怎么制作动态效果的后台导航栏呢,一起来文中看看~
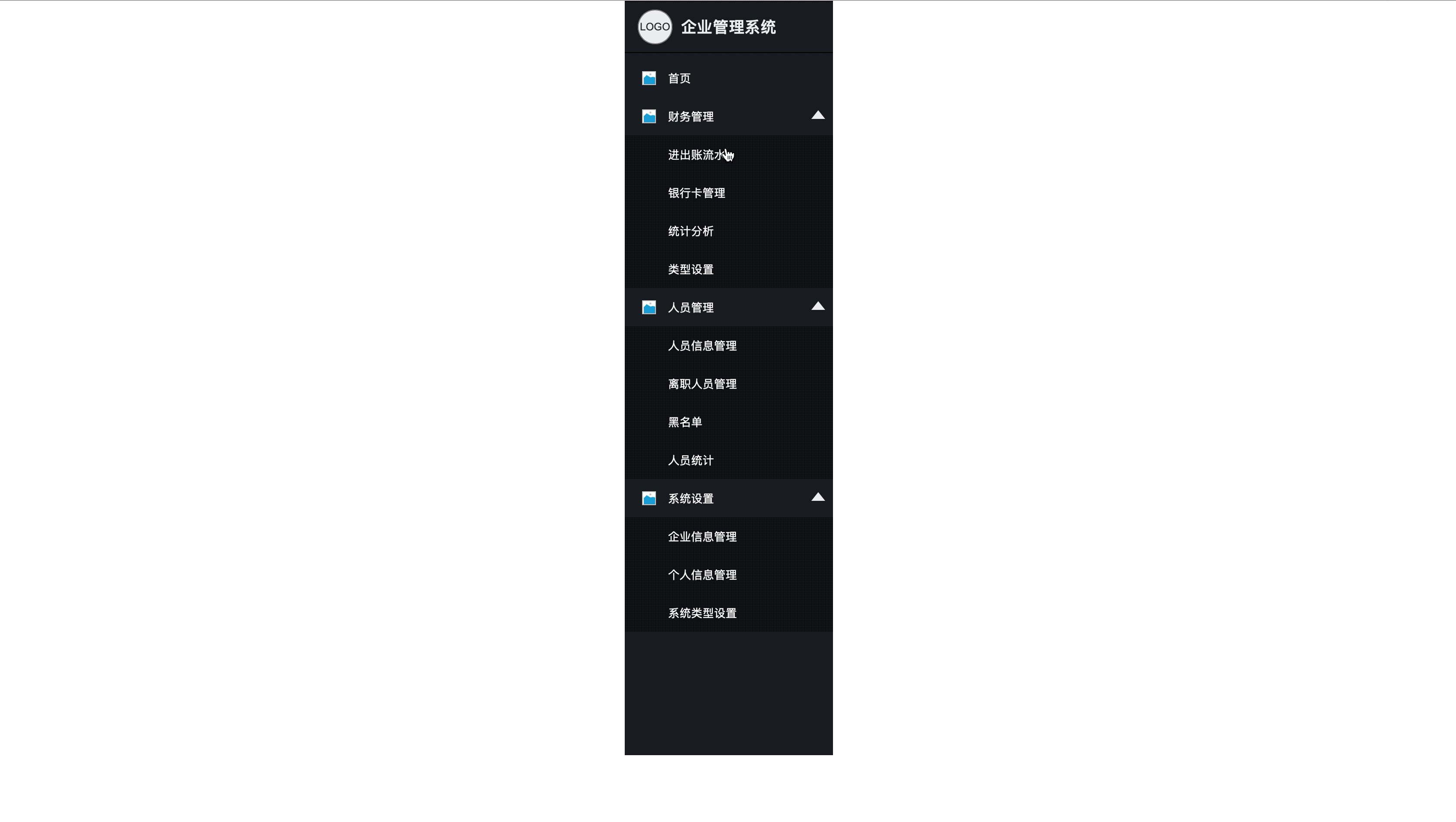
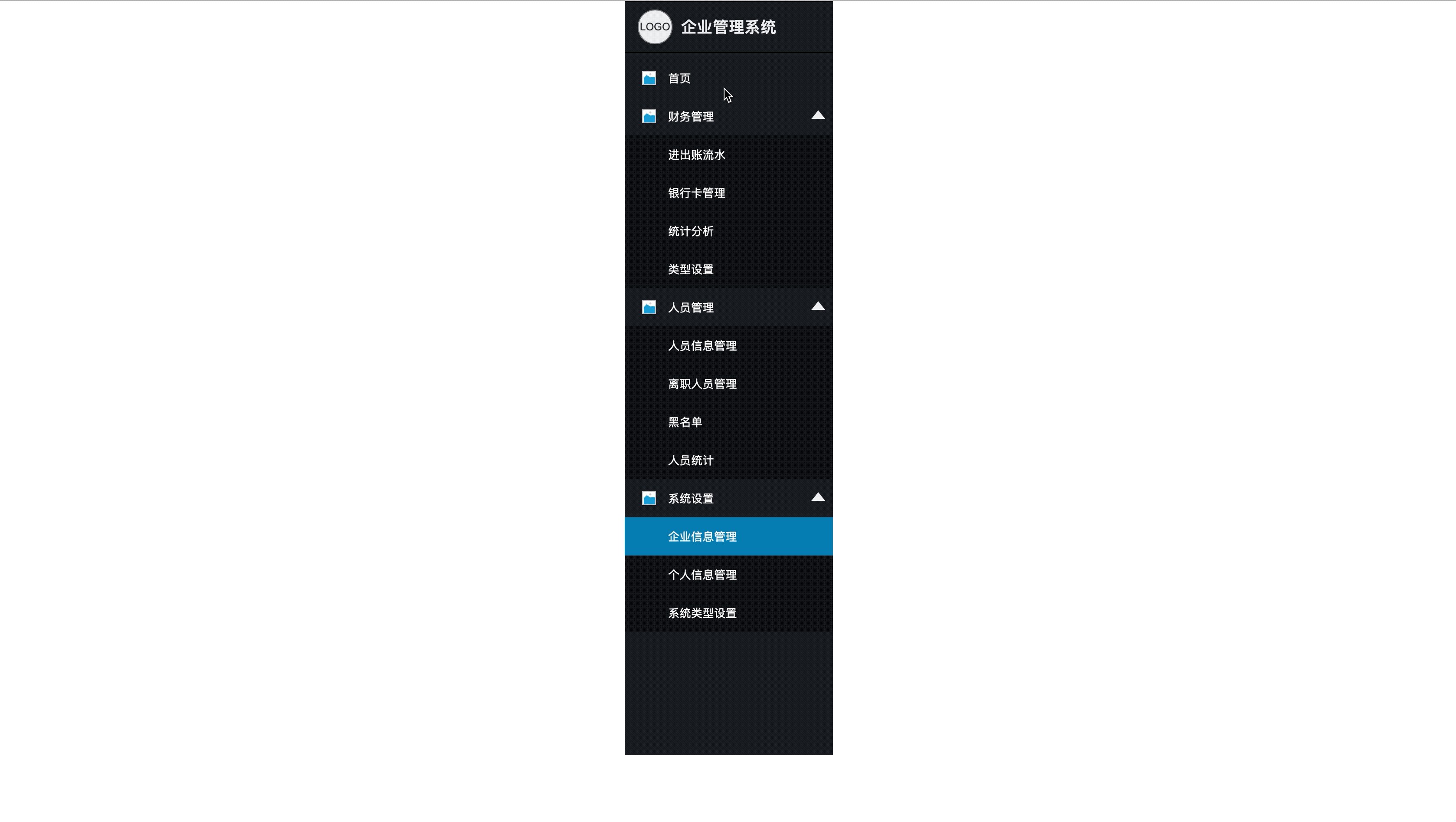
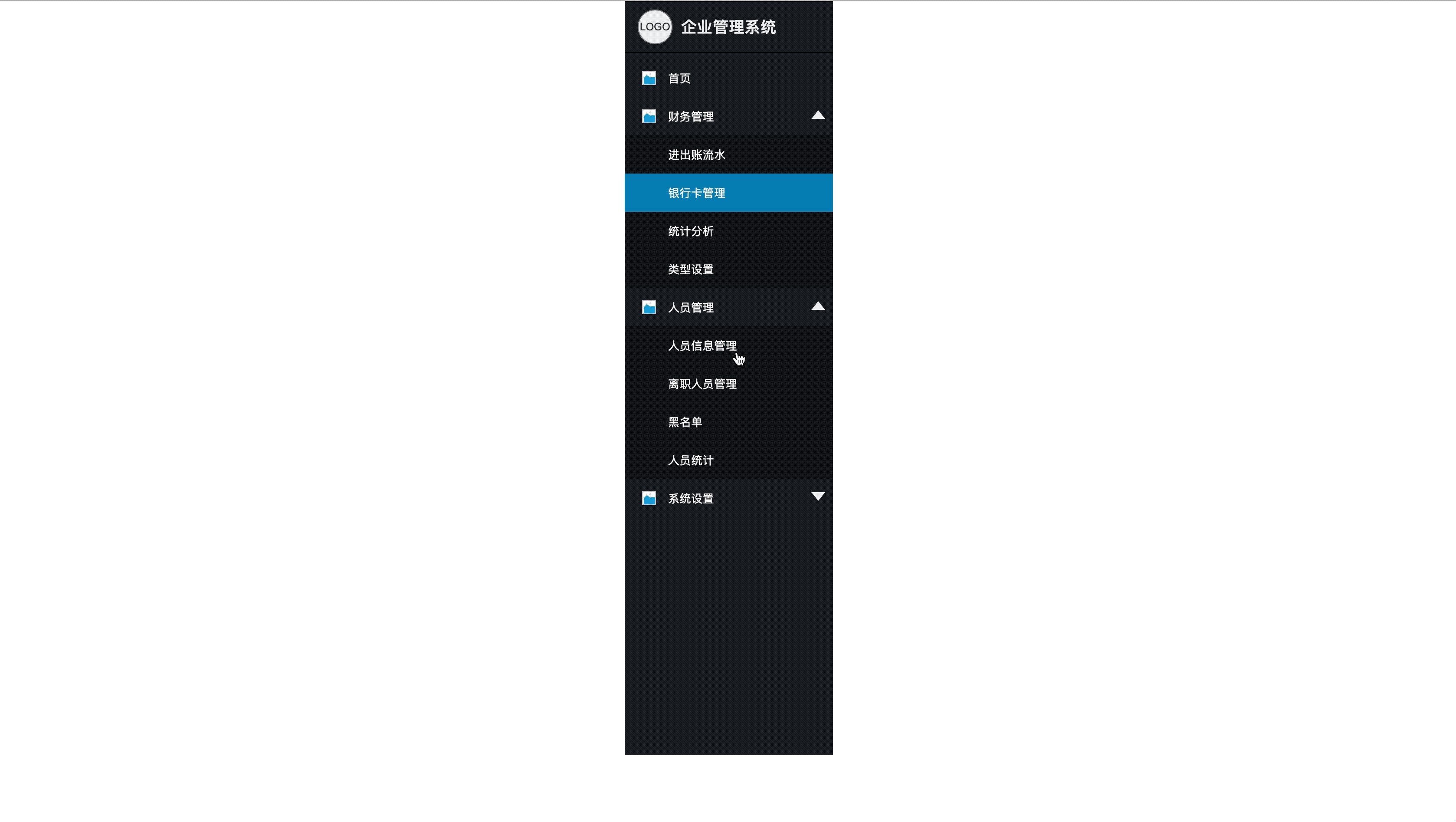
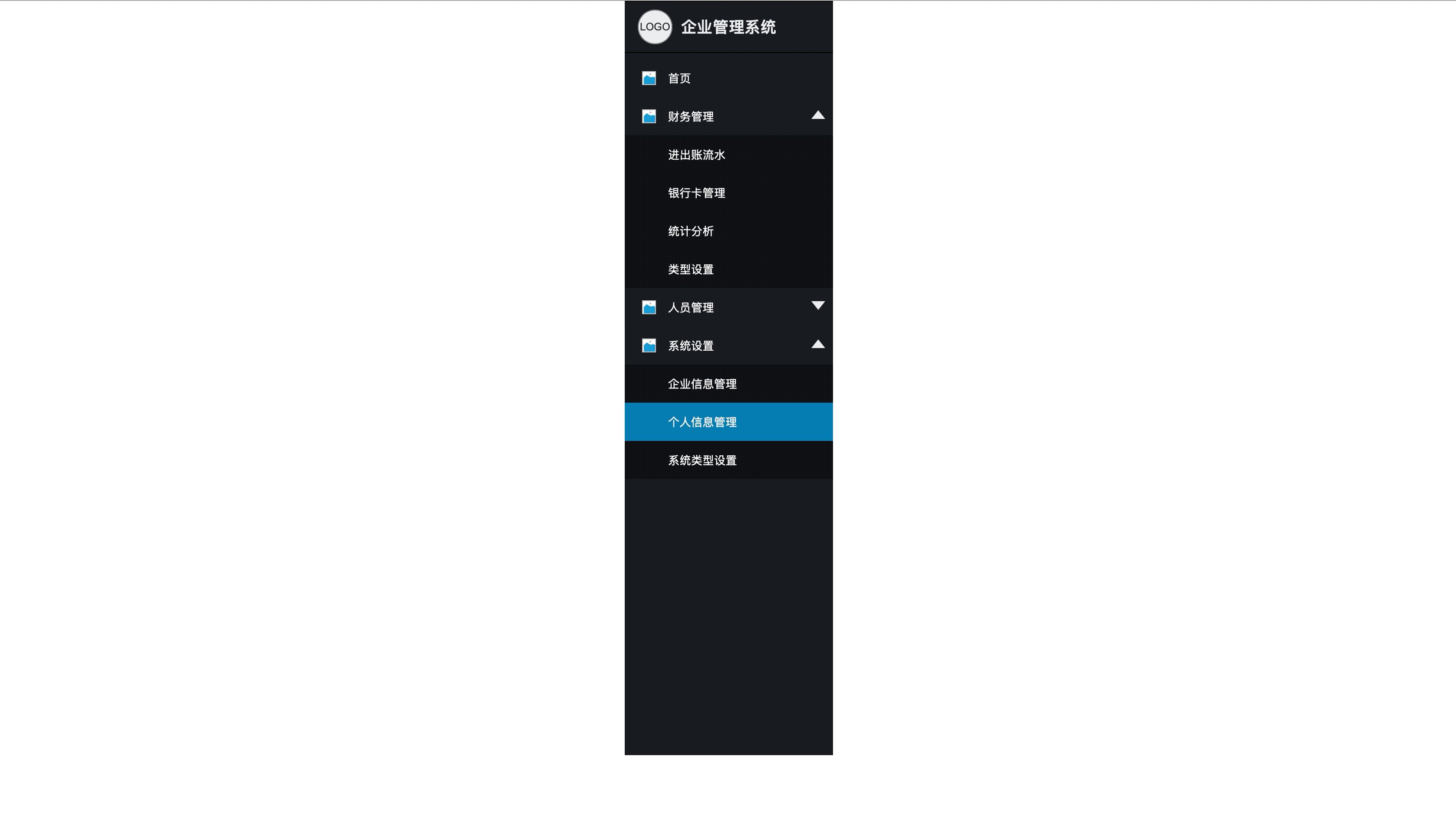
