本文介绍了分类导航菜单高亮条效果如何实现,供大家参考学习,enjoy~
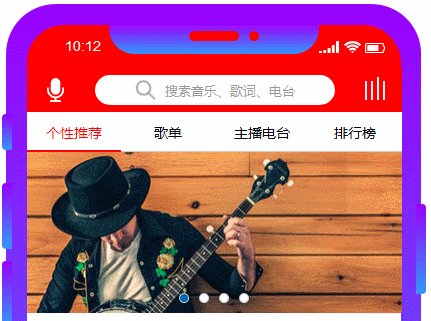
下面这种分类导航菜单效果,大家都见过,接下来将讲解此实现效果。主要是运用【绝对位置】移动效果和函数[[this.x]]、[[Target.y]]来实现。

一、页面布局
1. 从左侧拉入一个文本标签,文本为【个性推荐】,宽高为94 *40,行高为40;同理,再复制此文本标签3个,对齐排列,分别为【歌单】、【主播电台】、【排行榜】;
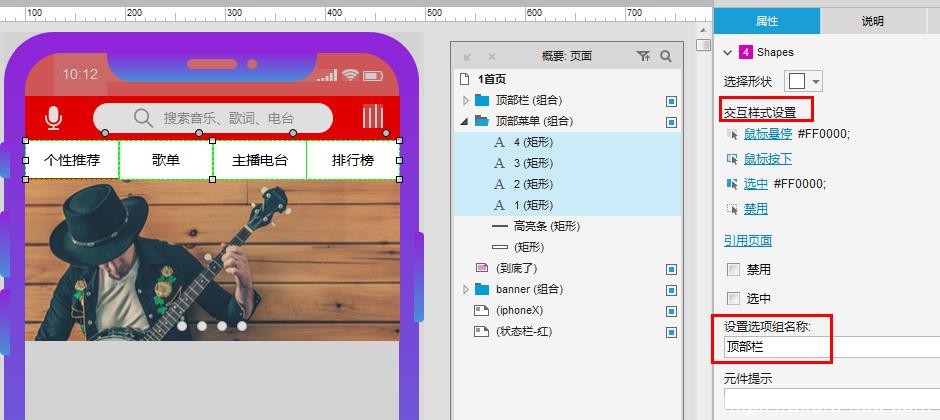
2. 选择四个文本标签,在右侧【属性】栏中设置【选中】和【悬浮】的交互样式以及设置选项组名称。如下图:

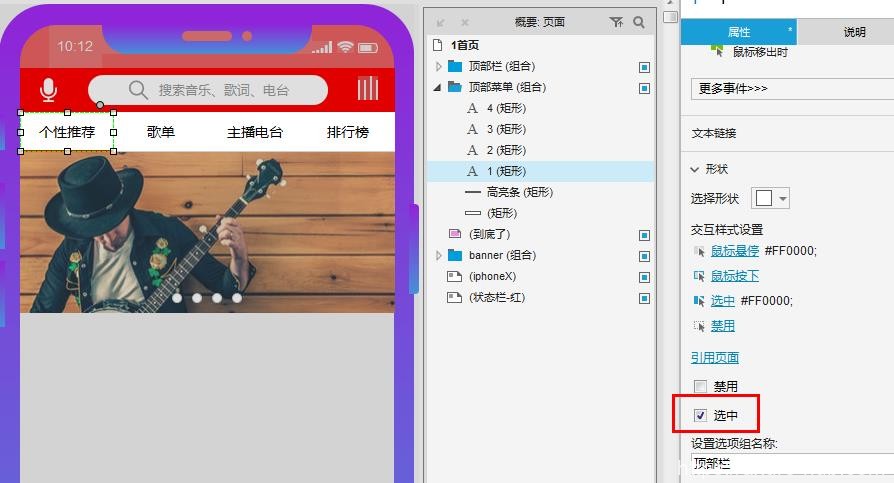
3. 将第一个文本标签【个性推荐】,设置为【选中】;如下图:
