鼠标移入显示子栏目,移出隐藏,这样的交互一般会用在网站导航栏,如*的网站的导航栏也是如此,现在我们一起来看一下怎么设计吧。
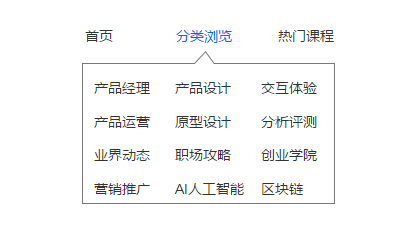
如下图:

又见效果图,客官请看:https://bjxwh0.axshare.com

教程奉上
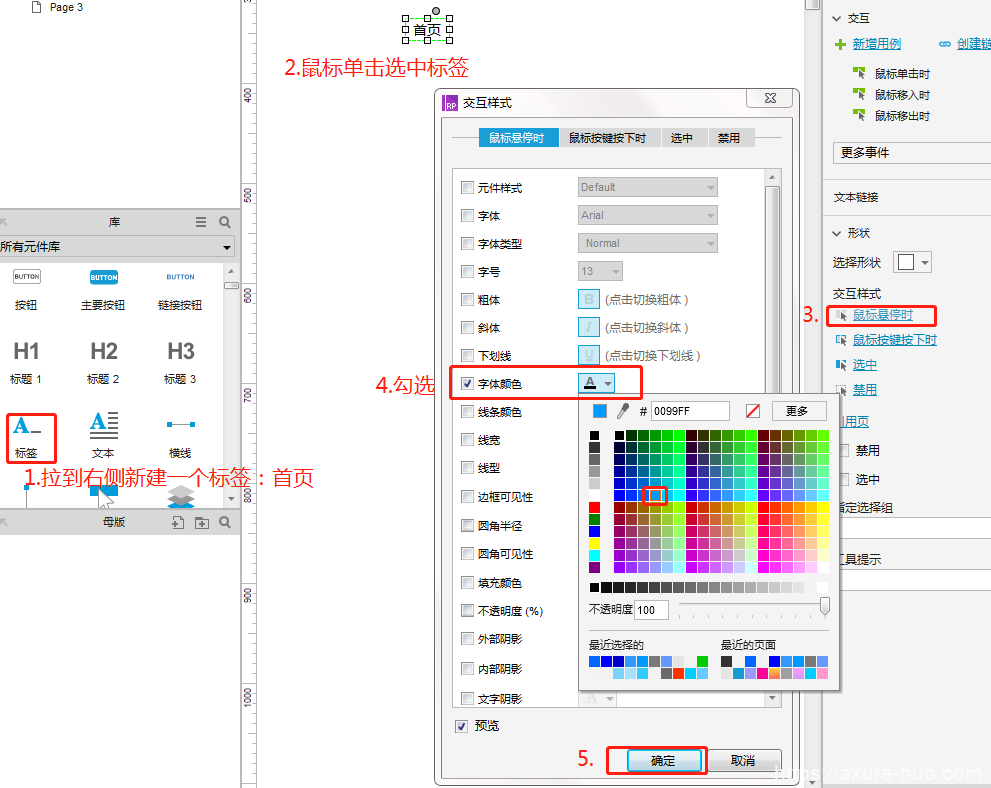
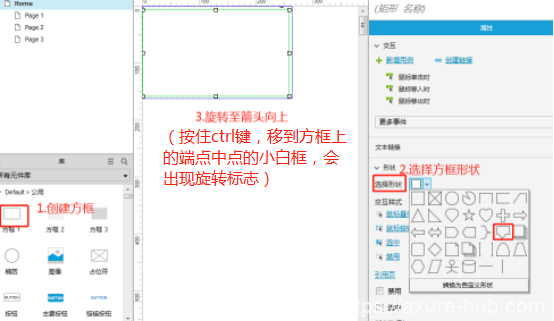
1、创建第一个标签,并设置它的交互样式:鼠标悬停时标签为选中点亮的样式。