先上完成效果:

整体的制作过程
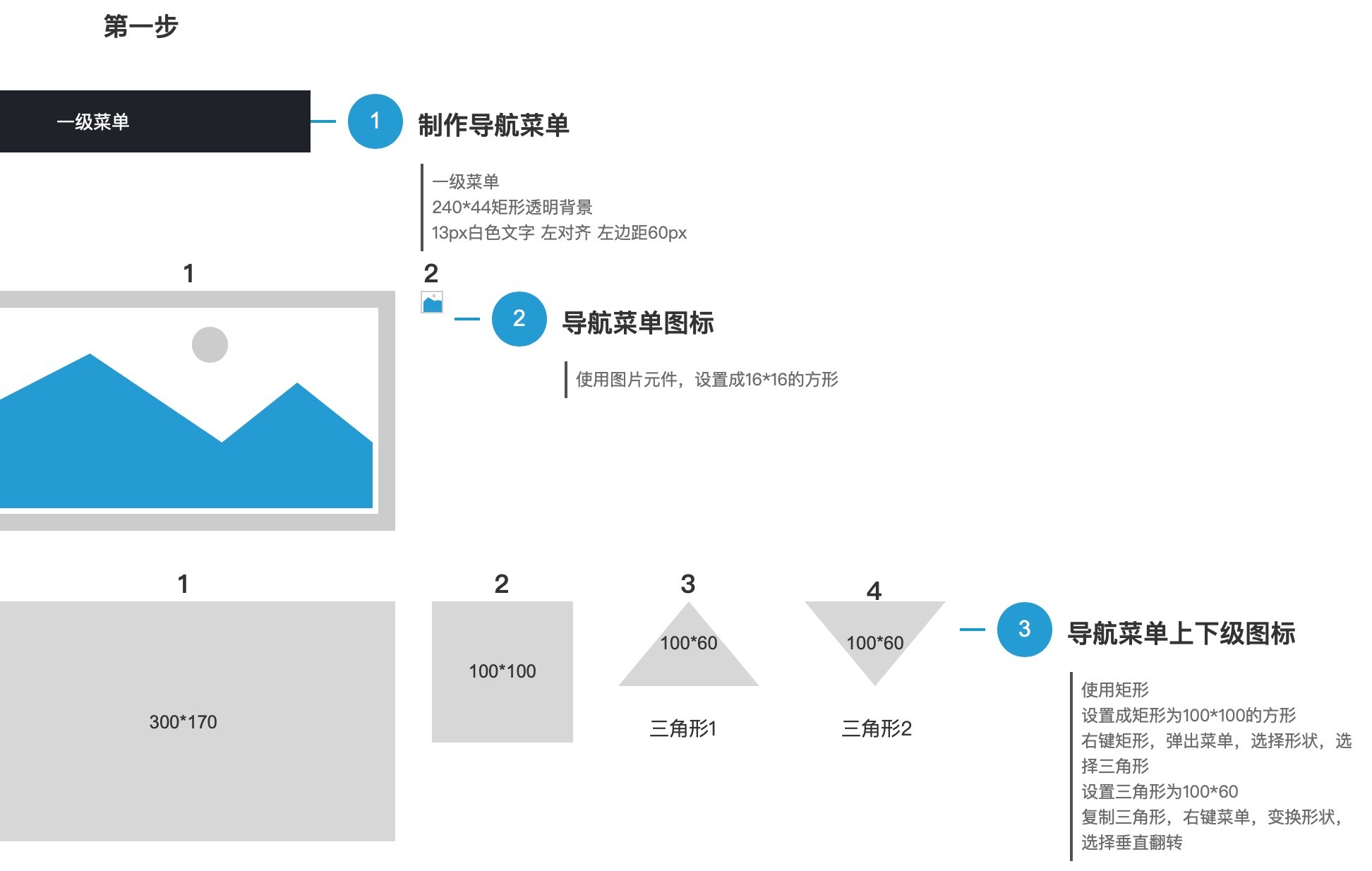
1. 制作菜单元件
分别制作导航菜单中的每个元件,制作好一个以后,就可以复用了,制作步骤如下:
- 使用矩形,制作单个导航菜单的底层
- 使用图片,制作导航菜单的图标
- 使用矩形,设置成三角形,制作导航菜单的二级菜单的显示隐藏标识