4. 从左侧拉入一个矩形,命名为【高亮条】,宽高为94*2;并位于分类导航菜单的第一个文本标签下方并左对齐。
二、添加交互
选中第一个文本标签,添加【鼠标单击时】的交互事件;
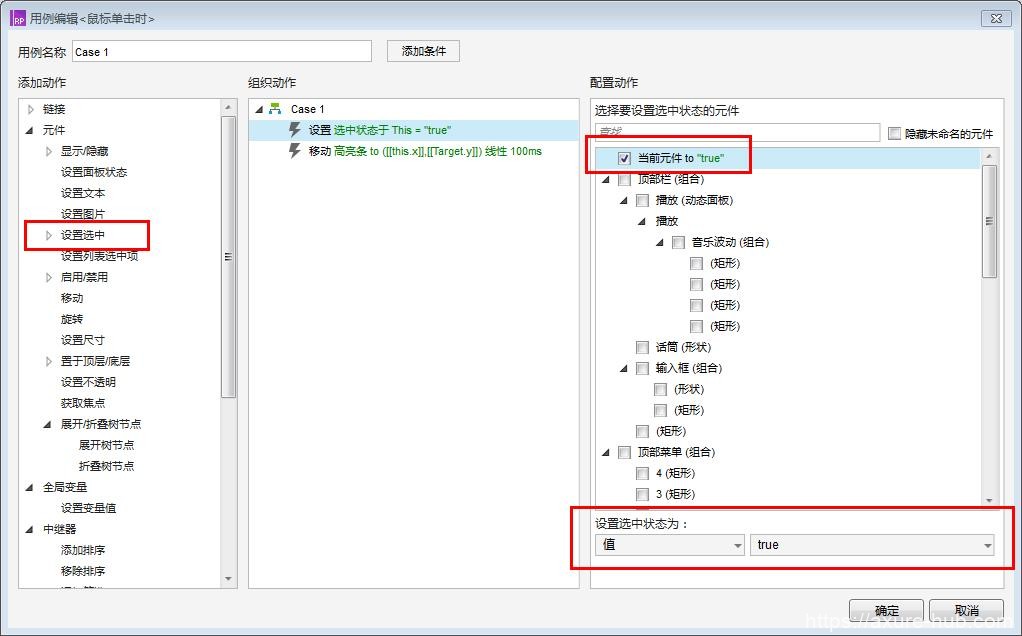
1. 设置选中效果:
元件》设置选中》勾选当前元件》值设置为ture;

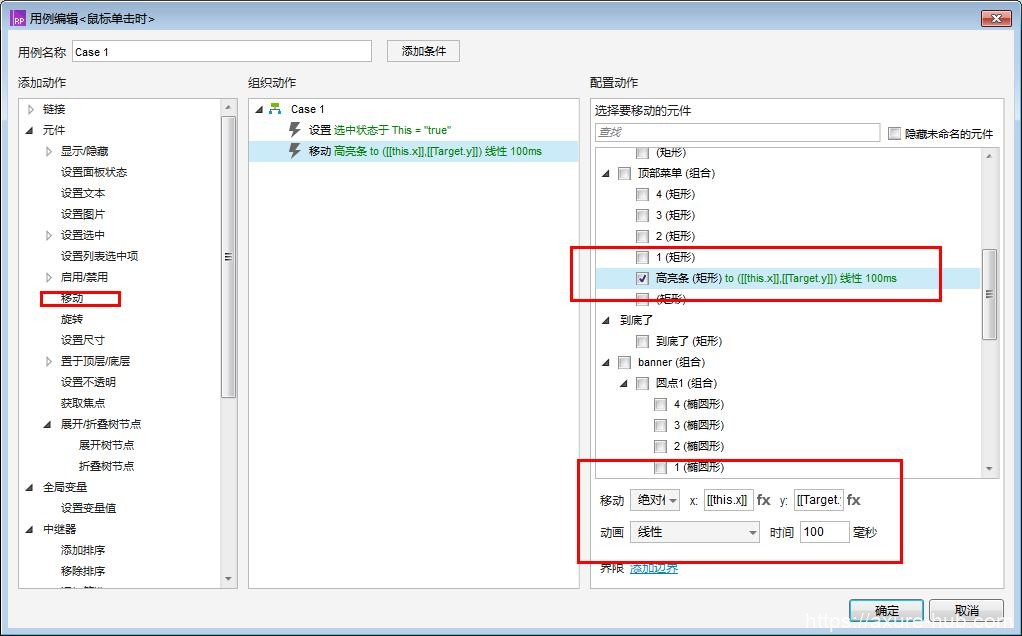
2. 设置高亮条移动效果:
元件》移动》勾选高亮条》移动为【绝对位置】,X轴为:[[this.x]],即点击的文本标签元件的x轴坐标);Y轴为:[[Target.y]],及高亮条自身的y轴坐标,保存不变。如下图:

将【鼠标单击时】的交互事件复制粘贴到其他三个标签。
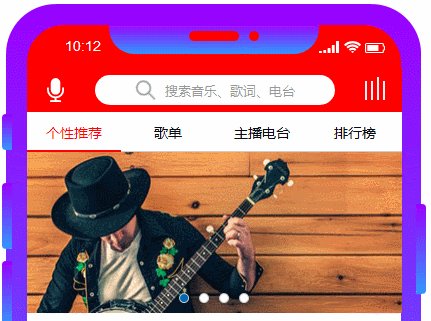
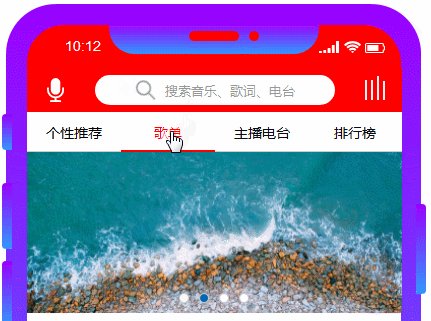
