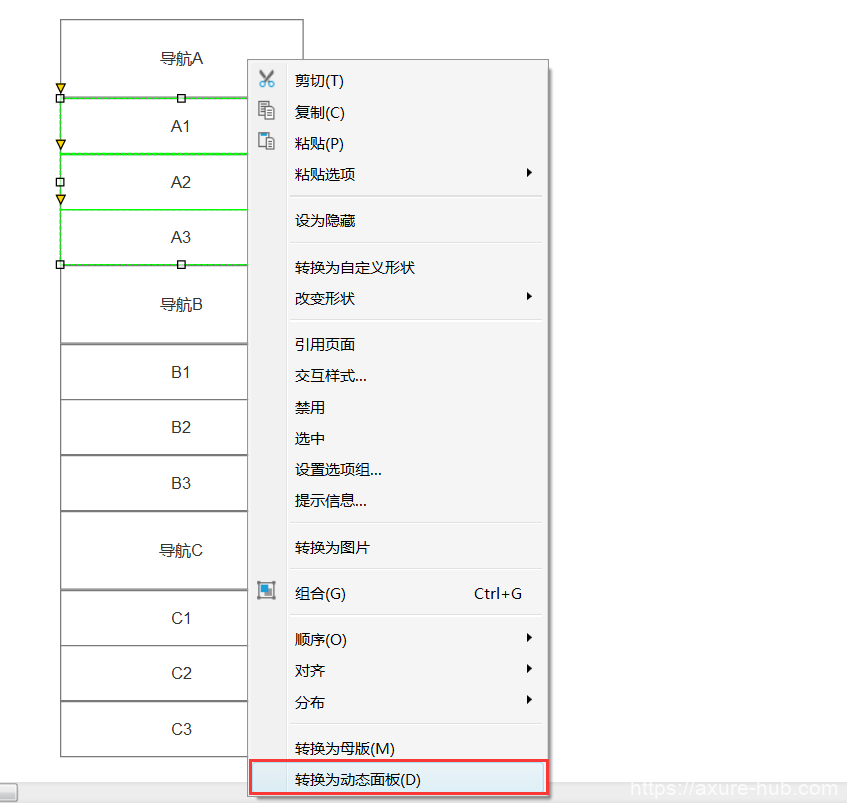
(2)把A1、A2、A3设为动态面板,取名p1;同样B1、B2、B3;C1、C2、C3分别取名为p2、p3。
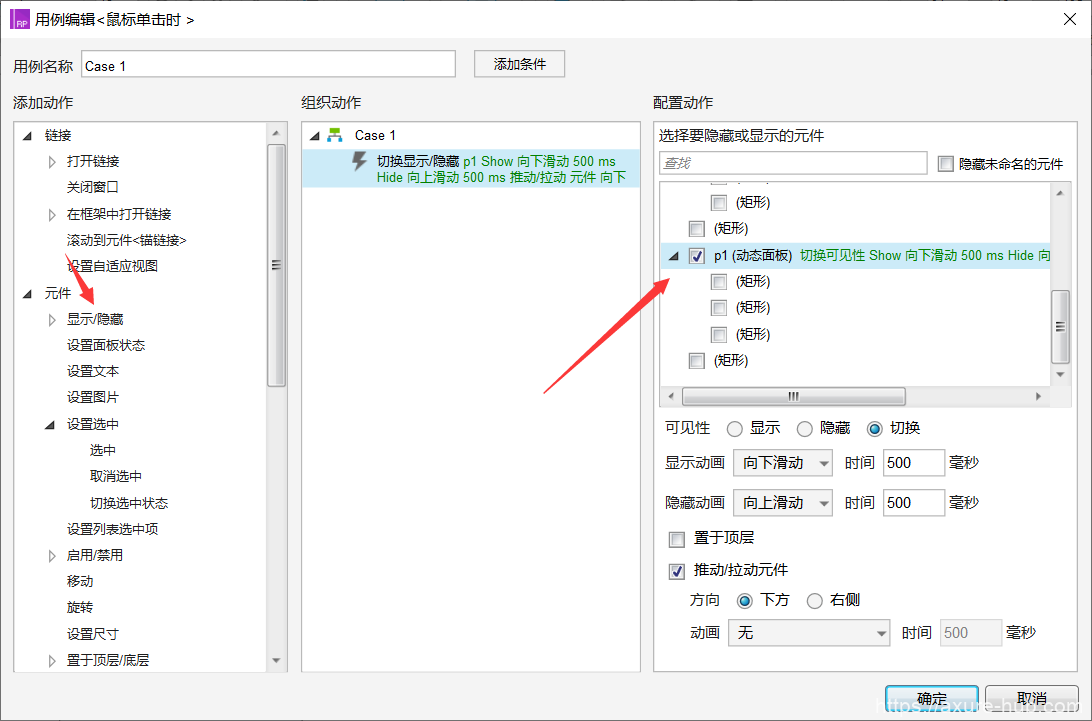
(3)给导航栏A设置动作,导航栏对应正确的动态面板。导航栏B导航栏C同理设置好。