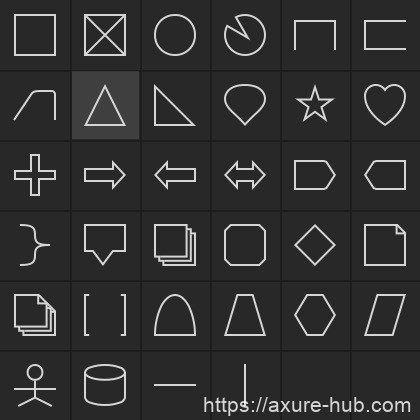
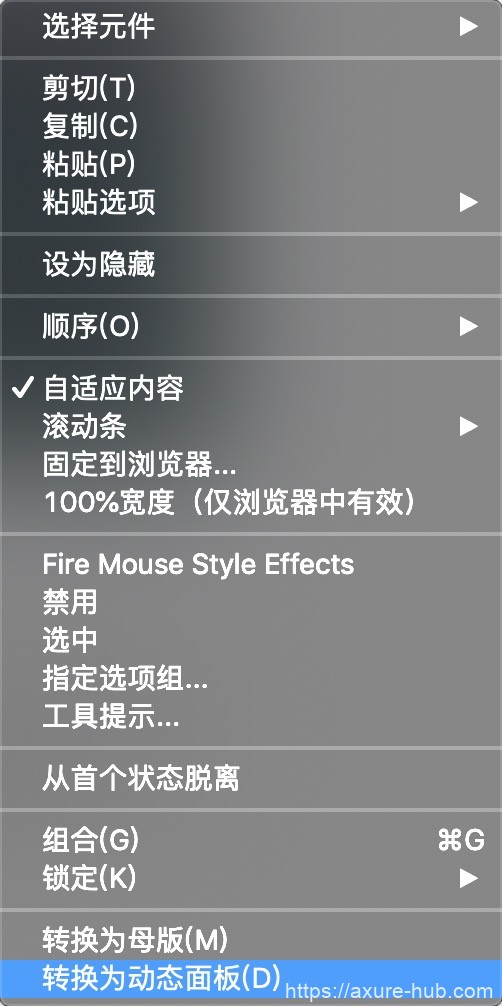
制作三角形的步骤:选择矩形,右键选择弹出来的菜单中的——变换形状,选择三角形。


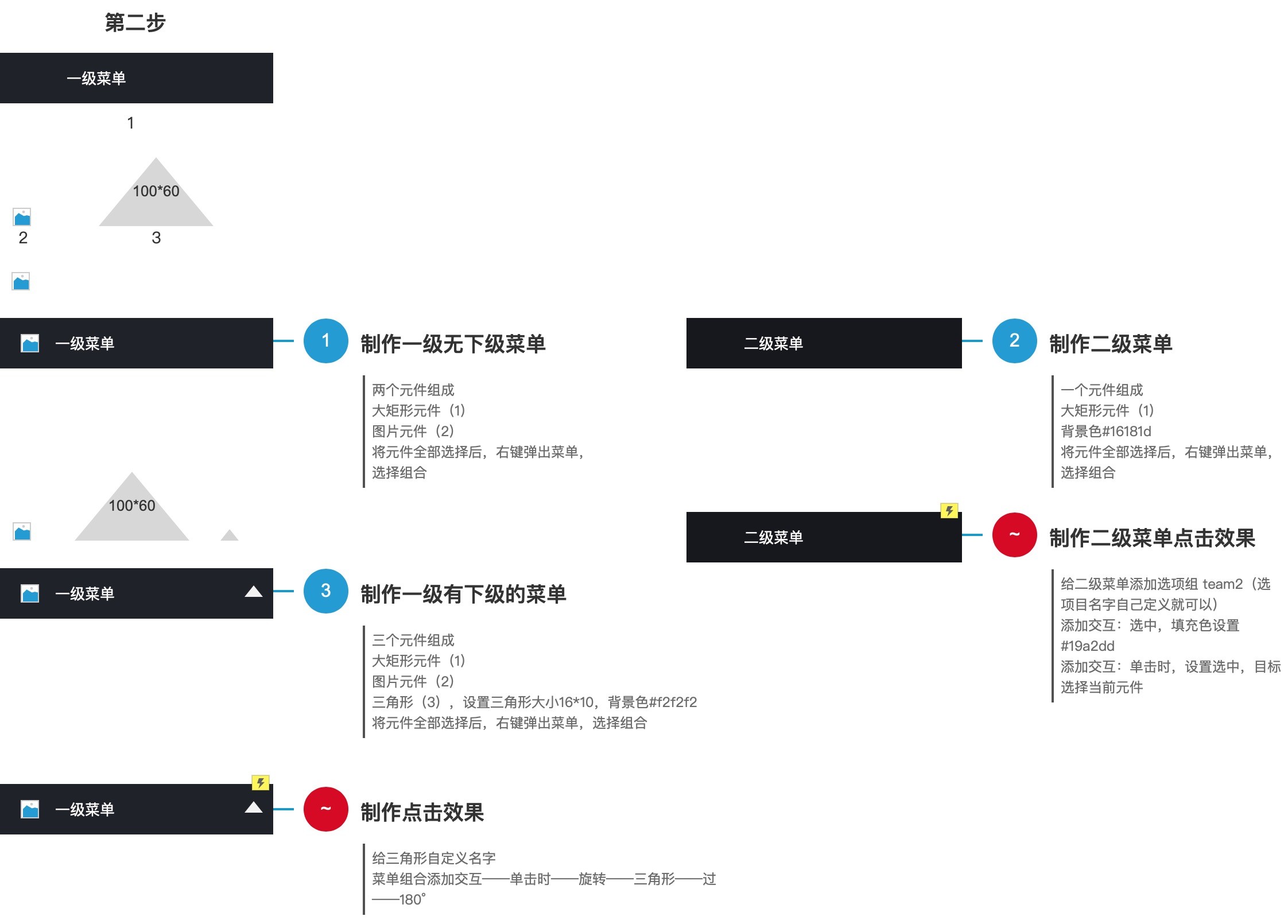
2. 制作菜单