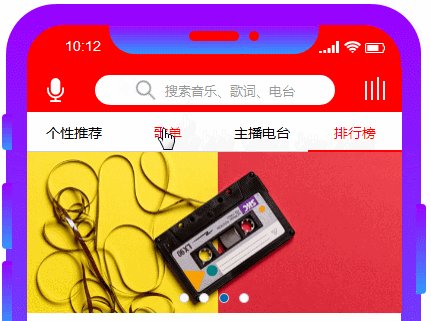
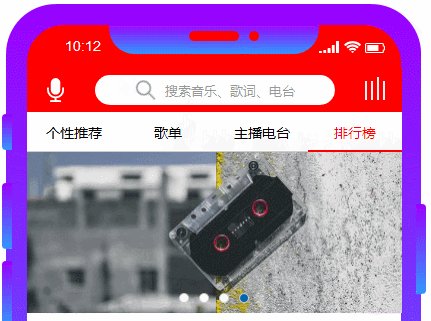
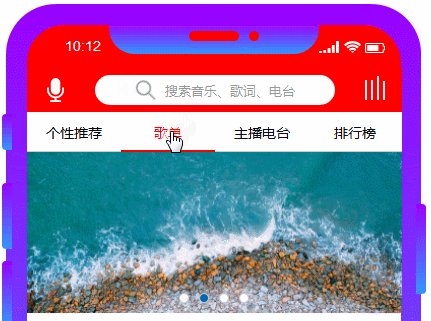
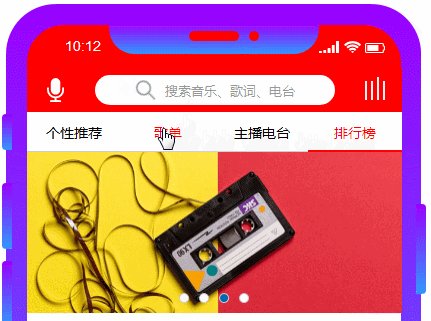
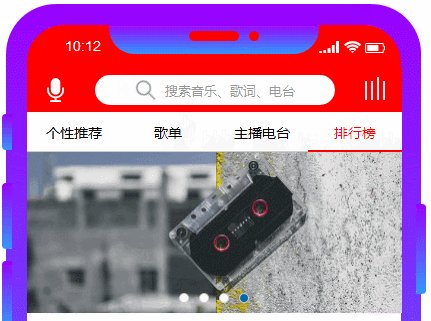
三、预览效果
学习更多教程,可关注本人公众号:艾斯的Axure峡谷。欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例下载:
链接: https://pan.baidu.com/s/1mMFXiLs_WiIDl4LLADAF4g
提取码: 6fch
示例演示:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