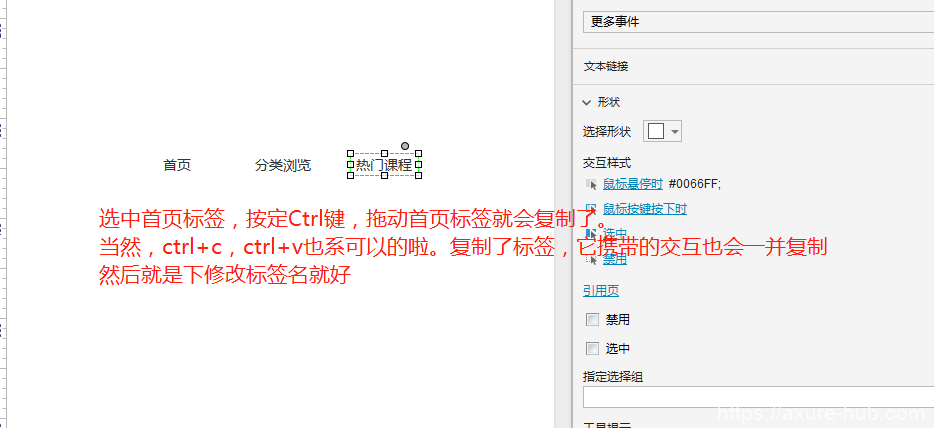
2、快捷创建剩下的标签。

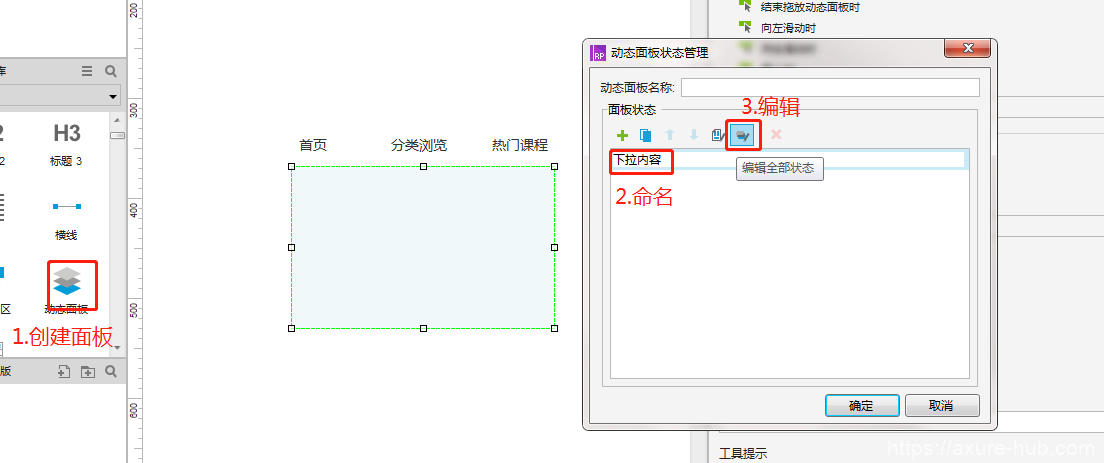
3、添加容纳子项目的动态面板。

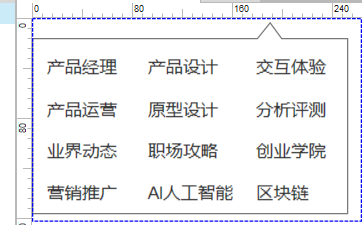
4、在面板中添加元件。

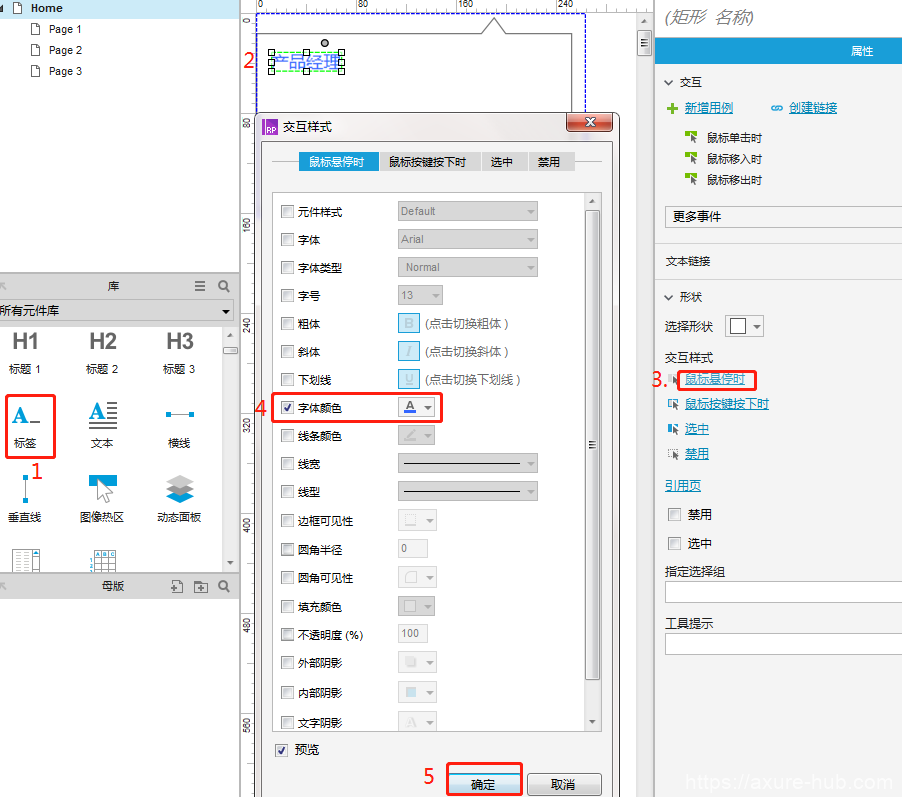