将制作好的菜单元件组合成一个整体的导航菜单元件
(1)改变三角形的大小为16*16
(2)分别制作:一级无下级菜单,一级有下级的菜单,二级菜单

(3)组合菜单,以制作一级有下级的菜单为例:选中图片、三角形、矩形、右键、弹出菜单、选择组合。(一级无下级菜单同样操作组合)

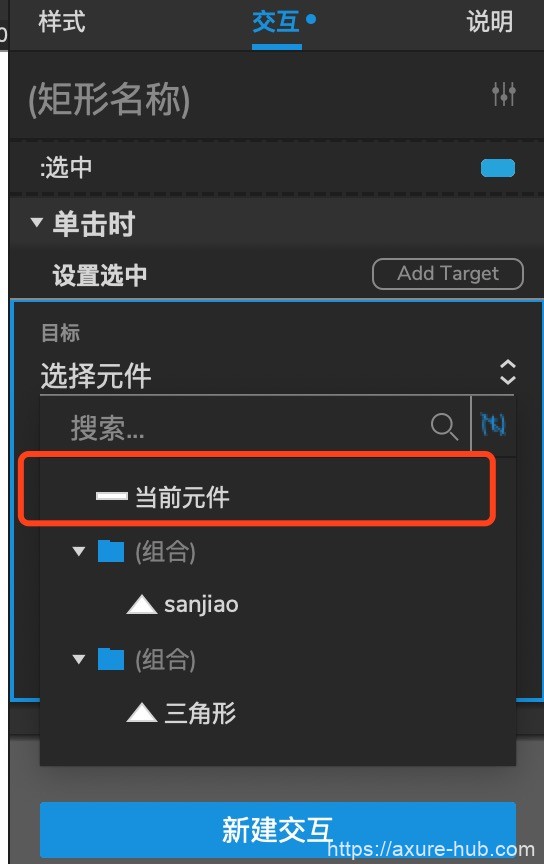