(4)这样就大功告成了,很简单的一种方法。
第二种方法
(1)第二种方法不同的地方是导航栏会发生变化,同样先画几个矩形。

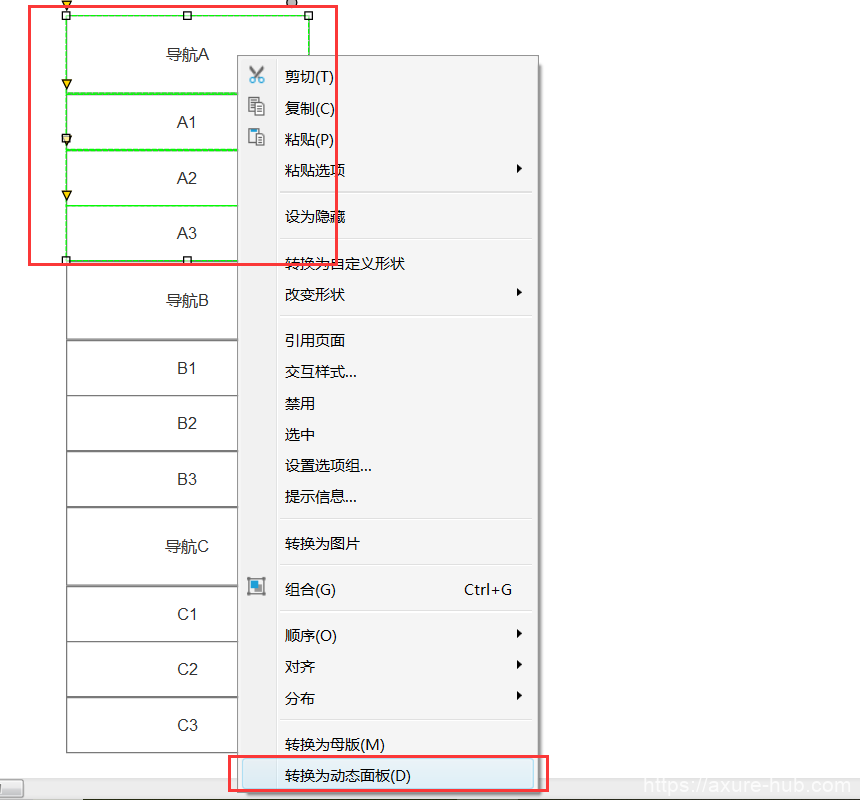
(2)把导航栏A、A1、A2、A3设为动态面板。注意:不单单是下面的子菜单,是整个一块设为动态面板。导航栏B、C一样转换成动态面板,分别取名p1、p2、p3。

