平时我们在玩手机时,进入某一个APP,基本上都有选项卡切换功能,作为刚踏入产品行业的人或者是初级产品经理来说,可能我们会不禁要问,咦~这个功能我怎么在我的原型图上去实现呢?
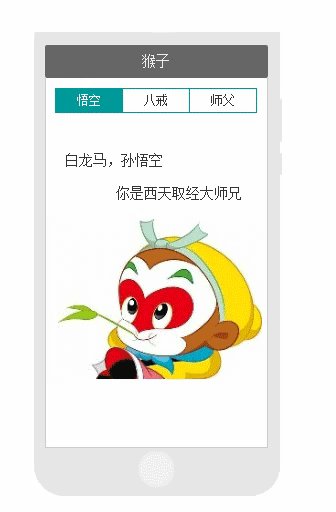
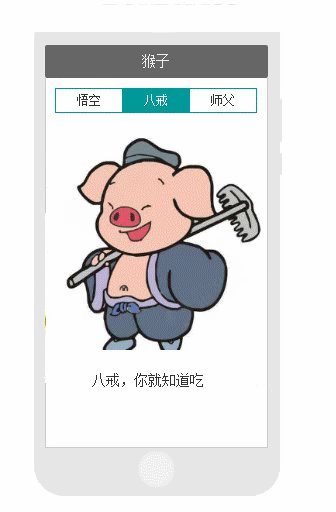
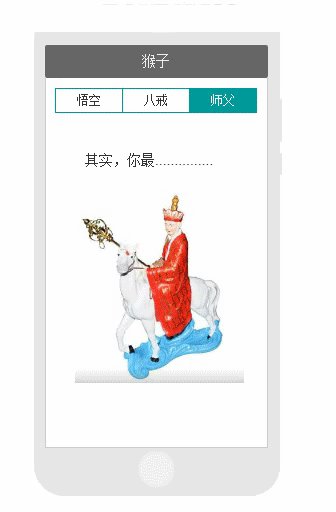
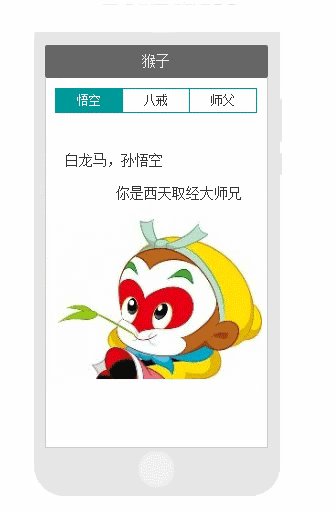
别急,我们先来看看如下动图,就是你需要的效果,实际操作自己绘制见以下详细流程解读。

选项卡切换制作详细步骤解读如下:
一、前期准备
1.拖拽三个大小一样的矩形文本框,分别输入文字及命名。
2.拖拽动态面板置手机模型中并命名,新建三个state,分别在三个state放入图片并命名以此区分。
分析:选中每个选项卡,对应有一个背景颜色及字体的变化,且选中选项卡同时要切换到对应动态面板中的内容。
二、步骤分解
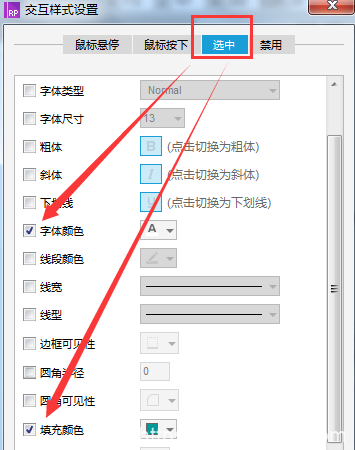
1. 选中三个选项卡,右击设置【交互样式】,选中时改变背景颜色及字体;由于选中一个选项卡,其他两个不能被选中,所以需要把三个选项卡设置为一个组且同时命名;当载入时第一个选项卡是被【选中】,故选中第一个选项卡,在右边【属性】菜单中【页面引用】√上【选中】即可。


2. 切换选项卡的同时,需显示对应选卡的该显示的内容。
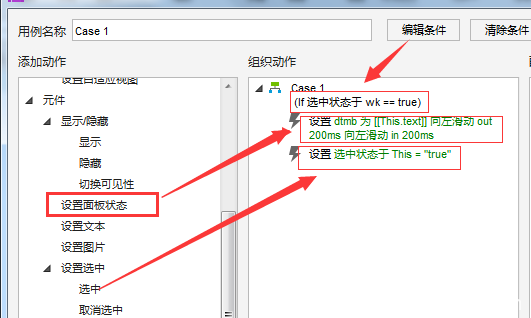
第一个选项卡:选中选项卡,设置【鼠标单击时】事件,添加动作为【设置面板动态】,选择状态:value,状态名称或序号[[This.text]],主要时为了获取选项卡动态值;设置动画:向右滑动,及动画时间。
这还没完哦,这是只是设置单击时的一个状态,单击后就是需要选中当前的动态面板了,所以这里我们还需要设置【选中】元件是,勾选右边【当前元件】,设置选中状态的值为:Ture。
第二个选项卡:分析:第一步操作其实和第一个选项卡步骤一样差不多,不一样的是,第二个选项卡需要做判断,因为它是处于第一个和第三个之间,若是单击第三个选项卡时,那动态面板中的state图片应该是向滑动切换;若是单击第一个选项卡时,动态面板中的state图片应该是左滑动切换。
步骤:选中选项卡,设置【鼠标单击时】事件,编辑条件判断,【选择状态】为第一个选项卡时,等于值为:Ture——》设置面板动态,勾选动态面板,选择状态:value,状态名称或序号[[This.text]],动画向左滑动——》设置【选中】元件,√选当前元件,值:Ture

第三个选项卡,实现流程和第一个选项卡步骤一样,唯一的不同是,进入/退出动画修改为:向左滑动即可。
以上就是整个动态选项卡切换的全部实现步骤,是不是很详细啊,只要你动手做了,就肯定会。这只是最最最基础的,若是想进阶产品,还需要自己勤学苦练,勤于思考。