(4)制作二级菜单动态效果,选中二级菜单,在交互中,添加选中效果,设置选中后的背景颜色变更为#19a2dd。添加交互:单击时——设置选中——当前文件。重点,重点,给二级菜单设置选项组team2(选项组名字自定义)。


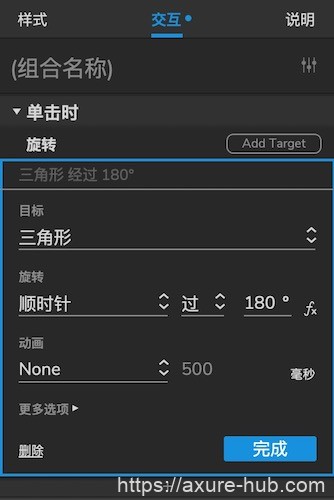
(5)制作一级菜单动态效果。给一级菜单组中的三角形添加一个名字:sanjiao(这个名字可以自定义)。选中一级菜单组,在交互中,添加交互:单击时——旋转——sanjiao——顺时针——过——180°。
重点,重点,给一级菜单设置选项组team1(选项组名称自定义)


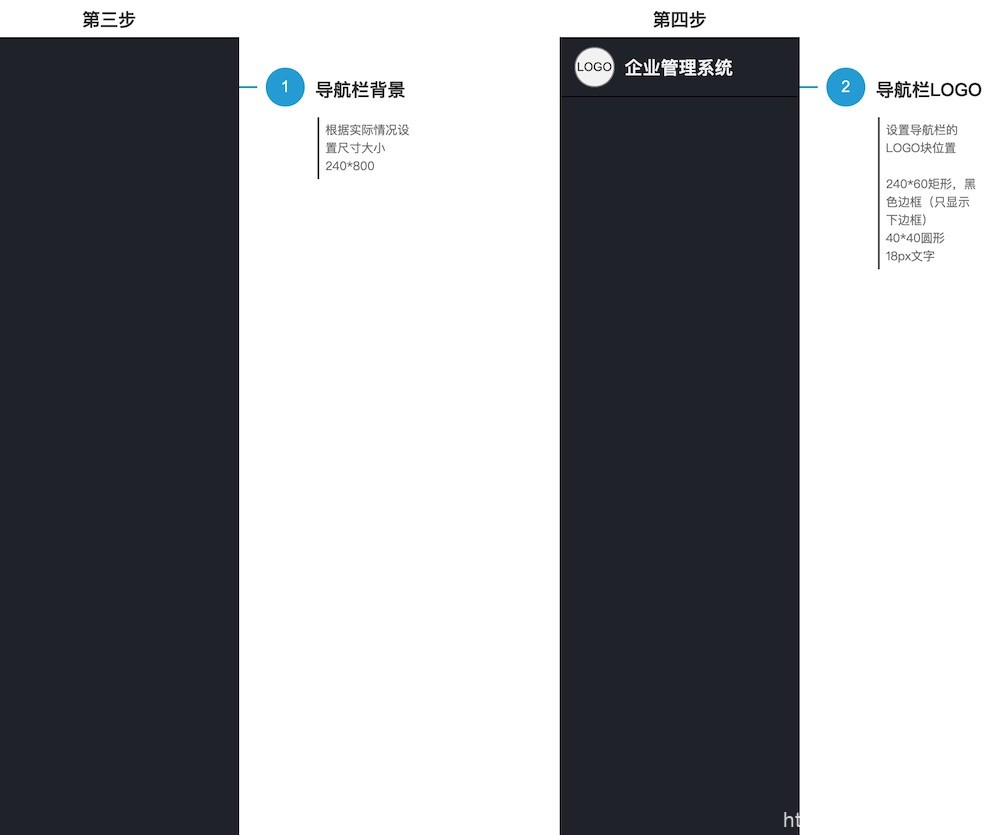
3. 制作导航栏底层元件(这个没什么好说的,直接看图)