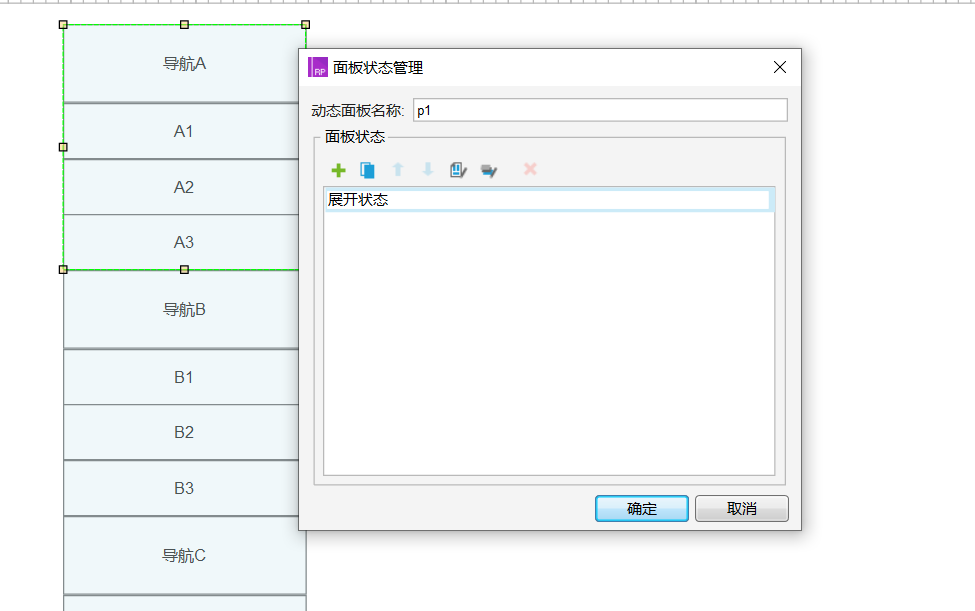
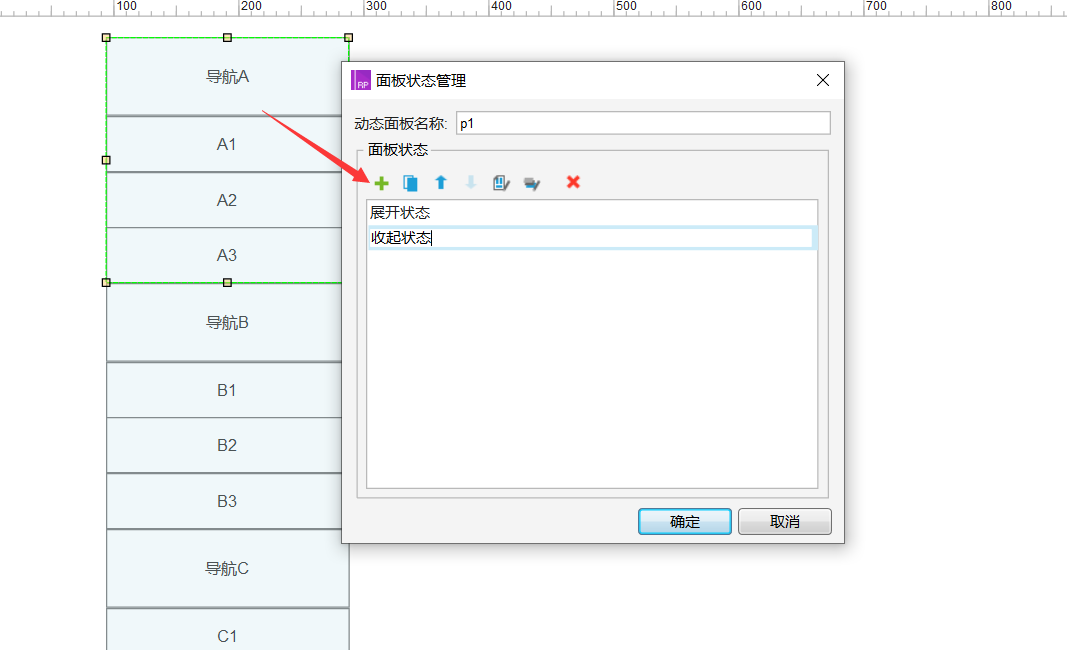
(3)双击p1,面板状态管理。把state1改名为展开状态。在点击+号按钮,新添一项,取名为收起状态。p2,p3同理。