5、添加标签并设置交互。

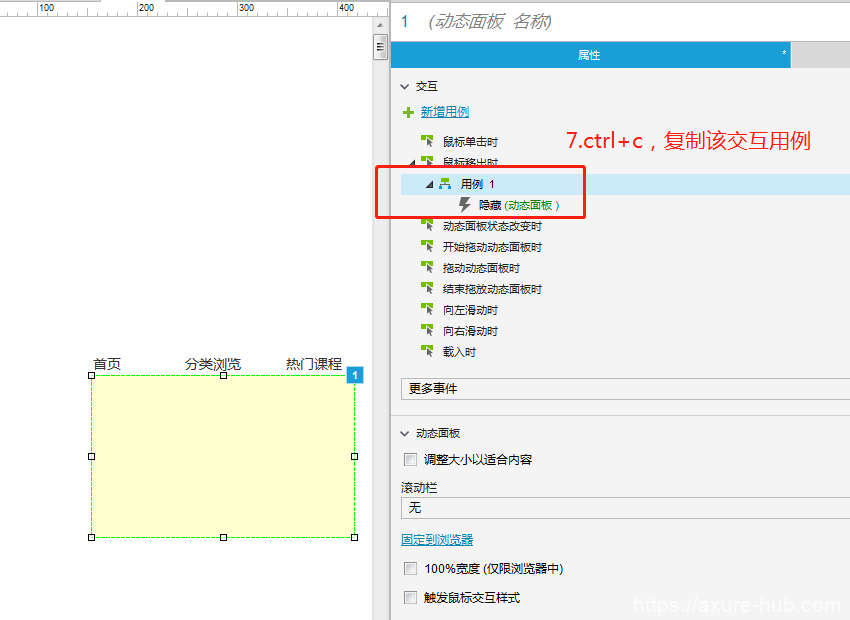
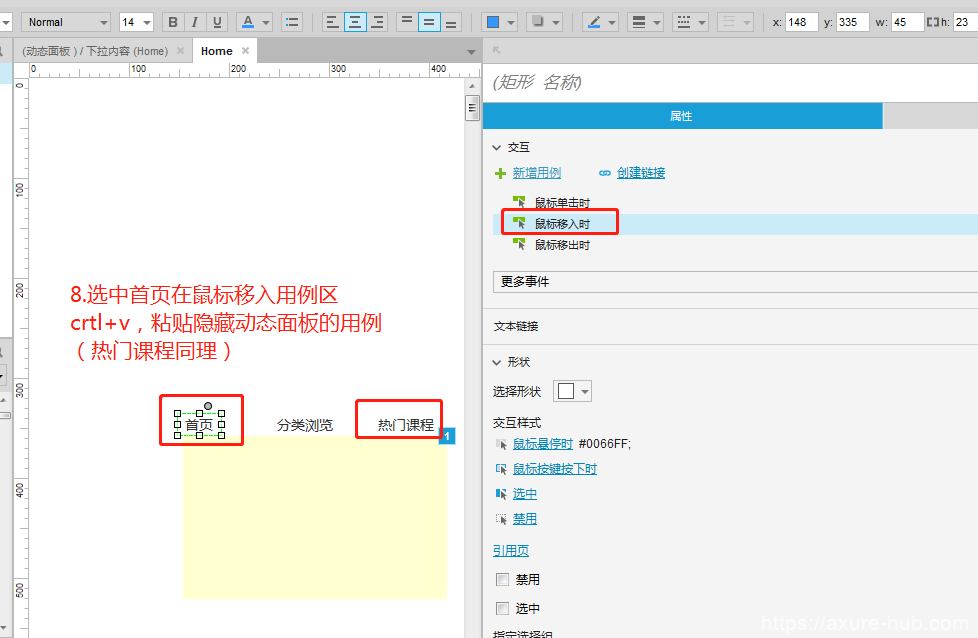
6、复制第一个标签,它的交互也会一起并复制过来,不用再重新设置一次了(ctrl按住不放手,拖动你要复制的标签到指定位置之后,松开鼠标,就ok啦)。