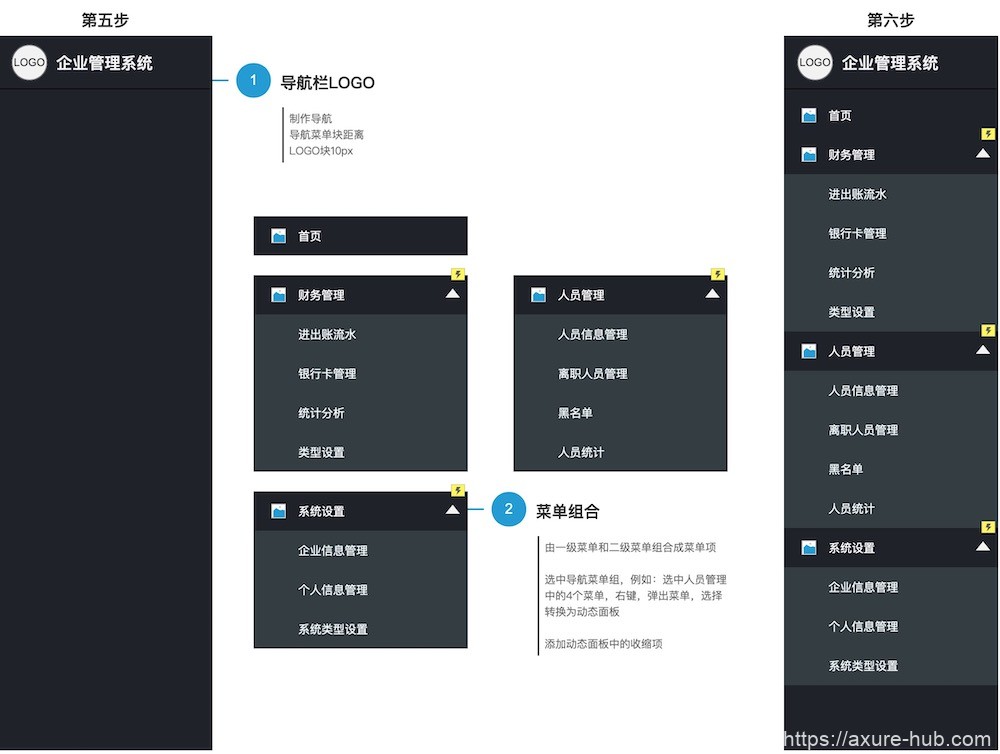
4. 制作导航菜单
自由组合一级,二级菜单,如图。组合时,一定要确保每个菜单中的距离大于等于0,千万不能小于0,注意,注意,注意。

(1)将财务管理下的四个二级菜单选中,右键弹出菜单,选择转换为动态面板,并设置动态面板名称(财务管理,这里可以自定义设置)。人员管理,系统设置如法炮制。

(2)给一级菜单的单击时的交互添加动作。以财务管理为例:添加显示/隐藏(交互),目标选择动态面板财务管理,选择切换;显示动画选择向下滑动——300毫秒,隐藏动画选择向上滑动——300毫秒;重点,重点,重点,更多选项中,选择推动和拉动元件——下方——线性——300毫秒。人员管理,系统设置如法炮制。

最后,把菜单捏在一起,OK了。大功告成,可以自己玩玩了。