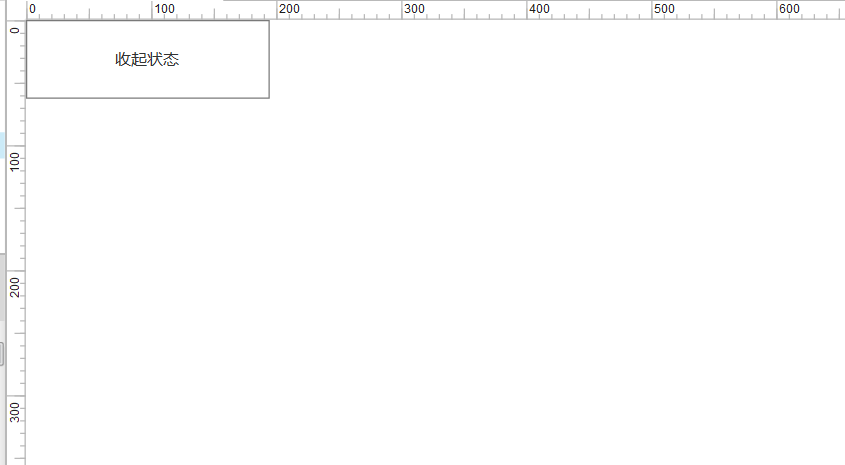
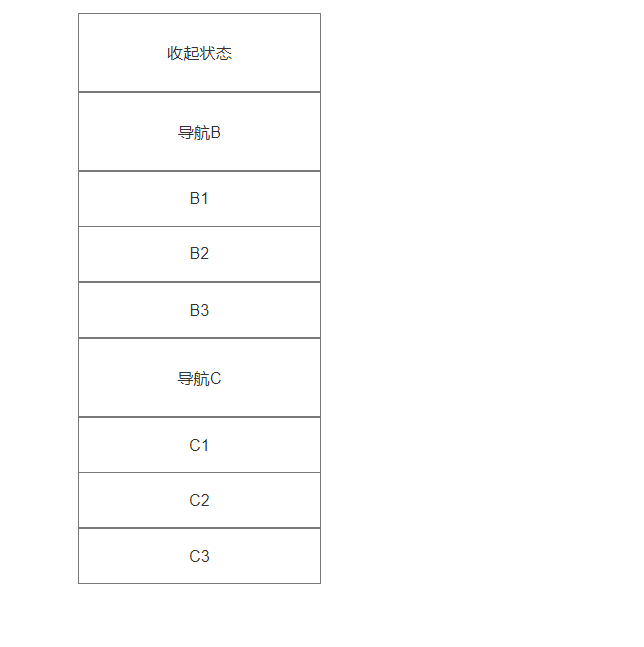
(4)双击打开收起状态,在面板中画一个导航栏A一样的矩形。

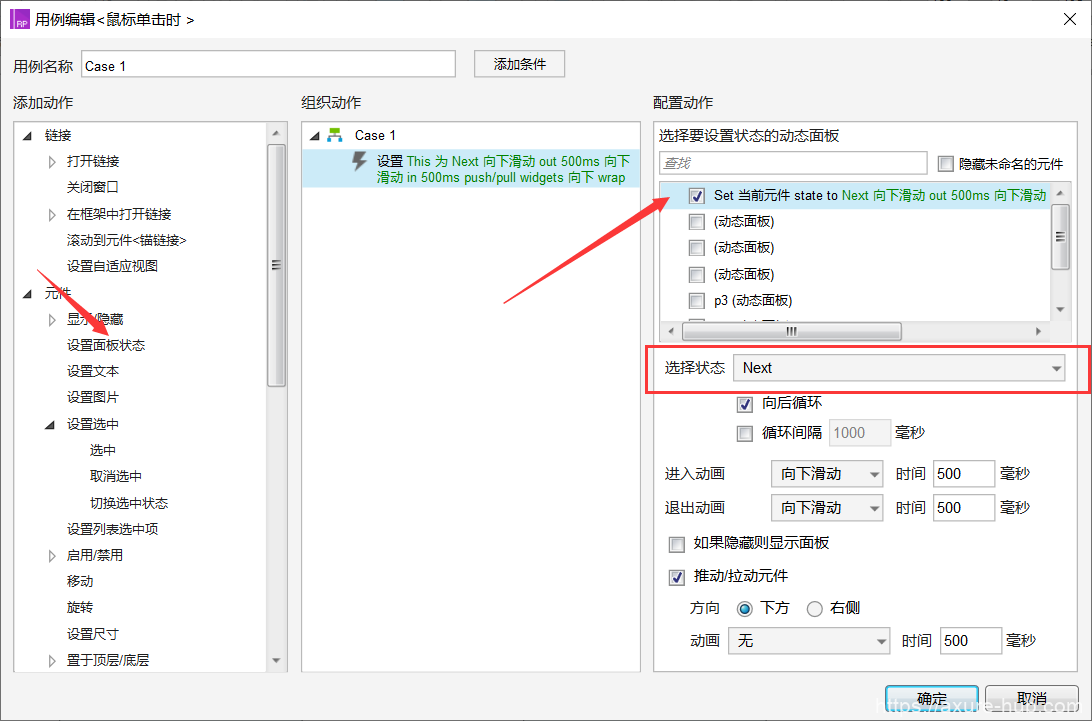
(5)给动态面板p1设置动作,选择状态那里选择“Next”。

(6)来看下效果,可以看到导航栏A收起的时候变成收起状态了。

2种方法不同的地方是第一种不改变主菜单的样式,第二种改变样式。产品小白第一次发帖,如有不足的地方还请各位多多指教。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