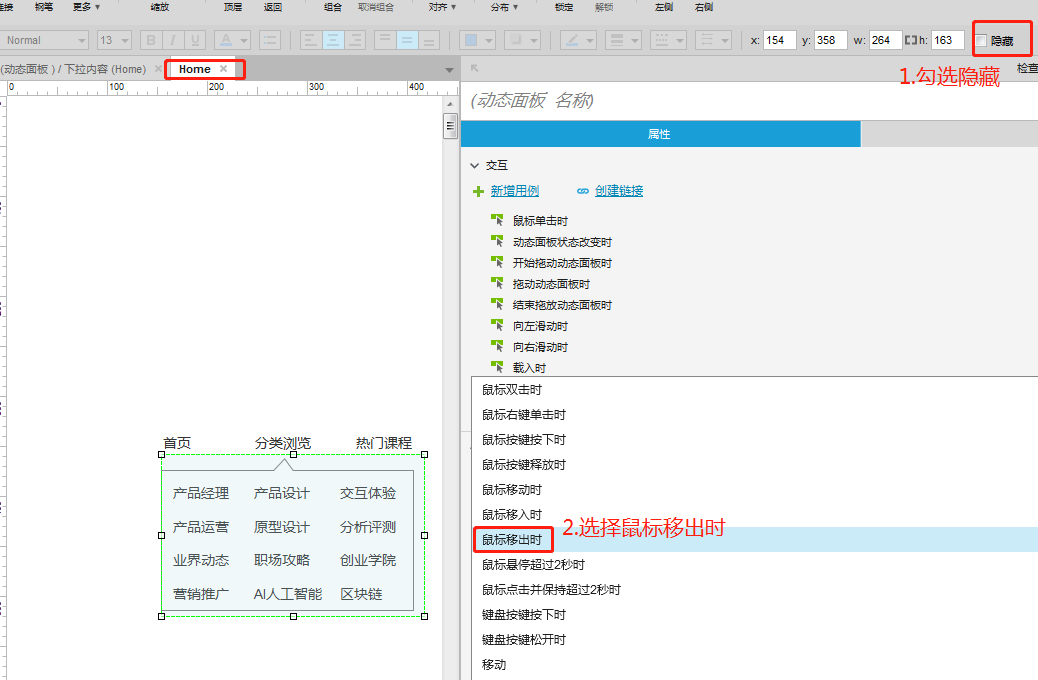
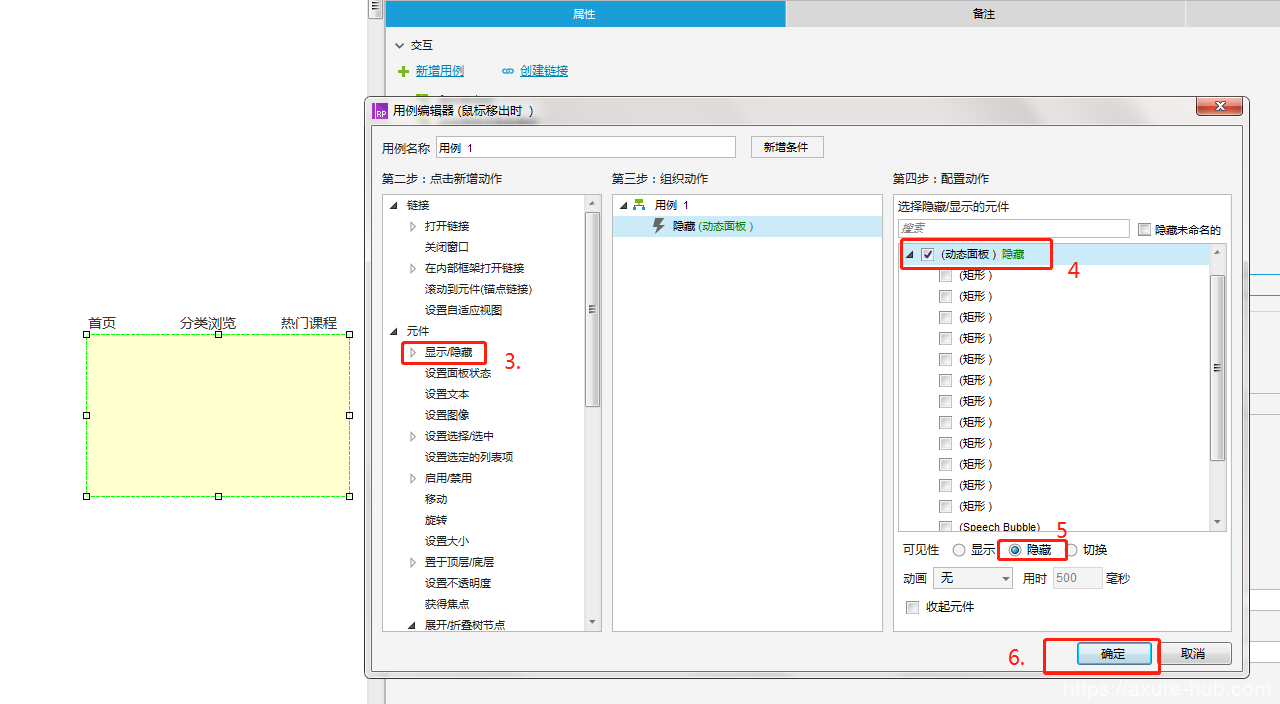
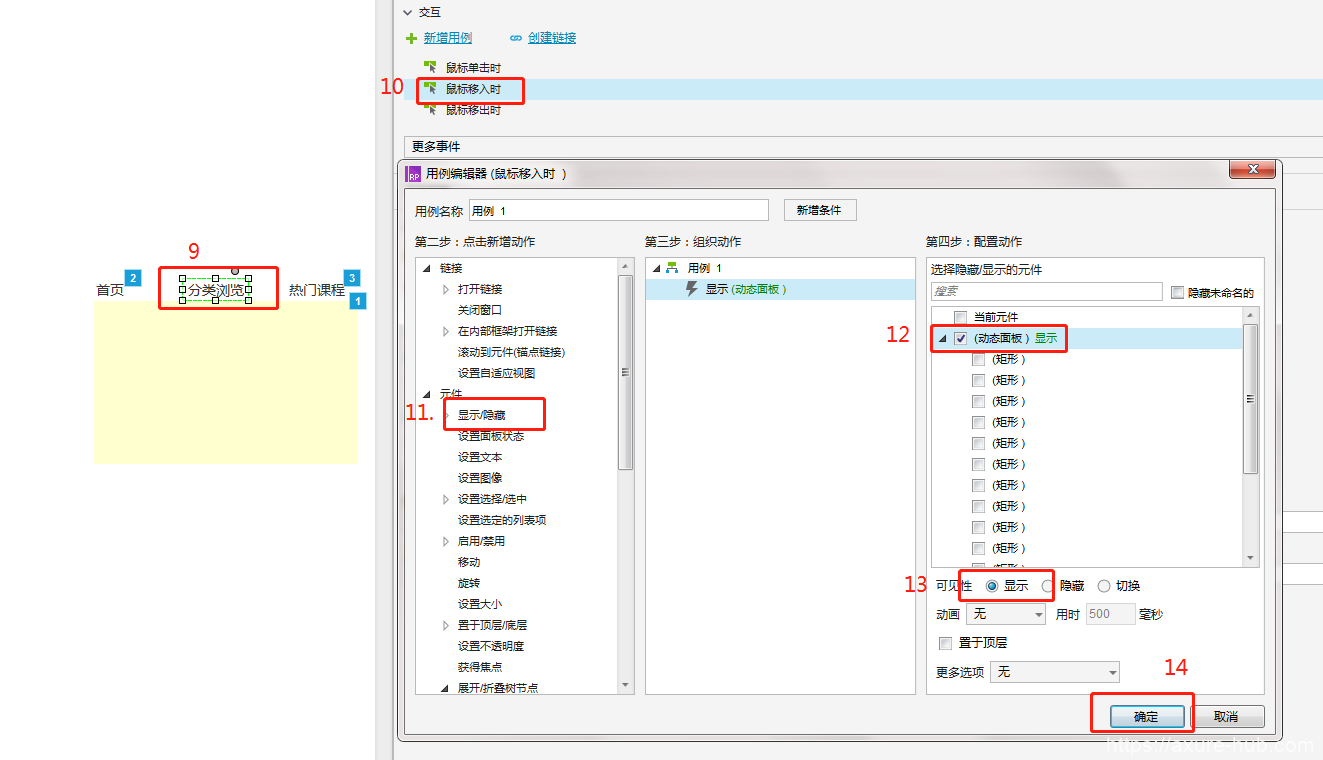
7、设置下拉的子项目的隐藏和显示条件:一开始隐藏,移到分类浏览、在子项目下拉板中时显示,移到首页和热门课程时隐藏。





8、大功告成,预览来看看自己是不是做成功了吧。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
